شاید پیش آمده که واژه «ریچ اسنیپت» به گوشتان خورده باشد. گاهی متخصصین سئوی کهنهکار به کرات از این واژه استفاده میکنند. آیا شما معنای آن را میدانید؟ اگر در دنیای سئو جدید هستید، احتمالا خیر. شاید هم چندباری سعی کردهاید از همان متخصص سوال کنید که منظورش از این کلمه چیست. لابد در پاسخ چیزی راجع به استراکچرد دیتا و کد و موتور جستجو گفته که چندان برایتان روشن نبوده اند.
خب، ما امروز در میزفا توضیح روشنی در این باره به شما خواهیم داد و یکبار برای همیشه، سوال ریچ اسنیپت چیست را کامل و شفاف پاسخ خواهیم داد. با ما همراه باشید.
نکته: در مقالههای structured data چیست و همچنین مقاله فرق بین Microdata , Structured Data و Rich Snippets توضیح مختصری درباره Rich Snippets ها داده بودیم ولی قصد داریم در این مقاله به شکل جامع و کاربردی به اهمیت آن و تاثیری که در بهینه سازی سایت دارد بپردازیم.
سرفصلهای پست
- 1 ریچ اسنیپت چیست؟
- 2 انواع نشانهگذاریها Rich Snippets
- 3 اسنیپت Breadcrumbs
- 4 اسنیپت Reviews (نقد و بررسی)
- 5 اسنیپت Person (نویسنده یا شخص)
- 6 اسنیپت Products (محصولات)
- 7 اسنیپت Recipes (دستورالعمل ها)
- 8 اسنیپت Events (رویدادها)
- 9 اسنیپت Music (موسیقی)
- 10 اسنیپت Videos (محتوای ویدئویی)
- 11 Business box (باکس بیزینس)
- 12 چگونه به محتوای خود Rich sinppets اضافه کنیم؟
- 13 اینفوگرافیک جامع از Rich Snippet
- 14 نتیجه گیری: چرا باید به ریچ اسنیپت ها اهمیت داد؟
ریچ اسنیپت چیست؟
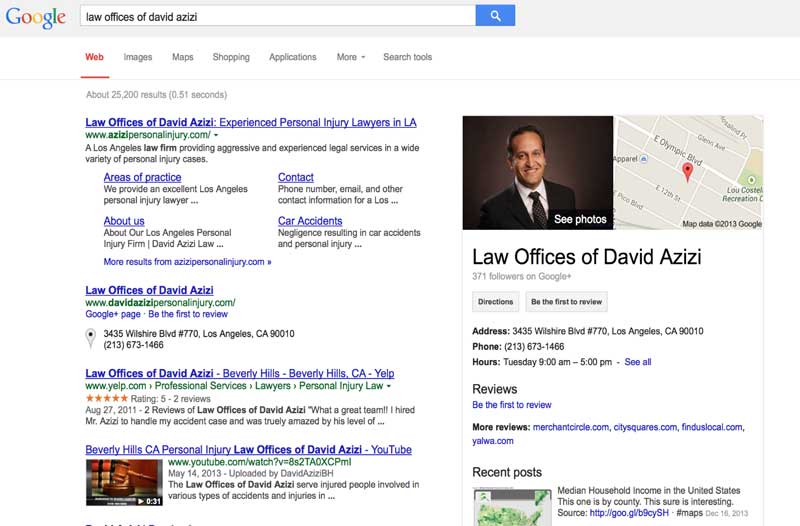
Rich Snippet (ریچ اسنیپت) به نوع خاصی از نتایج اشاره دارد که در صفحهی نتایج گوگل نشان داده می شوند. درواقع ریچ اسنیپتها از یک سری کدهایی تشکیل شدهاند که برای توصیف اطلاعات و داده های نشانهگذاری شده وب سایت ها استفاده میشود. در شرایط عادی، زمانی که سایت شما در نتایج جستجوی گوگل یا سایر موتورهای جستجو نمایش داده میشود، کاربران میتوانند عنوان صفحۀ سایت، آدرس سایت و متا دسکریپشنی که برای آن صفحه در نظر گرفتهاید را مشاهده کنند ولی زمانی که از ریچ اسنیپت ها در سایت خود استفاده میکنید، گوگل و سایر موتورهای جستجو میتواند اطلاعات بیشتری دربارۀ کلمه کلیدی جستجو شده را در اختیار کاربر قرار دهند. حال این اطلاعات میتواند نقد و بررسی یک محصول، یک شخص، یک تجارت یا هر چیزی باشد. گوگل با استفاده از ریچ اسنیپت سعی میکند اطلاعاتی دقیق و دسته بندی شده را در اختیار کاربر قرار دهد. همانند مقاله زیر که در سایت میزفا است.


شاید الان بتوان قدری تخصصی تر نیز توضیح داد. ریچ اسنیپت ها به موتورهای جستجو کمک میکند تا موضوع و محتوای یک وب سایت را راحتتر درک کنند. با این وجود، موتورهای جستجو پا را یک قدم فراتر گذاشته و از این اطلاعات برای نمایش بهتر نتایج جستجو استفاده میکنند تا کاربران بتوانند اطلاعات مورد نیاز خود را راحتتر از موتورهای جستجو دریافت کنند. Rich Snippets از دادههای نشانه گذاری شده یا همان داده های ساختار یافته (Structured data) ایجاد میشود و خوده Rich Snippets نیز جزئی از پاسخ غنی یا Rich Answers ها هست البته به Rich Answers ها Rich Cards هم میگویند.
انواع نشانهگذاریها Rich Snippets
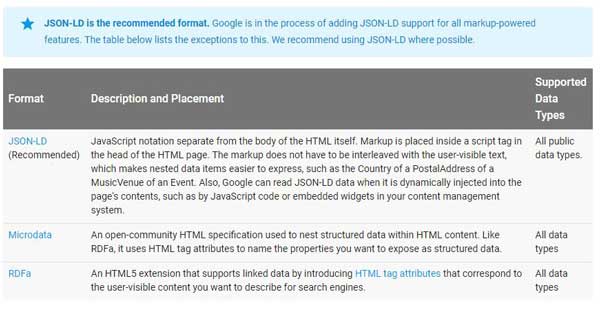
موتورهای جستجو، انواع محتواهای نشانه گذاری شده (دادههای ساختار یافته یا همان structured data ) را میتوانند تشخیص دهند که عبارتند از:
-
JSON-LD
-
Microdata
-
RDFa
هر 3 نوع محتوا از زبان HTML پشتیبانی میکنند و البته ساختار JSON-LD کمی متفاوت است و به کمک جاوا اسکریپت نشانههای لازم را درج میکند. به کمک این 3 نشانهگذاری میتوان محتوای یک صفحه وب را برچسبگذاری کرد. باید گفت که استاندارد Microdata پراستفادهترین نوع محتوای استفاده شده در ریچ اسنیپت ها است که در قدیم پیشنهاد گوگل بود ولی جدیدا گوگل استاندارد JSON-LD را پیشنهاد میکند و در آینده نزدیک سایتها نیز به این نوع نشانهگذاری خواهند رفت. البته تگهای Open Graph و کارتهای Twitter نیز نوعی داده نشانهگذاری محسوب میشوند، اما نمیتوان از آنها به جای ریچ اسنیپت ها استفاده کرد. و همچنین برای نوشتن این نوع داده، نیازی به یادگیری زبان HTML ندارید. این کدها بسیار ساده هستند و معمولاً به صورت آماده در اینترنت وجود دارد.

پس Rich Snippets (ریچ اسنیپت) را میتوانید با 3 استاندارد بالا که اشاره کردیم پیاده کنید. حال بعد از انتخاب استاندارد میتوانید انواع Rich Snippets را بسازید. درواقع ما Rich Snippets های مختلفی داریم که در ادامه به تشریح آنها میپردازیم. البته ما در آموزش جامع سرچ کنسول میزفا درباره همه این موارد کامل توضیح دادهایم.
اسنیپت Breadcrumbs
در این نوع Rich Snippets، به جای آنکه URL صفحه مورد نظر به کاربران نمایش داده شود، محل قرارگیری آن صفحه در دسته بندی های سایت به کاربر نمایش داده میشود. در واقع، این ریچ اسنیپت به کاربران نشان میدهد که برای رسیدن به این صفحه، باید چه مسیری را در سایت شما طی کنند.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.

نمونه کد JSON-LD برای اسنیپت Breadcrumbs:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://example.com/books",
"name": "Books",
"image": "http://example.com/images/icon-book.png"
}
},{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://example.com/books/authors",
"name": "Authors",
"image": "http://example.com/images/icon-author.png"
}
},{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "https://example.com/books/authors/annleckie",
"name": "Ann Leckie",
"image": "http://example.com/images/author-leckie-ann.png"
}
},{
"@type": "ListItem",
"position": 4,
"item": {
"@id": "https://example.com/books/authors/ancillaryjustice",
"name": "Ancillary Justice",
"image": "http://example.com/images/cover-ancillary-justice.png"
}
}]
}
</script>
خروجی کد:
![]()
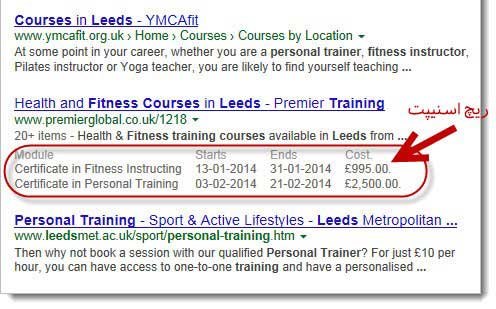
اسنیپت Reviews (نقد و بررسی)
شما میتوانید برای نقد و بررسی و امتیازبندی یک محصول یا یک فیلم از Rich Snippets استفاده کنید. در این نوع ریچ اسنیپت شما میتوانید یک نقد و بررسی را در نتایج جستجو به نمایش بگذارید یا میتوانید مجموعی از آنها را نشان دهید.این Rich Snippets به کاربران سایت امکان میدهد که به محصول مورد نظر امتیاز دهند. همچنین میتوانید نام شخص بررسی کننده را در نتایج جستجو نمایش دهید.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.

نمونه کد JSON-LD برای اسنیپت Reviews:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Restaurant",
"@id": "http://davessteakhouse.example.com",
"name": "Dave's Steak House",
"image": "http://davessteakhouse.example.com/logo.jpg",
"sameAs": "http://davessteakhouse.example.com",
"servesCuisine": "Steak House",
"priceRange": "$",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"telephone": "+12122459600",
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "88",
"bestRating": "100",
"worstRating": "1",
"ratingCount": "20"
},
"review": {
"@type": "Review",
"url": "http://www.localreviews.com/restaurants/1/2/3/daves-steak-house.html",
"author": {
"@type": "Person",
"name": "Lisa Kennedy",
"sameAs": "https://plus.google.com/114108465800532712602"
},
"publisher": {
"@type": "Organization",
"name": "Denver Post",
"sameAs": "http://www.denverpost.com"
},
"datePublished": "2014-03-13T20:00",
"description": "Great old fashioned steaks but the salads are sub par.",
"inLanguage": "en",
"reviewRating": {
"@type": "Rating",
"worstRating": 1,
"bestRating": 4,
"ratingValue": 3.5
}
}
}
</script>
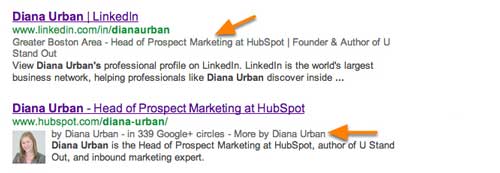
اسنیپت Person (نویسنده یا شخص)
شاید شما هم متوجه شده باشید، زمانی که نام اشخاص معروف را در گوگل جستجو میکنید، اطلاعات کاملی از آن شخص به همراه تصویر شخص مذکور برایتان نمایش داده میشود. شاید باورتان نشود، اما اگر در سایت خود برای کارمندانتان پروفایل ساختهاید، شما هم میتوانید از این قابلیت استفاده کنید. Rich Snippets میتواند نام افراد، شغل، مهارت و نحوه تماس با افراد را در نتایج جستجو نمایش دهد.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.

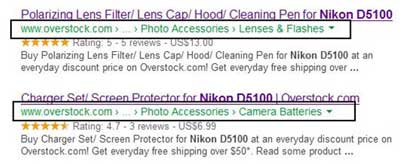
اسنیپت Products (محصولات)
یکی از مهمترین موارد استفاده از ریچ اسنیپت ها برای فروش محصولات در فروشگاه های آنلاین است. این اطلاعات می تواند شامل نام، تصویر، برند، توضیحات و حتی قیمت باشد. فروشگاههای آنلاینی که یک محصول را از چند فروشنده مختلف نمایش میدهند میتوانند محدودۀ قیمت محصول را بر اساس نزولی و صعودی ترتیببندی کنند.

نمونه کد JSON-LD برای اسنیپت Products:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": "http://www.example.com/anvil_executive.jpg",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"mpn": "925872",
"brand": {
"@type": "Thing",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "119.99",
"priceValidUntil": "2020-11-05",
"itemCondition": "http://schema.org/UsedCondition",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Executive Objects"
}
}
}
</script>
اسنیپت Recipes (دستورالعمل ها)
از این نوع Rich Snippets عموما برای دستورالعمل های آشپزی استفاده میشود. با استفاده از این Rich Snippets میتوانید نوع غذا، نقد و بررسی، مدت زمان و مراحل پخت عذا و همچنین مواد اولیه آن را به نمایش بگذارید.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.

نمونه کد JSON-LD برای اسنیپت Recipes:
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<title>Strawberry-Mango Mesclun Recipe</title>
<link rel="canonical" href="http://example.ampproject.org/recipe-metadata.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Strawberry-Mango Mesclun Recipe",
"image": "http://images.media-allrecipes.com/userphotos/600x600/1116471.jpg",
"author": {
"@type": "Person",
"name": "scoopnana"
},
"datePublished": "2008-03-03",
"description": "Mango, strawberries, and sweetened dried cranberries are a vibrant addition to mixed greens tossed with an oil and balsamic vinegar dressing.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": "52"
},
"prepTime": "PT15M",
"totalTime": "PT14M",
"recipeYield": "12 servings",
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 bowl",
"calories": "319 cal",
"fatContent": "20.2 g"
},
"recipeIngredient": [
"1/2 cup sugar",
"3/4 cup canola oil",
"1 teaspoon salt",
"1/4 cup balsamic vinegar",
"8 cups mixed salad greens",
"2 cups sweetened dried cranberries",
"1/2 pound fresh strawberries, quartered",
"1 mango - peeled, seeded, and cubed",
"1/2 cup chopped onion",
"1 cup slivered almonds"
],
"recipeInstructions": "\n1. Place the sugar, oil, salt, and vinegar in a jar with a lid. Seal jar, and shake vigorously to mix.\n2. In a large bowl, mix salad greens, sweetened dried cranberries, strawberries, mango, and onion. To serve, toss with dressing and sprinkle with almonds."
}
</script>
</head>
<body>
<h1>The best strawberry and mango mesclun you’ll ever try!</h1>
</body>
</html>
اسنیپت Events (رویدادها)
اگر قرار است در آیندهای نزدیک رویدادی را برگزار کنید، ریچ اسنیپت ها می توانند برای اطلاع رسانی به شما کمک کنند. میتوانید اطلاعات مربوط به زمان شروع رویداد، مدت زمان رویداد، جزئیات تهیه بلیت و مکان برگزاری رویداد را وارد نمایید. به این ترتیب، همه این اطلاعات در نتایج جستجو به کاربر نمایش داده میشوند.
البته گوگل به ناشران هشدار داده است که استفاده از اسنیپت Events به شکل فریبنده و گمراه کننده نتیجه بدی برای سایت خاطی خواهد داشت و در بهترین حالت برخورد گوگل با چنین سایتهایی حذف Rich Answers آن سایت در SERP (نتایج گوگل) میباشد و در بدترین حالت باعث کاهش رتبه سایت و همچنین پنالتی گوگل میشود. (دو خط نوشته شده از گفتههای گوگل میباشد). گوگل اعلام کرده به دلیل گزارشهای متعدد کاربران (Report) به خاطر اسنیپت های غلط و اشتباهی که در نتایج انتشار پیدا میکند بخوردهای لازمه را صورت میدهد. جدا از این موارد استفاده نادرست از این اسنیپت ها باعث تجربه کاربری نامطلوبی میشود و به اعتبار سایت صدمه وارد میکند. گوگل اعلام کرده که به وبمستران خاطی در قسمت manual action سرچ کسنول اخطار لازمه را گوش زد میکند.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.

نمونه کد JSON-LD برای اسنیپت Events :
<script type="application/ld+json">
[{
"@context": "http://schema.org",
"@type": "MusicEvent",
"name": "Boz Scaggs",
"startDate": "2014-10-10T19:30",
"location": {
"@type": "Place",
"name": "Warner Theatre",
"address": "Washington, DC"
},
"offers": {
"@type": "Offer",
"url": "https://www.etix.com/ticket/1771656"
}
},
{
"@context": "http://schema.org",
"@type": "MusicEvent",
"name": "Boz Scaggs",
"startDate": "2015-05-02T20:00",
"location": {
"@type": "Place",
"name": "Coral Springs Center for the Performing Arts",
"address": "Coral Springs, FL"
},
"offers": {
"@type": "Offer",
"url": "http://frontgatetickets.com/venue.php?id=11766"
}
},
{
"@context": "http://schema.org",
"@type": "MusicEvent",
"name": "Boz Scaggs",
"startDate": "2015-05-03T20:00",
"location": {
"@type": "Place",
"name": "Sunrise Theatre",
"address": "Fort Pierce, FL"
},
"offers": {
"@type": "Offer",
"url": "http://frontgatetickets.com/venue.php?id=11767"
}
},
{
"@context": "http://schema.org",
"@type": "MusicEvent",
"name": "Boz Scaggs",
"startDate": "2015-05-04T20:00",
"location": {
"@type": "Place",
"name": "Hard Rock Live Orlando",
"address": "Orlando, FL"
},
"offers": {
"@type": "Offer",
"url": "http://frontgatetickets.com/venue.php?id=11768"
}
}]
</script>
اسنیپت Music (موسیقی)
موتور جستجو بینگ از موسیقی پشتیبانی نمیکند، اما گوگل میتواند از اطلاعات نشانه گذاری شده برای ترانهها و آلبومهای موسیقی پشتیبانی کند. ریچ اسنیپت های موسیقی شامل لینک هایی برای نمایش ترانهها و لینک های مستقیمی برای خرید آلبومهای موسیقی هستند.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.

نمونه کد JSON-LD برای اسنیپت Music:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "MusicGroup",
"url": "http://www.example.com/artist/Katy-Perry/",
"name": "Katy Perry",
"sameAs": "http://www.katyperry.com",
"description": "Katy Perry is a pop music artist.",
"potentialAction": {
"@type": "ListenAction",
"target": [
{
"@type": "EntryPoint",
"urlTemplate": "http://www.example.com/artist/Katy-Perry/?autoplay=true",
"actionPlatform": [
"http://schema.org/DesktopWebPlatform",
"http://schema.org/IOSPlatform",
"http://schema.org/AndroidPlatform"
],
"InLanguage": "USD"
},
{
"@type": "EntryPoint",
"urlTemplate": "android-app://com.example.app/examplescheme/artist/Katy-Perry/?autoplay=true",
"actionPlatform": "http://schema.org/AndroidPlatform",
"InLanguage": "USD"
}
],
"expectsAcceptanceOf": {
"@type": "Offer",
"eligibleRegion": [
{
"@type": "Country",
"name": "US"
},
{
"@type": "Country",
"name": "BR"
}
]
}
}
}
</script>
اسنیپت Videos (محتوای ویدئویی)
از این نوع ریچ اسنیپت برای محتوای ویدئویی موجود در سایت استفاده میشود و میتواند اطلاعات شرکت سازنده، مدت زمان ویدئو و سازنده ویدئو را در نتایج جستجو نمایش دهد.
توضیحات بیشتر را در سایت گوگل مشاهده کنید.

نمونه کد JSON-LD برای اسنیپت Videos:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Title",
"description": "Video description",
"thumbnailUrl": "https://www.example.com/thumbnail.jpg",
"uploadDate": "2015-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"publisher": {
"@type": "Organization",
"name": "Example Publisher",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.jpg",
"width": 600,
"height": 60
}
},
"contentUrl": "https://www.example.com/video123.flv",
"embedUrl": "https://www.example.com/videoplayer.swf?video=123",
"interactionCount": "2347"
}
</script>
Business box (باکس بیزینس)
برای سازمانها و شرکتها این باکس بسیار مفید است ولی چون اکثرا با Rich sinppets ها اشتباه میگیرند در این مقاله آوردیم تا بدانید که جز Rich snippets ها نیستند و از طریق Google My Business میتوانید این اطلاعات را درج کنید، ما در مقاله باکس بیزینس توضیحات خوبی را درباره این موضوع دادهایم. ولی باز میتوانید با زبان نشانه گذاری یا همان دادههای ساختار یافته آدرس، شماره تماس و اطلاعات لازمه شرکت خود را به موتورهای جستجو معرفی کنید.

نمونه کد JSON-LD برای اسنیپت Organization:
<script type="application/ld+json">
{ "@context" : "http://schema.org",
"@type" : "Organization",
"url" : "http://www.t-mobile.com",
"contactPoint" : [
{ "@type" : "ContactPoint",
"telephone" : "+1-877-746-0909",
"contactType" : "customer service",
"contactOption" : "TollFree",
"areaServed" : "US"
} , {
"@type" : "ContactPoint",
"telephone" : "+1-505-998-3793",
"contactType" : "customer service"
} , {
"@type" : "ContactPoint",
"telephone" : "+1-877-296-1018",
"contactType" : "customer service",
"contactOption" : ["HearingImpairedSupported","TollFree"] ,
"areaServed" : "US"
} , {
"@type" : "ContactPoint",
"telephone" : "+1-877-453-1304",
"contactType" : "technical support",
"contactOption" : "TollFree",
"areaServed" : ["US","CA"],
"availableLanguage" : ["English","French"]
} , {
"@type" : "ContactPoint",
"telephone" : "+1-877-453-1304",
"contactType" : "bill payment",
"contactOption" : "TollFree",
"areaServed" : ["US","CA"]
} ] }
</script>
چگونه به محتوای خود Rich sinppets اضافه کنیم؟
البته باید بدانید لزومی ندارد دادههای نشانه گذاری شده به محتوای تمام صفحات سایت اضافه شوند. با این حال هر چه تعداد محتوای نشانه گذاری شده بیشتر باشد، موتورهای جستجو نتایج بهتری را نمایش میدهند. همچنین، باید در اینجا ذکر کنیم که فقط باید محتوای قابل نمایش به کاربران را نشانه گذاری کنید. المانهای پنهان صفحه نیازی به نشانه گذاری ندارند. ما در اینجا سه روش مختلف برای درج Rich Snippets ها در سایت را بررسی میکنیم
پلاگین وردپرس برای Rich sinppets (روش ۱)
سایت شما اگر بر روی سیستم مدیریت محتوای مثل وردپرس راه اندازی شده است، انجام این کار برایتان آسان است حتی برخی از این افزونه ها در ستاره دار کردن پست در وردپرس به شما کمک خواهد کرد. در وردپرس، افزونه های متعددی برای ایجاد ریچ اسنیپت وجود دارد مانند پلاگین All in One Schema.org البته بیشتر سیستمهای مدیریت محتوا، افزونه هایی برای ساخت ریچ اسنیپت ایجاد کردهاند. با این حال ممکن است برای راه اندازی این افزونهها به کمک یک توسعه دهنده وب نیاز داشته باشید.
پلاگین Schema App Structured Data هم جز بهترین پلاگینها در این زمینه است و از استاندارد استراکچرد دیتا از نوع JSON-LD استفاده میکند. این پلاگین برای کل سایت شما structured data تولید میکند. حتی میتوانید بروید و به صورت دستی دیتاها را ویرایش کنید. سایر پلاگینها:
- WPSSO schema json ld (امکانات بسیاری داره و البته برای تغییراتش باید نسخه پولی گرفته بشه و زیادی کامل هست ولی خب شاید سنگین هم باشه)
- wp seo structured data schema (پلاگین خوبی هست و امکانات خوبی داره ولی باید دستی اضافه کرد و انواع Type ها داره)
- wp structuring markup (یک پلاگین ساده که با فعال شدنش همه کارها رو اتوماتیک اضافه میکنه و تنظیمات مختلفی هم داره)
- schema app (مثل بقیه پلاگین ها ساده و اتوماتیک انجام میشه)
- Schema (پلاگین ساده و خوبی هست که کارها رو اتوماتیک انجام میده، خودش دو تا پلاگین دیگه هم داره که امکاناتش رو بیشتر میکنه و میتونی نوع انتخاب کنی)
سعی کردیم در بالا انواع پلاگین ستاره دار کردن پست در وردپرس را به شما معرفی کنیم. برای دیگر CMS ها هم کافیست در گوگل جستجو کنید.
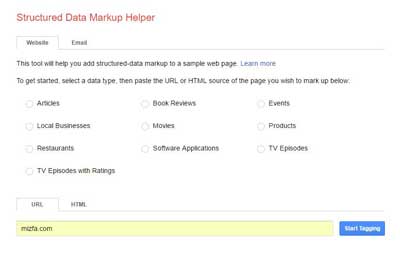
استفاده از Structured Data Markup Helper گوگل (روش ۲)
(این روش منسوخ شده است ولی میتوانید جهت کسب اطلاعات بیشتر بخوانید)
اگر از CMS استفاده نمیکنید میتوانید از این روش برای پیاده کردن structured data استفاده کنید یعنی مناسب صفحات استاتیک است، گوگل Structured Data Markup Helper را برای کمک به مدیران سایت جهت افزودن structured data با استانداردهای مختلف ایجاد شده است. به این منظور ابتدا وارد صفحه Structured Data Markup Helper شوید سپس نوع صفحه یا پست را مشخص کنید یعنی یکی از ده طبقه بندی که گوگل فراهم میکند را انتخاب نمایید. این انتخاب میتواند کمی احساس محدودیت به شما بدهد، اما با کمی فکر در مییابید که اغلب مطالب شما تحت یکی از این ده دسته قرار میگیرند.سپس اطمینان حاصل کنید که فیلد آدرس سایت را به درستی وارد کرده باشید، آدرس یکی از پستهای خود را در این فیلد وارد کنید.

اگر فقط HTML دارید، تگ HTML را انتخاب کنید و کد خود را در کادر وارد کنید
هنگامی که همه کارها را انجام دادید، بر روی Start Tagging کلیک کنید.
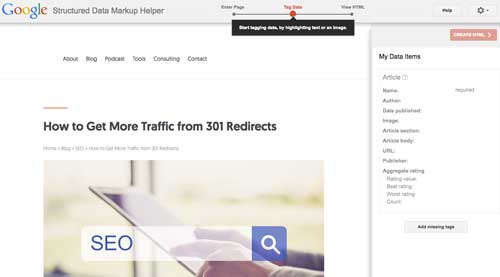
در صفحه بعد، دو پنل مشاهده میکنید. پنجره سمت چپ مطالب شما است، و پنجره سمت راست ابزار structured data است.

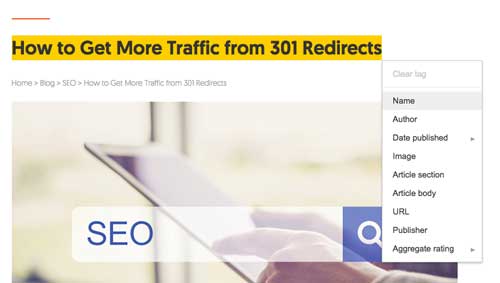
در پنجره سمت چپ برای علامت زدن چیزی هایلایت یا با موس درگ کنید. به عنوان مثال، برای علامت گذاری عنوان یک مقاله، با کلیک چپ و کشیدن بر روی متنی که میخواهید هایلایت کنید این کار را انجام دهید. یک کادر پاپ آپ باز می شود که گزینههایی برای برچسبهای structured data مختلف مشاهده میکنید:

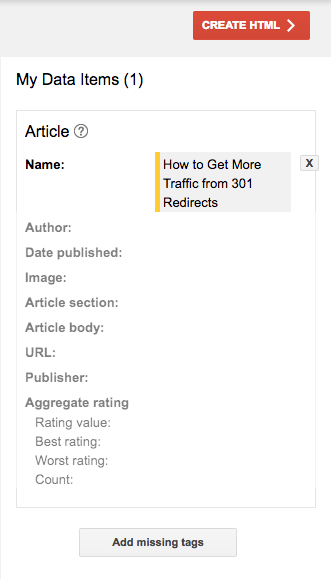
از آنجا که در این مورد نام مقاله است، name را برای آن انتخاب کنید. تغییر را در پنل سمت راست زیر My Data Items خواهید دید.

اگر میخواهید یک تصویر را structured data کنید، بر روی تصویر کلیک کنید و image را از کادر پاپ آپ انتخاب کنید.
هنگامی که کار mark کردن همه چیز را در صفحه خود به پایان رساندید، بر روی Create HTML در گوشه بالا سمت راست کلیک کنید.

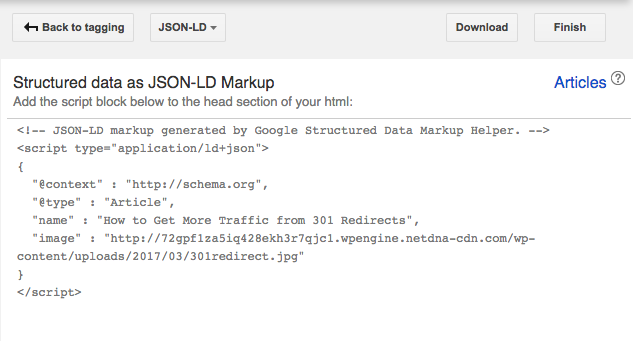
در اینجا یک گام مهم در پیش رو است. در کادر دوم سمت چپ کلیک کنید تا باز شود و JSON-LD را به جای microdata انتخاب کنید.

حتما این کار را انجام دهید زیرا JSON-LD نوع ترجیح داده شده structured data توسط گوگل است.
کد تولید شده را کپی کنید و پیست کنید. (اگر می خواهید آن را باز هم کپی کنید، توصیه می کنم کادر را باز نگه دارید)

همه چیز تا به حال بسیار آسان بوده است، اما در این مرحله، می تواند کمی مشکل شود. دلیلش این است که باید به کل سایت خود این دستورات را اضافه کنید، که اغلب سختترین بخش از این روند است. در واقع، این structured data (نوشته شده در HTML) باید به کد منبع شما برود.
اگر سایت شما تنها فایل های صفحه استاتیک دارد، قرار دادن structured data در سایت شما بسیار آسان است. بر روی download در گوشه بالا سمت راست کلیک کنید.

اما اگر سایت شما دارای صفحات غیر استاتیک است، و از CMS استفاده میکنید بهتر است یا از روش اول (روش قبلی) و یا از روش سوم (روش بعدی) استفاده کنید.
استفاده از ابزار Data Highlighter در گوگل وبمستر (روش ۳)
(این روش نیز مانند روش دوم منسوخ شده است ولی میتوانید جهت کسب اطلاعات بیشتر بخوانید)
یک روش عالی و راحت همانند روش بالا ، با این تفاوت که در این روش میتوان بر روی سیستمهای مدیریت محتوا (CMS) پیاده کرد. آموزش ویدیویی سایت گوگل را در کانال یوتیوب میزفا مشاهده کنید، استفاده از این ابزار بسیار راحت هست، کافیست به https://www.google.com/webmasters رفته و وارد Search Appearance شید و سپس گزینه Data Highlighter را انتخاب کنید و در ادامه مراحل طبق ویدیو بالا پیش برید.
[box type=”tip”]توجه داشته باشید که برای تست ریچ اسنیپتهای خود میتوانید از ابزار آنلاین گوگل استفاده کنید.
[/box]اینفوگرافیک جامع از Rich Snippet

نتیجه گیری: چرا باید به ریچ اسنیپت ها اهمیت داد؟
زمانی که یک عبارت را در گوگل جستجو میکنید، کدام لینک توجه شما را جلب میکند؟ همان لینکی که ستاره های طلایی دارد؟ دقیقاً
ریچ اسنیپت ها، اطلاعات و محتوای سایت شما را برای موتورهای جستجو بهینه سازی میکنند. موتورهای جستجو نیز این داده ها را به صورت منظم و برچسب گذاری شده به کاربران نمایش میدهند. در نتیجه، نرخ کلیک سایت شما به میزان قابل توجهی افزایش مییابد. به علاوه، بسیاری از مهندسین سئو معتقدند که استفاده از ریچ اسنیپت ها میتواند در رتبه بندی سایت شما تاثیر بگذارد. همچنین، اگر شما نویسنده هستید، استفاده از ریچ اسنیپت می تواند در حرفه شما موثر باشد و شما را به عنوان فردی با تجربه به کاربران نشان دهد.
اگر فروشگاه آنلاین دارید یا در سایت خود به نقد و بررسی محصولات میپردازید، استفاده از ریچ اسنیپت میتواند توجه کاربران را به سمت شما جذب کند. ارائه یک تجربه کاربری خوب، گامی موثر در افزایش نرخ کلیک و فروش بیشتر است و ریچ اسنیپت اولین قدم برای ارائه تجربه کاربری خوب به بازدیدکنندگان است.
به همین دلایل باید از ریچ اسنیپت ها استفاده کنید. اگر این دلایل برای شما کافی نیست، بهتر است خودتان کمی در گوگل جستجو کنید و نتایج را مقایسه کنید. راستی به به بقیه سرفصلهای جامع آموزش سئو ما هم حتما نگاهی بیندازید.







75 پاسخ
سلام ممنون از مطلب خوبتون
من یه سوالی داشتم. الان از سه روش گذاشتن ریچ اسنیپت دوتاشون رو فرمودید در آپدیت ۲۰۲۰ گوگل منسوخ شده است پس به جز پلاگین ها چه روشی رو پیشنهاد می کنید؟
ممنون
سلام الناز.
پلاگین ها هم خودشون آپدیت میکنن و اونی که اپدیت کرده رو استفاده کنید.
سلام وقت شما و همگی دوستان بخیر. یه سوال داشتم می خواستم ببینم امتیاز rating چه جوری جمع آوری میشه و نمایش داده میشه؟؟ خودمون که توی ld+json به خودمون نمی دیم؟ من چند وقت هست که بر روی سایت گذاشتم و تست هم کردم مشکلی نداشته ولی تو نتایج گوگل نمایش داده نمیشه.
سلام
اینکه نمایش میده اون رو گوگل یا نه یک بحث هست و اگر از داده های ساخت یافته که توضیح دادیم استفاده کنید گوگل نمایش میده به شرطی که از سایت شما مطمئن بشه.
ولی چجوری جمع کردن خب مشخص هست به کمک کاربر. کاربران مقاله رو میخونن یا محصول استفاده میکنن و براساس رضایتی که دارن امتیاز میدن. میانگین این امتیاز میتونه در گوگل نمایش داده بشه به شرطی که از داده های ساخت یافته استفاده کنیم
سلام خیلی ممنون از محتوی عالی ای که تهیه کردین فقط یه سوال داشتم اونم این بود که شما برای هرکدوم از این اسنیپت ها کد جیسون مربوطه رو دادین . میشه بگید این کد ها رو کجای سایت باید قرار بدم ؟؟
سلام ایمان
هر جایی که نیاز هست و جاش اونجا هست باید بذاری. این دیگه به تشخیص شما هست.
سلام وقت بخیر
ببخشید من یه سوال داشتم.من از افزونه یوست برای بردکرامب استفاده میکنم.الان در سرچ کنسول در قسمت برد کرامب به ازای هر صفحه دو بار بردکرامب رو شناسایی کرده مثل عکسی که پیوست کردم.به نظرتون این به خاطر چیه و ایا یه خطا به حساب میاد؟
سلام وقت بخیر.
مشکل خاصی در breadcrumb نیست. با این حال میتونید مقاله breadcrumb در سرچ کنسول مطالعه کنید.
درود و خسته نباشید
این افزونه های اسکیما که معرفی کردین
اگه نصب کنیم با یواست سئو تداخل ایجاد نمی کنند؟؟
و اینکه مگه یواست سئو تمامی این Rich sinppets لازم رو در خودش جای نداده؟؟
به نظرتون با وجود یواست سئو باز هم پلاگینی دیگری نیاز هست جهت کدهای اسکیما؟؟
درود
خیر تداخل نداره و خیر همه رو یوست نداره.
سلام علیکم،
از رنک مث هم برای اینکار میشه استفاده کرد.
تمامی امکانات یوست رو داره و امکانات بیشتری هم داره و این امکان رو هم در دسترس کاربر میذاره.
سلام
به شرطی که شما قانونی و با رضایت توسعه دهنده افزونه پرو رنک مث رو خریده باشی و نه از سایت های ایرانی.
سلام . وققتون بخیر
و خیلی ممنونم از مقاله ها و وبسایت عالیتون
میخواستم بدونم برای اضافه کردن site link در نتایج گوگل هم میشه از این پلاگین ها استفاده کرد یا نه؟ من چندتا از پلاگین ها مثل schema یا all in one schema رو چک میکردم این مورد جزو اسکیماهایی که میشد باهاشون ساخت نبود.
سلام نگار.
هیچ ابزاری نیست که sitelink رو بسازه.
گوگل خودش تشخیص میده هر چند یک سری ترفندها هست که میشه انجام داد و بعدا سعی میکنیم در قالب یک مقاله بهش اشاره کنیم.
سلام مرسی از اطلاعات خوب سایتتون خیلی مفید بود
من سایتم بعد از قرار دادن ویدیو در سرچ کنسول ارور Missing field “uploadDate”و Missing field “thumbnailUrl” را می ده
ممکنه راهنمایی کنید چیکار کنم برای برطرف کردنش
ممنون
سلام مهری
مشخص هست و خودش هم نوشته، باید این فیلدها رو پر کنید تا خطا نده. اگر اطلاعاتی درباره این فیلدها ندارید به یک متخصص سئو یا برنامه نویس آشنا به سئو بدید.
سلام و خداقوت خدمت شما
خیلی ممنونم از مطالب آموزشی و کاربردی تون
قبلا برای ستاره دار کردن مطالب از افزونه kk-star-ratings استفاده می کردم، ولی افزونه مشکلاتی داشت که باعث ایجاد ارور در سرچ کنسول میشد.
الان دیدم شما هم از افزونه kk-star-ratings استفاده کردید. و با https://search.google.com/test/rich-results هم چک کردم، مشکلی نداشت.
ظاهرا قبلا افزونه kk-star-ratings مشکلاتی داشت که ارورهایی میداد.
به خاطر همین ارورها از افزونه Yet Another Stars Rating استفاده میکنم.
شما از چه ورژنی از این افزون هاستفاده کردین؟
برای شما در سرچ کنسول اروری نداره؟
یه سوال دیگه هم داشتم از خدمتتون
برای ایجاد کدهای اسکیما از افزونه WP Schema Pro استفاده میکنم.
و برای ستاره دار کردن مطالب از افزونه Yet Another Stars Rating
از اونجاییکه خود افزونه Yet Another Stars Rating هم بخش هایی برای اضافه کردن کد اسکیما داره، آیا تداخلی با افزونه WP Schema Pro پیدا نمیکنه؟ با اینکه آپشن های کد اسکیمای افزونه Yet Another Stars Rating رو خالی بذارم.
پینوشت نامرتبط:
این جمله رو “وقتی تو وبسایت میزفا هستی باید بگی منو این همه خوشبختی محاله” الان دیدم.
واقعا هم همین طور هست 🙂
ممنونم از زحمات شما
سلام علی
۱ – نه مشکل خاصی نداره و به خوبی کار میکنه. بله یک سری مشکلات داشت که البته اومدیم کدهاش رو ویرایش کردیم و درست کردیم ولی بعدا خود صاحب افزونه اومد و ویرایش های صحیح رو انجام داد.
۲ – افزونه schema pro فکر نکنم ریت رو داشته باشه و نداخلی با yet بخوره. با این حال باید تست کنی و به نظرم بهتره توی rich results گوگل تست کنی.
درباره پی نوشت: عزیزی و امیدوارم همیشه سلامت و شاد باشی و باعث افتخاره داخل سایت ما هستی.
سلام و عرض ادب
بنده یک سایت تک صفحه ای دارم که داخل اون از اسکیمای FAQPage استفاده کردم. قبل از استفاده از این اسکیما سایتم با سرچ تعدادی از کلمات کلیدی در نتایج گوگل نمایش داده میشد. ولی از زمانی که از این اسکیما استفاده کردم دیگر سایت با همان کلمات کلیدی در نتایج جستجو وجود نداره!
همچنین سرچ کنسول گوگل هم این اسکیما رو در سایت شناسایی کرده و از این بابت مشکلی نداره.
ممنون میشم راهنماییم کنید.
سلام. سوال گنگ هست و بدون بررسی دقیق هم نمیشه نظر داد.
باید دسترسی لازم به اطلاعات داشت تا بشه نظر داد. پیشنهاد میشه با یک متخصص سئو در ارتباط باشید.
سلام
کد اسکیما فروشگاهی برای اینکه با چند فروشنده محدوده قیمت بذاریم چطوری انجام میشه؟؟
سلام، فعلا چنین کدی در این مقاله نداریم. وارد سایت schema.org بشید و براساس نیاز خودتون کدها رو بررسی کنید.
سلام. باتشکر از مطالب خوب و مفیدتون. من دانشجوی علم اطلاعات هستم و تخصص ویژه ای در ارتباط با سئو ندارم. میخوام یک سری منابع مثل کتاب رو بوسیله rich snippets نشانه گذاری کنم بگونه ای که براحتی قابل بازیابی برای موتور کاوش باشد. آیا ابزار یا روش دیگه ای به عنوان مکمل یا روش ترکیبی با rich snippet وجود دارد که از هردو استفاده کرد برای بازیابی بهتر؟ پژوهشی دارم با عنوان بررسی واکنش موتور کاوش نسبت به پیشینه های فراداده ای مبتنی بر (json-ld, microdata) . لطفا راهنمایی کنید ممنون میشم.
سلام محدثه.
من مقاله زیاد درباره داده های ساخت یافته نوشتم. لطفا مطالعه کنید.
سلام
با تشکر از سایت کامل و جامع تون
این ارور رو چطوری برطرف کنیم؟
A value for the itemReviewed field is required.
سلام وقت بخیر.
مشخص هست نوشته باید فیلد رتبه بندی یک مقداری داشته باشه و خالی نباشه.
سلام خسته نباشید
در وبمستر سایت ارور Review snippets نمایش داده میشه
لطفا اگه امکانش هست کمک کنید و چه باید بکنم
سلام سهیل. مشخص نیست باید کدها بررسی بشه تا بشه فهمید. به کسی که دسترسی به سایتت داره بده دقیق بررسی کنه.
کسی رو ندارم جناب . خیلی مهمه؟ این ارور همه چی درسته و تنها این ارور رو دارم تو ایندکس و … هم مشکلی نیست اصلا
مرسی که پاسخ دادید 🙂
نه خیلی.
موفق باشی
سلام
من جدیدترین نسخه افزونه schema pro رو به همراه افزونه یواست پریمیوم نصب کردم و تنظیماتش رو انجام دادم. ولی با 3 ارور مواجه شدم. دوستان کسی میدونه چطور میشه این موارد رو بر طرف کرد؟
Review:
Thing is not a known valid target type for the itemReviewed property.
Article:
The review does not have a reviewed item with a name specified.
Article is not a known valid target type for the itemReviewed property.
سلام
ممنون از مطالب خوبتون.
این ارور چطور رفع کنیم؟
CreativeWork is not a known valid target type for the itemReviewed property.
حتی همین صفحه شما این اخطار رو داره،
ستاره های ما به یکباره از نتایج حذف شد، ایا امکان داره بخاطر این خطا باشه؟
سلام امیرحسین. به تازگی این ارور اومده و اونم بعد از اپدیت اخیر گوگل هست. یک سری نوع ها CreativeWork و WebPage و یا BlogPosting رو برای رتبه بندی قبول نمیکنه. فعلا ما در حال تست هستیم، در این تاریخ اکثر سایت های ستاره دار این ارور دارن. سیاست گوگل در این زمینه کمی عوض شده.
با این حال به نتیجه قطعی برسیم اعلام میکنیم.
موفق باشی
به همچین نتیجه ای رسیدم:
‘Article’ may still have the star ratings, but they will not be visible in rich snippets. Whereas the courses will need to have ‘Course’ schema. If ‘Course’ is used, Google will require additional details to be available; such as ‘Provider’, ‘Description’ etc.
اگه تست کردین و به نتیجه ای رسیدید لطفا تو همین کامنت یا ایمیل به من اعلام کنید.
ممنون، موفق باشید.
من هم این مشکل رو دارم و پیامThing is not a known valid target type for the itemReviewed property.
ممنون میشم به پاسخی رسیدید به اشتراک بگذارید. از افزونه wp schema pro استفاده میکنم.
سلام هیچ کس نظری برای محصولات در وبسایتم نذاشته,
اگر خودم نظر فیک ایجاد کنم از دیتابیس مشکلی پیش میاد برای ستاره گرفتن؟
سلام وقتت بخیر باشه
من که اصلا این کار رو نمیکنم. نظر فیک و ستاره فیک کلا بهم حس بدی بده وقتی وارد سایت میشم.
پیشنهاد میکنم کاربرانتون رو درگیر کنید و این درگیری خودش تخصص میخواد و باید دربارش زیاد سرچ کنید و اموزش ببینید. طبیعتا اگر کاربرها درگیر سایت بشن سایت به خودی خود بسیار پیشرفت میکنه تا اینکه خودمون نظر بذاریم و یا ستاره بدیم.
الان ما براساس ستاره متوجه میشیم که کدوم مقاله ما بد بوده یا خوب بوده.
خیلی خوب بود ممنون
ممنون ، واقعا مطلب خوب و مفیدی بود…
لطفا اگر میشه بگید این امکان ها رو چطور روی بیان فعال کنیم ، آیا اصلا امکان پذیره و اگر میشه چطوری ؟! اگر بتونید یک مطلب مفصل در این باره بنویسید که خیلی عالیه سپاس فراوان..
خواهش، در بیان امکان استفاده از ریچ اسنیپت ها غیرممکن هست و نمیتونید در هیچ وبلاگی چنین امکانی داشته باشید. چرا که نیاز هست به دیتابیس وصل بشه تا اطلاعات ذخیره بشه و کاربران وبلاگ ها چنین دسترسی هایی رو ندارن.
سلام ما تو سایتمون اینارو رعایت کردیم ولی تو نتایج جستجو نشون نمیده
****
لطفا بررسی کنید ببینید مشکل ما چیه ؟
مرسی
سلام، رعایت کردن به معنی این نیست که گوگل شما رو ستاره دار کنه و نیاز هست اعتبار لازم نزد گوگل به دست بیاد، البته به شرطی که مشکل سئویی در سایت وجود نداشته باشه.
سلام خسته نباشید من در سایتم از kk star استفاده میکنم.
میخواستم ببینم اگر از این پلاگین استفاده کنم، امتیاز هام ریست میشه؟
تداخلی توی سایت ایجاد نمیکنه؟
سلام، چه امتیازی؟ با چی تداخل میکنه؟ من متوجه دقیق سوال شما نشدم.
امتیاز های مربوط به پلاگین kk star رو میگم. مثل این شکل زیر
bisro.ir/wp-content/uploads/2018/04/bis.png
بله میدونم این افزونه وردپرس رو میگید ولی سوال اول شما واضح نیست، علت اینکه فکر میکنید امتیازها ریست میشن چی هست؟ از قبل ستاره دار بودن مگه؟ یا تداخل با چی دارن؟ چرا فکر میکنید تداخل داره؟
در کل اگر امتیازها واقعی باشن و شما خودتون همش ستاره ندید گوگل این ستاره ها رو در نتایج حفظ میکنه.
اول اینکه واقعا ممنونم از پاسخ گویی سریع شما
سوالو از اول میپرسم نتونستم منظورمو واضح بگم
اگر دوتاشو با هم استفاده کنیم، گوگل برای کدوم اهمیت بیشتری قائل میشه ؟
و اگر هردو با هم استفاده بشن ممکن هست تداخلی با هم ایجاد کنند؟
خواهش میکنم
متاسفانه بازم سوالتون گنگ است و شما میگید دوتاشو، چی ۲ تا؟ افزونه؟ شما فقط به یک افزونه اشاره کردید ولی اگر شما از دو افزونه که Rich Snippets هستند و مطالب رو ستاره دار میکنن استفاده کنید طبیعتا دیر یا زود به مشکل خواهید خورد و مشکل هم این میشه که مطالب شما دیگه ستاره دار نخواهد بود. مثل این میمونه که شما یک سوال بپرسید و من به شما هم بگم اره و هم بگم نه، خب این تداخل در ذهن شما ایجاد میکنه که بالاخره چی شد اره یا نه.
از یک افزونه برای ستاره دادن پست ها استفاده کنید تا ربات های گوگل باعث ایجاد سردرگمی نشن.
با سلام و خسته نباشید
سایتتون واقعا عالیه
من kk رو نصب کردم قالب هم گودنیوز هست
فقط کاربرانی که وارد می شن می تونن امتیاز بدن
چه کار کنم همه بازدیدکنندگان بتونن امتیاز بدن؟
تشکر
سلام، خواهش میکنم، کلا kk به همین شکل هست و همه بازدیدکننده ها میتونن امتیاز بدن.
مرسی
سلام ممنون مقاله عالی بود.
یه سوال داشتم.
از افزونه kk star استفاده میکنم که مطالب تو نتایج ستاره دار شد.ولی ستاره مطالب بعد از مدتی پاک شد.
تو قسمت استراکچر دیتا چک کردم ارور معتبر نبودن تاریخ شمسی رو نشون میداد تاریخ رو به میلادی تبدیل کردم ارور رفع شد. ولی ستاره ای تو نتایج نشون نمیده.
اینم بگم که امتیاز اولیه به مطالب رو خودم میدادم ایا این کار باعث حذف ستاره شده یا دلیل دیگری داره.
مرسی ممنون.
درود بر شما، خوشحالیم مفید بوده
اگر مشکلات رو رفع کردید و فکر میکنید همه چی اکی هست باید به گوگل فرصت بدید تا بازبینی لازم رو انجام بده و این زمان میخواد.
یادمه در پروژه ای که خودم به این مشکل خوردم، بعد رفع خطاها به شکل اصولی، تقریبا یک ماه طول کشید تا همه ستاره ها برگرده.
موفق باشید.
ممنون از راهنماییتون.
پیروز و پاینده باشید.
سلام وقت بخیر.
طبق فرمایش شما به صورت اصولی مشکلات رفع شد. و ستاره ها برگشت. ولی الان ستاره ها دوباره از نتایج حذف شده و در قسمت استراکچر دیتا هیچ اروری مشاهده نمیشه. در صورتی که یکی سایتهای رقیب ستاره هاشون پایدار هست. آیا گوگل با سایت من مشکل داره؟
ممنون میشم راهنمایی کنید.
عرض ادب
ببینید دوست عزیز نمیشه به همین راحتی نظر داد، شما وقتی مریض هستید باید پیش دکتر برید برای معاینه و باید دقیق بررسی بشه و حتی گاهی آزمایش های مختلفی هم باید بدید چرا که دکتر نمیتونه همینطوری چشمی تشخیص بده، درسته؟ سئو و اکثر کسب و کارها هم به همین شکل هست و من نمیتونم بدون داشتن پیشینه از سایت شما و بررسی و گذاشتن زمان زیاد نظر قطعی و دقیق بهتون بدم، ولی خب سعی شده در مقالات به موارد کلی و مشکلات اساسی اشاره بشه. در کل اگر فکر میکنید همه چی اکی هست باید صبر کنید. البته باید دید شما اصول رو چطور تعریف میکنید در عمل.
سلام بازم ممنون.
مشکل از افزونه هست..ایا همراه kk star افزونه دیگری نیاز به نصب هست؟ اخه اطلاعات مربوط رو توی قالب نشون نمیده که گوگل بخونه !
مثلا همچین کدی باید توی سورس بیفته تا گوگل بخونه امتیاز مطلب رو
ولی نمیفته !
گفتم شاید افزونه اسکیما مکملی داره ؟ پیشنهادتون چیه
سلام، افزونه مشکلی نداره چرا که بنده شخصا در خیلی از پروژه های سئو استفاده کردم و همیشه نتیجه مثبت گرفتیم، افزونه ممکنه با قالب و یا افزونههای دیگه تداخل داشته باشه که در این صورت ممکنه به خوبی کار نکنه.
میتونید از افزونه Yet Another Stars Rating هم استفاده کنید.
موفق باشید.
سلام آقای اریافر خیلی ممنونم ..زحمت کشیدین
خیر متاسفانه ای پی شما در سایت اینجوری میفته و در کامنتی ارسال کردید اینه : 162.158.93.12
یکی دیگه هم نظر داده جدیدا 162.158.88.137 اینه..
کلا هرکی نظر میده همینه ای پی ش ..گوگل اینجوری مشکوک میشه..نمیدونم چیکار کنم…ممکنه از قالبم باشه یا از خود وردپرس هست؟
سلام، خواهش
خب حالا باید تک تک تست کنید ببینید این تغییر ای پی برای چی هست، اول وارد پنل کلودفلر بشید و به شکل موقت کلا این سی دی ان غیرفعال کنید و مجدد بعد چند ساعت تست کنید، اگر مشکل همچنان بود یک تیکت به هاست بزنید و نظر اونها رو جویا شید.
سلام خسته نباشید ممنون از این همه حوصله ای خرج دادید..من یه مشکل بزرگ در این مورد دارم..من در سایتم از افزونه kk-star برای اسنیپ استفاده کردم..بعد مدتی تمام مطالب من ستاره کنارشون در گوگل ظاهر شد ! اما 4 روز بعد ستاره همشون یهو غیب شد .البته بگم سایتم امارش روز به روز در حال افزایشه..فقط این ستاره ها رفتن خیلی عصبیم کرده. من از کلودفلر نیز استفاده میکنم. و تیک کمپرس css و javascript رو نیز زدم..
بنظرتون دلیلش چیه؟ چیکار کنم ستاره ها برگرده ؟؟؟
سلام
علت های بسیار زیادی میتونه داشته باشه و باید بررسی بشه که این بررسی طبیعتا زمان زیادی خواهد گرفت، ولی به هرحال اگر فکر میکنید کاری بر خلاف سیاست های کیفی گوگل انجام ندادید باید صبر کنید تا واکنش گوگل رو مشاهده کنید و در چنین مواردی بازبینی نتیجه مثبت داره (به شرط رعایت سیاست های گوگل)
بعضی مطالبم حدودا 10 تاش هنوز گوگل اسنیپتش نرفته و توی نتایج هست ! ولی اکثریت رفته ! توی سرچ کنسول Structured Data هم ثبت شده ان ، عکس مشاهده فرمایید..بعد 5 روز یهو رفتن ستاره ها..بنظرتون میتونه از کلودفلر باشه؟ کمپرس کردن css و java ؟؟
سایتم آمارش روز به روز در حال رشده و مشکلی نداشتم در این چند روزه.. رتبه 1600 اریران . اما هرکسی نظر میزاره ای پیش اولش یه رنجه..فقط اخرش فرق داره..وقتی ای پی های رای دهنده ستاره ای یکی باشه خب ممکنه صدمه بزنه؟ خیلی آزارم میده این موضوع..افزونه kk-star هست..بعضیا میگن با نسخه جدید وردپرس سازگار نیست..
uupload.ir/files/gshg_sstrr.jpg
توروخدا کمکم کنید
سلام، ما شرایط شما رو کاملا درک میکنیم ولی باید بدونید که بدون دسترسی داشتن به اطلاعات سایت شما نمیتونیم کاری انجام بدیم و هر چند این عمل زمان زیادی از ما میگیره، ولی به شکل کلی به شما بگم که از بین رفتن ستارهها هیچ ربطی به کلودفلر، فشرده سازی فایلها، رتبه شما، تعداد بازدید شما، نسخه وردپرس و … نداره. اون ده مطلب شما هم هنوز توسط گوگل ایندکس مجدد صورت نگرفته وگرنه بعد از ریایندکس ستاره اونا هم خواهد رفت.
شما سعی کنید به گذشته خود مروری داشته باشید و ببینید کجاها رفتار غیرمنطقی در پیاده سازی این ستاره ها و یا سایت انجام دادید، و بعدش رفع کنید و منتظر واکنش گوگل باشید، همین فرایند ممکنه چند ماه طول بکشه.
بله اگر ستارهها همه با یک ای پی باشن قطعا نتیجه منفی به همراه داره.
موفق باشید.
ببینید هر کاربری نظر میده انگار از یه فیلتری رد میشه یا ای پی تحت تاثیر یه چیزی هست.
خودم با ای پی ایرانسل یا سیستم های دیگه نظر گذاشتم کل رنج ای پی ها اینه اول :
162.158.89.142
162.158.91.242
162.158.92.121
162.158.91.242
162.158.90.201
141.101.76.181
141.101.76.103
کل رنج ای پی های نظر میدن همین دو نوع هستن..فقط اخرشون عوض میشه..یعنی الان شما هم نظر بدی همینه فقط اخرش تغییر میکنه ! خب اگه کاربر رنج ای پیشون یکی بیفته بخان رای به ستاره ها بدن که اینجوری بد میشه..اینو نمیدونین چرا اینجوری شده و از چیه؟
اینو بفهمم همه چی درست میشه…پیش خودم حس میکنم از کلودفلر هست..ولی نمیدونم بازم
من مشکلی در این ای پی ها نمیبینم، اینکه از یک یا چند رنج باشه مشکلی نداره، مهم تکراری نبودن ای پی است.
دیدگاهی در سایت شما ثبت کردم، و ای پی خودم رو درج کردم، بررسی کنید ببینید ای پی من همونی که نوشتم هست یا نه
سلام
توضیحات بسیار عالی
مقاله کامل و خوبی بود
دمت گرم
سلام، خواهش میکنم دوستم
سلام ممنون از آموزش خوبتون
چطوری میشه از این اسنیپت ها توی کدهای html استفاده کرد . منظورم اینه که کدها را وارد صفحه نخست کرد و مطالب صورت اتوماتیک اسنیپت به خودش بگیره . منون میشم جوابمو بدین
سلام، خواهش میکنم
اگر CMS شما رایگان هست مثل وردپرس، جوملا و … میتونید از پلاگین های اماده استفاده کنید ولی اگر CMS اختصاصی دارید باید کدنویسی توسط زبان سمت سرور بشه، مثلا اگر سایت با php نوشته شده باید با php این امکان رو برای شما فراهم کرد، ولی اگر دانش کافی در کدنویسی ندارید میتونید بعضی از اسنیپت ها رو توسط ابزار Data Highlighter وبمستر گوگل به موتور جستجو بفهمونید. درباره Data Highlighter در مقاله بالا اشاره کردیم و روش کارش مثل Structured Data Markup Helper که در پست آموزش دادیم، هست
سلام
خیلی ممنون. واقعا مطلبتون عالی بود. فقط یه سوال داشتم:
اگر قسمت اول اینطور باشه:
script type=”application/ld+json
اونوقت باید جلوی “@type”: چی نوشته بشه؟؟
ممنون میشم اگه پاسخ بدید.
سلام دوستم، خواهش میکنم
در اول تمام کدها از عبارت script type=”application/ld+json استفاده شده و اینکه شما جلوی عبارت @type چی قرار بدید بستگی به نوع اسنیپت شما داره.
برای درک بهتر لطفا کدهای هر اسنیپت رو بررسی کنید.
سلام وب سایت بسیار عالی با مطالب مفیدی دارید .با استفاده از مطالبتون تونستم مشکلم رو حل کنم .موفق باشید
سلام، خواهش میکنم، روشهای بهتری برای لینک سازی هم هست 🙂