چگونه حاشیه های خاص بسازیم ؟ آیا میتوانیم در حاشیه ها یا Border ها از تصاویر استفاده کنیم؟ در این مقاله میخواهیم دقیقا این موضوعات را بررسی کنیم.
حاشیه های عکس دار یا image borders، حاشیه هایی هستن که میتونیم در اونها به جای رنگ، از عکس های مختلف استفاده کنیم.
برای استفاده کردن از این نوع حاشیه ها، کافیه از سه مرحلهای که در ادامه این آموزش طراحی وب سایت به آن اشاره میکنیم، تبعیت کنیم.
سرفصلهای پست
مراحل استفاده از حاشیه های عکس دار
مرحله اول: انتخاب عکس مناسب
اولین مرحله برای استفاده از حاشیه های عکس دار، انتخاب عکس مناسب برای حاشیست.
نکته ای که قابل توجهه، اینه که باید عکس مورد نظر ما، تا حد امکان نسبت به محور عمودی و افقی، قرینه باشه.
برای مثال، سایت w3schools.com برای مثال خودش، از عکس زیر استفاده کرده:

و سایت css-tricks.com هم از عکس زیر:

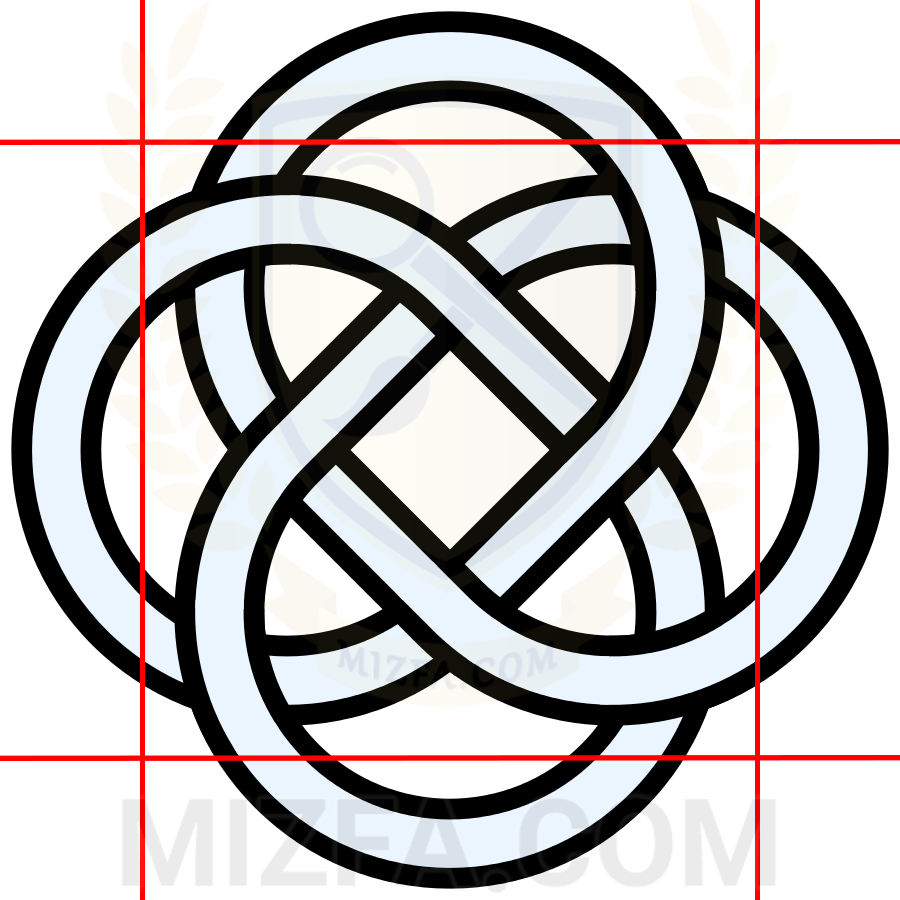
ما هم در mizfa.com، برای مثالمون از عکس زیر استفاده میکنیم:

خب عکسمون رو انتخاب کردیم، حالا این کجاش شبیه حاشیست؟
مبحث border-image تو CSS، از یه منطق خاص استفاده میکنه و بر اساس اون منطق، عکس های متقارن رو تبدیل به حاشیه میکنه.
مرحله دوم: منطق حاشیه های عکس دار
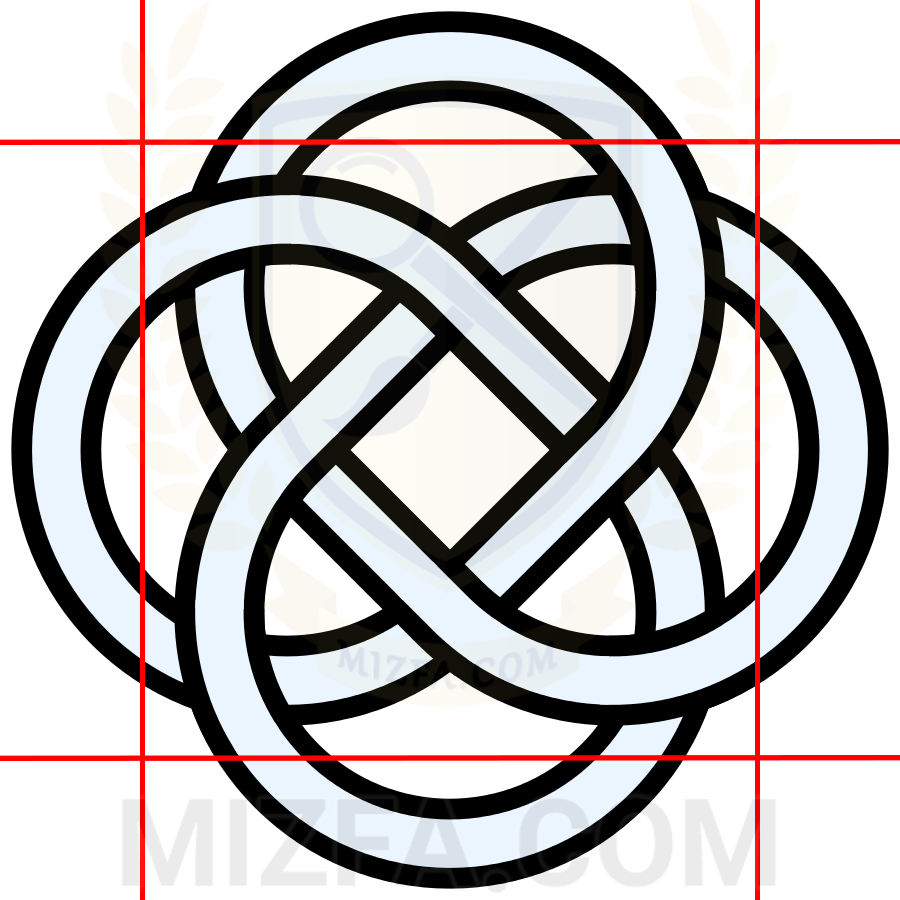
مرحله دوم، درک این منطق سادست. به تصویر زیر توجه کنین:

با توجه به تصویر بالا، بعد از اینکه ما تصویر مورد نظرمون رو برای حاشیه انتخاب کردیم، CSS اون رو به ۹ قسمت تقسیم میکنه و با کمک قسمت های بیرونی و کش و قوس دادن اون ها، حاشیه ما رو میسازه! این فرآیند رو به شکل کامل تر تو بخش بعدی بررسی میکنیم.
مرحله نهایی: خاصیت های مورد استفاده
مرحله نهایی، استفاده از خاصیت هاییه که این مبحث در اختیارمون میزاره.
قبل از استفاده از هر کدوم از حاشیه های زیر، باید توسط خاصیت border، یه حاشیه پیش فرض برای عنصر مورد نظرمون بسازیم.
برای این منظور، کد زیر رو توصیه میکنیم:
border: 5px solid transparent;
ضخامت حاشیه تو کد بالا، که ۵ پیکسل تعریف شده، تاثیر مستقیم رو حاشیه عکس دار ما خواهد داشت. هرچقدر ضخامت بیشتر، حاشیه عکس دار هم ضخیم تر!
حالا به خاصیت های این مبحث دقت کنیم.
این خاصیت ها عبارتند از:
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
- border-image
و حالا میرسیم به بررسی هر کدوم از خاصیت ها.
توضیح خاصیت های حاشیه های عکس دار
خاصیت border-image-source
توسط این خاصیت، میتونیم عکس مورد نظرمون رو انتخاب کنیم. نحوه نوشتار این خاصیت به شکل زیره:

تابع ()url که تو مقدار خاصیت نوشته شده، کاملا شبیه به زمانی عمل میکنه که توسط خاصیت هایی مثل background-image استفاده میشه.
حالا تو مثال پایین، کدامون رو برای فراخونی عکس مینویسیم:
<span>Mizfa</span>
span{
display: inline-block;
padding:20px;
font-family: sans-serif;
border:40px solid transparent;
border-image-source: url('symmetric.png');
}
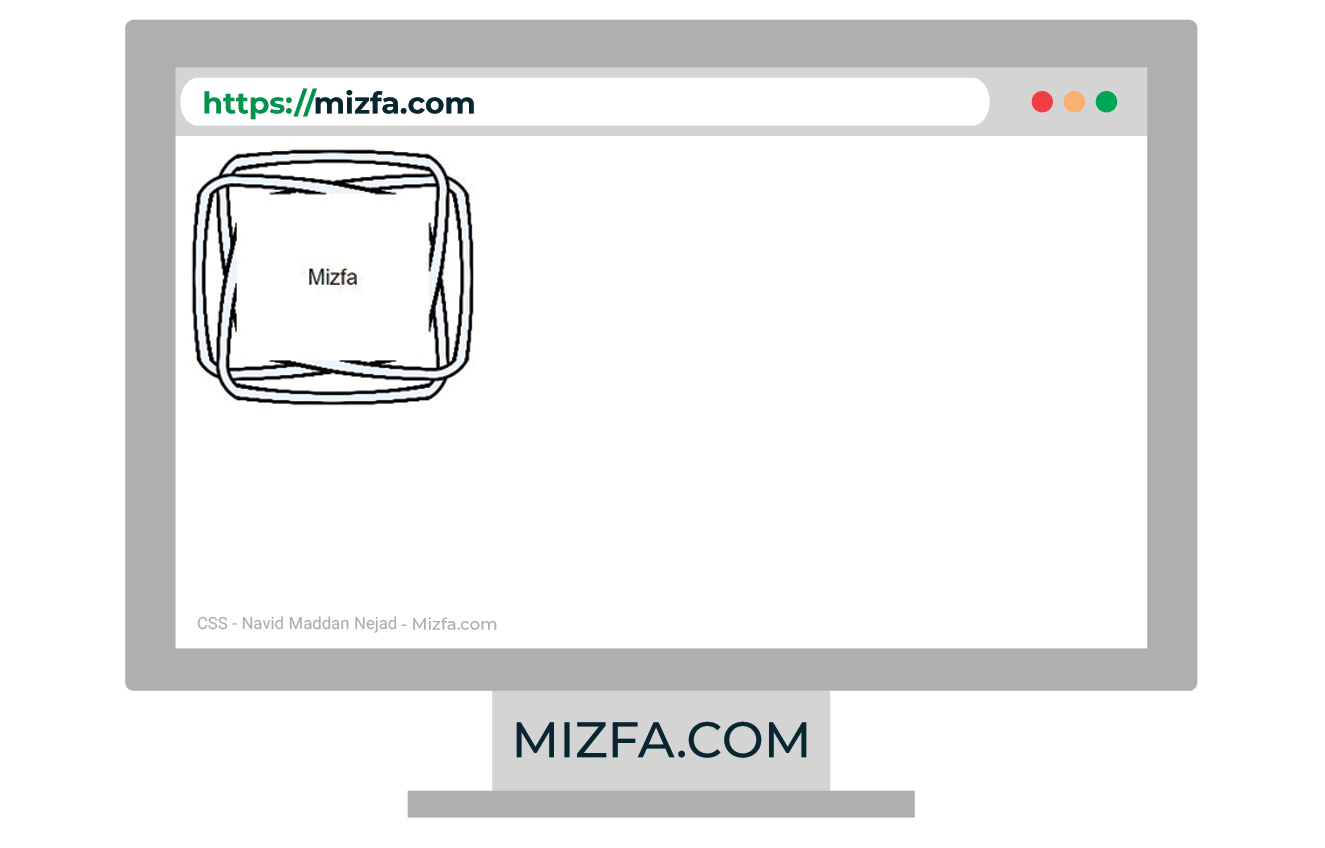
نتیجه رو به شکل زیر مشاهده میکنیم:

همونطور که میبینیم، این خاصیت عکس رو برامون فراخونی کرد. اما هنوز شبیه حاشیه نیست. پس بحث رو ادامه بدیم و ببینیم چطور میتونیم بهترش کنیم.
خاصیت border-image-slice
این خاصیت، به ما تو مشخص کردن محدوده برش عکس کمک میکنه.
محدوده برش، محدوده ایه که شکل حاشیه عکس دار ما رو مشخص میکنه. به شکل زیر توجه کنین:

همونطور که میبینیم، این بخش بندی از چهار محدوده متفاوت در اطراف شکل تشکیل شده.
بالا، راست، چپ و پایین.
هر کدوم از این سمت ها، مقدار مختص به خودش رو در خاصیت border-image-slice داره و متناسب با اون مقدار بریده میشه. بدین ترتیب نحوه نوشتن و سینتکس این خاصیت به فرم زیر خواهد بود:

مقادیر مورد قبول این خاصیت، باید برحسب درصد نوشته بشن. برای مثال کد زیر رو ببینین:
border-image-slice: 20% 10% 30%;
طبق سینتکس گفته شده، بیست درصد از بالای عکس، ده درصد از چپ و راست عکس، و سی درصد از پایین عکس بریده میشه و به عنوان حاشیه به دور عنصر تنظیم میشه.
در اینجا به دو نکته باید توجه کنیم:
- اگه برای مقادیر درصدی قرار ندیم، CSS به صورت پیشفرض، عکس رو بر حسب پیکسل برش میده.
- مقدار پیش فرض این خاصیت 100% هست، یعنی در صورت استفاده نکردن از خاصیت،تمام عکس به عنوان حاشیه مورد استفاده قرار میگیره. دقیقا مثل مثال قبل:

حالا برای بهتر شدن این مثال، خاصیت مورد نظر رو به کد هامون اضافه میکنیم:
<span>Mizfa</span>
span{
display: inline-block;
padding:20px;
font-family: sans-serif;
border:40px solid transparent;
border-image-source: url('symmetric.png');
border-image-slice: 35%;
}
نتیجه کد رو به شکل زیر مشاهده میکنیم:

اگه هنگام خوندن مطالب، براتون سوال و یا ابهامی پیش اومد، حتما تو قسمت نظرات بیان کنین.
من و دیگر اعضای تیم میزفا تو کل این مقاله همراهتون هستیم 🙂
خاصیت های border-image-width و border-image-outset
این دو خاصیت، عملکرد کم و بیش یکسانی دارن، برای همین تو یه بخش هر دو رو یاد میگیریم!
نحوه نوشتار این دو خاصیت، دقیقا مثل خاصیت border-image-slice به شکل زیره:
خاصیت border-image-width

خاصیت border-image-outset

این خاصیت ها، میتونن هر مقداری عددی ای رو بر حسب پیکسل و درصد، قبول کنن.
اما کاربردشون به چه فرمه؟
- خاصیت border-image-width، ضخامت حاشیه عکس دار ما رو مشخص میکنه.
- خاصیت border-image-outset، فاصله هر کدوم از سمت های حاشیه رو از محتوای عنصر ما مشخص میکنه.
به مثال زیر توجه کنین:
<span>Mizfa</span>
span{
display: inline-block;
padding:20px;
font-family: sans-serif;
margin:50px;
border:40px solid transparent;
border-image-source: url('symmetric.png');
border-image-slice: 35%;
border-image-width: 40px;
border-image-outset: 30px;
}
و نتیجه به صورت زیر خواهد بود:

خاصیت border-image-repeat
این خاصیت، نحوه تکرار شدن و چیدمان حاشیه عکس دار رو مشخص میکنه.
بیاید یک بار دیگه به منطق برش حاشیه های عکس دار نگاه کنیم:

همونطور که میبینیم، دارای ۴ لبه متفاوت هستیم که هر کدوم از این لبه ها، به سه قسمت تقسیم میشن.
CSS از این قسمت ها برای ساختن حاشیه عکس دار استفاده میکنه. ولی حالا این قسمت ها چطور کنار هم چیده میشن؟
مشخص کردن این مسئله، وظیفه خاصیت border-image-repeat هست.
این خاصیت، میتونه یک یا دو مقدار رو قبول کنه:

در حالت یک اول، مقدار مورد نظر نحوه چینش تمام لبه های حاشیه رو مشخص میکنه و در حالت دوم، مقدار اول نحوه چینش لبه های بالا و پایین و مقدار دوم، نحوه چینش لبه های راست و چپ رو مشخص میکنه.
مقادیر مورد قبول این خاصیت عبارتند از:
- strecth: مقدار پیش فرض. CSS با کمک قسمت میانی یک لبه، سعی میکنه کل حاشیه رو پر کنه.
- repeat: توسط این مقدار،CSS با تکرار قسمت میانی و قرار دادن قسمت های ابتدا و نهایی در اول و ابتدای حاشیه، حاشیه رو پر میکنه.
- round: این مقدار،کاربردی شبیه به مقدار repeat داره، با این تقاوت که هر جا قسمت ها، به خاطر اندازشون، از حاشیه بیرون زدن، اون ها رو کوچیک یا بزرگ میکنه.
به مثال زیر توجه کنین:
<span>Mizfa</span>
span{
display: inline-block;
padding:20px;
font-family: sans-serif;
margin:50px;
border:40px solid transparent;
border-image-source: url('symmetric.png');
border-image-slice: 35%;
border-image-width: 35px;
border-image-outset: 30px;
border-image-repeat: round;
}
نتیجه کد به شکل زیر خواهد بود:
خاصیت border-image
این خاصیت، ما رو از نوشتن تمامی خاصیت های دیگه بی نیاز میکنه و به ما این امکان رو میده که فقط با نوشتن یک خاصیت، ویژگی های مختلفی برای حاشیه عکس دارمون تعریف کنیم.
نحوه نوشتار این خاصیت به فرم زیره:
border-image: border-image-source border-image-slice / border-image-width / border-image-outset border-image-repeat ;
برای مثال، ما میتونیم کد های زیر رو فقط تو یک خاصیت خلاصه کنیم:
/* --- کد کامل --- */
border-image-source: url('symmetric.png');
border-image-slice: 35%;
border-image-width: 35px;
border-image-outset: 30px;
border-image-repeat: round;
/* --- کد خلاصه شده --- */
border-image: url('symmetric.png') 35% / 35px / 30px round;
و مجددا نتیجه مذکور رو بگیریم:

پایان ترم: یه سوال استک اور فلویی!
[box type=”info” class=”question-from-users” width=””]وب سایت استک اور فلو، وب سایتیه که برنامه نویسا و کدنویسا سوالاتشون رو اونجا مطرح میکنن تا دیگران کمکشون کنن. با توجه به مباحثی که تو این مقاله یاد گرفتین، باید توانایی کمک به کدنویسی که سوال زیر رو مطرح کرده داشته باشین.
سوال:
سلام. من تازه کارم و تازگیا با border-image تو CSS آشنا شدم.
کد زیر رو نوشتم اما هیچ بوردری رو برام نشون نمیده، هرچقدرم که بررسی میکنم هیچ مشکلی نمیبینم:
<p>This is a border</p>
p {
padding: 15px;
border-image: url(border.png) 30 round;
}
لطفا منو یاری کنین.
به ایمیل کسانی که پاسخ درست و کامل رو در نظرات بگن ۱۰ هزارتومان در پنل کاربری آکادمی میزفا حسابشون شارژ میشه. (البته باید در آکادمی میزفا ثبتنام کنید تا بتونید از این امتیاز استفاده کنید.)
[/box]نتیجه گیری
در این مقاله آموزش سی اس اس ، با مفهوم حاشیه های عکس دار یا همون border-image آشنا شدیم.
یاد گرفتیم که برای استفاده از این مفهوم، باید به منطق به کار رفته در اون مسلط باشیم و بدونیم، که CSS چطور یک عکس رو به حاشیه تبدیل میکنه.
خب، به پایان این فصل میرسیم، خلاصه و مفید بگم، امیدوارم که براتون مفید بوده باشه! 🙂
اگه نکته، پیشنهاد و انتقادی در رابطه با آموزشها دارین، خیلی خیلی خوشحال میشیم که اون رو در بخش دیدگاههای پایگاه دانش میزفا ارسال کنین.
مدیر محتوا: علی اسماعیلی




6 پاسخ
چون اون بردر پیش فرض اول کارو رو ننوشضتیم
سلام متین. ببخش که پاسخاتو دیر بررسی میکنیم، کاملا درسته ممنون ازت?
عالی بود
سلام عرفان، خواهش میکنیم 🙂
border:10px solid transparent;
چون این مقدار رو تعریف نکردیم ابتدای کار
درسته مهدی جان. مرسی ازت 🙂