css sprites چیست را در این مقاله به شکل کامل میپردازیم و اینکه چطور بتوانیم از تکنیک css sprite در جهت بهبود عکسها استفاده کنیم؟
سلام دوستان عزیز. من پوریا آریافر متخصص سئو در خدمت شما هستم از سری دورههای آموزش و بهینه کردن وبسایت با ابزار آنلاین جی تی متریکس. در جلسه قبل درباره ارور Avoid serving legacy JavaScript to modern browsers صحبت کردیم در این جلسه قصد داریم درباره مشکل Combine images using CSS sprites صحبت کنیم و ببینیم چطور میتونیم این مشکل را در سایت پیدا و رفع کنیم و چرا اصلا css sprites برای بهینه سازی عکسهای ما لازم و ضروری است؟ چطور css sprite کنیم؟. رفع خطای Combine images using CSS sprites برای خیلی از دوستان سخت هست و کمی نیاز به دانش کدنویسی دارد ولی با ابزارهای آنلاین میشود به راحتی خطای مربوطه را بهینه سازی کرد.
سرفصلهای پست
خلاصهای از خطا Combine images using CSS sprites
اولویت: بالا
میزان سختی: متوسط
میانگین امتیاز: ۸۷%
آموزش ویدیویی CSS sprites به شکل رایگان در لینک زیر:
CSS sprites چیست
قبل از آنکه نحوه آموزش CSS sprites را بدانید بهتر است بدانید که CSS sprite چیست . معمولا در هر صفحه از سایت تعدادی عکس استفاده شده است ، برای دریافت هر عکس مرورگر مجبور است یک درخواست به سمت سرور ارسال کند ، رد و بدل این درخواستها توسط مرورگر و سرور نیاز به زمان زیادی دارد و اگر تعداد عکسها زیاد باشید به مراتب تعداد درخواستها بیشتر و درگیری سرور هم بالا میرود.
این موضوع شاید در سایتهای کم بازدید خیلی محسوس نباشد ولی وقتی بازدیدکننده سایت بالا باشد قطعا رفع ارور Combine images using CSS sprites قدم بزرگی در بهینه سازی و سئو سایت چه در سمت سرور و چه در سمت کاربر خواهد بود. همینطور این روش یک مسیر عالی برای سئو عکس شما میباشد.
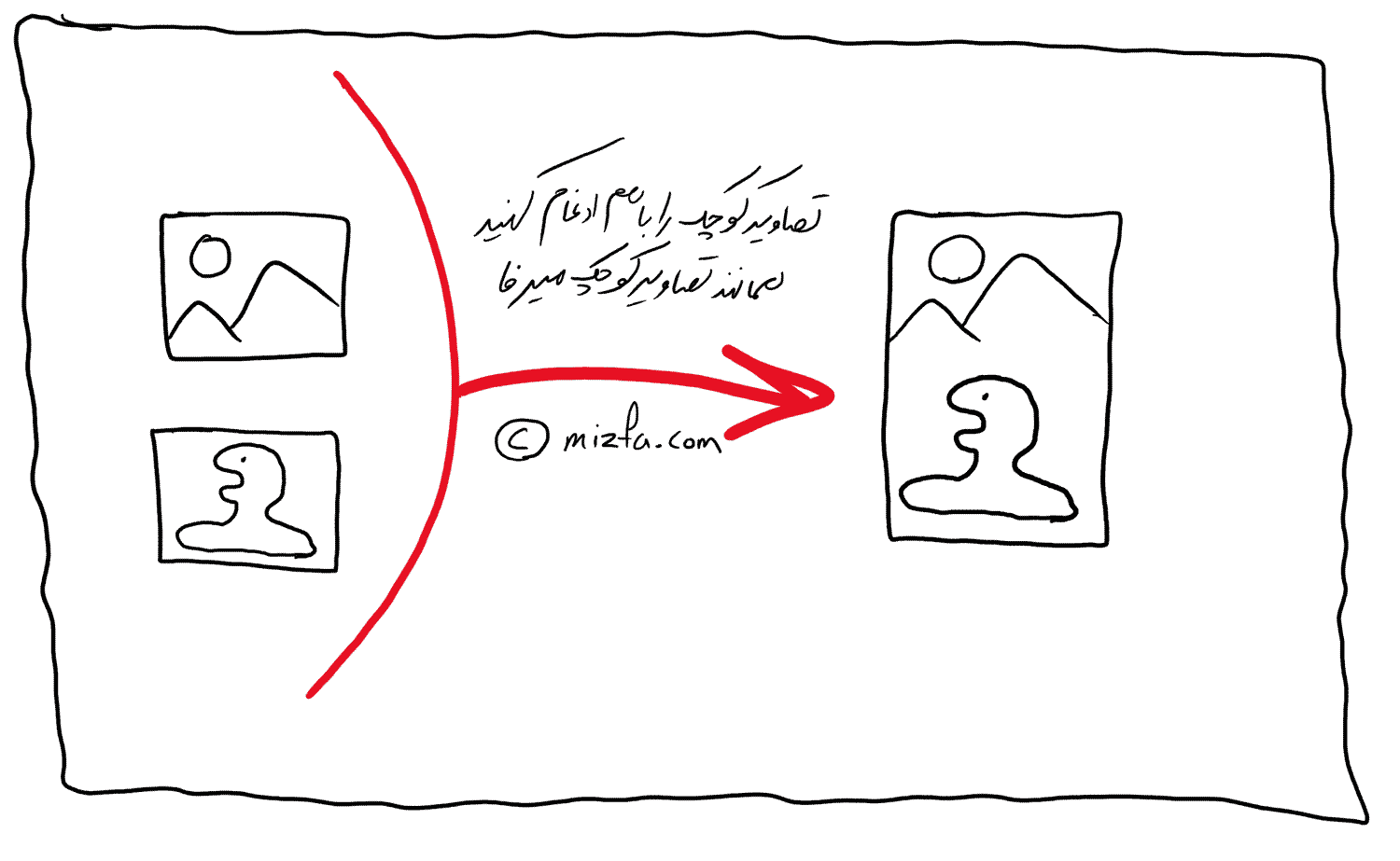
در روش CSS sprites با ترکیب تمام تصاویر در یک عکس و درج مختصات به آن به کمک CSS از قسمتهای مختلف عکس در مکان دلخواه استفاده میکنیم، در این روش تنها یک درخواست برای یک تصویر به سرور ارسال میشود ولی چندین بار از عکس در قسمتهای مختلف قالب استفاده میشود. با انجام این روش سرعت وب سایت بسیار بیشتر میشود.
سرعت بارگذاری یک سایت،از مهمترین ویژگیهای مهم آن سایت میباشد.و این عمل علاوه بر آنکه در حس رضایتمندی یک کاربر تاثیر بالایی دارد، در افزایش رتبه در گوگل و موتورهای جستجو نیز، بسیار تاثیرگذار است.

پس به شکل خلاصه شما به کمک این روش میتوانید تصاویر خود را اغدام کنید و با ترکیب و یکی کردن تصاویر و عکس های سایت خود باعث بهبود سرعت سایت میشوید.
روش استفاده از CSS sprites
دو روش کلی برای رفع مشکل Combine images using CSS sprites وجود دارد، میتوانید از فتوشاپ برای ادغام عکسهای کوچک استفاده کنید و سپس کدنویسی را انجام دهید، یا به کمک ابزارهای آنلاین تمام امور لازمه را به آنها بسپارید و بعد از خروجی گرفتن عکس ادغام شده و کدها، آنها را در مکان دلخواه و مناسب قرار دهید. در ادامه بیشتر درباره این روشها توضیح خواهیم داد.
روش اول CSS sprites به کمک فتوشاپ (روش سخت)
تمام عکسهای کوچک خود که قصد دارید آنها را از ادغام کنید را وارد فتوشاپ کرده و سپس در کنار هم آنها را قرار دهید و بعد از جابهجاییهای لازم خروجی از تصویر ادغام شده را بگیرید تا یک عکس واحد داشته باشید، سپس عکس را در سرور خود آپلود کرده و با کمک CSS بایستی با دادن موقعیت به هر یک از تصاویر فقط قسمتی که مورد نیاز است را نمایش دهید. البته اگر تعداد تصاویر زیاد باشد انجام این کار کمی زمانبر است و باید عکسها را با دقت بالایی در فتوشاپ کنار هم قرار داد تا بتوان به راحتی با CSS به آنها موقعیت داد. به عنوان نمونه به تصاویر زیر نگاه کنید که از ۳ آیکون کوچک در یک تصویر کنار هم قرار داده شده است. یعنی به جای اینکه ۳ تصویر را جداگانه در هاست آپلود کنیم، تنها یک تصویر را آپلود کرده و سپس به کمک CSS هر جا که لازم داشتیم از یکی از این ۳ آیکون استفاده خواهیم کرد و با این کار ۳ درخواست سمت سرور را به ۱ درخواست سمت سرور کاهش دادهایم.![]()
سایت W3school مثالی را زده که ما هم برای درک بهتر از آن استفاده میکنیم. عکس بالا را در نظر بگیرید، حال به کمک کدهای زیر ما فقط ایکون خانه را قصد داریم نشان دهیم.
<!DOCTYPE html>
<html>
<head>
<style>
#navlist {
position: relative;
}
#navlist li {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
}
#navlist li, #navlist a {
height: 44px;
display: block;
}
#home {
left: 0px;
width: 46px;
background: url('https://www.w3schools.com/css/img_navsprites.gif') 0 0;
}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="default.asp"></a></li>
</ul>
</body>
</html>
خروجی دستور بالا فقط ایکون خانه خواهد بود ولی برای درک بهتر میتوانید خروجی را در این لینک مشاهده کنید. بعد از رفتن به لینک ذکر شده دکمه RUN را فشار دهید.
در مثال پایین از هر ۳ ایکون استفاده کردیم، به کدهای زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<style>
#navlist {
position: relative;
}
#navlist li {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
}
#navlist li, #navlist a {
height: 44px;
display: block;
}
#home {
left: 0px;
width: 46px;
background: url('img_navsprites.gif') 0 0;
}
#prev {
left: 63px;
width: 43px;
background: url('img_navsprites.gif') -47px 0;
}
#next {
left: 129px;
width: 43px;
background: url('img_navsprites.gif') -91px 0;
}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="default.asp"></a></li>
<li id="prev"><a href="css_intro.asp"></a></li>
<li id="next"><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
خروجی دستورات بالا را میتوانید این لینک مشاهده کنید.
روش ذکر شده سخت نیست با کمی تلاش میتوان به نتیجه رسید به هر حال اگر برای شما سخت است میتوانید روش دوم را تست کنید.
روش دوم CSS sprites به کمک ابزارهای آنلاین (روش ساده)
در این روش شما کافیست وارد سایتهای زیر شوید یا عبارت css sprites generator را در موتورهای جستجو سرچ کنید تا لیستی از ابزارهای کمکی برای css sprites نمایش داده شود.
روش استفاده از این ابزارها بسیار ساده و یک شکل میباشد، بعد از وارد شدن به یکی از سایتها، عکسهای کوچک خود را وارد کنید، ابزارهای آنلاین خودشان عکسها را کنار هم قرار داده و کدهای مربوط به آنها را به شما نمایش میدهند، حال تنها کاری که شما باید انجام دهید این است که خروجی گرفته شده از ابزارها را در سایت خود به شکل صحیح و در مکان مناسب قرار دهید.
لیست ابزارهای آنلاین برای css sprites:
- spritepad.wearekiss.com
- spritegen.website-performance.org
- css.spritegen.com
- www.spritecow.com
- cssspritestool.com
البته آموزش بالا یک پارت از رفع این ارور بود و این ارور دو پارت دارد که پارت دوم نشان میدهیم که چطوری در یک سایت مثل وردپرس کدها را کجا قرار دهیم. پارت دوم در قالب یک دوره جامع افزایش سرعت وبسایت است و به دوستانی پیشنهاد میشود که علاقه به یادگیری دارند. اگر تمایل داشتید میتوانید دوره ۸ ساعت فیلم آموزشی افزایش سرعت را مشاهده کنید.
[box type=”note” align=”alignright” class=”” width=””]برای CSS sprites کردن عکسهای خود بهتر از فرمت عکسهای کوچک PNG بوده و بکگراند آن نیز شفاف (transparent) باشد.
[/box]
جمعبندی درباره مشکل Combine images using CSS sprites
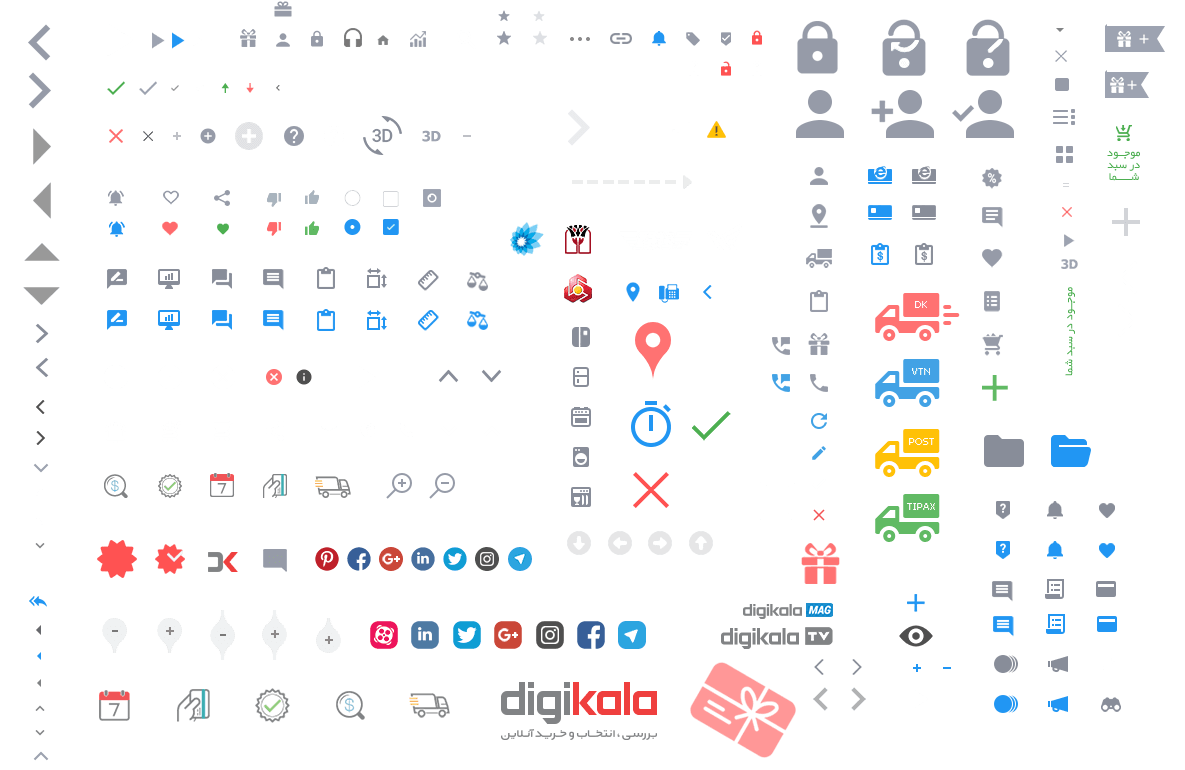
با رشد روزافزون استفاده از موبایل، افزایش سرعت سایت بهمراتب از اهمیت بیشتری برخوردار شده است. ازاینرو جلوگیری از تعداد درخواستهای غیرضروری و کاهش ریکوئستهای اضافی جدا از اینکه کمک زیادی به بهینه شدن سرور و بالا رفتن راندمان آن خواهد شد، تجربه کاربری مناسبی را برای بازدیدکنندگان سایت شما به ارمغان خواهد اورد، و به همین علت است که سایتهای بزرگ داخلی و خارجی از چنین روشهایی استفاده میکنند، نمونه آن سایت دیجی کالا میباشد که از عکس ادغام شده زیر و به روش css sprites نزدیک به میلیونها درخواست در روز را کم کرده است، ما فرض بر آن میگیریم که دیجی کالا هر روز نیم میلیون کاربر واردش میشود و اگر به جای روش css sprites بیایید هر عکس و ایکون زیر را در یک فایل جداگانه آپلود و استفاده کند (با فرض اینکه عکس زیر مثلا ۱۰۰ تصویر هست)، روزانه حدود ۵۰ میلیون درخواست فقط از سمت عکس و ایکونهای زیر را باید سرورهای دیجی کالا پاسخگو باشند، ولی اگر همه ایکونها همانند عکس زیر ادغام و یک واحد شده باشند، ۱۰۰ برابر به بهینه سازی سایت کمک کرده و به نیم میلیون درخواست کاهش پیدا میکند.

این خطا باعث کاهش تعداد درخواست های HTTP هم میشود چرا که ادغام تصاویر و ترکیب عکس ها اثر مستقیم در درخواستها دارد. شما اگر قصد دارید تعداد درخواست های سایت خود را در جهت بهینه سازی، کاهش دهید حتما مقاله رفع خطای Make fewer HTTP requests را هم بخوانید. در آنجا خطاهایی که مربوط به کاهش درخواستها به سمت سرور است را معرفی کردیم.
با مثال بالا خواستیم اهمیت این موضوع را به خوبی درک کنید که با رفع یک خطا چه میزان بالایی میتوانید به سئو داخلی و سئو خارجی سایتتان کمک کنید، و توجه داشته باشید که هر روز گوگل به سرعت یک سایت اهمیت بیشتری میدهد و حتی به تازگی یعنی در اواخر سال ۲۰۱۹ گزارش جدیدی را گوگل به سرچ کنسول خود به نام Speed اضافه کرد و این نشان دهنده این است که باید به فکر سرعت سایت خود باشیم. البته درباره ابزار سرچ کنسول حرف ها بسیار است اگر علاقه داشتید یک افزایش بازدید خوب داشته باشید پیشنهاد میکنیم دوره آموزشی سرچ کنسول میزفا را نگاهی کنید.
من پوریا آریافر در اینجا هستم تا اگر سوالی داشتید پاسخگو باشم، سوالات خودتان را در نظرات میزفا مطرح کنید. این جلسه از آموزش GTmetrix هم به پایان رسید در جلسه بعد به معرفی خطای Defer offscreen images میپردازیم. با ما همراه باشید.





28 پاسخ
سلام و وقت بخیر من دقیقا همچنی اروری دریافت میکردم به خاطر یکسری عکس که به عنوان لوگو هر یک از منو های سایتم قرار داده بودم و دقیقا این خاطا ها برای اون ها بود……
شما تو مقاله لطف کرده بودید و ابزار ترکیب عکس هارو گفته بودید اما مشکل با با استفاده از فرمت svg به جای png حل شد
خواستم اینو منتشر کنم که خیلی از دوستان اگر بتونن آیکون svg رو بزارن در منو سایتشون یا هر جایی که ثابت هست و داره آیکون یا عکس لود میکنه، اگه بتونن به جای فرمت عکس هاشون یا آیکون هاشون با فرمت Png یا jpg فرمت svg قرار بدن این ارور به صورت کامل از بین میره
سلام احسان
قبلا در مقاله inline جی تی متریکس درباره svg و حتی base64 صحبت کردیم. این کار بیشتر مناسب عکس های کوچک هست وگرنه عکس بزرگ رو شما به svg تبدیل کنید بیشتر حجم صفحه بیشتر میشه هر چند ممکنه css sprites کاهش پیدا کنه.
به عبارت دیگه ممکنه یک جا رو درست کنی ولی یک جا دیگه خراب بشه (برای عکس های بزرگ)
باسلام
من یک سایت فروشگاهی وردپرس دارم میشه توضیح بدید کدهای css ,html خروجی از اسپرایت عکسها رو کجا باید بزارم.
سلام هادی.
برای هر سایتی فرق داره و برای همین نمیشه راه حل دقیق داد ولی راه حل کلی داده شده. باید یک جای مناسب در فایل های css پیدا کنی و کدهای css درج کنی.
سلام
با اینکه بنده از تکنیک css sprites استفاده نکردم اما در جی تی متریکس این مورد 100 درصد هست!
چرا؟
سلام. این روش وقتی خطا میده که شما عکس های بسیار ریز داشته باشید. حتما چنین عکس هایی ندارید و یا اگر دارید کم هستند.
موفق باشی
سلام و خسته نباشید من طبق فیلمی که گذاشته بودید عکس 80 تا پرچم را در یک قاب spritepad قرار دادم و فایل آن را در هدر سایتم قرار دادم و اوکی شد ولی وقتی جتمتریکس را میزنم تعداد رکوئست هام کاهش نیافته و هنوز همان 80 تا ارور Combine images using CSS sprites میده به نظرتون چرا نشد مشکل کجاست ؟
سلام محمد. وقتی این خطا رو میده پس یعنی درست اعمال نکردی و یک جای کارت مشکل داره.یا دوباره بازبینی کن و کدها رو جاهای دیگه قرار بده و یا بده به یک متخصص سئو و یا یک برنامه نویس تا برات انجام بده. چون طبیعتا من که نمیدونم مشکل دقیق کجا هست چرا که اصلا در جریان کارهایی که کردید من نیستم و حتی نمیدونم چه افزونه ای داری چه قالبی داره و چه کارها کردی.
تنها چیزی که از مشکل شما میدونم این هست که فرآیند رو دقیق انجام ندادی و پیشنهاد میکنم اول بازبینی کن و اگر نشد بنده به کسی که تخصصش بهینه سازی هست. موفق باشی.
سلام و خسته نباشید من افزونه ی Gtranslate را نصب کردم و برای همین به تعداد پرچم ها من خطای Combine images using CSS sprites دارم . ممکنه راهنمایم کنید که من چگونه عکس این پرچم های کوچک از این افزونه را بگیرم و در این سایت های آماده در یک صفحه قرار دهم و این صفحه را در افزونه سایتم بگذارم که دیگه ای تعداد بالا خطا نده؟
سلام محمد جان. خب در مقاله همین کار رو کردیم دیگه. لطفا اموزش رو نگاه کنید و متناسب با افزونه و یا قالبی که دارید آموزش رو اعمال کنید تا مشکل خطاتون حل بشه.
آخه تو این سایتا فقط گفته عکس بیارید اینجا تا ما کنار هم بگذاریم نگفته که چطوری عکس را از تو افزونه آپلود کنیم اینجا و بعد دوباره ببریم توافزونه؟
شما که نمیتونید دست به افزونه بزنید یا به عبارت دیگه اصلا پیشنهاد نمیشه دست به افزونه بزنید چون با هر بار اپدیت کردن تغییرات شما در داخل افزونه میپره.
از طرفی وقتی شما طبق اموزش پیش رفتید و یک سری کدهای css بهتون داد باید ببینید کجای قالب و سایتتون امکان قرار دادن کدهای css وجود داره. اصولا برای هر سایتی فرق داره.
ولی برای اکثر سایت های وردپرسی وقتی سفارشی سازی قالب رو میزنیم جایی برای قرار دادن کدهای css هست.
ممنونم بابت راهنمایی خوبتون عالی بود
سلام علی جان. خوشحالیم مقاله مورد استفاده شما قرار گرفته.
سلام توی وردپرس که از صفحه ساز ساخته شده چه طوری میشه این خطارو رفع کرد!!!
سلام. اگر کدها در داخل خوده HTML باشه و در CSS نباشه قابل حل نیست. (البته هست ولی سخت میشه) ولی اگر صفحه ساز باشه یا هر قالب دیگر و در CSS عکس ها لود بشه قابل حل است.
مرسی ممنون
خواهش میشه. موفق باشید
سلام جناب اریافر عزیز
مقالات شما در کل وب فارسی فوق العاده است ممنون
من با آموزش شما از ابزار انلاین یک فایل از عکس های کوچک ساختم ولی نمی دانم این فایل را کجا آپلود کنم یعنی تا ساختن خوب رفتم ولی بعدش نمی دونم چی کارش کنم این فایل ها را یا این فایلی که همه عکس ها در آن جمع شده اند ؟
میشه راهنمایی کنیئد
بازم ممنون از اسایت خوبتان
سلام آقا/خانم پرورش قارچ، خواهش میکنم 😉
این مورد رو در دوره جامع افزایش سرعت سایت گفتیم ولی شما میتونید با سماجت بیشتر عکس مورد نظر رو در مکان مناسب قرار بدید هر چند در این اموزش رایگان به شکل کلی هم در انتهای ویدیو اشاره کردم.
سلام
چطور میتونم بدونم مثلا یک فایل جاوا توی سایت در کدام صفحه ها استفاده شده که بتونم روش تغییر انجام بدم. چون سایت من با جوملا انجام شده و از نظر بهینه بودن میخوام روش کار کنم ولی نمیتونم فایلهایی رو که مشکل دارن پیدا کنم.؟!
سپاس
سلام
در یک پست دیگر شما همین سوال رو کرده بودید، ممنون میشم هر سوال رو فقط یک بار بپرسید.
سلام
ممنون بابت مطلب تون
چطور باید عکسی که کمباین کردیم و کد هارو در سایت قرار بدهیم؟
در کدوم قسمت؟
سلام
خب ما در این مقاله به همین موضوع اشاره کردیم دیگه، مقاله رو ظاهرا خوب نخوندید
اینکه در کدوم قسمت باید قرار بگیره بستگی به طراحی سایت داره ولی به شکل کلی در فایل های CSS قرار میدن
البته در دوره افزایش سرعت به شکل عملی به این موضوع اشاره شده.
عالی
خواهش
ای کاش یک مثال تصویری و ویدیویی از این کار میگرفتین و میزاشتین عالی بود
سلام
مثالی که زدیم به سادهترین بیان ممکن ذکر شده و بسیار شفاف هست، لطفا دوباره به دقت مطالعه فرمایید و سوالی داشتید مطرح کنید.
درضمن بر روی افزایش سرعت لود سایت خود کار کنید چرا که به شدت کند میباشد.