تو این مقاله، سعی کردیم به شکل مناسبی در مورد ۲ روش طبقه بندی grid و flexbox صحبت کنیم.
اگه با این دو روش آشنایی ندارین، میتونین درباره اون ها در مقالات آموزش flexbox و آموزش Grid در میزفا مطالعه کنین.
سوالی که پیش میاد اینه:
از فلکس باکس استفاده کنیم یا از گرید؟ کدوم بهتره؟
در پاسخ به این سوال، بهتره بگیم هردو، یا هیچکدوم!
این دو روش، یا سیستم طبقه بندی، هرکدوم ویژگی ها و برتری هایی دارن که اون یکی نداره، چند تا از مهم تریناشون رو باهم بررسی میکنیم:
تعداد ابعاد
تعداد ابعاد، به تعداد جهاتی گفته میشه که سیستم طبقه بندی، توسط اون ها طبقه بندی رو انجام میده.
در flexbox، طبقه بندی یک بعدیه، یعنی تمام فرآیند مرتب کردن و طبقه بندی عناصر،تنها در یک خط انجام میشه.
ساده تر بگیم، در flexbox، ما تغییرات رو بعد از مشخص کردن جهت توسط خاصیت flex-direction، فقط در راستای سطر یا فقط در راستای ستون انجام میدیم.
در grid، برخلاف flexbox، طبقه بندی به شکل دو بعدی انجام میشه. یعنی همزمان که میتونیم عناصر فرزند رو در راستای سطر مرتب کنیم، میتونیم اون ها رو در راستای ستونی هم مرتب کنیم.
هم پوشانی
هم پوشانی یا overlap چیه؟ بعضی موقع ما نیاز داریم که عناصر فرزند ما، در یک سری از جاها به محدوده ی هم دیگه وارد بشن، مثل زمانی که میخوایم یسری کارت پاسور طراحی کنیم.
این موضوع در هر دو روش طبقه بندی قابل اجراست، اما در روش grid به مراتب ساده تره.
برای انجام این موضوع در flexbox، نیاز به استفاده از margin منفی داریم که میتونه بعد ها تو واکنش گرا بودن صفحه ما، مشکل ایجاد کنه.
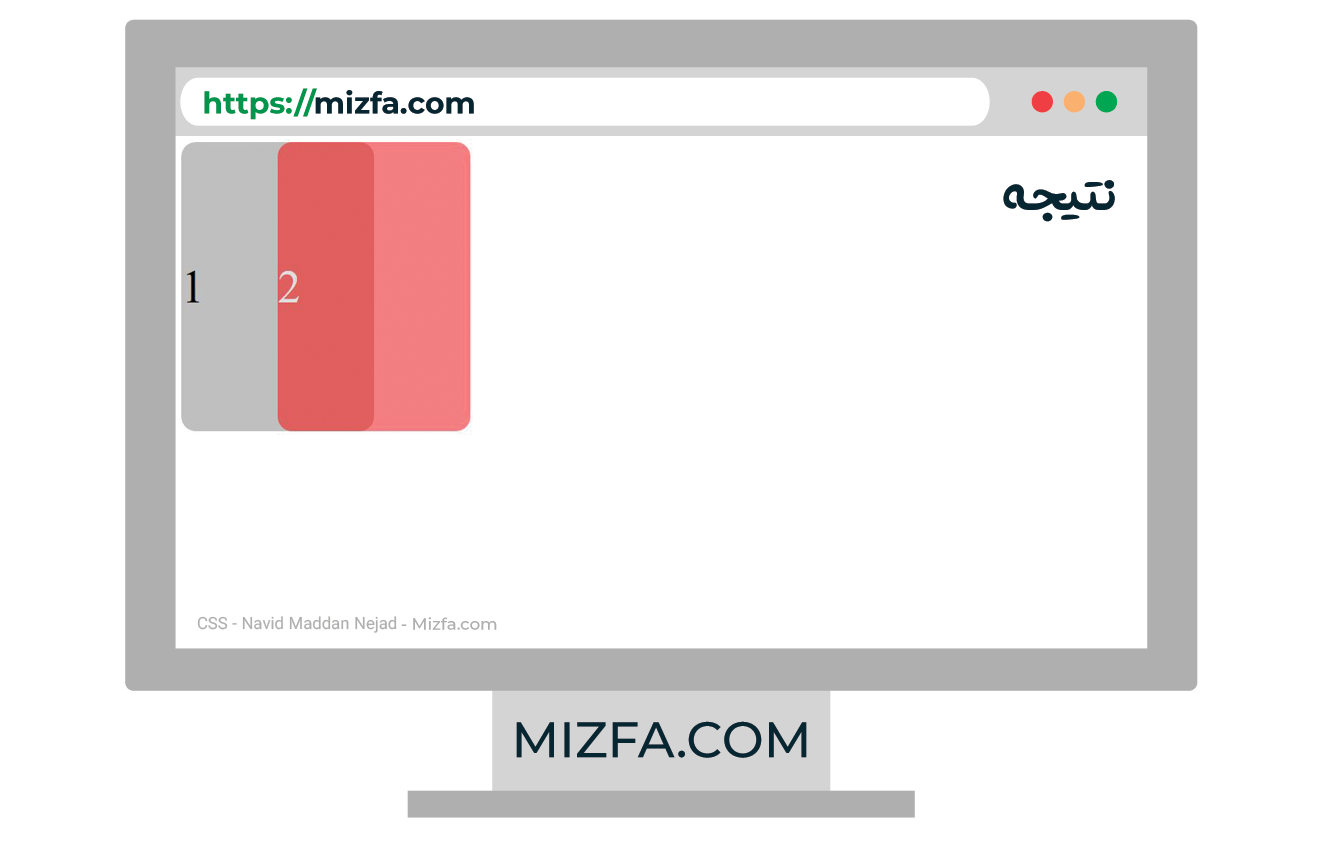
اما در سیستم grid، کافیه از خاصیت های grid-row و grid-column استفاده کنیم. برای نمونه به مثال زیر توجه کنین:
.box1{
background-color:#bfbfbf;
color:black;
grid-column:1/3;
grid-row: 1/2;
}
.box2{
background-color:red;
grid-column: 2/4;
grid-row: 1/2;
color:white;
opacity: 0.5;
}

همونطور که در نتیجه میبینیم، تونستیم کاری کنیم که عنصر box2، از وسط عنصر box1 شروع به رشد کنه.
نکته: توسط دستور opacity: 0.5 شفافیت عنصر دوم رو کم تر کردیم تا هم پوشانی واضح تر باشه. برای مطالعه در مورد این دستور، میتونین به مقاله opacity در CSS میزفا مراجعه کنین.
اگه جایی از مسائل رو متوجه نشدین یا براتون ابهام برانگیزه، حتما تو قسمت نظرات مطرح کنین، ما پاسخگو هستیم 🙂
استفاده ترکیبی از هر دو سیستم
در نهایت، به این نتیجه میرسیم که بهترین کار، استفاده ترکیبی از grid و flexbox هست.
به مثال زیر و نحوه استفاده از هر دو روش دقت کنین:

<div id="parent">
<div class="box1">
<p>1</p>
<p>2</p>
<p>3</p>
</div>
<div class="box2">
<p>1</p>
<p>2</p>
<p>3</p>
</div>
<div class="box3">
<p>1</p>
<p>2</p>
<p>3</p>
</div>
<div class="box4">
<p>1</p>
<p>2</p>
<p>3</p>
</div>
</div>
div#parent{
display:grid;
grid-template-columns:1fr 1fr;
grid-template-rows:1fr 1fr;
height:500px;
}
#parent div{
color:white;
font-size:3em;
}
.box1{
background-color:blue;
display: flex;
justify-content: space-around;
align-items: center;
}
.box2{
background-color:red;
}
.box3{
background-color:green;
}
.box4{
background-color:orange;
}
و نتیجه به شکل زیره:

در این مثال، برای عنصر parent، از grid، و برای محتوای عناصر فرزند parent، از flexbox استفاده کردیم.
همونطور که میبینیم، این دو روش به خوبی تونستن باهم کنار بیان.
پایان ترم
[box type=”info” class=”question-from-users” width=””]سوال:
به گالری تصاویر ساده زیر توجه کنین:

کد HTML گالری بالا به شکل زیره:
<div class="gallery"> <div src="3.jpg" class="img1"></div> <div src="2.jpg" class="img2"></div> <div src="1.jpg" class="img3"></div> </div>
و عکس ها، تصاویر پس زمینه عناصر فرزند div با کلاس gallery هستن.
با توجه به مطالب این مقاله و دو مقاله قبل، میتونین بگین از چه روش طبقه بندی برای چیدن div های فرزند استفاده شده؟ دلیلتون چیه؟
به ایمیل کسانی که پاسخ درست و کامل رو در نظرات بگن ۱۰ هزارتومان در پنل کاربری آکادمی میزفا حسابشون شارژ میشه. (البته باید در آکادمی میزفا ثبتنام کنید تا بتونید از این امتیاز استفاده کنید.)
[/box]نتیجه گیری
در این مقاله، سه ویژگی اصلی دو روش grid و flexbox رو با هم بررسی کردیم.
ویژگی های مورد نظر عبارت بودن از:
- عملکرد grid دو بعدی است، در حالی که flexbox تک بعدی طبقه بندی را انجام میدهد.
- قابلیت انجام هم پوشانی بین عناصر در روش grid ساده تر است.
- از هر دو روش میتوان به صورت یک جا و بهینه استفاده کرد.
اگه نکته، پیشنهاد و انتقادی در رابطه با آموزشها دارین، خیلی خیلی خوشحال می شیم که اون رو در بخش دیدگاههای پایگاه دانش میزفا ارسال کنین.
مدیر محتوا: علی اسمعیلی




4 پاسخ
سلام میشه کدای این گالری تصاویر رو برام بفرستید هر کاری کردم نشد
سلام علیرضا. تو کوییز این مقاله متوجه چند تا مشکل کوچیک تو کدا شدیم که برطرف میشه. کد ها رو که تغییر دادیم سعی کن مجدد پاسخ بدی، اگه نتونستی ما برای راهنمایی همین جا هستیم 🙂
سلام خسته نباشید
این کد ها با خط قرمز چه فرقی با هم دارند؟
سلام علی اکبر
چرا اینقدر با عجله اومدی تو این مقاله، اول باید مباحث قبلش رو مطالعه کنی?
ببین اولی میگه عنصر divای که آیدی parent داره رو انتخاب کن.
دومی میگه برو تو عنصری که آیدی parent رو داره (هر عنصری، اسمش مهم نیست) و از داخل اون هر divای که میبینی رو انتخاب کن.
اگه کامل متوجه نشدی مقاله انتخابگر های گروهی رو مطالعه کن. اگر باز هم ابهامی بود ما هستیم