چگونه یک Controller به پروژه ASP.NET Core اضافه کنم ؟ کنترلر چیست و در پروژه چه وظیفه ای دارد ؟ اکشن متد چیست و در کلاس کنترلر چه نقشی دارد ؟ چگونه میتوانم یک اکشن متد را اجرا کنم و خروجی آن را ببینم؟
سلام ، من آرزو ابرهیمی ، طراح سایت با ASP.NET Core هستم با آموزش افزودن Controller به پروژه ، از سری مقالات آموزش ASP.NET Core در خدمت شما دوستان هستم.
سرفصلهای پست
آشنایی با Controller در ASP.NET Core
خب قبل از اینکه اولین کنترلر را به پروژه اضافه کنیم می خواهیم بدانیم که اصلا وظیفه ی اصلی Controller ها چیست؟ و در پروژه ما چه نقشی را ایفا میکنند ؟
در یک پروژه ASP.NET Core که بر اساس معماری MVC پیاده سازی شده است ، درخواستهای رسیده به سایت یا Web Application توسط کنترلرها پاسخ داده میشوند. پس به زبان خیلی ساده ، کنترلرها به درخواست هایی که توسط کاربران ارسال میشود پاسخ میدهند. پس میتوانیم بگوییم که قلب ❤ تپندهی پروژه ی ما ، کنترلرها هستند.
حالا می خواهیم کنترلرها را از دید زبان برنامه نویسی #C تعریف کنیم ، کنترلرها کلاسهای معمولی #C هستند که از کلاس Controller که در فضای نام Microsoft.AspNetCore.Mvc تعریف شده ، ارث بری میکنند پس کلاس Controller ، پدر یا والد همه کلاس های کنترلی هست که به پروژه اضافه میکنیم.
Action Method چیست؟
هر متدی با دسترسی عمومی (Public) در کنترلر ، به عنوان یک متد عملیاتی (Action Method) شناخته میشود ،پس به متدهایی که درون کلاس کنترلر تعریف می کنیم اکشن متد گفته میشود. هر درخواست کاربر به اکشن متد مربوطه ارسال میشود و اکشن متد به درخواست کاربر پاسخ میدهد.
نکته : اکشن متدها رو می توانیم از طریق URL فراخوانی کنیم. حالا در ادامه مقاله به شما آموزش خواهم داد که چگونه یک اکشن متد را از طریق Url ، اجرا کنید.
افزودن Controller به پروژه ASP.NET Core
برای شروع کار ابتدا یک پروژه در ویژوال استودیو ایجاد کنید برای ایجاد یک پروژه از نوع ASP.NET Core ، پیشنهاد میکنم مقالهی ایجاد پروژه در ASP.NET Core MVC را مطالعه کنید.
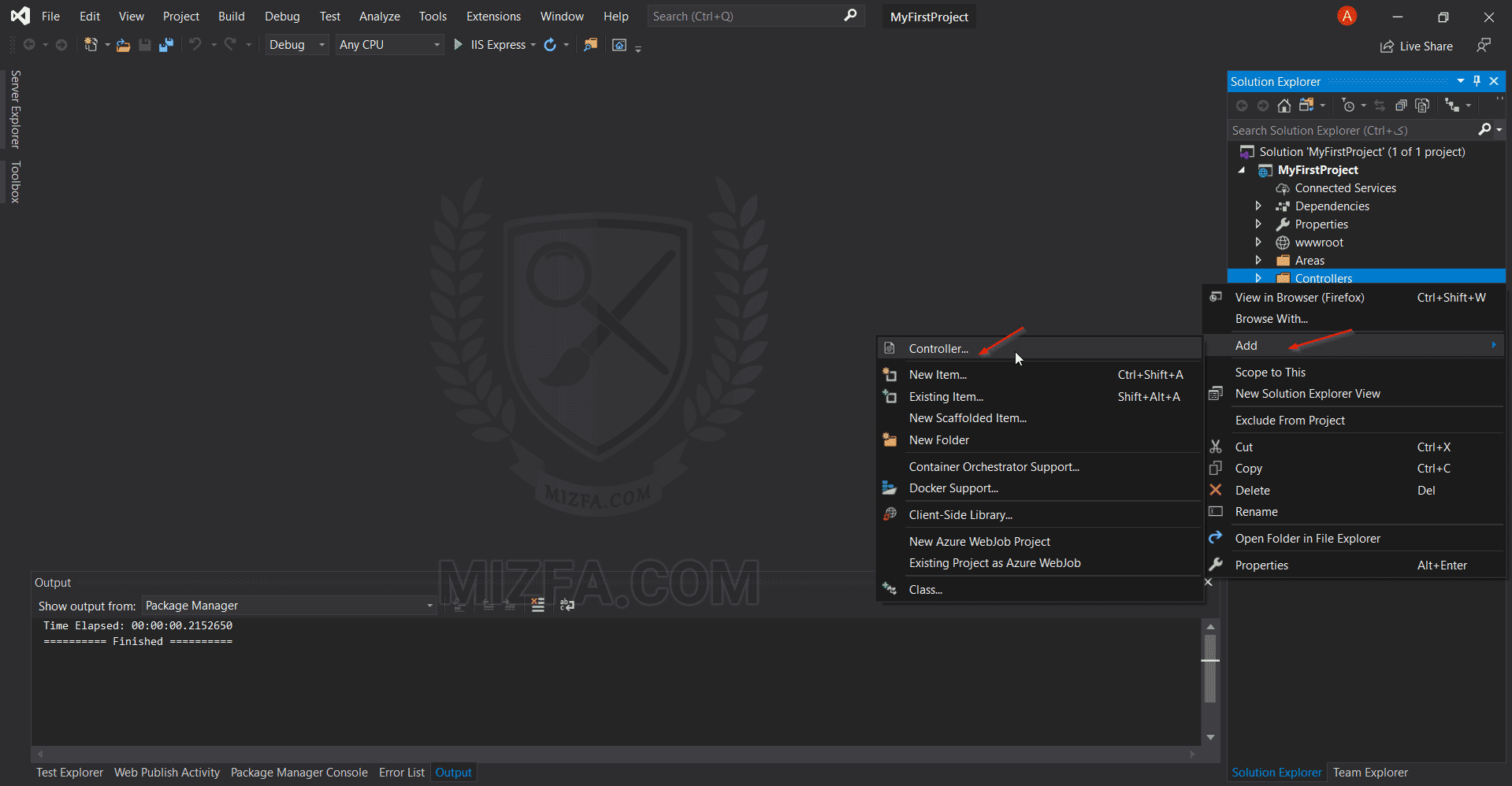
حالا برای افزودن Controller دلخواه به پروژه بر روی پوشهی Controllers در Solution Explorer راست کلیک کرده و سپس Add و پس از آن گزینهی Controller را انتخاب نمایید. همانند تصویر زیر :

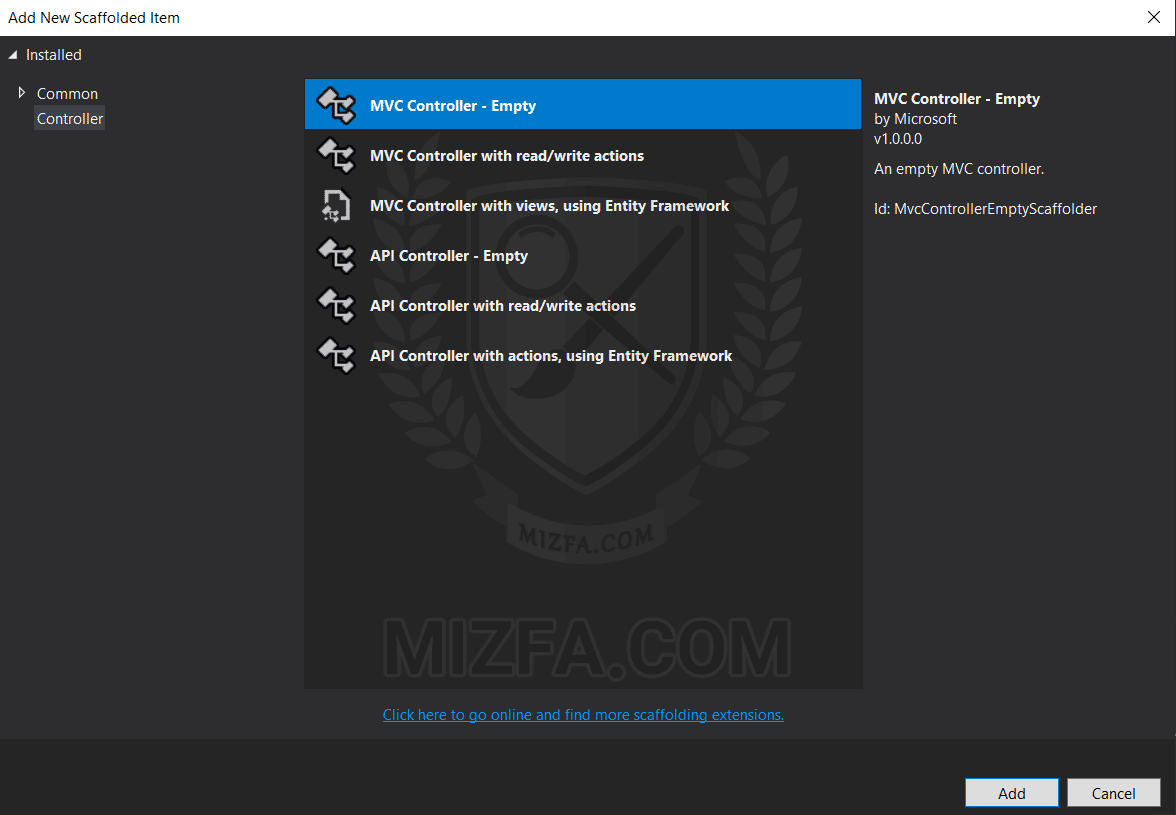
حالا در پنجره Add New Scaffolded Item بر روی گزینهی MVC Controller – Empty کلیک کنید.

سپس یک نام برای Controller انتخاب کنید ، در نام گذاری کنترلر به این نکته توجه داشته باشید که طبق قراردادهای مربوط به کنترلرها که در مقالهی قراردادهای MVC بازگو کردیم ، بهتر است که بعد نام کنترلر از واژه Controller استفاده کنید ، حالا بر روی Add کلیک کنید تا کنترلر دلخواه شما در پوشه Controllers ایجاد شود.

بررسی کنترلر Sample
حالا برید سراغ پوشه Controllers و فایل SampleController.cs را باز کنید کدهای زیر را درون فایل مربوط به کلاس کنترلر Sample مشاهده میکنید. درون کلاس کنترلر همین طور که مشاهده میکنید یک اکشن متد به نام Index داریم که نوع بازگشتی آن از نوع IActionResult هست و یک View را بازگشت میدهد.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace MyFirstProject.Controllers
{
public class SampleController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
حالا می خواهیم اکشن متد Index را ویرایش کنیم تا زمانی که درخواستی به آن ارسال میشود برای ما عبارت “Hello World ” را بازگرداند. همین طور که در کد زیر مشاهده می کنید نوع بازگشتی Action Method را از نوع string قرار دادیم چون این متد قرار هست که یک رشته را برای ما برگرداند و در نهایت هم رشته Hello World را بازگشت دادیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace MyFirstProject.Controllers
{
public class SampleController : Controller
{
public string Index()
{
return "Hello World";
}
}
}
حالا میخواهیم که اکشن متد Index را با ارسال یک درخواست به سمت آن از طریق Url اجرا کنیم ، خب کلیدهای میانبر ctrl + f5 را فشار دهید تا پروژه اجرا شود حالا بعد از آدرس https://localhost:44323/ نام کنترلر (Sample) و بعد نام اکشن متد (Index) را وارد کنید به صورت روبه رو : https://localhost:44323/Sample/Index
نکته : عدد 44323 که در انتهای آدرس https://localhost قرار میگیرد شماره پورت (Port) است که ممکن هست برای شما متفاوت باشد.
[/box]خب تبریک میگم ، عبارت Hello World در پنجره مرورگر به شما نمایش داده می شود.?
به پایان این جلسه از اموزش ASP.NET رسیدیم در این مقاله آموزشی شما به راحتی موفق شدید که یک عبارت را در صفحه مرورگر خود نمایش دهید . در صورتی که سوالی پیرامون مقالات دوره اموزش ASP.NET Core داشتید حتما در قسمت نظرات مطرح کنید ، پاسخگوی شما خواهیم بود.


