lazy loading چیست و چه اهمیتی در سرعت سایت ما دارید؟ چه مقدار در سئو تصاویر اثرگذار است؟ و چگونه lazy load را در سایت وردپرس خود به کمک افزونه فعال کنیم؟ سعی خواهیم کرد در ادامه مقاله به این موارد بپردازیم. با میزفا باشید.
سرفصلهای پست
پیاده سازی لود تنبل برای تصاویر و ویدیوها
به طور کلی میانگین حجم صفحات وب سایتها به همراه تصاویر و ویدیوها 3376 کیلوبایت میباشد که بالای ۷۰ درصد آن را HTTP Archive اشغال میکند. این مقدار حجم در مرورگر بازدیدکنندگان وب سایت برای مشاهده و دانلود بسیار زیاد است و این حجم با پیشرفت وب سایت و افزایش مقالات و تصاویر بیشتر نیز میشود و این افزایش در کاهش سرعت و کاهش رتبه سئو تاثیرگذار است. (برای ارزیابی حجم محتوای سایت خود میتوانید از ابزارهای سئو و یا از سایت httparchive.org استفاده نمایید.)
به هر حال ، تمامی این منابع سنگین باید توسط صفحه وب دانلود شوند و یک هزینه بسیار بالا برای کاربرانی که باید کلی برای دانلود این منابع حجیم منتظر بمانند، از جمله فایلهایی که در ابتدای نمایش صفحه وب قابل نمایش نیستند به وجود میآورد مخصوصا در کشور ما ایران با تعرفههای بالای اینترنت و حجم و سرعتهای نامناسب.
اینجا ، جایی است که لود تنبل (Lazy Load) وارد صحنه میشود. لود تنبل یک تکنیک بهینهسازی صفحات وب سایت است که توسط آن هنگام ورود به یک صفحه وب تنها اطلاعات قابل مشاهده لود میشود و بقیه اطلاعاتی که در زیر وجود دارند ، پس از اسکرول کردن شروع به لود شدن میکنند.
لود تنبل یا Lazy Load یکی از اقداماتی است که گوگل در صورت مشاهده بسیار هیجان زده میشود و به وب سایت شما اهمیت میدهد و همچنین از این تکنیک در وب سایتهایی که مقالات و صفحات تعداد زیادی از ویدیوهای embed شده و تصاویر با رزولوشن بالا را در خود جای دادهاند، به اجبار باید استفاده کرد.
توجه توجه: ما یک دوره بسیار مفید و حرفه ای برای بهینه سازی حجم و اندازه عکس ها و همینطور سئو تصاویر به شکل اصولی برگزار کردیم، برای مشاهده سرفصلهای دوره میتونید روی عکس زیر کلیک کنید:
لود تنبل چگونه کار میکند؟
لود تنبل به شکل زیر کار میکند :
- مرورگر صفحات وب را به صورت DOM در میآورد که در این مدل هنگام لود صفحه، تصاویر و ویدیوها لود نمیشوند.
- جاوااسکریپت با تکنیکی به نام Determine تصاویر و ویدیوها را براساس محتوایی که پس از لود صفحه مشاهده میشود، دانلود و نمایش میدهد. تصاویر و ویدیوهایی که در پایین صفحه هستند نیز به همین ترتیب پس از اسکرول دانلود و نمایش داده میشوند.
- دانلود و نمایش فایلهای اضافی را تا زمانی که کاربر به محل مشخص فایل ویدیویی اسکرول نکند ، به تاخیر میاندازد و سپس بعد از اسکرول تمامی فایلهای مشخص شده برای لود تنبل آن قسمت لود میشوند.
نتیجه نهایی آن شد که تصاویر در لود اولیه، دانلود نمیشوند و همچنین ویدیوها تا زمانی که نیاز نباشد لود نمیشوند. اینکار میتواند بهبود قابل توجهی در عملکرد وب سایتهایی که تصاویر با رزولوشن بالا و ویدیوهای embed شده در خود جای دادهاند، ایجاد کند و در نتیجه باعث بهبود سرعت سایت شود اگر از تصاویر حجیم در وب سایتتان استفاده میکنید ، لود تنبل به سرعت لود صفحه شما خیلی کمک میکند.
لود تنبل وردپرس :
مانند دیگر مشکلاتی که در وبسایت رخ میدهد ، برای ایجاد لود تنبل در وردپرس نیز افزونههایی ارائه شده است که میتوانید از طریق آن لود تنبل را فعال و مشکل کند لود شدن صفحات را از بین ببرید. درواقع ، تعداد خیلی زیادی افزونهی رایگان در مخزن افزونههای وردپرس موجود است که شما میتوانید برای لود تنبل تصاویر و ویدیوهایتان استفاده کنید.
پس از بررسی 12 افزونه مربوط به لود تنبل و فعال کردن و تست چندین باره ، ما 4 افزونه خیلی حرفه ای را که بهبود قابل ملاحظه ای در عملکرد وب سایت شما ایجاد میکنند را شناسایی کردیم و قصد داریم در ادامه معرفی کنیم ولی قبل از آن به سوالی پاسخ دهیم:
آیا تصاویر و ویدیوها واقعا در کاهش سرعت سایت موثر هستند ؟
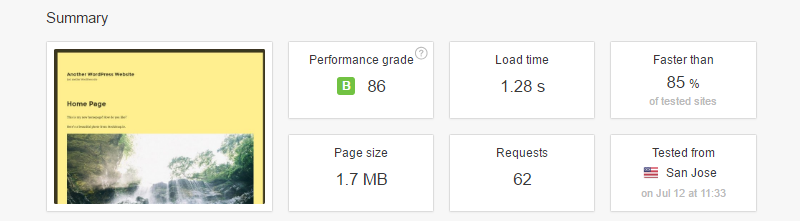
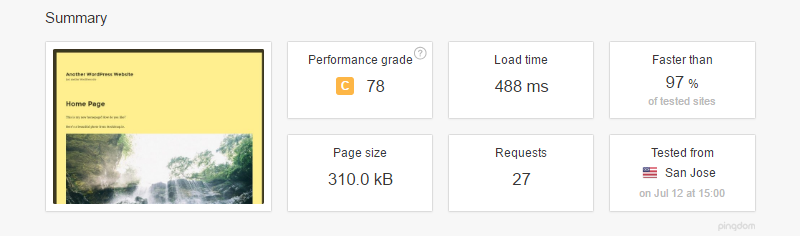
قصد داریم با یک ارزشیابی کوچک، تاثیر تصاویر و ویدیوها را بر سرعت سایت به شما نمایش دهیم. برای نمایش ارزشیابی، تصمیم گرفتیم که روی هاست میزفا ، یک وردپرس نصب کنیم. پوسته 2016 وردپرس که بدون هیچ افزونه بهینه سازی و تکنیک ذخیره کش و… در وردپرس موجود بود را فعال کردیم. تصویر زیر نمایانگر نتایج آنالیز و بررسی ارزشیابی سئو و سرعت سایت در ابزار آنلاین pingdom قبل از اضافه کردن تصاویر و ویدیو میباشد.

همانطور که مشاهده میکنید ، وب سایت بسیار سبک است و حجم صفحه کوچکتر از 155 کیلوبایت است و زمان لود صفحه نیز کمتر از نیم ثانیه است و برای پیدا کردن و حل کردن مشکلات در این وضعیت باید خیلی سختگیر باشیم. به نظر شما هنگامی که یک تصویر حجیم و یک ویدیو Embed شده از یوتیوب را در صفحه قرار دهیم ، در این نتایج چه رخ میدهد؟

بله ، کلمه واو بسیار در این وضعیت مناسب است. حجم صفحه به 1.7 مگابایت افزایش یافت و زمان لود نیز 3 برابر شد .
پوسته 2016 وردپرس از هر لحاظ که بررسی کنید سبک طراحی شده است و به همین دلیل است که با اضافه کردن تصاویر حجیم و ویدیوها هنوز هم سریع لود میشود. ولی به هر حال ، با این ارزشیابی کوچک متوجه شدیم که تصاویر و ویدیوها در کاهش سرعت لود و افزایش بیش از حد حجم صفحه خیلی تاثیر گذارند.
بهبود سرعت لود صفحه از طریق افزونههای لود تنبل
افزونههای BJ Lazy Load ، Lazy Load XT ، a3 Lazy Load و Rocket Lazy Load چهار افزونهای هستند که سرعت تحویل صفحات وب را به میزان قابل توجهی افزایش میدهند. بیایید بررسی کنیم که هرکدام از این افزونهها به نوبه خود چه کارهایی انجام میدهند. چندین افزونه دیگر هم مورد آزمایش قرار گرفتند ولی آنطور که باید در سرعت وب سایت تاثیر گذار نبودند.
همانطور که درحال امتحان افزونههای لود تنبل هستید ، قبل و بعد از فعالسازی میزان تغییرات را بررسی کنید تا با این کار میزان رضایت خود را بسنجید و اطمینان یابید که به آن سرعتی که در نظر داشتید رسیدهاید.
1 – BJ Lazy Load
افزونه BJ Lazy Load یک افزونه بسیار محبوب در بین کاربران وردپرسی میباشد و در بیشتر از 40 هزار وب سایت وردپرسی نصب شده و فعال است و بر اساس 60 بازخورد منتقدان ، رتبه 4.1 را از 5 دریافت کرده است.

نصب و فعالسازی بی درد سری دارد و کافیست وارد بخش افزودن افزونه در وردپرس شوید عبارت BJ Lazy Load را جستوجو کنید ، بعد از یافتن افزونه آن را نصب کنید ، سپس فعالسازی کنید . بعد از فعالسازی در منوی تنظیمات یک زیر منو به نام BJ Lazy Load ساخته میشود.
تمامی تنظیمات لود تنبل برای شما به صورت پیشفرض انجام خواهد شد و شما درصورتی که یکی از تنظیمات توسط پوسته شما قابل انجام نبود ، میتوانید مشکل را شناسایی و با غیرفعالسازی آن قسمت مشکل را حل کنید.
یک گزینه که در این افزونه و در دو افزونهی دیگر معرفی شده موجود است امکان اضافه کردن لینک یک تصویر برای قرارگیری هنگام لود تصاویر و ویدیوها میباشد که پس از لود تصاویر حذف میشود و تصویر و ویدیو اصلی جایگزین میشود. البته ، برای استفاده از این گزینه شما باید یک تصویر کوچک و با رزولوشن پایین طراحی کنید که به لود وب سایت آسیب نزند.
برای گرفتن سبکترین و بینظیرترین نتیجه ممکن ، من توصیه میکنم که یک تصویر تک رنگ و همرنگ با پس زمینه پوسته با فرمت png تهیه کنید.
همچنین شما میتوانید بعضی از class های CSS موجود در فایل html صفحه را نیز در لیست عبور (محروم) قرار دهید تا آن class ها به صورت لود تنبل ، لود نشوند. سپس بعد از اینکار شما میتوانید آن class ها را به فیلم ها و تصاویری که قصد ندارید به صورت تنبل لود شوند بدهید تا به صورت عادی لود شوند. در نهایت ، شما میتوانید مقدار لازم برای نزدیکی برای نمایش تصاویر قبل از دانلود و نمایش را بشناسید.
بیایید بررسی کنیم که با BJ Lazy Load چقدر سرعت وب سایت ما تغییر کرده است.

این زمان لود فوقالعاده سریع است. وب سایت را دوازده بار در ساعت های مختلف شبانه روز تست کردم و متوجه شدم که زمان لود وب سایت میانگین بین 300 تا 400 میلی ثانیه است. آزمودن وب سایت بلافاصله بعد از فعالسازی پلاگین ملاک نیست و باید چندین بار تست صورت گیرد.
درحالی که شاهد افزایش سرعت وب سایت شدهایم ولی حجم وب سایت 0.3 مگابایت افزایش یافته است و از 1.7 مگابایت به 2 مگابایت افزایش داشته است. برای حجم چه اتفاقی افتاده است ؟ با توجه به نظریه ای که داشتیم ، با فعالسازی لود تنبل باید حجم صفحه کاهش یابد و صفحه سبک تر شود . پس از بررسی وضعیت حال حاضر این نتیجه چیزیست که دست یافتم :
به صورت پیشفرض، وردپرس برای ارائه تعداد زیادی از اندازه یک فایل تصویری در مرورگر ها از ویژگیای (attribute) به نام srcset برای تصاویر در تگ img استفاده میکند. مرورگر از طریق لیستی از اندازهها و لود کوچکترین نسخه از تصویر ، فضای موجود را پر میکند. این بدان معناست که اگر شما یک تصویر بزرگ را آپلود کنید ، وردپرس با تکنیکهای پیشفرض خود تصویر را به چند نسخه به اندازههای کوچکتر تبدیل میکند و سپس نسبت به سایز صفحه نمایش و تنظیمات پوسته سایز کوچک تولید شده را برای مرورگر بازدید کننده ارسال میکند. مرورگر بازدیدکنندگان کوچکترین تصویر مناسب را براساس میزان پیکسل های دردسترس در مکان قرارگیری تصویر دریافت خواهد کرد.
افزونه BJ Lazy Load رفتار پیشفرض وردپرس در مورد تصاویر را به طور کامل تغییر میدهد. ویژگی data-lazy-srcset جایگزین ویژگی srcset میشود و نتیجه نهایی این است که به جای پایین آوردن اندازه و وضوح تصویر ، تصویر با وضوح و اندازه کامل به صورت تنبل، لود خواهد شد.
این کار ایدهآل نیست ولی شما با بهینه سازی تصاویر قبل از آپلود میتوانید حجم تصاویر را کاهش دهید تا حجم وب سایت بالا نرود ، گرچه ، در حال حاضر افزونههایی برای بهینه سازی در وردپرس نیز تهیه شده اند که میتوانید جایگزینی برای رفتار تغییر اندازه پیشفرض وردپرس کنید و دیگر این مشکل را نداشته باشید.

با آزمایش دیداری ، شما وب سایت خود را لود میکنید و مشاهده میکنید که چه رخ داده است . برای مثال اگر از پس زمینه ای غیر سفید در پس زمینه وب سایت خود استفاده میکنید ، حتما باید یک تصویر جایگزین برای نمایش قبل از لود تنبل تصاویر قرار دهید. به صورت پیشفرض افزونه یک تصویر gif سفید رنگ برای شما قرار میدهد که در تنظیمات میتوانید آن را تغییر دهید.
2 – Lazy Load XT
افزونه Lazy Load XT در آزمایشات ما به خوبی ظاهر شد و یکی دیگر از افزونه های خوب لود تنبل وردپرس به حساب می آید. با آماری حدود 1000 نصب فعال مشخصا به اندازه BJ Lazy Load محبوب نیست ولی از نظر رتبه بندی امتیاز 4.9 از 5 امتیاز را آورده است که تنها یک بازخورد 5 امتیاز را به این افزونه نداده بود.

پس از فعالسازی ، افزونه در منو تنظیمات یک زیر منو Lazy Load XT ایجاد میکند و شما میتوانید از آن طریق افزونه را پیکربندی کنید. پس از اولین بررسی دیداری وب سایت متوجه خواهید شد که این افزونه بیشتر از لود تنبل تصاویر و ویدیوها عمل میکند. شما علاوه بر لود تنبل میتوانید فایلهای جاوااسکریپت و سی اس اس را Minify کنید. کتابخانه های جاوا اسکریپت و سی اس اس را توسط انواع CDN مانند CloudFlare لود کنید و اسکریپتها را به فوتر وردپرس منتقل کنید. اگر تمایل به استفاده از CDN رایگان لودفلر را دارید مقاله آموزش نصب Cloudflare را از دست ندید.
در این افزونه چند گزینه اضافی وجود دارد که میتوانید با استفاده از آنها باعث بهبود سرعت سایت وردپرس شوید. به هر حال ، از وقتی که شروع به آزمایش لود تنبل کردیم ، من تنظیمات افزونه را به صورت پیشفرض رها کردم، فایلهای جاوااسکریپت و سی اس اس را Minify و به فوتر منتقل نکردم ، کش سرور را خالی نکردم . با توجه به این موضوع در وب سایت Pingdom ، وضعیت سرعت حال حاضر وب سایتم را آزمایش کردم.

پس از انجام آزمایش توسط pingdom ، حجم وب سایت همان 2 مگابایت باقی مانده بود ولی زمان لود صفحه کمی بیشتر از افزونه BJ Lazy Load شده بود . گرچه با این افزونه در لود صفحه 50 درصد کاهش زمان لود حاصل شد ولی به هر حال این آزمایش بیانگر قدرت کمتر این افزونه نسبت به BJ Lazy Load میباشد. بعد از مشاهده منو درختی فایلها متوجه شدیم که دقیقا همان فایلهایی که در BJ Lazy Load لود میشوند با فعال سازی Lazy Load XT نیز لود میشوند و به جای تصاویر بهینه سازی شده ، پس از فعال سازی افزونهها دقیقا همان تصویر آپلود شده با همان کیفیت به صورت تنبل، لود میشود.
پس از بررسی این موضوع ، دلیلی برای اینکه چرا لود BJ Lazy Load بهتر از Lazy Load XT یافت نمیشد تا اینکه به تصویر پیشنمایش قبل از لود تصویر اصلی توجه کردم که این تصویر به علت اینکه به صورت Transparent بود و به همین علت لود تصاویر قبل از نمایش به خوبی صورت نمیگرفت و سرور را بیشتر برای لود مشغول میکرد. در این افزونه نیز مانند BJ Lazy Load امکان تغییر تصویر پیشنمایش وجود دارد و میتوانید با انتخاب یک تصویر بهتر و بهینه تر کمی سرعت لود را کاهش دهید.
3 – افزونه a3 Lazy Load
افزونه a3 Lazy Load یکی دیگر از افزونه های پرطرفدار مخزن وردپرس در حوزه لود تنبل میباشد. این افزونه حدودا 10 هزار نصب فعال دارد ، و امتیاز 4.7 را از 5 امتیاز با توجه به 40 بازخورد به دست آورده است.

افزونه را فعال کنید و سپس مشاهده میکنید که در منو تنظیمات یک زیر منو به نام a3 Lazy Load اضافه شده است. برای آزمایش افزونه ، من تنظیمات آن را به همان صورت پیشفرض قرار دادم. من از گزینه بارگذاری رنگ پسزمینه برای پیشنمایش تصاویر استفاده کردم تا رنگ پیشنمایش هم رنگ پسزمینه صفحه وب من شود. با توجه به این تغییر و قرارگیری تنظیمات به صورت پیشفرض ، عملکرد وب سایت خیلی عالی شد.

زمان لود وب سایت ما دوباره به زیر نیم ثانیه آمد ، این سرعت با توجه به تعداد تصاویر و ویدیو قابل توجه است.
مقایسه نتایج به دست آمده
بی شک ، شما متوجه کاهش درخواست ها و حجم صفحه شدهاید. چه چیزی این تفاوت دراماتیک را ایجاد میکند؟ در وب سایت pingdom با تهیه اسکرین شات و یا ایمیل کردن نتایج میتوانید هرلحظه که خواستید دو آزمایش را با یکدیگر مقایسه کنید.
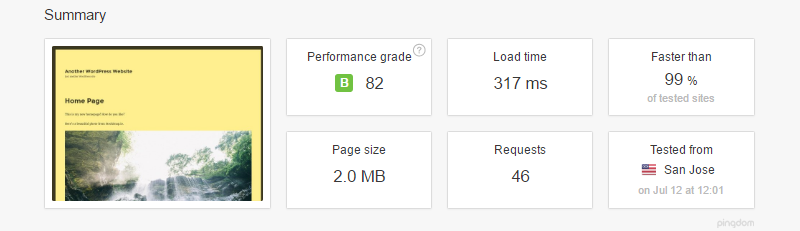
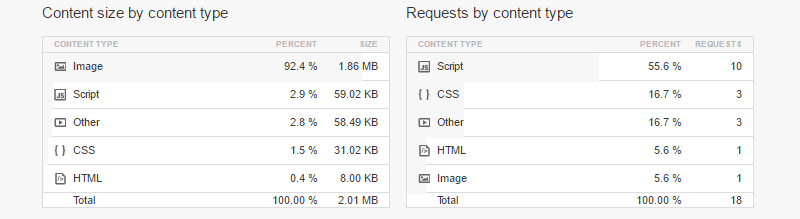
در تصویر زیر حجم محتوای وب سایت را هنگامی که افزونه a3 Lazy Load فعال است را مشاهده میکنید.

به طور کلی 151 کیلوبایت تصاویر ، حجم صفحه را گرفته اند که این مقدار نسبت به واقعیت کم میباشد. دو افزونه BJ lazy load و Lazy Load TX حجم صفحه را 2 مگابایت نشان دادهاند . تصویر زیر نمایانگر آن است که چطور وب سایت با فعال بودن این دوافزونه 2 مگابایت حجم دارد.

سایز کدهای جاوااسکریپت ، سی اس اس و اچ تی ام ال تقریبا یکسان است. با این حال ، اندازه تصاویر 1.86 مگابایت است، که این اندازه حجم تصاویر با همان رزولوشنی است که آپلود میشوند ولی در مقابل در a3 lazy load این حجم 151 کیلوبایت میباشد. به نظر شما چه اتفاقی افتاده است؟ همانطور که قبلا گفتم بعد از آپلود تصاویر وردپرس به صورت پیشفرض شروع به بهینه سازی و ساخت اندازه های مختلف از تصویر میکند و کاربران کوچکترین اندازه مربوط به صفحه نمایش خود را دانلود و مشاهده میکنند.
در افزونههای BJ lazy load و Lazy Load TX ، بهینه سازی پیشفرض تصاویر وردپرس غیرفعال شده است ولی در افزونه a3 Lazy Load تصاویر با توجه به تکنیک بهینه سازی تصاویر پیشفرض وردپرس نمایش داده میشوند و در نتیجه تصاویر کم حجم تری را مشاهده میکنند.
یکی از جالبترین نکات موجود در این مقایسه ، زمان لود صفحه میباشد که با افزونه BJ lazy load زمان لود حدودا 100 میلی ثانیه کمتر از a3 Lazy Load می باشد. به همین دلیل من چندین بار از صفحات وب سایت با فعالسازی و غیرفعالسازی هر 3 افزونه آزمایش تست سرعت گرفتم که مطمئن شوم که این نتایج غیرواقعی نباشد. تنها تغییری که در نتایج ایجاد میشد تعداد درخواستهای HTTP بود . در یک نگاه ، به نظر میرسد که تعداد درخواستهای HTTP افزونه BJ lazy load بیشتر باشد. با این حال ، اگر به منوی درختی فایلها نگاهی بیاندازیم ، متوجه دلیل درخواست ها خواهیم شد.

فایلهای سایت با فعال بودن افزونه BJ lazy load حدودا 20 درخواست از نوع data:image/gif را تولید میکند.
اینها دادههای URI هستند نه درخواست های HTTP که در واقع ، به مرورگر میگوید که فایل Gif را به صورت محلی (با کدهای Base 64) لود کند نه به صورت دانلود از سرور. در نتیجه ، افزونه BJ lazy load برای لود صفحه نیازمند 17 درخواست HTTP میباشد که این در مقابل a3 Lazy Load که 27 درخواست HTTP برای لود صفحه نیاز دارد سریع تر لود میشود و کاملا دلیل مشخصی برای سریع لود شدن صفحات میباشد.
افزونه Lazy Load TX یک مقدار بیشتر از BJ lazy load نیازمند درخواست های HTTP میباشد که این تعداد درخواست بیشتر بیانگر دلیل دریافت نکردن همان نتایج است.
4 – افزونه Rocket Lazy Load
و چهارمین گزینه استفاده در صورتی که هیچ یک از افزونههای بالا خواسته شما را محیا نکرد ، افزونه Rocket Lazy Load میباشد. افزونهای رایگان از تولید کنندگان افزونه WP Rocket است. در حال حاضر این افزونه بیشتر از 6 هزار نصب فعال دارد و امتیاز 4.2 از 5 امتیاز را دریافت کرده است. اگر بهدنبال یک افزونه لود تنبل ساده و با سرعتی خوب میگردید ، یکی از بهترین انتخابهای شما این افزونه است. این افزونه تنظیماتی را بر روی تصاویرشاخص ، تمامی تصاویر موجود در مقالات و ابزارکها، آواتارها و شکلکها ایجاد میکند.
یکی از مزیتهای این افزونه نداشتن هیچ کتابخانه جاوااسکریپتی مانند جیکوئری در خود میباشد و کدهای اسکریپت آن کمتر از 2 کیلوبایت است. هیچ گزینهای برای تنظیم ندارد و خیلی ساده نصب و لود تنبل فعال میشود.
نتیجه گیری و توصیهها
هر چهار گزینهی بیشترین تلاش را برای بهبود سرعت وب سایت شما، لود تنبل تصاویر و ویدیوها و در نهایت برای سئو عکس انجام میدهند. اینکه کدام را برای کار در وبسایتتان انتخاب کنید یک انتخاب شخصی است و براساس عملکرد و همچنین به نوعی که ترجیح میدهید تصاویر و ویدیوها لود شوند بستگی دارد.
- اگر شما تصاویرتان را قبل از آپلود بهینه سازی نمیکنید و حتما هم به آنها نیاز دارید ، بهتر است که از افزونه a3 Lazy Load استفاده کنید ، زیرا این افزونه به شما تصاویری بهینه شده تحویل خواهد داد.
- اگر شما تصاویرتان را قبل از آپلود بهینه سازی میکنید و به دنبال این هستید که با حداقل تلاش بهترین تحویل ممکن را به کاربر ارائه دهید ، با افزونه BJ lazy load به هیچ مشکلی بر نمیخورید. افزونه Rocket Lazy Load نیز دیگر انتخاب شما میتواند باشد.
- اگر شما تصاویرتان را قبل از آپلود بهینه سازی میکنید و قصد دارید که علاوه بر لود تنبل ، بتوانید گزینههای اضافهتری مانند کوچکتر کردن فایلهای جاوااسکریپت و سی اس اس و همچنین تغییر مکان آنها به فوتر را داشته باشید ، بهتر است که از افزونه Lazy Load TX استفاده کنید.
لود تنبل یکی از چندین تکنیک موجود برای افزایش سرعت وب سایت وردپرس شماست. با این حال ، اگر از تصاویر و ویدیوهای زیادی در وب سایتتان استفاده میکنید باید بدانید که لود تنبل پتانسیل آن را دارد که تاثیر عمیقی بر افزایش سرعت داشته باشد. علاوهبر این ، هنگامی که از لود تنبل استفاده میکنید ، چندین تکنیک دیگر نیز وجود دارند که میتوانید آنها را هم در نظر بگیرید و با پیاده سازی آن بهترین سرعت عملکرد را در وب سایت خود حس کنید.
افزونه دیگری را نیز در زمینه لود تنبل وردپرس میشناسید که بهتر از افزونه های معرفی شده عمل میکنند ؟ آن را با ما در بخش نظرات به اشتراک بگذارید.
برخی از تصاویر و متنها از سایت kinsta گرفته شده است.








21 پاسخ
سلام. چون در این مورد خاص مقاله نداشتین مرتبط ترین مقاله رو برای طرح سوالم انتخاب کردم ، لطفا جواب بدین.
ما قصد داریم برای مقالات ” بیوگرافی هنرمندان ” مون ویدیو اسلایدشو-نریشن بسازیم و توی سایت استفاده کنیم:
من قصدم اینه که توی یوتیوب بذارم ویدیو هامو.
حالا سوال من اینه که:
1.یوتیوب که فیلتره . اگر از مخاطب بخوایم بره فیلترشکنشو روشن کنه و بیاد مشکل حل میشه؟ (که کسی هم اینکارو نمیکنه قطعا میره بیرون بعدشم میره تویه سایت دیگه که زحمتش کمتر باشه)
2.از طرفی هم من میتونم دو جا ویدیو رو بذارم هم سرویس ویدیو ابرآروان که ازش استفاده میکنم، و هم یوتیوب برای لینک و بقیه داستانا. اما اگر متن درست وحسابی زیرش بنویسم و سئوش کنم دیگه قطعا از خودم بالاتر وایمیسته! و گوگل هم متوجه نمیشه که این ویدیو مال منه و چون تو دو تا سرویس مختلفه شاید بحث کپی رایت هم بیاد وسط
یه پیشنهاد هم اینه :
ویدیو رو از یوتیوب بذارم تو سایت ولی نه همون اول مقاله یکم بعد تر، و دیگه کاری هم نداشته باشم که ملت تماشاش میکنن یا نه! فقط از لینکش استفاده کنم و ارزش محتواش
بازم سوال پیش میاد :
1.از دید گوگل که مشکلی نیست که ویدیو داخل سایت فیلتره؟ (اگر اهمیت داره بگم که هاستینگم داخل ایرانه)
2.اینکه یه ویدیو تو یه صفحه باشه ولی درصد بسیار کمی از مخاطب ها تماشاش کنن؟ یه پوئن منفی نیست؟؟
بابت زحمت شرمنده. اینم کلمه کلیدی شما ” لود تنبل تصاویر و ویدیوهای وردپرس ” که کامنتم کمکی کرده باشه 🙂
سلام وقت بخیر
اگر فیلم زیاد دارید بهتره خودتون یک هاست دانلود تهیه کنید هزینه کم داره و یا از آپارات و یا نماشا استفاده کنید. یوتیوب گزینه خوبی هست ولی نه برای همه.
ابرآروان که بالاتر نمیاد چون جایی برای ایندکس نداره و تو هر جا رو تعیین و مشخص کنی اونجا لود میشه. یوتیوب هم اگر بالاتر رفت چه بهتر، برای تو فرقی نداره چون بالاخره محتوای تو هست و وقتی از این سایت ها لینک میگیری و همینطور دیرتر تو این سایت ها میذاری کپی رایت وسط نمیاد. اول فیلم تو سایت خودت میذاری و بعد چند روز در سایر سایت ها.
مخاطب اهمیت داره پس اصلا یوتیوب رو داخل سایتت نباید بذاری وگرنه گوگل مشکلی نداره و فیلم یوتیوب تو سایتت میبینه ولی ارزشی نداره چون مخاطب نمیبینه
با کلمه کلیدی که درج کردی تو کامنت مقاله سئو نمیشه ولی ممنونم ازت 🙂
هوالرزاق
با سلام و احترام
تمام موارد رو برای سایت های وردپرس گفتید پس برای سایت های که تحت asp.net هستند چه کنیم ؟
ممنون
سلام وقت بخیر
بله این مقاله مخصوص وردپرس هست.
برای asp از برنامه نویس سایت طبیعتا باید بخواید. asp مثل وردپرس نیست که کد اماده بدیم بذارید و کار کنه. باید اختصاصی برای هر سایت نوشته بشه.
سلام
من افزونه راکت دارم و وقتی این گزینه رپ فعال میکنم تصویری لود نمیشه کلا
تیکت دادم گفتن برخی سایت ها این مشکل رو دارند
شما میدونید مشکل از چیه ؟؟
سلام علی. به خاطر تداخل هست. حالا ممکنه با قالب تداخل داشته باشه و یا افزونه های دیگر.
میتونید از سایر افزونه ها به جای افزونه راکت استفاده کنید.
سلام ممنون از مطلب خوبتون .
وقتی در لیزی لود تگ Src تغییر می کند و برای هر افزونه مثلا تگ data-lazy-src را داریم . آیا برای Seo تصاویر مشکلی نخواهیم داشت ؟
سلام خواهش
نه مگر تداخلی یا چیزی وجود داشته باشه
با تشکر از مطلب خوبتون .
من برای متن هم از لیزی لود استفاده کردم . به نظرتون موقعی ک گوگل بوت این صفحه رو صدا میزنه این متن براش قابل تریس کردن هست یا نه.
منظورم اینه ک ایا تاثیری بد روی seo سایت میزاره؟؟
سلام رضا جان خواهش میشه.
فکر نکنم متن لیزی لود بشه اصولا انیمیشن استفاده میشه برای متن ها. با این حال باید مورد بررسی قرار بگیره و پیشنهاد میشه متن هاتون رو در نتایج سرچ کنید و مورد ازریابی قرار بدید.
سلام . وقت بخیر
یک سری از سایتها از lazy-load استفاده کردند ولی در کد تصاویرشون data-lazy-srcset دیده نمیشود، و دارای تگ معمولی img و src هستند این سایتها از چه روشی برای پیاده سازی lazy-load استفاده کردند ؟؟
سلام. مثلا چه سایتی؟ ممکنه لیزی لود نباشه و فقط یک انیمیشن باشه.
مثلا این سایت namnak.com
آیا می توان از طریق سی اس اس این روش رو پیاده سازی کرد؟؟؟
بله لیزی لود داره ولی با css نمیشه. با جاوااسکریپت و یا به کمک کتابخانه های جاوااسکریپت باید پیاده سازی کرد.
واقعاااا مرسی از مقاله عالیتون خیلی کمکم کرد
مطلب خیلی مفیدی بود و حتما باید پیاده سازی کنم . من از افزونه wp rocket استفاده میکنم به نظر شما در کنار آن از این افزونه هم استفاده کنم؟
مطلب دیگر که کمی نامربوط به سایت است بخشی است که برای سرفصل ها درست کرده اید؟ برای ساخت سرفصل برای مطالب مانند سایت شما آیا افزونه ای وجود دارد؟
سلام، خوشحالیم مفید بود، افزونه wp rocket هم خودش حالت لود تنبل برای عکس ها رو داره و باید فعالش کنید
نمیدونم افزونه ای برای ایجاد سرفصل وجود داره یا نه ، ولی به این روش سرفصل بندی در پست ها میگن Table of Contents که اولین بار در ویکی پدیا به وجود اومد. پیشنهاد میکنم سرچ کنید.
خب پس اگه نخوام سیستم خود وردپرس برای تولید اندازه های مختلف عوض بشه از افزونه سومی استفاده کنم بهتره. نه؟
همه افزونه ها در جهت بهینه سازی عکسها مناسب هستند، شما باید تست کنید و ببینید که کدوم افزونه عملکرد بهتری در سایت شما داره، چرا که ممکنه یک افزونه در یک سایتی بهتر کار کنه و برعکس، تداخلها در نحوه عملکرد افزونه ها تاثیرگذارند.
سلام.
قابلیت این وجود داره که صرفا چند صفحه خاص از سایت به این روش لود شود، و بقیه صفحات مانند قبل باشند؟
سلام
من ندیدم ولی برعکسش در تنظیمات افزونه اولی هست، میتونید فعال کنید و در صفحاتی که تمایل ندارید لود تنبل غیرفعال بشه