رفع خطای Minify CSS در gtmetrix مثل برخی ارورهای این سایت زیاد سخت نیست و میتوانید به کمک ابزارهای آنلاین و یا اگر از وردپرس استفاده میکنید میتوانید به کمک افزونه فایل های CSS را فشرده کنید. اگر نیاز به اطلاعات بیشتر و جذاب داشتید از اول مقاله را بخوانید در غیر این صورت اگر فقط دنبال رفع این ارور هستید روشهای رفع آن را بخوانید. با میزفا باشید.
من پوریا آریافر هستم کارشناس و مشاور سئو و همینطور نویسنده این مقاله در وبسایت میزفا. از سری دورههای آموزش کامل GTmetrix در خدمت شما هستیم قصد داریم در این دوره سایتی بهینه توسط ابزارهای آنلاین تست سرعت سایت مثل جی تی متریکس یا Pagespeed گوگل ایجاد کنیم. در جلسه قبل درباره رفع ارور Leverage browser caching صحبت کردیم.
در این جلسه قصد داریم درباره مشکل Minify CSS و حل اون در GTmetrix صحبت کنیم و ببینیم چطور میتونیم این مشکل را در کمتر از ۱۰ دقیقه در سایت پیدا و رفع کنیم، بعد از این آموزش به اهمیت این خطا در بالا بردن سرعت سایت هم پی خواهید برد.
سرفصلهای پست
خلاصهی از خطای Minify CSS
نام: Minify CSS نوع: مربوط به CSS
اولویت: بالا
میزان سختی: ساده
میانگین امتیاز: 94%
ارور Minify CSS از خطاهای گوگل میباشد درواقع جز ارورهای PageSpeed گوگل است.
خطای Minify CSS در Gtmetrix چیست
عبارت Minify در روند بهینه سازی سایت به معنای طراحی سایت با فایلهای حجم پایین است. هدف از Minify کردن از بین بردن فضاهای خالی در بین کدها نیز است. خطها و کاراکترهای غیرضروری در سورس کدهای شما را در جهت بهینه سازی سرعت سایت از بین میبرد. معمولا از این روش برای فایلهایی که سمت کاربر ارسال میشود، استفاده میکنند، فایلهایی از قبیل HTML ، CSS و جاواسکریپت. توجه داشته باشید که شما میتوانید فایلهای PHP را Minify کنید ولی PHP زبان برنامه نویسی سمت سرور است و Minify کردن آن تاثیری در بالا بردن سرعت سایت در سمت مرورگر کاربر ندارد.
عمل اصلی که در ٰMinify انجام میگیرد فشرده سازی فایلها سمت کاربر است و مزیت آشکار این سریعتر لود شدن فایلها و در نتیجه افزایش سرعت سایت است. نکته مهمی که باید به آن اشاره کنیم این است که عمل Minify کردن منابع (فایلها) جدا از اینکه باعث بهبود تجربه کاربری (تجربه کاربری چیست) میشود موتورهای جستجو هم چنین فایلهایی با حجم کمتر را بیشتر دوست دارند.
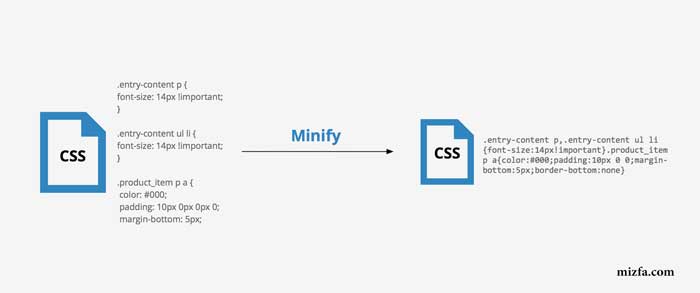
کمی دقیقتر درباره خطای Minify CSS صحبت کنیم، به مثال زیر توجه کنید:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}اگر به کد بالا توجه کرده باشید برای درک بهتر کدنویسی از فضاهای خالی زیر استفاده شده است ولی زیبانویسی تاثیری برای موتورهای جستجو و مرورگرها ندارد. Minify شده یک فایل CSS همانند زیر است:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}
اگر دقت کرده باشید هر دو کدهای CSS یک عمل را انجام میدهند ولی کد اولی فضای اضافه بیشتری نسبت به کد دومی دارد. حال که درک بهتری نسبت به Minify CSS پیدا کردیم باید چگونه متوجه شویم که کدام فایلهای CSS ما Minify شده است؟
تشخیص خطای Minify CSS
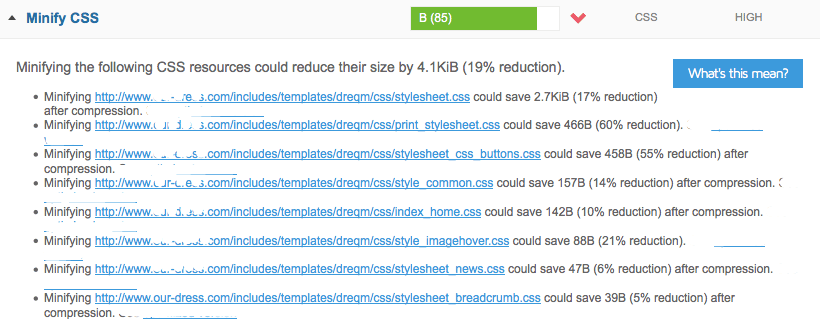
پیدا کردن ارور Minify CSS نیز به سادگی تمام است، شما کافی است به یکی از ابزارهای تست سرعت سایت همانند Gtmetrix مراجعه کنید و اگر خطای Minify CSS همانند شکل زیر مشاهده کردید با با دقت ادامه مقاله ما را بخوانید.
رفع ارور Minify CSS
روش اول، دوم و چهارم هم برای سایتهای اختصاصی مثل PHP و یا ASP کاربرد دارد و همینطور برای سایت وردپرس و جوملا قابل استفاده است. ولی روش سوم مخصوصا سایت های وردپرسی است.
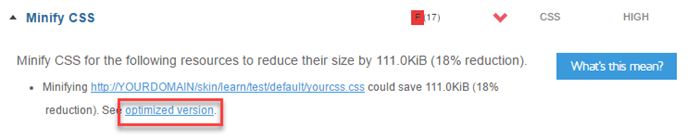
۱ – استفاده از سایت Gtmetrix (منسوخ شده)
وقتی سایت Gtmetrix خطای minify CSS را به شما نشان میدهد فایل فشرده آن را هم قرار میدهد، همانند عکس زیر:
فایل فشرده شده را میتوانید دانلود کنید و به دایرکتوری فایل غیرفشرده رفته و فایل فشرده را جایگزین فایل غیرفشرده نمایید.
۲ – استفاده از ابزارهای فشرده آنلاین (روش ساده)
شما میتوانید از ابزارهای زیر برای فشرده سازی فایلها استفاده کنید به دین منظور وارد یکی از سایتهای زیر شوید و تمام کدهای فایل غیرفشرده CSS را کپی و در سایت مذکور Paste کنید و سپس گزینه فشرده سازی را کلیک نمایید تا فایل فشرده شده CSS یا همان Minify CSS را به شما بدهد و سپس در هاست خود آپلود کنید.
۳ – استفاده از افزونه در وردپرس (مخصوص وردپرس)
اگر از سیستم مدیریت محتوای وردپرس استفاده میکنید میتوانید از پلاگین رایگان Better WordPress Minify برای minify کردن فایلهای CSS استفاده کنید. سایر افزونههای دیگر هم وجود دارند به عنوان مثال یکی از کارهای پلاگین رایگان WP Super Minify که میتواند انجام دهد minify کردن فایلهای سمت کاربر هست این پلاگین تنظیمات اضافهتری هم برای بهینه سازی سرعت سایت در اختیار شما قرار میدهد. ولی اگر شما فقط مشکل ارور minify CSS را دارید میتوانید از پلاگین اولی یا روشهای اول و دوم استفاده نمایید.
با این حال پیشنهاد میکنیم حتما مقاله مربوط به بهترین افزونه های سرعت سایت وردپرسی رو بخونید، کلی افزونه عالی و خوب کاربردی وجود داره و به شما کمک میکنه.
البته ما درباره همه این موارد در دوره ۸ ساعت آموزش جامع بهینه سازی سرعت وبسایت صحبت کردیم. برای دوستانی که عاشق سرعت هستند دوره مفیدی میتواند باشد.
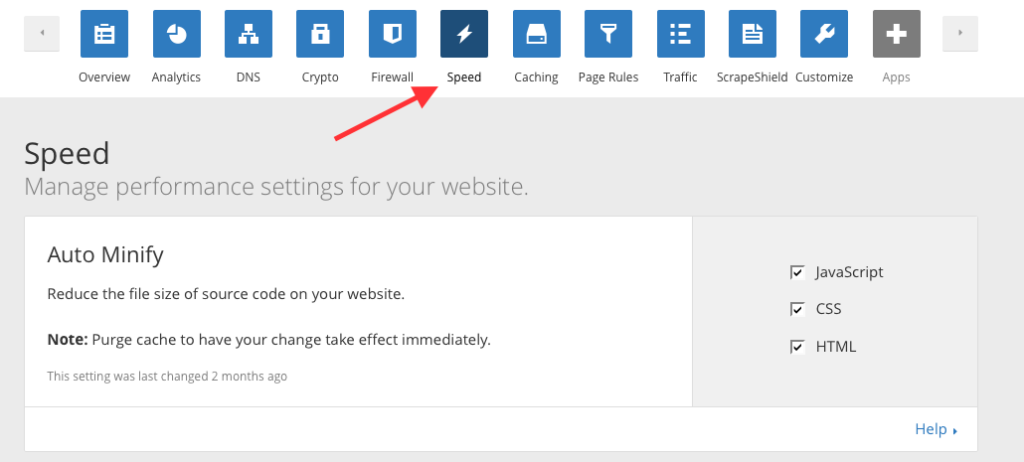
۴ – استفاده از تنظیمات CDN
برخی از CDN ها همانند Cloudflare تظیماتی مبنی بر فشرده سازی فایلها زیر دارند، اگر سایت شما بر روی چنین CDNهایی هست میتوانید از این تنظیمات در جهت بهینه سازی سایت خود استفاده نمایید.
نتیجه کار:
نتیجه کار Minify CSS نیز باید به شکل زیر باشد:
۵ – کار را به کاردان بسپار
دوستان اگر اطلاعات زیادی درباره سئو ندارید زیاد تلاش نکنید با خوندن چند مقاله برخی مشکلات مهم سئو رو حل کنید، یک وقت قصد دارید ابروشو درست کنید، میزنید چشمشم کور میکنید.
ما در خدمات سئو میزفا بارها پروژه برامون پیش اومده که دوستان عزیز هزینه چند برابری دادن، چرا؟ چون یک مشکل ساده داشتن ولی خودشتون خواستن خودسئویی کنن و زدن سایت رو داغون کردن و زمان و هزینه بیشتری برای حل کردن مشکل صرف شده درحالی که میتونست خیلی کمتر بشه.
پس بهتره برای حل کردن مشکلات سئویی خودتون (مخصوصا دوستانی که این زمینه تخصص ندارن) کار رو به کاردان بسپارن.
جمع بندی
سعی کنید به سرعت سایت خودتان اهمیت بسیاری بدهید چرا اینکه گوگل در گزارش های سرچ کنسول خود قسمتی برای Speed هم در نظر گرفته شده است که در آموزش سرچ کنسول این موارد موجود است.
در این آموزشها با بالا بردن سرعت سایت که یکی از فاکتورهای مهم در سئو میباشد، کمک شایانی کنیم، اگر سوالی داشتید حتما در نظرات سایت میزفا مطرح کنید. این جلسه از آموزش GTmetrix که مربوط به رفع ارور Minify CSS بود، هم به پایان رسید در جلسه بعد به معرفی خطای Minify JS در pagespeed گوگل میپردازیم. با ما همراه باشید.
برای نوشتن مقالهها زحمات بسیاری شده است، لطفا در صورت بازنشر پست با ذکر دقیق منبع به همراه لینک انتشار پیدا کند.











9 پاسخ
هوالرزاق
سلام و احترام
بعد از اعمال Minify CSS کد ها از حالت رنگی خارج و بصورت سیاه و سفید دیده میشود و منوی سایت از کار می افتد چه کار کنیم ؟
در تصویر بالا شما بعد Minify CSS تمام کدهای شما بصورت رنگی دیده میشود ولی برای ما تا نصف رنگی بعدش سیاه و سفید دیده میشود منظور متن رنگ کدهاست
سلام وقت بخیر
اینکه رنگی هست یا غیر رنگی مهم نیست.
پس قالب شما تداخل داره و از روش های دیگه یا افزونه های دیگه استفاده کنید.
یا میتونید از انواع افزونه های سرعت سایت استفاده کنید.
همونطور که بالا گفتید، اگر cdn قابلیت Minify کردن داشت، احتیاجی هست از پلاگین در وردپرس استفاده کنیم؟
اگه از پلاگین استفاده کردیم؛ بعد از Minify کردن فایل ها میشه پلاگین رو پاک کرد؛ یا باید دائم روی سایت باشه؟
و در کل بهتر نیس به جای استفاده از پلاگین، دستی این کار رو انجام بدیم؟
سلام
یکی کافی هست.
خیر باید پلاگین بمونه.
بستگی به شخص داره
وب عالی دارید
خواهش میشه دوست خوبم
سلام
آموزش هاتون بسیار عالی و کاربردی هست.
ممنون
سلام دوست عزیز. خواهش میکنم. خوشحالم براتون مفید بوده. موفق باشید.
ممنون خیلی کاربردی بود