خب اول از هر چیزی، اصلا طراحی و توسعه واکنش گرا چیه؟ چه کاربردا و فوایدی داره؟
سرفصلهای پست
تعریف طراحی و توسعه واکنش گرا
قبل از خوندن تعریف، بیاید محتوایی که تو یک وب سایت قرار میگیره (رسانه، متن، ستون ها و سطر ها و …) رو به دو صورت در نظر بگیریم:
- مایع
- جامد
حالا اینا یعنی چی؟
محتوای جامد، دقیقا مثل مواد جامد، محتواییه که شکلش تغییر نمیکنه، حالا با چکش بزنی روش، یا از بالا پشت بوم بندازیش پایین، هیچیش نمیشه! همونی که هست باقی میمونه.
اما محتوای مایع چیه؟ دقیقا مثل مواد مایع، تو لیوان بریزیش شکل لیوان رو میگیره و تو بشقاب بریزی شکل بشقاب رو میگیره.
حالا تو یه تعریف علمی، میتونیم این مفهوم رو به شکل زیر تعریف کنیم:
انجام دادن هر کاری، در چارچوب قواعد، برای اینکه وب سایت ما تو تمام صفحات و تمام عرض ها جا بگیره و کاربر رو از هر گونه کار اضافی، نظیر زوم کردن، اسکرول کردن بیش از حد و حتی منتظر موندن بی نیاز کنه.
به تعریف بالا میگیم: طراحی واکنش گرا یا Responsive Design
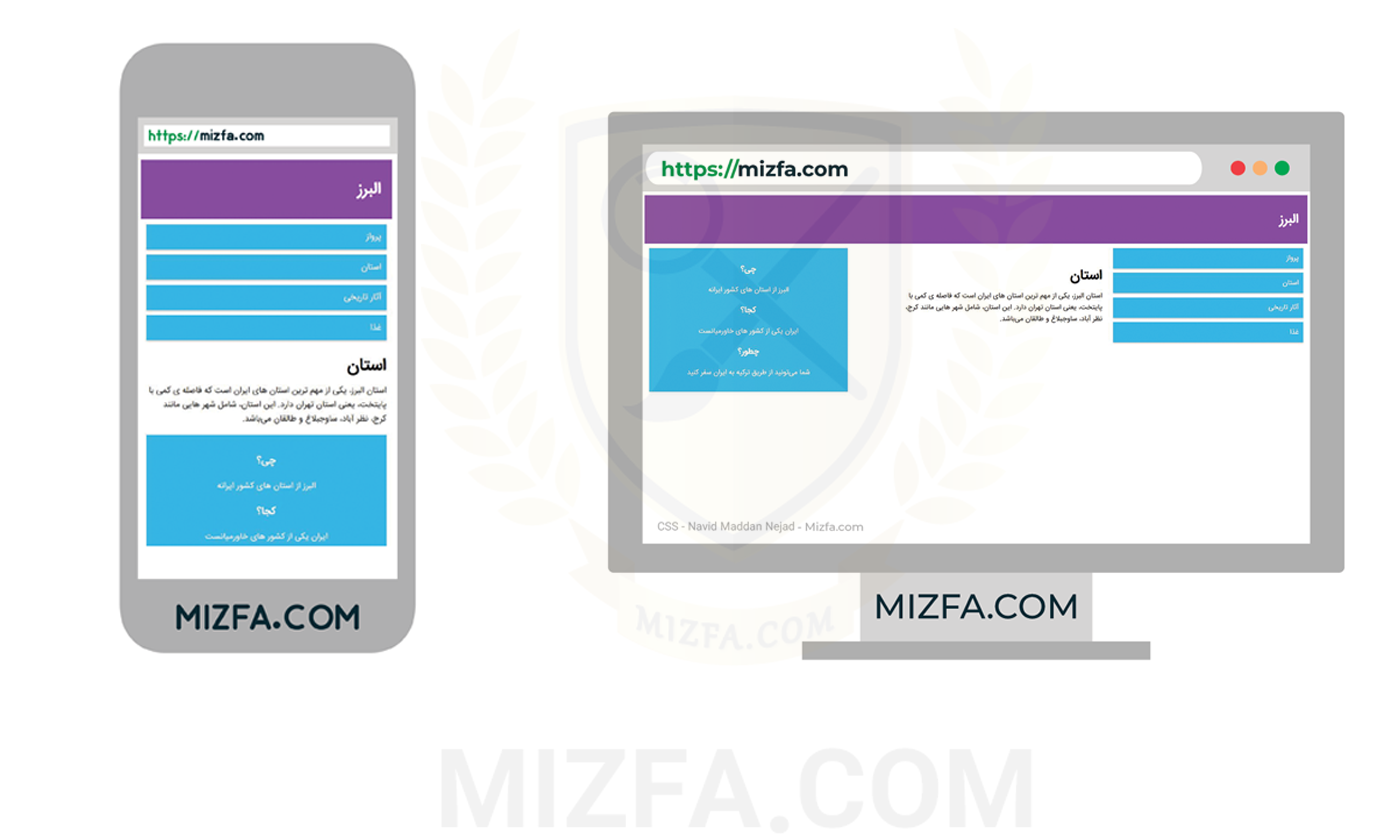
برای مثال، تو شکل زیر، ما یه وب سایت واکنش گرا رو تو دسکتاپ و گوشی موبایل مشاهده میکنیم:

در گذشته، برای هر سایز صفحه نمایش، یک وب سایت جداگونه طراحی و توسعه داده میشد، که به تناسب هدر رفت هزینه مالی و زمانی زیادی رو به دنبال داشت.
خب با توجه به این تفاسیر، ببینیم اصلا ارزش داره طراحی واکنش گرا رو یاد بگیریم؟
ارزش یادگیری طراحی واکنش گرا
امروزه ما تو جهانی زندگی میکنیم که در اون، هر روز ابزار های بیشتری برای دسترسی به اطلاعات، خدمات و محصولات آنلاین مورد استفاده قرار میگیرن.
با توجه به این نکته، مسلما نمیدونیم که یک کاربر با چه وسیله ای داره از وب سایت ما استفاده میکنه. اون وسیله میتونه گوشی موبایل، کامپیوتر خونگی، آی پد، یا هر صفحه دیگه ای باشه!
طبق آمار ها، امروزه تعداد کاربر های گوشی موبایل از کاربر های دسکتاپ پیشی گرفته و روز به روز داره به این افراد اضافه میشه.
برای مثال، میتونین به آمار وب سایت استیستا در مورد کاربران موبایل دقت کنین.
میشه نتیجه گرفت که امروزه از گوشی های موبایل برای بازدید از وب سایت ها، به مراتب استفاده بیشتری میشه و این استفاده، هرروزه در حال افزایشه.
به همین منظور، گوگل در سال ۲۰۱۵، واکنش گرا بودن وب سایت ها رو، به فاکتور های مهم سئوی وب سایت ها اضافه کرد.
ساده بگیم، اگه وب سایتمون واکنش گرا نباشه، تقریبا هیچ شانسی برای بالا اومدن تو گوگل و شناخته شدن نداره، مگه اینکه رمز بزنیم! مثل GTA! که اونم فقط تو بازی عمل میکنه و نه در واقعیت!
فواید واکنش گرا بودن وب سایت
حالا واکنش گرا بودن وب سایت، چه فوایدی میتونه داشته باشه؟ این فواید رو با هم بررسی میکنیم:
متضرر نشدن از لحاظ مالی
معمولا یکی از روش های اشتباهی که برای نمایش داده شدن وب سایت تو صفحات مختلف به کار میگیرن، طراحی چندین وب سایته!
یعنی چی؟ یعنی برای گوشی های موبایل یک سایت طراحی میشه و برای دسکتاپ، یک سایت دیگه، به شکلی که با باز شدن یکی از دستگاه ها، صفحه مربوط به اون دستگاه لود میشه.
همونطور که میبینیم، با طراحی واکنش گرا، مجبور نیستیم که برای چند وب سایت هزینه مالی و زمانی کنیم و با یک تیر، چندین نشون میزنیم.
انعطاف پذیری
وب سایت های واکنش گرا، انعطاف پذیرن. فرض کنید برای وب سایت خودمون، چندین قالب مختلف طراحی کردیم. حالا اگه بخوایم تغییری تو وب سایت به وجود بیاریم، مجبوریم تک تک اون قالب ها رو تغییر بدیم. در حالی که با داشتن یک قالب واکنش گرا، این امر به سادگی و فقط با یک تغییر به انجام میرسه.
بهبود تجربه کاربری
تجربه کاربری، تو یک تعریف ساده، به عنوان حس و حالی که وب سایت ما به کاربر میده تعریف میشه. تجربه کاربری عضو جدا نشدنی یک وب سایت خوبه که بدون اون، وب سایت مورد نظر ارزش چندانی نداره.
حالا فرض کنین یک شرکت خدماتی وب سایتی رو در اختیار داره که واکنش گرا نیست. مسلما کاربری که با گوشی موبایل به این وب سایت وصل میشه، نمیتونه با خدمات این شرکت به خوبی آشنا شه، این موضوع تو ذهن کاربر تاثیر منفی میزاره و اون رو از مراجعه به وب سایت شرکت پشیمون میکنه.
بر عکس این امر هم صادقه، وب سایت واکنش گرایی که توجه کاربر رو جلب میکنه، حتی میتونه کاربر رو تشویق به تبلیغ اون شرکت و خدماتش بکنه.
بهبود سئوی وب سایت
بالا بودن رتبه وب سایت ما تو گوگل، میتونه بستری رو فراهم کنه که کاربران خیلی بیشتری به وب سایت ما سر بزنن و از خدماتش استفاده کنن. این موضوع به صورت مستقیم باعث پیشرفت کسب و کار ما میشه.
همونطور که تو بخش های قبلی این جلسه گفتیم، واکنش گرا بودن، یکی از فاکتور های مهم گوگل برای ارتقا رتبه وب سایت ماست. واکنش گرا بودن، برای معروف شدن سایت ما یک نیاز اساسیه.
اگه جایی از مطالب براتون مبهم و یا نامفهوم بود، حتما در قسمت نظرات بپرسین. من یا دیگر اعضای تیم میزفا هواتون رو داریم 🙂
مضرات واکنش گرا بودن وب سایت!
مسلما هر روشی در هر حوزه ای مشکلاتی داره، و طراحی واکنش گرا هم از این مشکلات مبرا نیست.
یک سری از مشکلاتی که ممکنه تو طراحی واکنش گرا بهش بربخوریم و در این مقاله آموزش طراحی سایت به آن میپردازیم، عبارتند از:
- اینکه میگن یک وب سایت واکنش گراست، لزوما به این معنا نیست که روی تمامی دستگاه های جهان خیلی قشنگ و شیک ظاهر میشه. همیشه یک سری از دستگاه ها و مرورگر ها هستن که سنگ جلوی ما میندازن.
- ممکنه وب سایت های واکنش گرا، با تبلیغات و پاپ آپ هایی که واکنش گرا نیستن و اندازه ثابت دارن، چندان مناسب در نیان.
با وجود این مشکلات، طراحی واکنش گرا بهترین و به صرفه ترین روش ممکن برای جا دادن وب سایتمون تو هر دستگاهی محسوب میشه. روشی که فواید اون ده ها برابر مضرات و کاستی های اونه.
پایان ترم
[box type=”info” class=”question-from-users” width=””]سوال:
قبل از رفتن به مقاله بعد، با توجه به مطالبی که در این مقاله خوندیم، چه روش هایی برای واکنش گرا کردن یک صفحه وب سایت پیشنهاد میکنین؟
به ایمیل کسانی که پاسخ درست و کامل رو در نظرات بگن ۱۰ هزارتومان در پنل کاربری آکادمی میزفا حسابشون شارژ میشه. (البته باید در آکادمی میزفا ثبتنام کنید تا بتونید از این امتیاز استفاده کنید.)
[/box]نتیجه گیری
نتیجه نهایی و خلاصه این مقاله آموزش CSS، تو جمله زیر خلاصه میشه:
اگه فواید طراحی واکنش گرا شما رو تشویق به آموختن اون نمیکنه، پس احتمالا شما علاقه زیادی به اتلاف وقت و هزینه در راه طراحی وب سایت دارین!
خب، این مقاله به پایان رسید. امیدوارم که تا حد مناسبی با طراحی واکنش گرا آشنا شده باشین. تو مقالات آینده، به صورت کاربردی درگیر این بحث میشیم و حسابی دستمون رو به کد آلوده میکنیم! 🙂
اگه نکته، پیشنهاد و انتقادی در رابطه با آموزشها دارین، خیلی خیلی خوشحال میشیم که اون رو در بخش دیدگاههای پایگاه دانش میزفا ارسال کنین.
مدیر محتوا: علی اسمعیلی




4 پاسخ
استفاده از فریم ورکا مثل بوت استرپ یا تیل ویند یا استفاده از مدیا کویری که نمیدونم راستش واقعیه یا نه چون یه جا نوشته بود منسوخ شده. که طبیعتا از نظر من هر کی تو این موقعیت باشه که برای واکنش گرا بودن از مدیا کویری استفاده کنه یا فریم ورک فریم ورک هم کارش اسون تره هم دقیق تر و هم تمیز
درسته متین، ما می تونیم از فریموورک ها برای این منظور استفاده کنیم. مدیا کوئری هم که جای خودش رو داره 🙂
فریموورکا میتونن کار رو به قول تو تمیز دربیارن و خیلی از جاهایی که ما نیاز به واکنش گرایی داریم، کار رو مثل آب خوردن کنن برامون، اما یک سری از جاها هست که نیاز به توجه خاص داره و ظرافتی داره که فریموورک نمیتونه از پس واکنش گرا کردن اون موقعیت ها بربیاد. اونجا تنها راهی که پیش رو داریم مدیا کوئری و استفاده از CSS خالصه.
مثلا ممکنه تو بخوای در یک موقعیت خاص، کلاس های واکنش گرایی فایل بوت استرپی که دانلود کردی رو تغییر بدی (به ندرت ولی پیش میاد) اونجاست که باید دست کنی داخل کد های مدیا کوئری خود بوت استرپ 🙂
فکر کنم کد زیر رو توی قسمت head قرار بدیم
meta name=”viewport” content=”width=device-width”
خب مهدی اون یک روش اصلی به حساب نمیاد. یه کاریه که باید در تمامی روش ها انجام بشه. بیشتر جنبه آماده سازی وب سایت رو برای واکنش گرایی داره.