چگونه میتوانم یک پروژه با الگوی Empty را در ASP.NET Core بر پایه معماری MVC پیکربندی کنم ؟ چه مواردی باید به یک پروژه خالی یا Empty اضافه کنم ؟
درود ، من آرزو ابراهیمی هستم برنامه نویس net. و با یک مقاله آموزشی دیگر از سری مقالات اموزش asp.net core در خدمت شما دوستان هستم. در این مقاله آموشی میخواهیم یک پروژه از نوع الگوی Empty بسازیم و پیکربندی های لازم را روی این پروژه خالی انجام دهیم ، پس با من همراه باشید.
سرفصلهای پست
پیکربندی یک پروژه خالی (Empty) در ASP.NET Core برای شروع کار با MVC
در این مقاله آموزشی میخواهم نحوه پیکربندی یک پروژه ASP.NET Core با الگوی Empty را به شما دوستان به صورت گام به گام و مرحله به مرحله آموزش دهم پس با این مقاله آموزشی همراه باشید.
گام اول : ساخت یک پروژه بر اساس الگوی Empty
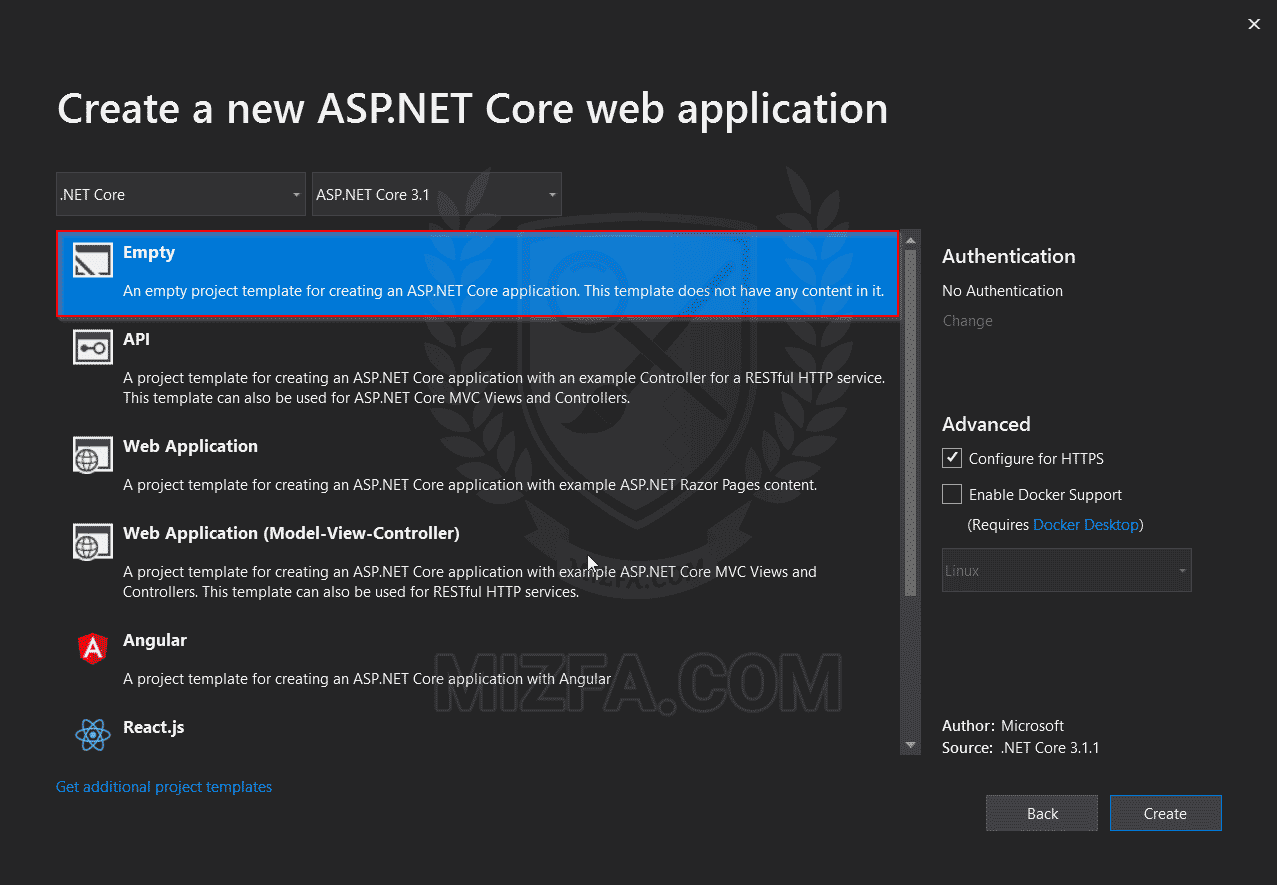
ابتدا یک پروژه ASP.NET Core ایجاد کنید و نوع الگوی پروژه را Empty انتخاب کنید چنانچه با الگوهایی که در زمان ایجاد پروژه ASP.NET Core میتوانیم از آنها استفاده نماییم آشنایی ندارید پیشنهاد میکنم مقاله آموزشی ایجاد پروژه asp core را مطالعه نمایید.

گام دوم : اضافه کردن پوشه های Controllers و Views
برای اضافه کردن پوشه های Views و Controllers بر روی نام پروژه در Solution Explorer راست کلیک کرده گزینه Add و سپس New Folder را انتخاب کنید سپس نام پوشه را Views قرار دهید همین عملیات را تکرار کنید و یک پوشه به نام Controllers هم در Solution Explorer اضافه کنید.

گام سوم : تنظیم Routing در فایل Startup.cs
خب حالا فایل Startup.cs را باز کنید کدهای زیر را درون این فایل مشاهده میکنید.
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace WelcomeProject
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
});
});
}
}
}
به سراغ متد UseEndpoints بروید و کد زیر پاک کنید.
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
});
این کد باعث میشود که شما زمانی که پروژه را اجرا کنید عبارت “Hello World” برای شما در پنجره مرورگر چاپ شود. بعد از پاک کردن کد بالا ، کد زیر را جایگزین کنید در مورد تنظیمات Routing در مقاله آموزشی بررسی Routing در ASP.NET Core صحبت کردیم اگر با کدهای زیر احساس غریبی می کنید این مقاله را مطالعه نمایید.?
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
گام چهارم : اضافه کردن سرویس مربوط به MVC در Startup.cs
دوباره به سراغ فایل Statup.cs و متد ConfigureServices میرویم داخل متد ConfigureServices ، سرویس مربوط به MVC را با اضافه کردن کد زیر راه اندازی کنید.
services.AddControllersWithViews();
بسیار خب موفق شدیم که پروژمون را پیکربندی کنیم .
دوستان عزیز هر گونه سوالی در مورد مقاله آموزشی پیکربندی پروژه ASP.NET Core داشتید در قسمت نظرات مقاله مطرح کنید پاسخگوی شما دوستان عزیز خواهم بود.



12 پاسخ
درود بر شما عالی عالی
با سلام و عرض خسته نباشید و ممنون بخاطر آموزش هاتون .
یک سری سوالاتی داشتم در مورد layout
قبلا در MVC با بوت استرپ به راحتی میشد بخش بندی کرد و در Layout بخشهای rendersection (قسمتهای چارچوب چپ و راست) رو تعیین کرد اما الان مشکل دارم و فکر میکنم اگر یک تعریف مختصری داشته باشید خیلی ممنون میشم .
سلام ممنونم سلامت باشید متوجه منظورتون نشدم ، مشکل خودتون دقیق تر توصیح بدید تا بتونم کمکتون کنم.
سلام layout را null می کنم
ولی فقط view های داخلsharing می شناسه
با سلام … اگر داخل ویو ، Layout رو Null کنید دیگه View از Layout.cshtml_ که در پوشه Shared تعریف شده استفاده نمی کنه … برای Null کردن هم از کد زیر درون View استفاده کنید .
@{ Layout = null; }با سلام و وقت بخیر من هم این مشکل رو دارم و هیچی نمیاره برام وقتی اون آدرس رو میزنم:(
با سلام …. وقت شما هم بخیر … یک صفحه خالی برای شما میاره یا ارور 404 میده ؟
با سلام
در آخرین تصویری که شما منتشر کردید ، صفحه ی اضافه نمودن مهمان با یک فونت زیبا نمایش داده شده است؟
لطفا میفرمایید اسم فونت مورد استفاده شما چیست؟
و آیا این فونت را در همین صفحه باید مشخص کنیم یا در فولدر bootstrap
با تشکر
با سلام .
اسم فونتی که من استفاده کردم Sahel هست شما هم می تونید در فایل css بوت استرپ این فونت رو تعریف کنید و هم می تونید در wwwroot یک پوشه به نام css ایجاد کنید و سپس درون این پوشه یک فایل css برای تعریف مسیر فونت ایجاد کنید.
موفق باشید.
با عرض سلام و خسته نباشید
لطفا این پیغامو برای نمایش نذارین؛ صرفه جهت اطلاع هستش.
جسارتا چنتا نکته و انتقاد رو می خواستم خدمتتون عرض کنم
– اول اینکه، اسم پروژه و فایل هاتونو “WellCome” گذاشتین، که صحیحش “WelCome” هستش.
– دوم اینکه، معمول اینه که برای ایجاد کنترلر، در پسوند اسم خود کلمه “Controller” رو میذارن؛ برای مثال اسم کنترلر شما میشه : “WellComeController”؛ ( بازم تاکید می کنم”معمول” نه “واجب” ).
– سوم اینکه، برای ایجاد View راحت تر اینه که بعد از ساخت Controller داخل کنترلر خودتون راست کلیک کنید و بعد Add View رو انتخاب کنید، که دیگه نیازی به کار اضافی برای ایجاد فولدر جدید و … نباشه.
– و چهارم، البته بنظر شخصی بنده اینکه؛ یکمی آموزشتون بر خلاف گفتتون 0 تا 100 نیست؛ و بعضی مسائل مهم رو نادیده گرفتین.
با درود و تشکر بابت زحماتتون
با سلام خدمت شما … بر خلاف خواسته ی شما من نظر شما رو تایید کردم به دلیل اینکه شما هم بتونید پاسخ رو بخونید و شاید این نقطه نظرات و انتقادات برای سایر بازدیدکننده ها هم به وجود بیاد … از شما تشکر میکنم بابت نگاه دقیقتون …
_ نام پروژه زیاد مهم به نظر نمیاد … حالا WellCome یا WelCome فکر نمیکنم زیاد مهم باشه هر چند که خیلی جاها WellCome استفاده میشه.
_ بله درست میگین .
_متاسفانه من در ویژوال 2017 خیلی از امکاناتی که شما می گید رو نمی بینم قبلا در ویژوال 2015 خیلی راحت و به همین روشی که شما گفتید میشد View و Controller اضافه کرد اما در ویژوال 2017 من نتونستم … حتی من در ویژوال 2015 روی اکشن متد که راست کلیک میکردم می تونستم به راحتی View اضافه کنم اما این قابلیت رو در ویژوال 2017 ندیدم…
_ کاش بعد از تکمیل دوره آموزشی قضاوت میکردید چون این دوره به قدری مفصل هست که بنده برای اینکه دوره زودتر تموم بشه می خوام بعضی از فصل ها رو به صورت ویدیویی منتشر کنم . در فصل های آینده به طور خیلی مفصل به مباحثی که فقط در حد آشنایی گفته شده مثل View ، Controller ، مسیریابی و … پرداخته میشه .
ممنونم بابت حضورتون .
داداش داری اشتباه میزنی درست نوشته بود