این رو همه ما میدونیم که ویترین هر مغازهای، تعیین کننده حس و برداشت اولیه (یا همون first impression) آدما از اون مغازه و محصولاتش هست. خب الان شاید بپرسید چه ربطی به این مقاله داره؟
باید بگم که تگ title ، حکم یه بخش مهم از ویترین سایت شما رو داره. فکر کنم حالا موضوع جالبتر شد.
خب حالا شما با تگ تایتل (Title Tag) و اهمیت تگ عنوان سایت در سئو آشنایید؟ اصلا چطور باید عنوان سئو رو نوشت تا باعث افزایش رتبه و نرخ کلیک (CTR) بشه؟ به نظر شما تیترنویسی خلاقانه و جذاب تا چه حد باعث افزایش بازدید صفحات میشه؟ وقتی به عنوان یک متخصص سئو داریم برای مقالات و صفحات سایتمون عنوان مینویسیم، باید چه نکاتی رو مد نظر داشته باشیم؟ آیا با تکنیکهای نوشتن عنوان سئو در وردپرس و افزونه یواست (Yoast) آشنایید؟ گوگل چه محدودیتهایی رو برای نوشتن تگ تایتل حرفه ای در نظر گرفته؟ تعداد کاراکترهای تگ Title، یا همون طول عنوان سئو حداکثر چقدر باید باشه؟ آیا تگ عنوان همون تگ H1 هست؟در این مقاله از سری آموزشهای میزفا به سراغ این سوالها میریم و سعی میکنیم بهترین راهحلها رو پیدا کنیم. پس در ابتدا متا تگ تایتل رو خیلی سریع بررسی می کنیم. بعد سمت بایدها و نبایدهای نوشتن عنوان در سئو میریم. در ادامه هم به آموزش تغییر عنوان یا تایتل صفحه مرورگر در وردپرس و عنوان سئو در افزونه Yoast میپردازیم و خطاها و هشدارهای این افزونه رو هنگام نوشتن عنوان بررسی میکنیم.
تگ تایتل (Title Tag) چیست؟ | منظور از عنوان سئو چیست؟
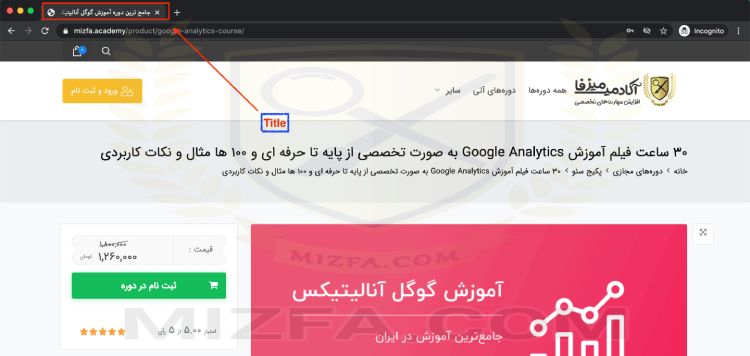
تگ تایتل یعنی چی؟ تگ عنوان یا تایتل همون عبارتیه که وقتی تو گوگل جستجو میکنید، تو صفحه نتایج (SERP) نمایش داده میشه. مثلا اگه عبارت «آموزش جامع گوگل آنالیتیکس» رو گوگل کنید، تو نتایج یکی از صفحات میزفا رو میبینید که براش از عنوان «جامع ترین دوره آموزش گوگل آنالیتیکس – ۳۰ ساعت فیلم آموزشی» استفاده کردیم. حالا اگه روی این عنوان کلیک کنید، تو تولبار مرورگر هم متا تگ تایتل رو میبینید. در نهایت اگه بخواید این مقاله رو در شبکه های اجتماعی به اشتراک بگذارید، عنوان مقاله یا همون تگ تایتل برای معرفی مقاله به دیگران استفاده میشه.

.

نکته خیلی مهم، استفاده از کلمات کلیدی در عنوان سئو هست که باعث میشه صفحه شما تو نتایج جستجوهای مرتبط دیده بشه. جلوتر بیشتر درباره این مسئله صحبت میکنیم. درباره اهمیت تگ تایتل در سئو این رو بگم که که بر اساس ادعای moz، تگ Title دومین عامل مهم در سئو داخلی هست. اگه دوست دارید اطلاعات بیشتری درباره ساختار تگ تایتل به دست بیارید، حتما مقاله تگ Title در HTML رو از مجموعه آموزش جامع HTML میزفا مطالعه کنید.

آیا تگ تایتل همون تگ H1 هست؟ | تفاوت تگ title با تگ H1
یکی از اشتباهات پرتکرار توی سئو اینه که بیشتر افراد فکر میکنند تگ های تایتل و H1 یکی هستند. درحالیکه اینطور نیست و این ۲ مورد خیلی با هم تفاوت دارن. حالا ممکنه بپرسید در کدام تگ عنوان صفحه وب مشخص می شود؟
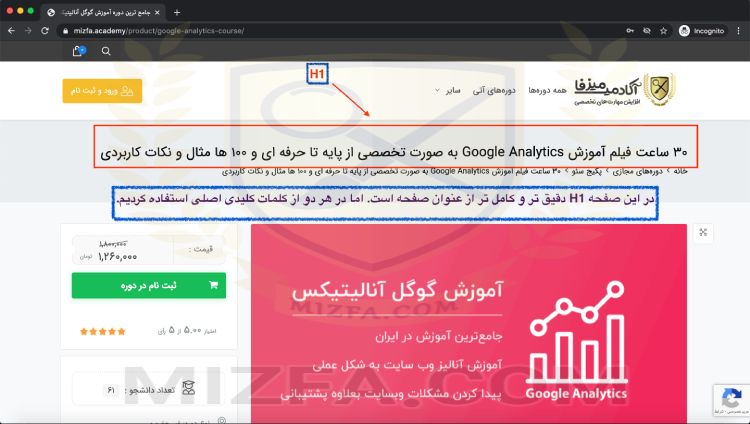
همونطور که گفتیم، عنوان صفحه عبارتیه که در نتایج گوگل نمایش داده میشه، نه در داخل صفحه شما؛ درحالیکه تگ H1 کاملا برعکسه و فقط داخل صفحه، و معمولا در ابتدای صفحه یا مقاله قابل مشاهدهست. البته خیلی وقتها متخصصین سئو برای هر ۲ مورد از یک عبارت مشابه استفاده میکنن. دلیلش هم اینه که وقتی کاربر صفحه شما رو از بین نتایج موتور جستجو انتخاب کرد، در ابتدا با همون عبارت رو به رو بشه.
هرچند که این دلیل خوبیه و میتونید از این راهکار در پروژههاتون استفاده کنید؛ اما بهتره مقداری خلاقیت داشته باشید و H1 رو مقداری تغییر بدید. اینجوری میتونید تو مهم ترین هدینگ (Heading) صفحهتون از کلمات کلیدی جدید و متفاوتی استفاده کنید. از طرف دیگه وقتی کاربر عنوان شما رو از بین نتایج گوگل انتخاب کرده و وارد صفحه شما شده، یعنی تبلیغ و تیتر اولیه شما رو پسندیده. حالا این فرصت رو دارید که با یه عبارت جدید و کمی متفاوت، اون رو بیشتر از قبل مجذوب صفحه یا مقاله خودتون بکنید. بنابراین نیازی نیست تگ های عنوان و H1 همیشه دقیقا مثل هم باشند. البته باید کلمه کلیدی اصلی رو در هر دو مورد اونها استفاده کرده باشید.
مثلا تو همون صفحه مربوط به آموزش گوگل آنالیتیکس که دربارهاش صحبت کردم، H1 صفحه «۳۰ ساعت فیلم آموزش Google Analytics به صورت تخصصی از پایه تا حرفه ای و ۱۰۰ ها مثال و نکات کاربردی» هست که با متا تگ تایتل کاملا متفاوته. در تگ H1 این صفحه، ما توضیحات بیشتری نسبت به تگ Title درباره این دوره بیان کردیم. این تکنیک باعث میشه کاربر در همون نگاه اول، اطلاعات بیشتری درباره متن یا محصول ما به دست بیاره.

چند هشدار مهم درباره نوشتن و انتخاب عنوان سئو صفحه سایت ⚠️
-
طول عنوان سئو حرفه ای | محدودیت کاراکتر
اول از همه درباره اینکه تعداد کاراکترهای تگ تایتل حداکثر چقدر باید باشه صحبت هست. یکی از شاخصهایی که نوشتن عنوان سئو برای وبسایتها رو جالبتر و البته سختتر میکنه، محدودیت تعداد حروفی هست که باید رعایت کنید. اگه قصد تیترنویسی برای مطبوعات یا نوشتن تیترهای تبلیغاتی رو داشته باشید، با این محدودیت مواجه نیستید و میتونید عنوان رو هر چقدر که بخواید طولانی بنویسید. اما هر کدوم از موتورهای جستجو فقط تعداد محدودی از حروف عنوان سایتها رو نمایش میدن. درباره موتور جستجوی گوگل، این مقدار معادل ۶۰۰ پیکسل هست که حدودا ۵۵ تا ۶۰ حرف (کاراکتر) میشه.
از اونجایی که اندازه حروف با هم دیگه متفاوته، معیار اصلی گوگل اندازهگیری طول تگ تایتل برحسب پیکسل هست. البته محدودیت تعداد حروف هم وجود داره؛ اما اولویت با پیکسل هست. یعنی اگه طول عنوان سئو شما به ۶۰۰ پیکسل برسه، مهم نیست چند کاراکتر استفاده کرده باشید، تو صفحه نتایج انتهای عنوان به صورت سه نقطه نشون داده میشه که از نظر تجربه کاربری (UX) خیلی جالب نیست. بنابراین بهتره قبل از نوشتن تگ عنوان یا تگ تایتل جذاب برای مقاله، با استفاده از یکی از ابزارهای زیر، تعداد پیکسل و کاراکترهای عنوان رو بررسی کنید.- ابزار آنلاین Pixel Width Checker
- ابزار آنلاین Serpism
- ابزار آنلاین بررسی عنوان میزفا تولز (این یکی ساخت خودمونه و نمونهش رو پایین میبینید 😉 )

ابزار طول عنوان سئو و تگ title میزفا تولز
-
استفاده از تگ title تکراری | اشتباه در نوشتن عنوان سئو
یکی دیگه از اشتباهات رایج توی نوشتن تگ تایتل در سئو اینه که برای چندین صفحه سایتمون از عنوان SEO تکراری استفاده میکنیم. انتخاب عنوان تکراری از مواردیه که در بهینه سازی سایت کمتر بهش توجه میشه. اما اگه الآن نگران شدید که آیا چند صفحه از سایت شما عنوان یکسانی داشته باشن، می تونید با استفاده از ابزار Screaming Frog به سادگی این موضوع رو بررسی کنید. این ابزار صفحاتی از یک وبسایت رو که عنوان تکراری دارن رو به شما نشون میده.
ما تو مقاله معرفی بهترین ابزارهای سئو درباره ویژگیها و کاربردهای Screaming Frog و ۸ ابزار مفید دیگه به صورت کامل صحبت کردیم. پیشنهاد می کنم حتما این مقاله رو بخونید. همینطور آموزش Screaming Frog رو هم بین مقالات داریم که میتونه برای شما بسیار جذاب باشه. -
عدم استفاده از تگ تایتل
یکی از اشتباهاتی که کمتر دیده میشه، اینه که برای صفحات سایت عنوان یا تگ Title ننویسیم. در این صورت احتمال نمایش اون صفحه در نتایج جستجو خیلی کمتر میشه و خود گوگل برای اون صفحه از یک عنوان پیشنهادی استفاده می کنه و اون رو به کاربر نمایش میده. حالا این تگ عنوان انتخابی ممکنه که خیلی چشمگیر نباشه و باعث کاهش نرخ کلیک یا همون CTR صفحه هم بشه.
تکنیکهای کاربردی عنوان نویسی در سئو | ویژگی های تگ title حرفه ای ✅
برای اینکه مقاله یا صفحه مورد نظر شما رتبه بهتری رو توی موتورهای جستجو به دست بیاره، باید تیترهای جذاب و موثری بنویسید. در این صورت CTR (و احتمالا فروش) شما افزایش پیدا میکنه و کاربران بیشتری وارد سایت شما میشن. اما نوشتن تایتل مناسب و جذاب در سئو، نیازمند رعایت اصول خاصیه که در ادامه به اونها میپردازیم:
-
استفاده صحیح از کلمات کلیدی در تگ title صفحه سایت
یکی دیگه از تفاوتهای نوشتن عنوان SEO برای سایت و تیترنویسی برای روزنامهها و مجلات اینه که متخصص سئو باید حتما از کلمه (کلمات) کلیدی مرتبط و مناسب استفاده کنه. دلیلش هم اینه که شما قبل از اینکه بخواید توسط کاربران دیده بشید و روی عنوان شما کلیک بشه، باید به موتورهای جستجو مثل گوگل نشون بدید که صفحه شما با عبارتی که کاربر سرچ کرده مرتبطه. برای پیدا کردن این ارتباط، یکی از اولین مواردی که گوگل بهش توجه میکنه تگ تایتل یا همون عنوان SEO شماست. پس باید در نوشتن عنوان حتما از کلمه کلیدی استفاده کنید.
البته گوگل الآن اینقدر هوشمند شده که کلمات مترادف رو هم تشخیص میده. مثلا اگه عبارت «آموزش جامع سئو» یا «یادگیری جامع سئو» رو سرچ کنید، نتایج تقریبا یکسانه. اما کلمه کلیدی اصلی ما در اینجا «سئو» هست. پس کلمات مشابهش رو جایگزین میکنیم و عبارات «آموزش جامع بهینه سازی سایت» یا «آموزش جامع SEO» رو جستجو میکنیم، میبینیم نتایج تقریبا مشابه جستجوهای قبلیه و فقط رتبه سایتها کمی تغییر داشته که البته روی افزایش نرخ کلیک اونها تاثیر گذاره. اما نکته جالب اینجاست که تقریبا نصف سایتهایی که تو صفحه اول نتایج هستند، از عبارتهای بهینه سازی سایت و SEO استفاده نکردند. پس نتیجه میگیریم که گوگل کلمات مترادف رو تشخیص میده.
مثلا دوره جامع سئو میزفا با عنوان «دوره آموزشی جامع سئو در 9 صوت – آموزش رایگان سئو 2022 + آزمون» با هر ۴ جستجویی که مثال زدم، تو صفحه اول نمایش داده میشه. دلیلش هم عنوان جذاب و مناسب، و البته محتوای با کیفیت این دوره هست. این رو بدونید درسته که عنوان سئو خیلی مهمه، اما مهمتر از اون تولید محتوای با کیفیته؛ یادمون نره که محتوا پادشاهه 😉 ).
خب پس تا اینجا به این نتیجه رسیدیم که باید از کلمه کلیدی استفاده کنیم. حالا به چگونگی استفاده از کلمه کلیدی در عنوان سئو میپردازیم. اول از همه باید کلمه کلیدی اصلی مدنظرتون رو مشخص کنید. برای مثال تو آکادمی میزفا یه دوره آموزش سرچ کنسول داریم. کلمه کلیدی اصلی که برای عنوان این صفحه در نظر گرفته شده، «فیلم آموزش Search Console» هست. بهتره این کلمه کلیدی تو نیمه ابتدایی عنوان باشه.
بعد از اون شما باید با توجه به اهداف و ویژگیهای محصول، صفحه یا مقالهتون از کلمات کلیدی بلندتر و جذابتری استفاده کنید تا توجه کاربر رو جلب کنه و نرخ کلیک صفحهتون بالاتر بره. عنوانی که ما برای این صفحه در نظر گرفتیم، «۱۵ ساعت فیلم آموزش Search Console سرچ کنسول گول + آپدیت ۱۴۰۱» هست.
همونطور که میبینید، علاوه بر اینکه کلمه کلیدی اصلی رو در نیمه ابتدایی عنوان آوردیم، اون رو با استفاده کلماتی مثل آپدیت ۱۴۰۱ و ۱۵ ساعت فیلم آموزشی، جذاب تَرِش کردیم و در واقع، یک عبارت کلیدی طولانیتر ساختیم. -
بیان ویژگی ها و تمایزها در عنوان سئو صفحه
زمانی که با کلمات کلیدی مورد نظرتون تو صفحه اول نتایج گوگل و بین بهترینها دیده شدید، وقتشه که از خودتون این سوال مهم رو بپرسید: چرا کاربرها باید رو عنوان سایت من کلیک کنند؟
یادتون باشه هر وقت گزینههای پیشنهادی زیاد باشه، مشتری سعی میکنه بهترین و سودمندترین گزینه رو انتخاب کنه. پس اگه دنبال بیشتر شدن CTR هستید، باید سعی کنید تو تگ تایتل یا همون عنوان SEO که مینویسید، تمایز خودتون با سایر رقبا رو بیان کنید. هر ویژگی که احساس میکنید شما رو از سایر رقباتون متمایز میکنه رو بیان کنید و ترسی نداشته باشید. البته اینجا باید یه اصل اساسی به اسم صداقت رو رعایت کنید و از نوشتن تیترهای غیرواقعی شدیدا پرهیز کنید. چرا که اعتماد کاربران رو نسبت به سایت شما، به سادگی از بین می بره.
بیان تمایزها در نوشتن تگ تایتل مثلا ما میدونیم که ویژگی اصلی دوره گوگل آنالیتیکس ما جامع بودنشه. چون هیچ دوره فارسی دیگهای تو این زمینه قابل مقایسه با این دوره نیست. (اگه آموزش بهتر و جامعتری تو این زمینه پیدا کنید، از میزفا ۲ میلیون تومن جایزه می گیرید 🙂 ) برای همین تو تگ عنوان اون از عبارت جامع ترین دوره استفاده کردیم و ویژگی اصلی محصولمون رو بیان کردیم. همین هم دلیلی شده برای اینکه این دوره بیش از ۵۰ دانشجو داشته باشه.
پس شما هم سعی کنید بهترین ویژگیهای صفحه یا مقالهتون رو به صورت واضح و شفاف تو عنوان جذابی که مینویسید بیان کنید تا کلیک بیشتری بگیرید. یادتون باشه که شفافیت و واضح نوشتن عناوین معجزه میکنه. طی تحقیقاتی که سایت hubspot روی ۳ میلیون و ۳۰۰ هزار تیتر انجام داده، مشخص شده عناوینی که نوع محتوا رو تو براکت مشخص کرده بودند ([عکس]، [اینفوگرافیک]، [ویدئو]، [مصاحبه] و…) ۳۸٪ کلیک بیشتری نسبت به سایر تیترها داشتن. پس شما هم از این تکنیک استفاده کنید و سعی کنید موقع تیترنویسی، ویژگیهای اصلی رو به سادهترین شکل ممکن بیان کنید. -
استفاده از اسم برند در تگ تایتل صفحه سایت
در صورتی که تو زمینه کاری و خدماتی خودتون، برند معتبر و باسابقهای هستید، میتونید از اسم برند در تگ عنوان سایت استفاده کنید. این مورد برای بهینه سازی موتورهای جستجو اثری نداره؛ اما از از نظر تجربه کاربری باعث میشه افراد با دیدن اسم برندتون، روی عنوان شما کلیک کنند. در این صورت نرخ کلیک شما باز هم افزایش پیدا میکنه.
بهتره از اسم برندتون در انتهای تگ تایتل استفاده کنید. شاید بپرسید چرا؟
اول اینکه بررسیها نشون داده بیشتر کاربران به ۲-۳ کلمه ابتدایی و انتهایی هر تیتر، بیشتر توجه میکنن تا کلمات میانی. پس اگه اسم برند شما در انتهای عنوان باشه، بهتر به چشم مخاطب میاد. دوما اگه عنوان شما طولانیتر از حد استاندارد باشه و قسمت انتهایی اون نمایش داده نشه، بهتره اسم برندتون حذف بشه تا اینکه قسمتی از کلمات کلیدی یا عنوان خلاقانهای که نوشتید حذف بشه. چرا که در این صورت (حذف کلمات اصلی) شاید تیتر شما بی معنی به نظر برسه.
البته همونطور که اشاره کردم، استفاده از این تکنیک عنواننویسی برای سایتهایی مفیده که برند شناخته شده و مورد اطمینانی هستند. مثلا در بین فروشگاههای اینترنتی، سایت دیجیکالا میتونه از این راهکار استفاده زیادی داشته باشه. چون همین که کاربر اسم دیجیکالا رو تو عنوان ببینه، احتمالا ترغیب میشه که روی لینکش کلیک کنه. یا مثلا میزفا در زمینه سئو و دوره های آموزشی سئو و طراحی سایت چنین وضعیتی داره و میتونه از اسم برندش برای افزایش CTR کمک بگیره.
عنوان سئو در وردپرس و یواست سئو | بررسی خطاهای افزونه Yoast در نوشتن تایتل
گاهی اوقات از ما درباره آموزش تغییر عنوان یا تایتل صفحه مرورگر در وردپرس سوال میشه. پس در آخرین قسمت از مقاله درباره اینکه عنوان سئو در وردپرس چیست و چطور عنوان سئو رو در یواست بنویسیم صحبت می کنیم. ما به آموزش نوشتن عنوان صفحه در وردپرس با افزونه یواست سئو (SEO Yoast) میپردازیم که جزء بهترین افزونههای سئو وردپرس محسوب میشه.
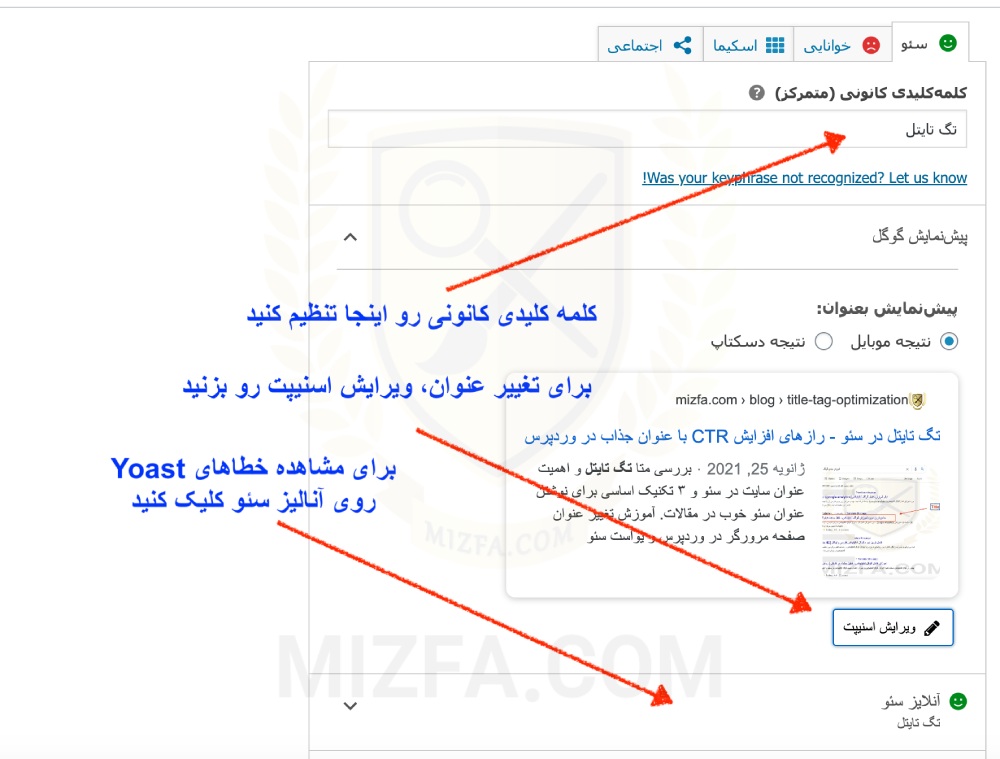
تصویر زیر مربوط به افزونه معروف و کاربردی یواست یا یوست هست. اگه افزونه یوست رو نصب کرده باشید، این قسمت رو در انتهای همه نوشتهها و برگههای سایتتون میبینید. با کلیک روی دکمه ویرایش اسنیپت، میتونید عنوان سئو در یواست سئو رو بنویسید.

متاسفانه این افزونه هم ایراداتی داره و تعداد کاراکترهای نوشته شده در قسمت تگ عنوان به فارسی رو، درست نمایش نمیده و وعضی وقتها ما بیش از ۶۰ کاراکتر رو در قسمت عنوان SEO نوشتیم؛ اما این افزونه هشداری رو به ما اعلام نمیکنه. در هر صورت، در ادامه خطاهایی مربوط به نوشتن تگ تایتل که این افزونه نسبت به اونها حساسه رو با هم بررسی میکنیم.
پیشنهاد میکنیم قبلا از نوشتن عنوان سئو، توی قسمت بالایی این افزونه و در کادر مربوط به کلمه کلیدی کانونی (متمرکز)، اصلی ترین کلمه کلیدی اون مقاله یا صفحه رو مشخص کنید؛ تا این افزونه بتونه آنالیز بیشتری درباره تایتل سئو شما داشته باشه. مثلا ما اینجا عبارت «تگ تایتل» رو در نظر گرفتیم. در ادامه چند خطای رایج این افزونه رو بررسی میکنیم.
- عنوان سئو شما خیلی کوتاه است. از عنوان بلندتری استفاده کنید.
این خطا رو زمانی مشاهده میکنیم که طول تگ تایتل کوتاه باشه و این یکی از بزرگترین خطاهای یواست هست. چون اگه تا حدود ۵۳ کاراکتر هم بنویسیم، باز هم این پیغام رو مشاهده میکنیم. درحالیکه عنوان سئو با ۵۳ حرف، کاملا استاندارد و مناسبه. پس میشه این خطا رو خیلی جدی نگرفت. در این حالت نوار رنگی زیر متن تگ عنوان، نارنجی رنگ دیده میشه. - عنوان سئو بیشتر از محدوده قابل نمایش است. سعی کنید کوتاهتر کنید.
این خطا برای زمانیه که تگ تایتل بیش از حد طولانی شده باشه. البته مشکل بعدی افزونه یواست سئو اینه که این مشکل رو کمی دیر نمایش میده. یعنی زمانی که طول عنوان ما حدودا بیش از ۸۰ کاراکتر بشه، نوار رنگی زیر متن عنوان قرمز رنگ میشه و این خطا توی تب آنالیز سئو افزونه نمایش داده میشه. شاید حالا دلیل اینکه در اواسط این مقاله ۲ ابزار برای بررسی طول عنوان سئو معرفی کردیم رو بهتر متوجه بشید. متاسفانه نوشتن عنوان سئو در یواست با مشکل روبرو هست و این بخاطر ناهماهنگی افزونه با زبان فارسیه.
برای برطرف کردن این دو تا مشکل، پیشنهاد میکنیم از ابزار میزفا تولز استفاده کنید. ویژگی خیلی مهم این ابزار اینه که همزمان که شما عنوان رو مینویسید، تعداد کاراکترها رو به شما نمایش میده. ضمن اینکه امکانات دیگهای مثل ابزار بررسی رتبه کلمه کلیدی، بررسی رتبه الکسا و… هم تو این ابزار برای استفاده شما ایجاد شده. - همه واژهها در کلیدواژه “……..” عنوان سئو نیست. برای نتیجه سئوی بهتر تگ عنوان دقیقا کلیدواژه را در ابتدای عنوان سئو بنویسید.
این خطا مربوط به شرایطیه که ما کلمه کلیدی اصلی یا به قول یواست، کلمه کلیدی کانونی رو تو عنوان سئو ننوشته باشیم. البته به جای اون سه نقطه که من نوشتم، یواست کلمه کلیدی مورد نظر رو به شما نمایش میده. برعکس ۲ خطای قبلی، این خطا حائز اهمیته و باید نسبت به بهینه سازی عنوان سئو اقدام کنید. بدیهیه که اگه کلمه کلیدی کانونی رو تنظیم نکرده باشید، این مسئله قابل آنالیز نیست. - همخوانی دقیقی یافت نشد. سعی کنید کلیدواژه را در عنوان سئو و در ابتدای آن استفاده کنید.
اگه کلمه کلیدی کانونی شما طولانی باشه (۳ کلمه یا بیشتر) و شما بعضی از کلمات رو دقیقا تو عنوان سئو ننوشته باشید، این خطا رو مشاهده میکنید. مثلا اگه من کلمه کلیدی کانونی رو «تگ تایتل در سئو» تنظیم کنم و در نوشتن عنوان یکی از این کلمات رو استفاده نکنم؛ یا اینکه اونها رو جدا از هم (ناپیوسته) در تایتل استفاده کنم، با این خطا مواجه میشم. اما اگه کلمه کلیدی کانونی که استفاده کردیم ۲ کلمه باشه و یکی از کلمات رو در عنوان سئو یواست استفاده نکنیم، خطای بالایی رو خواهیم دید. - هم خوانی کلیدواژه کانونی دقیقا در عنوان سئو ظاهر شده، اما در ابتدای آن نیست. برای نتیجه بهتر آن را به ابتدای عنوان سئو منتقل کنید.
حالا اگه کلمه کلیدی کانونی رو دقیقا در تگ تایتل بنویسیم، اما در نیمه ابتدایی عنوان نباشه، با این خطا مواجه خواهیم شد. برای برطرف کردن این مشکل، باید از کلمه کلیدی اصلی توی نیمه ابتدایی عنوان سئو استفاده کنیم.
شاید به نظرتون نوشتن عنوان سئو در یواست سئو خیلی سخت شده باشه؛ اما اینطور نیست. برای اینکه بدونید باید از چه راهکاری استفاده کنید و سردرگم نشید، پیشنهاد می کنم فایل صوتی زیر رو گوش کنید:
جمعبندی نوشتن تگ title و بهینه سازی عنوان سئو سایت
تو این مقاله به بررسی متا تگ تایتل و تفاوتش با تگ H1 پرداختیم. اصول و تکنیکهای مهم برای نوشتن و انتخاب بهترین عنوان سئو رو بهتون آموزش دادیم و از اهمیت عنوان سایت در سئو صحبت کردیم. در نهایت هم درباره عنوان سئو در وردپرس و افزونه یواست صحبت کردیم.
حالا برای اینکه با راهکارهای تیترنویسی خلاقانه و چندین نمونه تیتر جذاب آشنا بشید، باید مقاله تیتر نویسی خلاقانه رو مطالعه کنید. توی اون مقاله بیش از ۵۰ الگوی جذاب و کاربردی رو برای نوشتن عنوان های خوب و خلاقانه در اختیار شما قرار دادیم که امیدوارم براتون مفید باشه.
اگه نظر، پیشنهاد یا انتقادی دارید لطفا تو نظرات با ما درمیون بذارید تا با تو سریعترین فرصت به شما جواب بدید. ممنونم که تا اینجای مقاله با ما همراه بودید. 🌹









7 پاسخ
سلام و خسته نباشید.
من متوجه نشدم که ایا باید به ارزیابی سئویی افزونه یواست اعتماد کنیم یا نه کلا اشتباه میگه؟
سلام روز بخیر
نباید دنبال ۰ یا ۱۰۰ باشیم.
شما نه میتونید اعتماد کنید و یا نه کلا بگید اشتباه میگه.
خیلی جاها کمک میکنه و خیلی جاها اشتباه محاسبه میکنه و باید اینجا شما هوشمند باشید و متوجه کمک یا اشتباه این افزونه باشید.
برای محصولات بهتره ما اسم محصول رو تایتل بذاریم و داخل متن سوال هایی که مخاطبا در مورد اون محصول دارن رو در قالب هدر های مختلف جواب بدیم یا اینکه صرفا اون صفحه محصول معرفی محصول باشه و در یک مقاله درمورد محصول صحبت کنیم؟
بهتره اسم محصول داخل تگ تایتل باشه. چون تایتل معرفی کننده موضوع اصلی صفحه ست که همون اسم محصوله.
اما بهتره فقط به نوشتن اسم اکتفا نکنیم. یه تایتل خوب باید ویژگیهای دیگه هم داشته باشه. مثلا جذاب باشه و کلمات کلیدی مناسب داشته باشه که تو این مقاله به هر دو اشاره کردیم و امیدوارم مطالعه کرده باشی.
سوالات رایج مخاطبان بهتره در قسمتی مثل سوالات متداول پرسیده و سپس پاسخ داده بشه و پیشنهاد نمیکنم متنشون رو داخل هدینگ (…,H1,H2,H3) بذاری.
تو بیشتر موارد معرفی و توضیحات مربوط به محصول بهتره تو همون صفحه باشه تا وقتی کاربر وارد صفحه میشه، بتونه به سادگی اطلاعات لازم رو ببینه.
کل مطلب یه طرف / گربه یه طرف D:
سلام و درود.
به کاربردن عناوین تکراری برای صفحات متفاوت از چه نظر می تواند برای سئو نا مناسب باشد؟ آیا صرف اینکه ممکن است گوگل یکی از لینک ها را حذف کند دلیل خاص دیگه ای هم دارد؟ ممنون میشم راهنمایی کنید.
سلام محمدرضا
همین که سخت رتبه بگیری یا لینک هات در گوگل نباشن یعنی از همه نظر ممکنه روی سئو اثر منفی بذاره.