Routing چیست ؟ در پروژه های ASP.NET Core ، مسیردهی یا Routing را چگونه پیکربندی کنیم ؟ مفهوم Routing یا مسیردهی در ASP.NET Core چیست؟
سلام ، من آرزو ابراهیمی هستم طراح سایت ASP.NET ، در این مقاله از سری مقالات آموزش asp.net core mvc ، می خواهم در مورد مبحث مهم Routing در ASP.NET Core با شما صحبت کنم، پس با من همراه باشید.
سرفصلهای پست
Routing با مسیریابی در ASP.NET Core MVC چیست ؟
به زبان خیلی ساده ، Routing قانونی است که مشخص میکند یک درخواست به چه کنترلر و چه اکشن متدی فرستاده شود. فرض کنید که شما میخواهید با وسیله نقلیه خود به شهر ورامین در استان تهران بروید برای رفتن به شهر ورامین شما نیاز به یک نقشهی راه دارید تا از طریق نقشه متوجه بشید که از طریق چه مسیرهایی میتوانید به مقصد خود برسید در پروژه های ASP.NET Core به این نقشه راه ، Routing گفته میشود پس Routing نقشه راه یک درخواست است.
تنظیمات Routing در پروژه های ASP.NET Core
شما از هر نسخه ی ASP.NET Core که استفاده میکنید به صورت کلی تنظیمات Routing در فایل Startup.cs انجام می گیرد پس یک پروژه جدید ایجاد کنید ، برای این منظور پیشنهاد میکنم مقالهی نحوه ساخت پروژه ASP.NET Core را مطالعه کنید.
تنطیمات Routing در پروژه های ASP.NET Core 3.0
خب فایل Startup.cs را باز کنید و برید سراغ متد Configure ، پیکربندی Routing در این متد صورت میگیرد. حالا در کلاس Startup به دنبال کدی که در تصویر زیر مشاهده میکنید بگردید.

همانطور که در تصویر بالا مشاهده میکنید تنظیمات Routing در ASP.NET Core 3.0 با استفاده از متد UserEndpoints صورت میگیرد. حالا بعد از فراخوانی این متد و راه اندازی میان افزار Endpoints میتوانیم با متدهایی نظیر MapControllerRoute و یا MapRazorPages ، مسیرها یا Route ها را پیکربندی کنیم.
بررسی متد MapControllerRoute
اگر از معماری MVC در پروژهی خود استفاده میکنید برای پیکربندی مسیرها ، از متد MapControllerRoute استفاده کنید ، سپس پارامترهای name و pattern را مقداردهی کنید. نام مسیر یا Route را به عنوان مقدار پارامتر name قرار دهید در تصویر بالا نام مسیر ، default قرار داده شده است ولی شما میتوانید هر نام دلخواهی که دوست دارید برای Route یا مسیر قرار دهید. با استفاده از پارامتر pattern هم میتوانید الگوی مسیر را مشخص کنید ، به تصویر بالا دقت کنید همین طور که مشاهده می کنید پارامتر pattern به صورت زیر مقداردهی شده است :
pattern: "{controller=Home}/{action=Index}/{id?}");
حالا این سوال پیش آید که الگوی تعریف شده در بالا چه معنی و مفهومی دارد؟ همین طور که مشاهده میکنید pattern شامل سه بخش هست که با علامت / (اسلش) از هم جدا شده اند.
بخش اول {controller=Home} مشخص میکند که بعد از آدرس سایت مثلا https://mizfa.com/ هر مقداری که قرار بگیرید مشخص کننده نام کنترلر است . پس اگر به عنوان مثال آدرس به صورت https://mizfa.com/Home بود این آدرس مشخص میکند که درخواست باید به سمت کنترلر Home ارسال شود.
همانطور که در الگوی بالا مشاهده میکنید در بخش اول ، مقدار controller برابر Home قرار گرفته است خب به نظرتون چرا اینکار انجام شده ؟ آیا حتما باید در الگوی مسیر ، controller رو مقداردهی کنیم ؟
در پاسخ باید بگم که خیر ، مقداردهی controller در الگوی مسیر مستحب است و واجب نیست ولی شما میتوانید یک مقدار پیش فرض را برای controller تعریف کنید تا اگر در آدرسی نام کنترلر وارد نشده بود به صورت پیش فرض کنترلی که در الگو مشخص شده است و به عنوان مقدار controller قرار گرفته است اجرا شود در الگوی فوق مقدار پیش فرض controller برابر Home قرار داده شده پس چنانچه در یک آدرس نام کنترلر مشخص نبود به صورت پیش فرض درخواست به سمت کنترلر Home ارسال میشود.
بخش دوم {action=Index} مشخص می کند که درخواست به چه اکشن متدی ارسال شود به عنوان مثال اگر کاربر آدرس https://mizfa.com/Products/Details را در مرورگر وارد کند ، یک درخواست به کنترلر Products و اکشن متد Details ارسال میشود. پس طبق الگوی فوق ، بخش اول بعد از آدرس سایت مشخص کننده نام کنترلر هست و بخش دوم بعد از نام کنترلر و اسلش مشخص کننده نام Action Method هست.
همین طور که درالگوی فوق مشاهده میکنید مقدار پیش فرض action برابر Index قرارداده شده است ، و این بدین معناست که اگر آدرس شامل نام اکشن متد نبود به صورت پیش فرض اکشن متد Index اجرا شود و درخواست به سمت این Action Method ارسال شود.
حالا فرض کنید که کاربر آدرس https://mizfa.com را وارد میکند در این آدرس بخش اول و دوم را نداریم پس به صورت پیشفرض درخواست به اکشن متد Index که درون کنترلر Home قرارگرفته است ارسال میشود.
بخش سوم {id?} مشخص کننده پارامتری هست که به اکشن متد ارسال میشود ، اگر نام پارامتر اکشن متد id باشد می توانیم در آدرس بعد از نام اکشن متد و علامت / (اسلش) بلافاصله مقدار پارامتر id را ارسال کنیم.
دقت کنید که حتما باید نام پارامتر id باشد تا بتوانیم آن را از طریق Url به این صورت ارسال کنیم.
به عنوان مثال اگر کاربر آدرس https://mizfa.com/Products/Details/3 را در مرورگر وارد کند و enter را بزند ، یک درخواست به سمت اکشن متد Details که در کنترلر Products تعریف شده ارسال میشود و مقدار 3 هم به عنوان مقدار پارامتر id اکشن متد Details قرار میگیرد.
حالا این سوال پیش میاد چرا از علامت ? بعد از id استفاده شده است ؟
در پاسخ به این سوال باید بگویم که علامت ؟ اختیاری بودن بخش سوم را مشخص میکند یعنی واجب نیست که حتما این بخش سوم که ارسال پارامتر به اکشن متد هست وجود داشته باشید. پس علامت ؟ به معنای مستحب بودن است ?
به جدول زیر دقت کنید همه آدرس های موجود در این جدول از الگوی {controller=Home}/{action=Index}/{id?} پیروی میکنند.
| توضیحات | آدرس |
| طبق الگوی بالا ، اکشن متد Index در کنترلر Home اجرا می شود. | https://mizfa.com |
| طبق الگوی بالا ، اکشن متد Index در کنترلر Home اجرا می شود. چون نام اکشن متد وارد نشده طبق الگو ، اکشن متد Index اجرا میشود. | https://mizfa.com/Home |
| طبق الگوی بالا ، اکشن متد Details در کنترلر Products اجرا میشود. | https://mizfa.com/Products/Details |
| طبق الگوی بالا ، اکشن متد Details در کنترلر Products اجرا میشود. و مقدار 5 به عنوان مقدار پارامتر id اکشن متد Details به آن ارسال میشود. | https://mizfa.com/Products/Details/5 |
بررسی متد MapRazorPages
اگر در پروژه تان می خواهید از Razor Page ها استفاده کنید برای پیکربندی Routing یا مسیریابی برای Razor Page لازم هست که متد MapRazorPages را فراخوانی کنید.
تنطیمات Routing (مسیریابی) در پروژه های ASP.NET Core 2.0
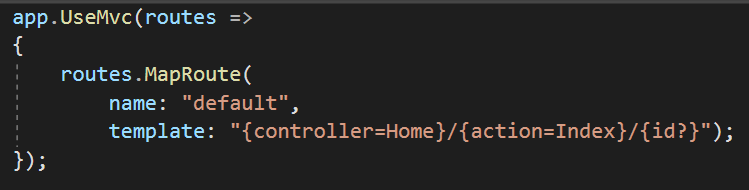
در پروژه های ASP.NET Core 2.0 هم تنظیمات Routing در کلاس Startup صورت میگیرد، پس فایل Startup.cs را باز کنید و به دنبال متد Configure بگردید. حالا به تصویر زیر دقت کنید و کد زیر را در متد Configure پیدا کنید.

در ASP.NET Core 2.0 ، برای انجام تنظیمات Routing باید متد UseMvc را فراخوانی کنیم حالا برای تعریف کردن Route ها از متد MapRoute استفاده میکنیم سپس باید پارامترهای name و template را مقداردهی کنیم.
بسیار خب ، این جلسه آموزشی هم به پایان رسید در فصل آموزش Routing در ASP.NET Core ، به صورت مفصل تر مباحث مسیریابی را با هم بررسی خواهیم کرد ، چنانچه سوالی دارید حتما در قسمت نظرات مطرح کنید حتما پاسخگوی شما دوستان خواهم بود.



12 پاسخ
سلام…ممنون از مطالب مفیدتان
لطف می کنید بفرمایید برای تعریف یک روت سفارشی باید پی کار کرد. در نسخه 2 می تونستیم از چنیدین روت برای اکشنهامون استفاده کنیم و آدرس اصلی در URL نمایش داده نمی شد
واقعا ممنونم خیلی مرسی یک روز به این روته گیر بودم
واقعا تشکر
خیلی دوس دارم ازتون مشاوره بگیرم(هزینه ای)
را ارتباطی وجود داره؟؟
سلام وقتتون بخیر
خیلی خوشحالم که مقالات برای شما نفید بوده است
ممنون از حضورتون.
این روتینک کجا استفاده میشه؟ من فقط توی area دیدم
سلام وقتتون بخیر
پروژه بدون روتینگ اصلا نمی تونه کار کنه پس بنابراین در کل پروژه شما از روتینگ استفاده میشه و شما می تونید این روتینگ رو بنا به نیاز خودتون تغییر بدید.
سلام.
سوال من این هست که من اگر بخواهم subDomain داشته باشم و subDomain های من در یک جدول ذخیره شده باشد. و تعدادش ممکن هست کم و زیاد بشه. حالا چطور می توانم به endpoint روتم را تنظیم کنم که مثلا به آدرس های ساب دومین های من برود. sub.localhost:5001 برود .
با تشکر از سایت شما.
سلام وقت شما به بخیر
شما می تونید ساب دومین رو از دیتابیس بگیرید و با return Redirect(sunDomainUrl) ریدایرکت شوید.
سوال شما مبهم هست ، چرا میخواید چنین کاری رو انجام بدید ؟ میخواید تنظیمات Route رو به گونه ای داشته باشید که عمل ریدایرکت به ساب دومین ها صورت بگیره ؟
سلام . تشکر از پاسخ شما من مثل سیستم وبلاگ دهی می خواهم روتم را تنظیم کنم. مثلا یک کاربر بتونه با ساب دومین خودش به وبلاگش دسترسی داشته باشد. myblog.domain.com آیا اصلا نیازی به تعریف روت هست . چطوری می تونم ساب دومین را در لوکال هاست تست کنم. مثل test.localhost
سلام خواهش میکنم مقاله های زیر میتونه به شما کمک کنه
https://crookm.com/journal/2018/routing-by-subdomain-in-asp-net-core-mvc/
https://benjii.me/2015/02/subdomain-routing-in-asp-net-mvc/
با سلام و درود
در ایتدا تشکر میکنم به خاطر همه زحمات شما و امیدوارم که روز به روز بیشتر موفق شوید
کد
app.UseEndpoints(endpoints => { endpoints.MapAreaControllerRoute( "Admin", "Admin", "Admin/{controller=Home}/{action=Index}/{id?}"); endpoints.MapControllerRoute( name: "Default", pattern: "{controller=Home}/{action=Index}/{id?}");من کد بالا رو برای مسیر یابی دارم استفاده میکنم همانطور که میبینید یک area به اسم admin دارم که یک کنترلر Home داره و اکشن Index هم براش ایجاد کردم متاسفانه زمان اجرا خطا میده و میگه که صفحه پیدا نشد ظاهرا در بیرون از area دنبال فایل index می گرده در حالی که من میخوام از داخل areaها ناحیه admin و سپس کنترلر Home و اکشن Index را به صورت پیش فرض نمایش بدهد ممنون از همکاریتون فقط چون من تازه کار هستم در ان زمینه ممنون میشم کامل توضیح بدهید
سلام وقت شما بخیر
زمانی که شما در پروژتون یک area ایجاد میکنید از routing زیر استفاده کنید.
routes.MapControllerRoute( name: "areas", pattern: "{area:exists}/{controller=Home}/{action=Index}/{id?}" );این routing به ازای هر area کار میکنه.
سلام و درود بر شما
ممنون از کمکتون
مشکلم حل شد