چه تگ هایی از نوع inline هستند ؟ چه تگ هایی از نوع block هستند ؟ چگونه تگ ها را از inline به block تبدیل کنیم؟ چگونه تگ ها را از block به inline تبدیل کنیم؟ inline چیست؟ block چیست؟ منظور از inline level و block level چیست؟
اولین و مهم ترین موضوع حائز اهمیت تو این فصل display یا نحوه نمایش، درک مفهوم نحوه نمایش inline و block هست. هرکدوم از عناصری که ما در صفحه خودمون استفاده می کنیم، یا inline هستن و یا block!
حالا اصلا اینا یعنی چی؟ قبل از هرچیزی مقاله inline level و block level در HTML را مطالعه کنید.
سرفصلهای پست
مفهوم block
عناصری که یه خط کامل رو برای خودشون اشغال می کنن، عناصر بلاک نام دارن. واضح تر بگیم، اگه شما ۲ تا عنصر بلاک رو پشت هم بنویسید، نمی تونن تو صفحه کنار هم قرار بگیرن و به صورت ستونی قرار می گیرن.
به مثال زیر توجه کنین:
کد HTML:
<div> DIV 1 </div> <div> DIV 2 </div>
نتیجه:

متون موجود در دو عنصر، نتونستن در کنار هم قرار بگیرن، چرا که هرکدوم از divها، به تنهایی یه خط رو برای خودشون اشغال کردن.
برای اثبات این موضوع، کافیه بیایم بهشون ابعاد و رنگ پس زمینه بدیم، و مشاهده کنیم که هرکدوم چه فضایی رو اشغال کردن.
کد HTML:
<div class="div1"> DIV 1 </div> <div class="div2"> DIV 2 </div>
کد CSS:
.div1{
padding:5px;
background-color:red;
}
.div2{
padding:5px;
background-color:blue;
}
نتیجه:
 همونطور که میبینیم، این دو عنصر هم نتونستن کنار هم جفت و جور بشن، و به ناچار عنصر دوم زیر پایینی قرار گرفته.
همونطور که میبینیم، این دو عنصر هم نتونستن کنار هم جفت و جور بشن، و به ناچار عنصر دوم زیر پایینی قرار گرفته.
divها مهم ترین عناصر block هستن.
عناصر دیگه ای که دارای نحوه نمایش block هستن عبارتند از:
- <p>
- <h1> , <h2> , … <h6>
- <ul> , <ol> , <dl> , <li>
- <hr> , <blockquotes>
- <address>
- <pre>
اگه تو فهم مفاهیم، ابهامی براتون پیش اومد، حتما تو قسمت نظرات بپرسین تا با هم حلش کنیم 🙂
مفهوم inline
عناصر inline، نقطه مقابل عناصر block هستن. عناصری که یک خط رو برای خودشون اشغال نمی کنن، عناصر inline نام دارن. به این معنی که عناصر inline، بدون هیچ مشکلی در کنار هم قرار می گیرن.
تنها فضایی که عناصر inline اشغال می کنن، سایز و ابعاد خود محتواست.
به مثال زیر توجه کنین:
کد HTML:
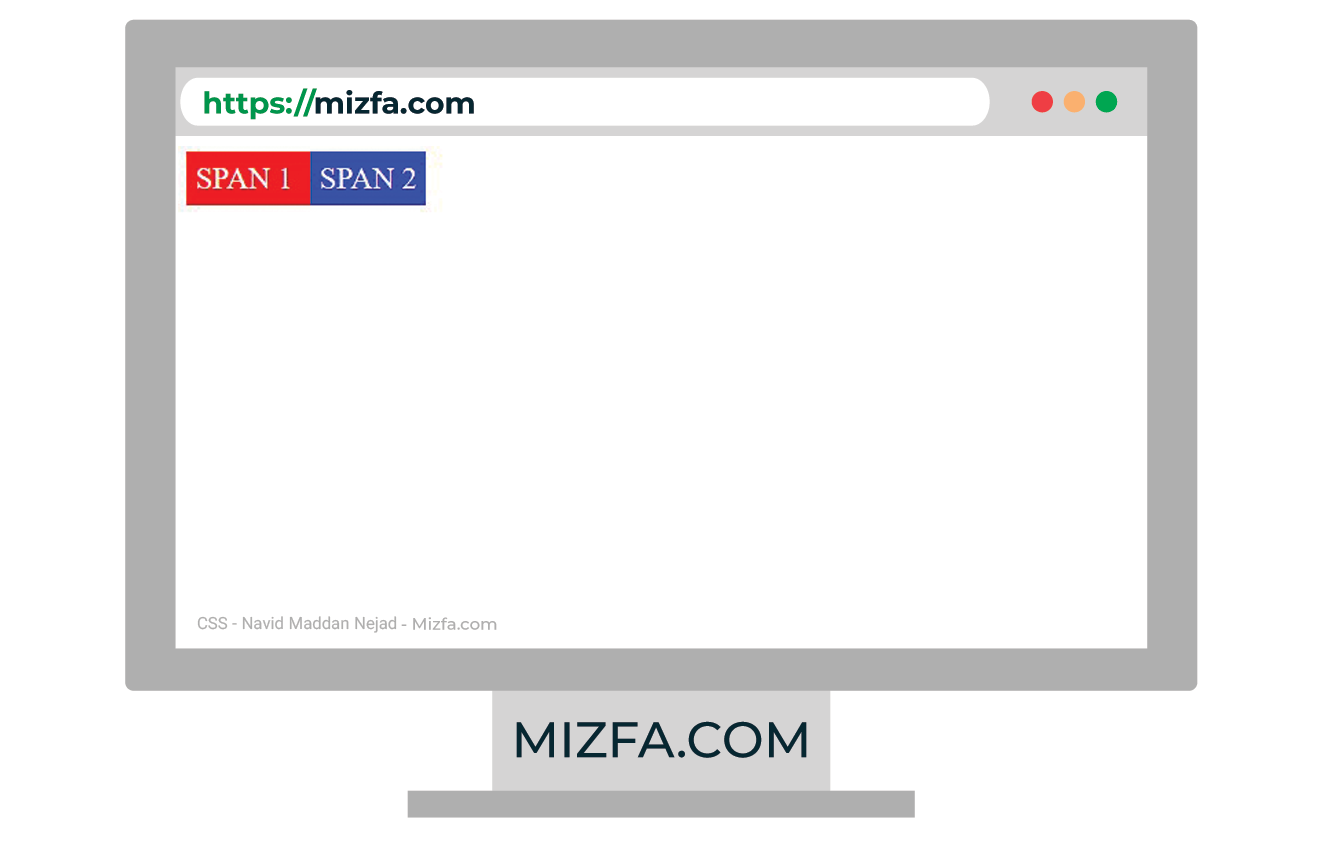
<span class="span1"> SPAN 1 </span> <span class="span2"> SPAN 2 </span>
کد CSS:
.span1{
color:white;
background-color:red;
padding:5px;
}
.span2{
color:white;
background-color:blue;
padding:5px;
}
نتیجه:

spanها مهم ترین عناصر با نحوه نمایش inline هستن.
عناصر دیگهِ با نحوه نمایش inline عبارتند از:
- <button>
- <input>
- <select>
- <big> , <small>
- <img>
- <label>
- <abbr>
عناصر inline، دو تفاوت اساسی دیگه با عناصر block دارن که یادگیری اون ها بسیار مهمه:
- عناصر inline، خاصیت های width و height رو قبول نمیکنن.
- عناصر inline، تنها padding و margin چپ و راست رو میپذیرن. در جهات بالا و پایین به درستی عمل نمیکنن.
حالا برای حل کردن این مشکلات چی کار کنیم؟ تو مقاله خاصیت display در CSS با ما همراه باشین!
پایان ترم
[box type=”info” class=”question-from-users” width=””]سوال:
به کد های زیر و نتیجه اون ها دقت کنین:
<div class="parent"> <div class="child">The child</div> </div>
.parent{
border:1px solid black;
width:70%;
}
.child{
background-color: indianred;
color: white;
}

چرا با وجود این که عنصر div با کلاس child یک عنصر block به حساب میاد، تا انتهای صفحه نرفته؟
به ایمیل کسانی که پاسخ درست و کامل رو در نظرات بگن ۱۰ هزارتومان در پنل کاربری آکادمی میزفا حسابشون شارژ میشه. (البته باید در آکادمی میزفا ثبتنام کنید تا بتونید از این امتیاز استفاده کنید.)
[/box]نتیجه گیری
در این مقاله زبان css ، متوجه شدیم که هر عنصر در صفحه ما، میتونه inline و یا block باشه.
عناصر block، عناصری هستن که یک خط کامل رو برای خودشون اشغال میکنن.
در مقابل، عناصر inline رو داریم که میتونن بدون هیچ مشکلی در کنار هم قرار بگیرن و تنها محدوده خودشون رو اشغال میکنن.
اگه نکته، پیشنهاد و انتقادی در رابطه با آموزشها دارین، خیلی خیلی خوشحال میشیم که اون رو در بخش دیدگاههای پایگاه دانش میزفا ارسال کنین.
مدیر محتوا: علی اسمعیلی




14 پاسخ
با سلام
من می خوام این صفحه درست کنم اما در استایل دهی متن مشکل دارم .متن از هدر با فاصله زیاد قرار گرفته وحاشیه آبی دور صفحه هم با حاشیه سفید همراه میشه
باتشکر
سلام حتما به این خاطر هست که مرورگر یک سری استایل ها داره و شما اونا رو حذف نکردید.
سرچ کنید:
css reset stylesheet
باسلام چون عرض آن 70% است فقط 70% از عرض صفحه را اشغال می کند اگر برای آن عرضی تعیین نمی شد ، کل عرض صفحه را می پوشاند
دقت کنید کلاس child رو گفتیم، و براش هم عرضی تعیین نکردیم. سوال اینجاست که چرا این عنصر تا انتهای صفحه نرفته؟
عناصر بلاک اگه براشون width در نظر نگیریم (مثل کلاس child) عرض خودشون رو از عنصر پدر به ارث میبرند
اینجا هم عرض عنصر پدر ۷۰ درصد صفحه هست بنابرین عنصر فرزند تا انتهای صفحه نمیره بلکه تا انتهای عنصر پدر رو اشغال میکنه
دقیقا حسین کاملا درسته پاسخت 🙂
به این علت
border:1px solid black;
width:70%;
سلام مهدی. خب، بیشتر میتونی توضیح بدی ؟
سلام
به علت اینکه width رو به 70 درصد محدود کردیم و اگه این مقدار رو نمیدادیم تا انتهای صفحه گشترش داشت
اره میشه گفت درسته. مرسی ازت مهدی 🙂
سلام
و برای چی استفاده میشن؟
سلام پریسا.
سوالت گنگ هست دقیق تر بپرس
داداش من یه div ایجاد کردم توش چند تا لینکه میخوام اینارو بزام راست صفحه بعد سمت چپ ضفحه تو همون خطی که div لینک ها هست یه چند input وselect قرار بدم ولی از لینک ها بگیر تا خود div رو inline کردم inlihe block هم کردم بازم کل خط رو اشغال کرده نمیذاره با استفاده margin اون input هارو توی لاین قرار بدم چه کار کنم؟
ممکنه پدر اون div بلاگ باشه و inline نباشه. پدر تگ ها رو بررسی کنید.