چگونه یک فایل CSS را در صفحات وب معرفی کنیم؟ نحوه معرفی فایلهای CSS به صورت خارجی چگونه است؟ در این جلسه به بررسی اتصال خارجی کدهای CSS میپردازیم.

سرفصلهای پست
اتصال خارجی
در فصل گذشته با نحوه کد نویسی در CSS آشنا شدیم. در این فصل با نحوه اتصال کدهای CSS با صفحات وب آشنا میشویم.
اولین روش مورد بررسی ما، روش اتصال خارجی هست که در منابع انگلیسی به اسم external style sheet تعریف شده. معنی دقیق اون میشه برگه استایل خارجی، اما در اینجا چون با ارتباط دادن فایل HTML و فایل CSS سر و کار داریم، اون رو به عنوان “روش اتصال خارجی” خواهیم شناخت.
مراحل اتصال خارجی
مراحل استفاده از روش اتصال خارجی، به شکل زیر هست:
فایل HTML خودمون که فقط حامل کد های HTML هست رو با پسوند html مشخص میکنیم. برای مثال:
mizfa.html
توسط ویرایشکننده کد، یک فایل جدید ساخته و پسوند اون رو CSS قرار میدیم. مثال:
mizfa.css
همونطور که فایل HTML فقط حامل کدهای HTML بود، فایل CSS هم حامل کدهای CSS هست. حالا باید ارتباطی بین این دو به وجود بیاریم. به بدنه عنصر head که اولین تگ در فایل HTML ماست رجوع میکنیم و کدی با مضمون زیر در اون قرار میدیم:
<link rel="stylesheet" href="...">
حالا کافیه در قسمت href، آدرس فایل CSS رو قرار بدیم. بدین ترتیب، فایل CSS ما به HTML متصل میشه!
در کد همونطور که مشاهده میشه، قسمتی به نام “rel=”stylesheet نوشته شده. این صفت نوع فایلی رو مشخص میکنه که با فایل HTML مرتبط شده. اکثر فایلها با stylesheet معرفی میشن، پس درمورد این صفت جای نگرانی خاصی نیست.
نکته: ممکنه آدرس فایل CSS رو درست وارد کنید، اما اتصال برقرار نشه. در این صورت فایل CSS خودتون رو در همون پوشهای ذخیره کنید که فایل HTML رو ذخیره کردید.
نکته: توجه داشته باشین که همیشه باید تگ <link> درون تگ <head> قرار داشته باشه تا عملکردی مناسب داشته باشه. البته نه ازلحاظ کد نویسی بلکه از لحاظ سئو بودن.
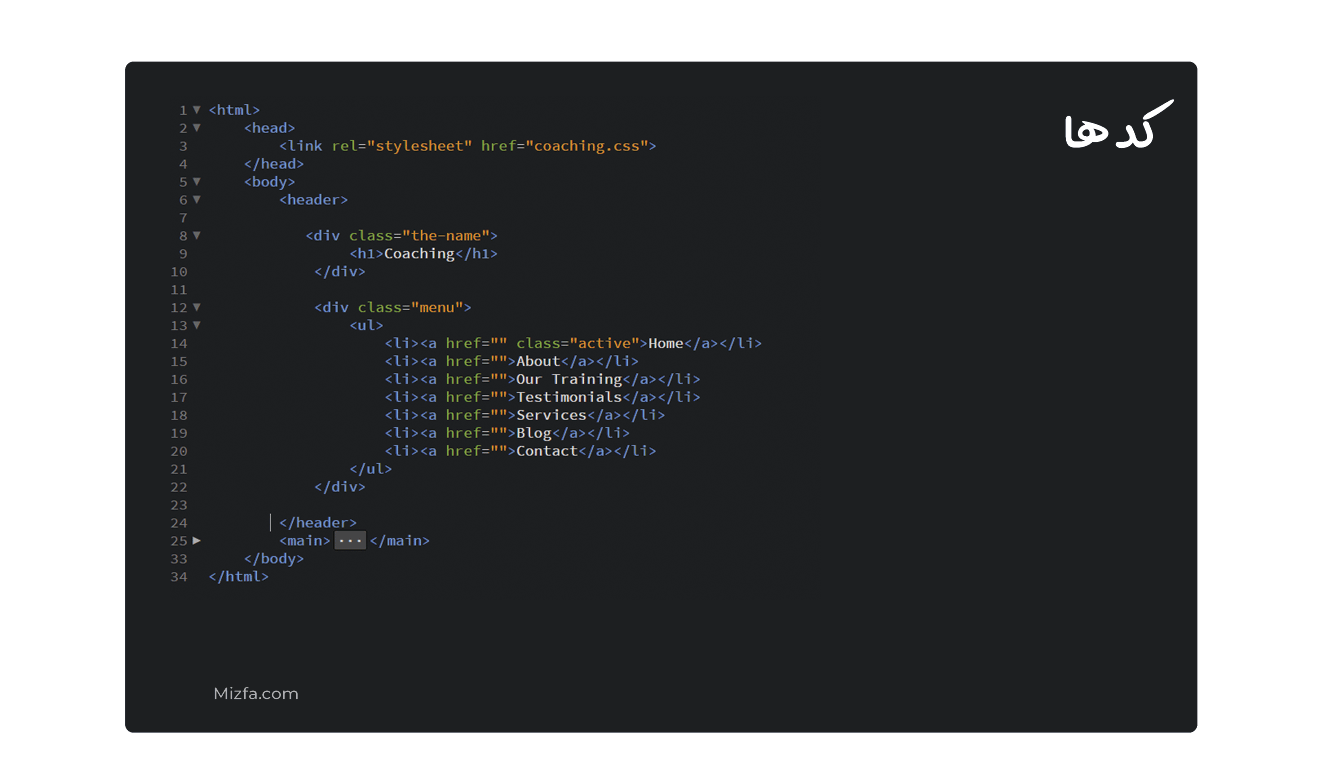
برای مثال، به فایل HTML زیر توجه کنید. همونطور که گفته شد، ما میتونیم فایل CSSای که به روش اتصال خارجی فراخوانی شده رو در قسمت head مشاهده کنیم.

نتیجه گیری
در این جلسه با نحوه معرفی فایل های CSS به صورت خارجی در HTML آشنا شدیم. در جلسه آینده با اتصال داخلی آشنا میشویم.
اگه نکته، پیشنهاد و انتقادی در رابطه با آموزشها دارین، خیلی خیلی خوشحال میشیم که اون رو در بخش دیدگاههای پایگاه دانش میزفا ارسال کنین.
مدیر محتوا: علی اسمعیلی




27 پاسخ
سلام، ممنون از توضیحات خوبتون در مورد صفت type=text در ساختار لینک دهی شما اطلاع دارید؟ خاطرم هست قبلا در منابع استفاده میشد.
سلام داخل تگ input استفاده میشه و نه لینک ها.
سلام، نه عزیز منظورم اون نیست
Link tepe=text/css
این منظورم بود، البته ببخشید سینتکسش رو دقیق ننوشتم چون محیط ویرایشی مناسب کدنوشتن نیست چپ و راستش بهم میریزه
سلام وقتی شما میگید ساختار لینک دهی بیشتر تگ a به خاطر میاد
پس منظور شما تگ link هست که اتریبیوت type=”text/css” رو میگیره و بیشتر زمانی استفاده میشه که قصد داریم فایل های css رو لود کنیم.
بله درسته،
سواله من دقیقا اینه چرا در html5 معمولا نوشته نمیشه؟
در منابع مختلف بررسی کردم اما دقیق علت حذف یا عدم توصیش رو پیدا نکردم
عدم توصیه نداریم.
سوالتون مثل این هست که بپرسین چرا خیلی ها برای تصاویر از alt استفاده نمیکنن. خب ساده هست، یا بلد نیستن و نمیدونن. یا اگاه هستن ولی انجام نمیدن.
خلاصه نوشتن این موارد پیشنهاد شده و اینکه کسی استفاده نمیکنه برمیگرده به برنامه نویس محترم که چقدر قصد داره اصولی بنویسه.
سلام من فایل رو با روشی که گفتید لینک کردم اما نشون داده نمیشه حتی براش کلاس هم ساختم که مشکلی پیش نیاد ولی نشد چیکار کنم؟
سلام
ادرس رو اشتباه دادی.
آدرس دهی کامل با و نسبی رو درست باید بدی.
درباره ادرس دهی اینجا صحبت شده.
سلام
وقتتون بخیر
ببخشید من تمام نکاتی که بالافرمودید رو رعایت کردم
اما کدهایی ک در نوت پد دوم نوشتم اجرا نمیشن
مشکل از چیه ؟
ممنون از سایت خوبتون
سلام مسعود، خب باید کد هات دیده شه. میتونه کلی دلیل داشته باشه?
اگه هنوز مشکلت حل نشده کدات رو تو یه فایل txt و داخل زیپ برامون بفرست ک بررسی کنیم.
سلام. من از نرم افزار php storm برای کدهای html استفاده میکنم . ولی موقعی که میخوام فایل css که یک پوشه عقب تر از فایل html ذخیره شده رو لینکش کنم نمیشه.
این (ادرس فایل اچ تی ام ال/..”=href) مگه ادرس یک پوشه عقب تر نیست!!؟؟
ممنون میشم راهنماییم کنید.
سلام
چرا همینه ولی خب باید دید و نمیشه حدس زد مشکل چیه.
ولی من جای شما باشم به جای phpstorm از VSCode استفاده میکنم.
سلام روزتون بخیر
برای نوشتن کد های css برای اتصال خارجی به فایل html ، کد های css را باید در همان notepad نوشت یا در یک بستر دیگه و به چه صورت باید کد ها را قرار داد .
تشکر
سلام قنبر. هر بستری که بتونه کد های درون فایل رو ویرایش کنه مناسبه. من خودم بهت brackets رو برای ابتدای کار پیشنهاد میکنم. تو notepad هم میتونی انجام بدی و کاملا بستگی به انتخاب و سلیقه خودت داره.
نحوه قراردهی کد ها هم تو مقاله توضیح داده شده، ابهامت رو دقیق بپرس تا راهنماییت کنم?
ممنونم از سایت خیلی خوبتون .
با بیان زیبا و آسان شما من نیز موفق به یادگیری و پیشرفت شده ام .
خدا خیر و برکتتتون بده
سلام. ما هم از شما بخاطر این پیام پر انرژیتون ممنونیم 🙂 خوشحالیم که تونستیم باعث پیشرفتتون بشیم.
سلام خسته نباشید ، من یه مشکلی داشتم هر چند به مقاله بالا مربوط نمیشه
اما گفتم شاید بتونید به من کمک کنید.
من دو صفحه html و css رو لینک و سیو میکنم
بعد ری استارت (restart) کامپیوتر
این دو صفحه رو باز میکنم در کد های css تغییراتی ایجاد میکنم
اما هیچ تاثیری بر روی صفحه html نداره
در واقع صفحه html قفل میشه و تنها در صورتی تغییر میکنه که
که صفحه css لینک شده رو عوض کنم.اگه کمکم کنید خیلی ممنون میشم
با تشکر
سلام عرفان.
مشکلت خیلی عجب هست و چیزی متاسفانه به ذهنم نمیرسه. بیشتر مشکل سیستم داری تا مشکل کد نویسی.
منم همچین مشکلی داشتم باید حتما لینک رو عوض میکردم تا درست میشد؛ برای از بین بردن باید از هاست خارج شی و دوباره وارد شی …
ممنون از شما ولی ایشون اصلا درباره هاست حرفی نزدن.
اون درایوی که ذخیره میکنی چک کن توسط نرم افزاری مدیریت نمیشه مثل دیپ فریز؟ یا خاصیت readonly نداره؟
یه توصیه دیگه هم دارم محل ذخیره رو تغییر بده و تست کن، و در صورت امکان از نامهایی با نویسه های فارسی در فولدر و فایل ها اجتناب کن.
با درود فراوان خدمت اعضای محترم سایت و عرض خسته نباشید به حضور مجریان و طراحان سایت گرانمایه MIZFA
جناب نوید معدن نژاد تصور بنده بر این است که جسارتا در بخش معرفی، دانسته مطایبه فرمودین و به سهو مکتوب شده « یک عدد دانشجوی مهندسی مکانیک ؟!!؟» برایم بسیار جالب بود و بنده هم پس از این خودم را این گونه معرفی خواهم کرد :
یک فروند دکترای اد……. و الی آخر ؟ 🙂
لطفا از نقدی که کردم رنجیده خاطر نباشید فقط جهت کنجکاوی این پیام را ارسال کردم
سپاسگزارم بابت زحماتی که برای ارتقاء سطح علمی و دانش عزیزان متحمل میشوید .
روزگار به کام، در پناه دادار یکتا، با آرزوی موفقیت روز افزون برای شما و همکارانتان
«// پارســا //»
سلام عزیز. ممنونم از اینکه ادبیات صحیح فارسی رو یادآور شدین اما خب در فضای مجازی، هر کس ادبیات مختص به خودش رو داره 🙂 در کل خوشحالیم از اینکه محتوای سایت براتون مفید واقع شده.
موفق و موید باشین
سلام آدرس css چیه ؟ همون آدرسی که توی کامپیوتر ذخیره شده یا آدرس سایت باید باشه؟
سلام محمدحسین.
هر دو میتونه باشه. اگر فایلی که داری استفاده میکنی داخل کامیپوتر خودت هست باید ادرس توی کامپیوتر خودت رو بدی و اینطوری فقط روی کامیپوتر خودت هم اجرا میشه. اگر هاست خریدی ادرس سایت میتونی بدی.
ادرس صحیح یک فایلی که در یک سایت هست توی کامیپوتر هم اجرا میشه.
سلام من تو صفحه cssکد میزنم نمیاره body رو !!؟؟همینکاری ک کفتید رو برای اتصال htmlبهcssرو انجام دادم
مشکل میتونه از کجا باشه ؟؟؟
سلام زهرا، باید حتما آدرس درست رو در بخش href وارد کنی.
بررسی کن ببین حتما فایل CSS در همون فولدر اصلی باشه یا اگر داخل فولدر (دایرکتوری) دیگه ای قرار داره آدرس اون فولدر (دایرکتوری) رو هم به href اضافه کن.