منظور از مدل جعبه ای چیست؟ نحوه ساخت باکس در CSS چگونه است؟ چگونگی ساخت جعبه در CSS ؟ چگونه با استفاده از CSS باکس بسازیم؟ یادگیری مدل جعبه ای اهمیت بسیار زیادی در تسلط به CSS داره. برای همین در ابتدای این مقاله، باهم مفاهیم اولیه و لازم رو یک مرور کوتاه میکنیم و در ادامه به معرفی و بررسی مدل جعبه ای میپردازیم.
سرفصلهای پست
کادر ها در CSS
یاد گرفتیم که میتونیم کادرها رو به دو گروه کادرهای قابل مشاهده و کادرهای غیرقابل مشاهده تقسیم بندی کنیم.
گروه اول، وظیفه مرزبندی عناصر و گروه دوم، وظیفه تعریف فاصله در قسمت های مختلف عناصر رو بر عهده داشتن.
ابعاد
هر عنصر میتونه دارای طول (height) و عرض (width) مربوط به خودش باشه.
جنس این دو خاصیت از فاصله هست که میتونه توسط واحدهای متفاوت اندازه دهی مشخص بشه.
همچنین با خواصی مثل max-width سر و کار داشتیم که منطق های خاص خودشون رو داشتن.
برای مثال، خاصیت max-width ذکر میکرد که عنصر مورد نظر، نمیتونه از یک عرض خاص تجاوز کنه، اما قابلیت کوچیک شدن رو داره.
برای مطالعه بیشتر در مورد max-width میتونین به مقاله max-width و min-width در میزفا مراجعه کنین.
مفهوم مدل جعبهای در CSS
تمام عناصر HTML، میتونن به شکل جعبه یا box دیده بشن و به حساب بیان.
زمانی که ما از مدل جعبه ای صحبت میکنیم، منظور همون فضایی هست که یک عنصر برای خودش اشغال میکنه.
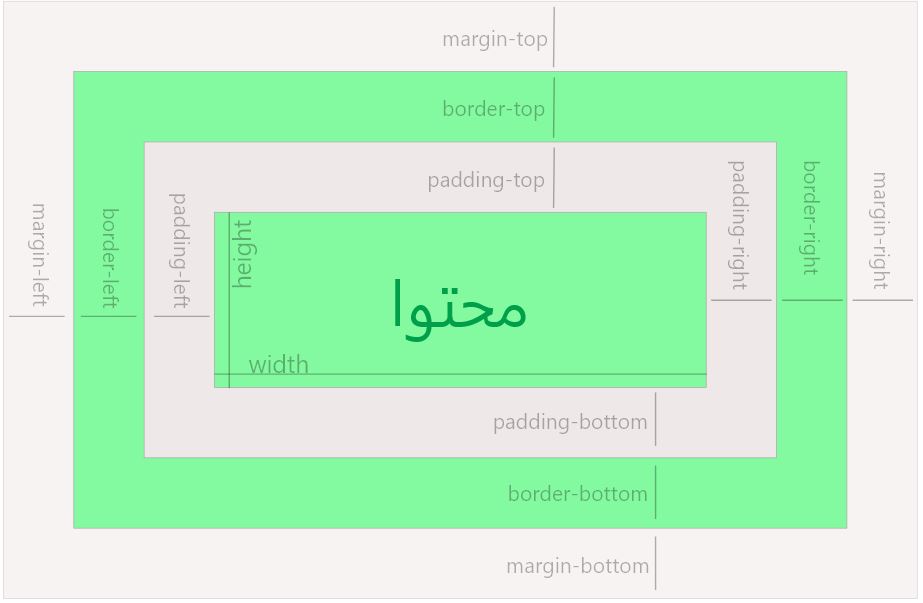
شکل زیر، شمایل کلی مدل جعبه ای رو، برای هر عنصر به نمایش میزاره:

یا به صورت دقیق تر، میتونیم این مدل رو به شکل زیر تشریح کنیم:
محتوا میتونه شامل هرچیزی باشه. عکس، متن و حتی ویدیو.
کادرهای غیرقابل مشاهده با رنگ طوسی کم رنگ و کادر قابل مشاهده margin با رنگ سبز نمایش داده شدن.
شاید براتون سوال پیش بیاد، چرا کادر outline در اینجا رسم نشده؟
همونطور که در فصل کادرها یاد گرفتیم، outline تاثیری بر کادرهای دیگه و اندازه های مدل جعبه ای نداره و فقط برای زیباتر کردن عنصر به کار میره.
ابعاد کلی عنصر
ابعاد کلی عنصر چیه؟ ابعاد کلی، بحثی متفاوت از ابعاد عرض و طولی هست که درموردش مطالعه کردیم.
عناصر در CSS، جدا از height و width، همیشه فضایی از صفحه رو اشغال میکنن و دونستن این فضا، به ما کمک شایانی برای استایل دهی راحت تر به عناصر میکنه.
فرض کنید کدی به شکل زیر داریم:
کد HTML:
<img src=" jungle.jpg ">
کد CSS:
img{
height:500px;
width:600px;
padding: 30px;
border:2px solid green;
margin:50px;
}
نتیجه:
 حالا میخوایم بفهمیم که نه این عکس، بلکه کل این عنصر، چه فضایی از صفحه وب سایت ما رو اشغال میکنه؟
حالا میخوایم بفهمیم که نه این عکس، بلکه کل این عنصر، چه فضایی از صفحه وب سایت ما رو اشغال میکنه؟
و ببینیم آیا برای عناصر دیگهای که میخوایم بسازیم جایی هست؟
کافیه برای عرض کلی بنویسیم:
full width = left margin + left border width + left padding + width + right padding + right border width + right margin
و برای ارتفاع کلی:
full height = top margin + top border width + top padding + height + bottom padding + bottom border width + bottom margin
بنابراین فضای اشغال شده توسط این عنصر عبارت است از:
full width = 50 + 2 + 30 + 600 + 30 + 2 + 50 = 764px
full height = 50 + 2 + 30 + 500 + 30 + 2 + 50 = 664px
اگه مثال رو متوجه نشدین، حتما تو قسمت نظرات پایگاه دانش میزفا، سوالتون رو بیان کنین. نهایت تلاشم رو میکنم که ابهامتون رو برطرف کنم 🙂
خاصیت box-sizing
تو بخش قبل، دیدیم که فضای اشغال شده توسط یک عنصر، با جمع کردن تمام ابعاد مختلف اون محاسبه میشد.
برای مثال، عرض اشغال شده یک عنصر به شکل زیر بود:
full width = left margin + left border width + left padding + width + right padding + right border width + right margin
اما خاصیت box-sizing میتونه تا حدی این منطق رو ساده تر کنه.
این خاصیت دو مقدار زیر رو قبول میکنه:
مقدار content-box
مقدار پیش فرض این خاصیت هست که طبق اون، width و height به عنوان طول و عرض “محتوا” تعریف میشه، و نه طول و عرض کل عنصر.
در این حالت، اندازه های دیگه از جمله margin، padding ، و ضخامت border به صورت مستقل از طول و عرض محتوا تعیین میشن.
مقدار border-box:
توسط این مقدار، میتونیم طول و عرض رو مستقیما به عنصر مربوط کنیم. یعنی چی؟
یعنی وقتی برای عنصری کد زیر رو مینویسیم:
div{
width: 200px;
height: 200px;
}
این ابعاد دیگه فقط مربوط به محتوا نمیشن، بلکه مربوط به تمام عنصر میشن.
اون عنصر نمیتونه فضایی بیشتر از این ابعاد رو اشغال کنه، و padding و ضخامت border هم در این ابعاد شریک میشن.
در این حالت، فقط اندازه margin به صورت مستقل مشخص میشه و در نهایت، فضای اشغال شده توسط عنصر به شکل زیر محاسبه میشه:
full width = left margin + width + right margin
full height = top margin + height + bottom margin
پایان ترم
[box type=”info” class=”question-from-users” width=””]سوال:
فرض کنین یک عنصر div داریم و چیزی از محتوای داخلش نمیدونیم. اما کد زیر رو داریم:
div{
padding: 20px;
border: 3px solid black;
outline: 5px dotted red;
}
این عنصر، چه عرضی از صفحه رو اشغال میکنه؟
به ایمیل کسانی که پاسخ درست و کامل رو در نظرات بگن ۱۰ هزارتومان در پنل کاربری آکادمی میزفا حسابشون شارژ میشه. (البته باید در آکادمی میزفا ثبتنام کنید تا بتونید از این امتیاز استفاده کنید.)
[/box]نتیجه گیری
تو این مقاله از آموزش سی اس اس ، با مفهوم مدل جعبه ای یا box model در CSS آشنا شدیم.
یاد گرفتیم که هر کدوم از کادر ها و طول و عرض، چه تاثیری رو فضای اشغال شده توسط عنصر دارن.
اگه نکته، پیشنهاد و انتقادی در رابطه با آموزشها دارین، خیلی خیلی خوشحال میشیم که اون رو در بخش دیدگاههای پایگاه دانش میزفا ارسال کنین.
مدیر محتوا: علی اسمعیلی





9 پاسخ
Display عنصر div ، block هستش پس تگ div کل عرضش کل صفحه وب رو در بر می گیره اما اگر براش width مشخص می کردن می تونستیم width آن را به دست بیاوریم
ممنون از پاسخ صحیحتون 🙂
سلام
چون سوال راجب عرض پرسیده یکم انحرافی حساب میشه ?
از اونجایی که خودمون width رو تعیین نکردیم (مثلا یه مقداری بر حسب پیکسل)، چون div یه عنصر block هست به صورت اتومات کل عرض صفحه رو اشغال میکنه
سلام حسين. آفرين دقيقا، من خودم اين سوال رو نوشتم ولي الان كه نگاهش ميكردم با خودم گفتم خب معلومه پدينگ و بوردر و آوت لاين با هم جمع ميشه ديگه ?
مرسي از پاسخ درستت
سلام. خوبی هستید؟ خسته نباشید. من یک سوال دارم.
اینکه مثلا ما یک جعبه به ابعاد دلخواه درست میکنیم و میخوای در اون یک تیتر h1 و یک متن p وجود داشته باشه.
برای اینکه متنمون در داخل جعبه جایگذاری کنیم باید از چه دستوراتی استفاده کنیم؟
مثلا margin? padding? position? ممنون میشم پاسخ بدید
سلام عرفان.
اول یک تگ h1 درست میکنی و براش یک متن مینویسی.
بعدش میای همین کار با تگ p انجام میدی.
هر دو تگ بالا رو داخل مثلا یک تگ div قرار میدی و برای اون div کلاس مشخص میکنی.
حالا به div میتونی padding بدی و بعد بکگراند بدی و بشه همون جعبهای که مد نظرت هست.
در جواب به سوالتون باید بگم که عنصر div چون block هست کل عرض صفحه رو میگیره .
سلام ابوالفضل. دقیقا همینطوره، مرسی از پاسخت 🙂
در جواب به سوالتون باید بگم که چون عنصر div هست و عنصر