منظور از فونت چیست؟ چگونه از فونت ها در صفحات وب سایتمان استفاده کنیم؟ آیا میتوانیم فونت شخصی خودمان را در صفحه اضافه کنیم ؟ چگونه میتوانیم فونت سفارشی در CSS مشخص کنیم؟ در این مقاله به پاسخ تمامی این سوالات میپردازیم.
سرفصلهای پست
انواع فونت ها
در مقالات قبلی در رابطه با استایل دهی متن ، چینش متن و تبدیلات متن در CSS صحبت کردیم. در این جلسه از فصل ۹ – متن در CSS میخواهیم در رابطه با ویژگی فونت ها صحبت کنیم.
به طور کلی، فونت ها به دو خانواده زیر تقسیم میشن:
- serif: فونت با گوشه
- sans-serif: فونت بدون گوشه
فونت های serif، گوشه های تیزی دارن. در واقع واژه serif هم به همون گوشه های تیز اطلاق میشه! اما فونت های sans-serif به این شکل نیستن و به اصطلاحی، “بدون گوشه های تیز” هستن. برای درک بهتر به تصویر زیر توجه کنین:
 بقیه فونت ها هم، برگرفته از این دو خانواده هستن. فونت verdana و times new roman رو در مثال زیر باهم بررسی میکنیم:
بقیه فونت ها هم، برگرفته از این دو خانواده هستن. فونت verdana و times new roman رو در مثال زیر باهم بررسی میکنیم:
 خانواده سومی هم به نام monospace داریم که در اون، عرض تمامی حروف باهم یکسانه!
خانواده سومی هم به نام monospace داریم که در اون، عرض تمامی حروف باهم یکسانه!

انواع فرمت های فونت
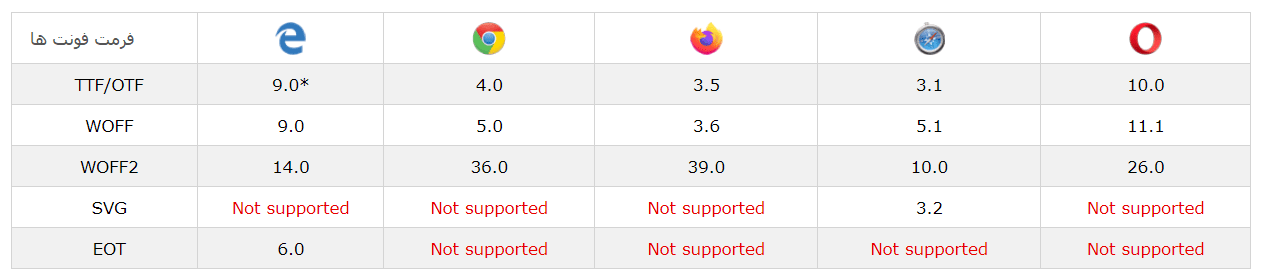
فونت ها فرمت های متفاوتی از قبیل woff ،woff2 ، svg ،EOT، OTF و TTF دارن که در این بخش، خلاصه ای از هرکدوم رو توضیح میدیم.
مسلما اگه در شناخت فرمت ها تسلط داشته باشید در آینده بهتر عملکرد فونت ها رو درک میکنید.
فونت های woff و woff2
این فرمت از فونت ها، برای استفاده در فضای وب طراحی شدن و سرعت بارگذاری بالاتری نسبت به بقیه فونت ها دارن. همچنین این فونت ها در تمام مرورگر ها میتونن کار کنن!
فونت های SVG و SVGZ
این فرمت ها، مخصوص موبایل طراحی شدن و به نسبت حجم کمتری دارن. در حال حاضر فقط در ورژن ۴.۱ و بالاتر مرورگر سافاری مخصوص ios مورد استفاده هستن و توسط فایرفاکس و اینترنت اکسپلورر ساپورت نمیشن.
فونت EOT
این فونت توسط مایکروسافت طراحی شده و تنها فونتی هست که در اینترنت اکسپلورر ۸، در دستور font-face@ ساپورت میشه.
فونت های OTF و TTF
فونت هایی که به سادگی میتونن مورد کپی و حتی دزدی قرار بگیرن که فونت های woff و woff2 در هدف اصلاح این دو فونت طراحی شدن.
اختصاص دادن فونت به متن
حالا ما چطور می تونیم فونت خاصی رو توسط CSS،به متن مورد نظر اختصاص بدیم؟
چندین راه برای این مسئله وجود داره:
استفاده از font-family
در اینجا کافیه از خاصیت font-family استفاده کنیم.
مقادیر مورد قبول این خاصیت، فونت های متفاوت هستن.
نکته: فونت های تک کلمه ای، بدون کوتیشن و فونت های چند کلمه ای، همراه با کوتیشن نوشته میشن.
به مثال های زیر توجه کنین:
مثال ۱:
در مثال زیر برای تعریف فونت comic sans ms از کوتیشن مارک استفاده شده است تا CSS بتواند نام فونت را تشخیص دهد.
کد HTML:
<div>Hello World !</div>
کد CSS:
div{
font-family: "comic sans ms" ;
}
نتیجه:

مثال ۲:
برعکس مثال قبلی برای معرفی فونت Georgia به علت اینکه این فونت تک کلمه ای هست، میتونیم بدون کوتیشن مارک هم آن را معرفی کنیم و CSS به صورت کامل این فونت را شناسایی میکند.
کد CSS:
div{
font-family: Georgia;
}
نتیجه:

استفاده از font-face@
فونت هایی که توسط خاصیت font-family مورد استفاده قرار میگیرن، دارای یک آدرس خاص در سیستم هستن.
برای مثال، آدرس فونت ها برای ویندوز عموما به شکل زیره:
C:\Windows\Fonts
بنابراین برای استفاده از یک فونت در تمام سیستم، لازمه که اون رو دانلود کنیم و به آدرس بالا انتقالش بدیم.
ولی اگه به علت یک سری مسائل، نخوایم این کار رو انجام بدیم چی؟ آیا حتما باید فونت رو به آدرس فوق انتقال داد؟
یا اصلا نتونیم فونت مورد نظر رو دانلود کنیم؟ آیا میشه به صورت ریموت ازش استفاده کرد؟
پاسخ مثبته!
معمولا فونت هایی که به تنهایی توسط خاصیت font-family استفاده میشن، فونت های استانداردی هستن.
منظور از استاندارد چیه؟ بعضی از فونت ها اونقدر زیاد استفاده میشن که بین همه شناخته شده هستن. بنابراین در همه کامپیوتر ها و مرورگر ها هم شناخته شده هستن. فراخونی اون ها سادست و مشکلی رو به وجود نمیاره. اما بعضی از فونت ها به این شکل نیستن و ما نیاز داریم از راه های دیگه به اونا دست پیدا کنیم.
ما به دو روش می تونیم فونت مورد نظر رو به مرورگر بشناسونیم. یک روش دانلود و نصب فونت در مسیریه که یکم پیش یررسیش کردیم. روش دیگه استفاده از font-face@ هست. در اینجا روش دوم رو بیشتر پیشنهاد میکنیم. روش دوم به صورت ریموت از طریق سرور و هم به صورت داخلی یا local انجام میگیره. بنابراین میتونه در تمام سیستم ها فونت مورد نظر ما رو فراخونی کنه و بشناسه.
وظیفه font-face@، پیدا کردن محل نصب فونت مورد نظر ما ( چه داخل کامپیوتر و چه بر روی سرور ) و فراخونی اون هست. قالب نوشتاری اون به فرم زیره:
@font-face{
font-family: نام دلخواه برای فونت;
src: url( ' آدرس فونت موردنظر ' ) format( ' فرمت موردنظر ' );
}
مسئولیت ویژگی های Font Face
حالا هر کدوم از این قسمت ها، چه کاری رو انجام میده؟
قسمت اول، خاصیت font-family هست. ما در اینجا باید یک اسم دلخواه برای فونتمون انتخاب کنیم. اسمی که از اون به بعد، هر وقت به فونتش احتیاج پیدا کردیم، صداش بزنیم.
قسمت دوم، تابع ()url هست. از آموزش HTML به یاد داریم که هروقت، میخوایم فایلی رو فراخونی کنیم، اون رو میتونیم به صورت آدرس مستقل (absolute) یا به صورت آدرس وابسته (relative) فرا بخونیم. در اینجا هم، همین روند رو دنبال میکنیم.
قسمت سوم قضیه، تابع ()format هست. همونطور که میبینید، بین تابع ()format و تابع ()url هیچ فاصله یا کامایی قرار داده نشده و لازمه که به این نکته دقت کنین.
این تابع یک فرمت دلخواه رو به مرورگر شما پیشنهاد میده. درصورت وجود اون فرمت قبولش میکنه و در صورت عدم وجود اون، فرمت پیش فرض خود فونت رو استفاده میکنه.
برای درک بهتر، به یک مثال توجه کنیم:
کد HTML:
<div>Impact</div>
کد CSS:
@font-face{
font-family: "my font";
src: url( " windowsFonts/impact.ttf " ) format( "woff" );
}
div{
font-family: "my font" ;
}
نتیجه:

خب، الان دقیقا چی شد؟
ما دنبال یه فونت میگردیم که قراره نتیجه بالا رو بهمون بده. فونت ما در مسیر استاندارد نیست و ما میخوایم از همونجایی که هست، فراخونیش کنیم.
اسم دلخواه براش انتخاب میکنیم. در اینجا my-font رو انتخاب کردیم.
قدم بعدی، وارد کردن مسیری هست که در اونجا وجود داره. ما آدرس فایل رو وارد تابع ()url میکنیم.
قدم سوم، انتخاب کردن یک فرمت مناسب توسط تابع ()format هست. فرض کنیم ما فرمت ttf رو داریم ولی مرورگر ما فقط فرمت woff رو فبول میکنه. بنابراین توسط این تابع، فرمت فونت موردنظر رو تغییر میدیم.
قدم نهایی استفاده کردن از فونت مورد نظر برای عنصری هست که میخوایم فونتش رو تغییر بدیم!
بنابراین:
“توسط دستور font-face@ فونت رو پیدا کردیم، فرمتش رو تغییر دادیم و براش نام انتخاب کردیم،
سپس با توجه به نامی که براش انتخاب کردیم، فونت عنصر موردنظرمون رو تغییر فونت دادیم”
حالا فونتی رو بررسی میکنیم که دانلودش نکردیم و میخوایم به صورت آنلاین ازش استفاده کنیم.
کد HTML:
<div> Hello everyone!</div>
کد CSS:
@font-face{
font-family: "my font";
src: url("https://rawgit.com/google/fonts/master/ufl/ubuntu/Ubuntu-Bold.ttf") format('woff');
}
div{
font-family:"my font";
}
نتیجه:

اگه سوال و ابهامی براتون پیش اومد، حتما تو قسمت نظرات مطرح کنین تا کمکتون کنم 🙂
پایان ترم
[box type=”info” class=”question-from-users” width=””]سوال:
زمانی که میخوایم سایتمون رو راه اندازی کنیم، باید فایل های مربوط به اون رو وارد محیط سرور کنیم.
محیط سرور، محیطی کاملا شبیه به محیط داخلی یا local کامپیوتر ماست. همراه با فولدر های مختلف.
فرض کنیم وب سایت ما از فونتی استفاده میکنه که استاندارد نیست و نمیتونیم با فراخوانی اون از یک وب سایت دیگه، ازش استفاده کنیم. اون فونت رو فقط به صورت دانلود شده داخل محیط local کامپیوتر شخصی داریم.
چطور میتونیم به صورت آنلاین در محیط سرور ازش استفاده کنیم؟
به ایمیل کسانی که پاسخ درست و کامل رو در نظرات بگن ۱۰ هزارتومان در پنل کاربری آکادمی میزفا حسابشون شارژ میشه. (البته باید در آکادمی میزفا ثبتنام کنید تا بتونید از این امتیاز استفاده کنید.)
[/box]نتیجه گیری
در این مقاله از اموزش رایگان css ، یاد گرفتیم که چطور میتونیم فونت متن درون عناصرمون رو تغییر بدیم.
با دو روش آشنا شدیم.
روش اول، استفاده از خاصیت font-family برای زمانی بود که ما فونت رو در مسیر پیش فرض سیستممون داریم و فقط کافیه نام فونت رو بنویسیم.
روش دوم، استفاده از font-face به همراه font-family بود. کاربرد این روش، برای زمانی بود که ما فونت رو در مسیر پیش فرض نداریم و مجبوریم از آدرس دیگه ای برای دسترسی به اون فونت استفاده کنیم.
اگه نکته، پیشنهاد و انتقادی در رابطه با آموزشها دارین، خیلی خیلی خوشحال میشیم که اون رو در بخش دیدگاههای پایگاه دانش میزفا ارسال کنین.
مدیر محتوا: علی اسمعیلی





13 پاسخ
باید فونت ها را هم مثل بقیه فایل به بر روی سرور منتقل کنی تا ارتباط با خارج از وب سایت به حداقل برسد
ممنون از پاسخ شما
امتیاز ثبت شد
سلام
فونت هایی که استاندارد نیست رو میتونیم همراه پروژه توی یه پوشه Fonts قرار بدیم (مثل پوشه فایل های CSS، رسانه ها و … ) و توی فایل CSS با font-face و font-family ازش استفاده کنیم
در کل بنظرم باید هرچی عکس و فونت و رسانه که میخوایم داخل پروژمون استفاده بشه رو توی پوشه پروژه قرار بدیم و در اختیار سرور قرار بدیم. (یعنی تا حد امکان به بقیه جاها لینک نکنیم و از فایل های موجود توی پروژه خودمون استفاده کنیم)
سلام حسین. کاملا درسته پاسخت، مرسی?
در مورد بند دوم پاسخت هم میتونم بگم درسته، در بیشتر موارد بهتره فایل ها رو روی هاستینگ خودمون آپلود کنیم.
در یک سری موارد خاص مثل استریمینگ ویدیو و رسانه ها، اگه به جاهای دیگه لینک بشه بهتره
سلام و خسته نباشید و ممنون از آموزش خوبتون .
بنده فونت رو وارد سایتم کردم ولی تگ های اچ (h1,h2و…) فونتشون تغییر نمیکنه !
ممنون میشم راهنمایی کنید.
سلام محمد. خواهش میکنیم?
این مسئله میتونه بی شمار دلیل داشته باشه. احتمالا مشکلی تو کد CSS وجود داره که باید دیدش و نظر داد.
اگر هنوز مشکلت حل نشده کدات رو تو یک فایل زیپ آپلود کن که ببینیم مشکل چیه
در پاسخ به سوالتون فک کنم این بشه
@font-face {
font-family: ‘IRANSans’;
src: url(‘/اسم فولدر/Iranian Sans.ttf’) format(‘truetype’);
src: url(‘/اسم فولدر/Iranian Sans.woff’) format(‘woff’);
}
البته اگر فونت رو داخل فولدری نذاشته باشیم میتونیم با استفاده از یه . و / سپس اسمش رو صدا بزنیم
@font-face {
font-family: ‘IRANSans’;
src: url(‘./Iranian\ Sans.ttf’) format(‘truetype’);
src: url(‘./AIranianSans.woff’) format(‘woff’);
}
سلام متين. كاملا درست ميگي. كافيه كه فونت رو تو محيط سرور آپلود كنيم و سپس همونطور كه نوشتي با فونت فيس فراخوانيش كنيم. ممنون ازت ?
سلام
فورمت فونت یعنی چی و کجا کاربرد داره؟
سلام پریسا.
هر نرم افزاری از یک سری فرمت ها پیشتیبانی میکنن. مثلا کروم فرمت محبوبش woff هست ولی EOT رو ساپورت نمیکنه. ولی مرورکر Edge فرمت Edge ساپورت میکنه و فرمت هایی مثل WOFF2 رو ساپورت نمیکنه.
به صورت کلی چند فرمت از یک فونت رو در سایت فراخوانی میکنیم تا سایت ما همیشه با فونتی که مد نظر داریم در هر مرورگری لود بشه.
یک عکس جدید در مقاله گذاشتیم میتونه به شما بهتر کمک کنه.
استفاده کردم بخوبی یاد گرفتم ممنون
سلام. من میخوام فونتی با فرمت ttf رو داخل تکست استفاده کنم طوری که وقتی برای بقیه میفرستم اون هاهم ببیننش. مثه فونت هایی که داخل متون تلگرام یا واتساپ استفاده میشه. چجوری باید اینکارو انجام بدم؟ راهی هست؟ مقاله ای در این مورد هست که بتونم بخونمش؟
سلام
باید همین مقاله رو بخونی.