در این آموزش قصد داریم به زبان ساده بگیم معیارهای موجود Browser Timings داخل ابزار Gtmetrix چیست و با این خطاها چه کنیم؟ چطور بهبود بدیم؟
نویسنده این مقاله من پوریا آریافر از میزفا هستم، این یک مقاله ترجمه از سایر سایتها نیست، سعی کردیم از دانش و تجربه ی که خودمون داشتیم به همراه یک سری سایتهای معتبر یک مقاله خوب رو برای شما جمع آوری کنیم. خوشحال میشیم همراهمون باشید.
در مرورگرها مخصوصا کروم یک سری زمان بندی های مهم و نقاط عطفی وجود داره که معنایی دارن و در مرورگرها گزارش داده میشن و اکثر این موارد در Browser Timings هست و البته مهمترین این زمانبندی ها در گزارش Performance ابزار GTmetrix گفته شد، به ترتیب از مهم شروع میکنیم:
- معیار Largest Contentful Paint با ۲۵ درصد اهمیت
- معیار Total Blocking Time با ۲۵ درصد اهمیت
- معیار Time to Interactive با ۱۵ درصد اهمیت
- معیار First Contentful Paint با ۱۵ درصد اهمیت
- معیار Speed Index با ۱۵ درصد اهمیت
- معیار Cumulative Layout Shift با ۵ درصد اهمیت
سرفصلهای پست
بررسی Browser Timings در گزارش Performance
لازمه بدونید هیچ کدوم از زمانهای این قسمت مربوط به آپدیت GTmetrix نیستن و تو نسخه قبلی این ابزار در سربرگ Timings همه این موارد قابل مشاهده بودن.
این زمان بندی نقاط عطفی است که توسط مرورگر گزارش شده است

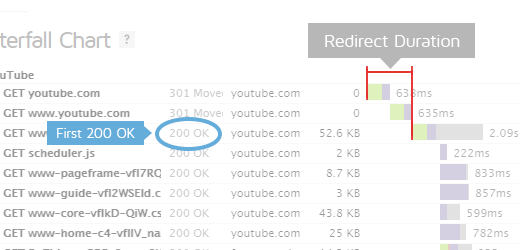
Redirect Duration چیست
Redirect Duration : اگه قبل از ورود به این صفحه ریدایرکت انجام شده باشه، زمانش در این قسمت مشخص میشه. در غیر این صورت، عدد صفر رو میبینیم (مثل عکس بالا).

یک اشتباهی که دوستان میکنن سایت خودشون رو دقیق در ابزارهای تست سرعت سایت مثل gtmetrix وارد نمیکنن. مثلا سایت میزفا به صورت https و بدون www هست یعنی https://mizfa.com و بهتره سایتم رو با http وارد نکنم چون خود این موضوع باعث ریدایرکت ۳۰۱ میشه و چرا من باعث به وجود اوردن ریدایرکت ۳۰۱ بشم درحالی که میتونم با https مستقیم وارد سایتم بشم؟ ریدایرکت برای سئو خوبه ولی باعث کندی میشه.
در عکس بالا درخواست سوم ما کد ۲۰۰ خورده و ok هست و این نشون میده که ریدایرکت نداریم ولی درخواست اول ۳۰۱ هست و move خورده.
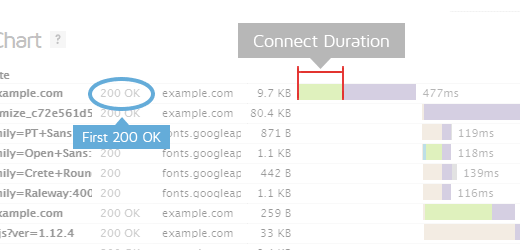
Connection Duration چیست
Connection Duration : بعد از انجام ریدایرکت (در صورت وجود)، مدت زمانی که صرف اتصال به سرور برای ایجاد درخواست میشه، Connection Duration نامیده میشه. تو این مدت، هنوز صفحه خالیه و چیزی نمایش داده نشده. در این حالت DNS Lookup داریم، یعنی باید IP سرور در این مرحله پیدا بشه تا زمینه ساز ارسال اطلاعات باشه.
درباره بهبود DNS lookups یک مقاله جامع داریم پیشنهاد میشه بخونید براتون مفیده.

مورد بالا نشون میده که اگر شما ریدایرکت نداشته باشید یعنی Redirect Duration صفر باشه یک مرحله جلو هستی و در مرحله Connection Duration هستی.
زمان Connection Duration همون بخش سبز رنگ در Waterfall هست که به اسم Connecting نام برده میشه.
همینطور هر چیزی که در حالت Sending و SSL باشه مربوط به تایم Connection هست. Sending مخصوصا وقتی زمانش بیشتر میشه که منبع ما (CSS یا JS یا عکس) با خطای ۴۰۴ روبهرو بشه.
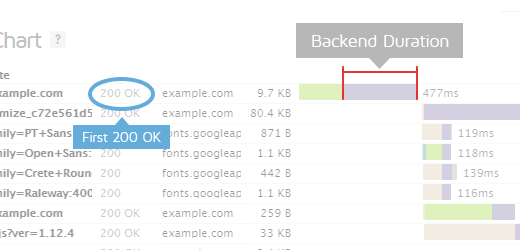
Backend Duration چیست
Backend Duration : فرض میگیریم ریدایرکت انجام شد و بعد اتصال به سرور به همراه ارسال درخواست به سرور هم انجام شد و حالا نوبت پاسخ از سمت سرور هست، سرور باید به این درخواست پاسخ بده. به مدت زمان لازم برای ایجاد این پاسخ، Backend Duration گفته میشه.

زمان Backend Duration همون بخش بنفش رنگ در Waterfall هست که به اسم Wating نام برده میشه. چطور میشه Connection Duration یا زمان Wating رو بهینه کرد؟
۱ – بهینه سازی کدهای بکاند سایت
۲ – کش کردن صفحات سایت و همینطور برخی اطلاعات پراستفاده در دیتابیس
۳ – افزایش منابع سخت افزار هاست و یا سروری که دارید.
اطلاعات بیشتر خواستید این لینک از سایت gtmetrix بخونید.
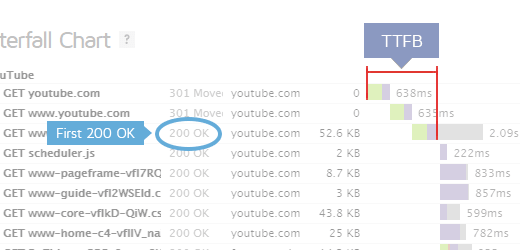
TTFB چیست
TTFB : هر جا از سرعت حرف میزنیم حتما TTFB میاد وسط، مدت زمان لازم برای دریافت اولین Byte از پاسخی که سرور ارسال کرده بود. TTFB یکی از معیارهای کلیدی در بحث سرعت سایت هست که در مقاله TTFB چیست بهطور مفصل دربارهاش صحبت کردیم.

جمع ۳ تا مورد بالا میشه TTFB یعنی فرمول اینطوری هست:
Redirect Duration + Connection Duration + Backend Duration = TTFB
پس بهتره برای رفع TTFB سه مورد بالا رو بهبود بدید.
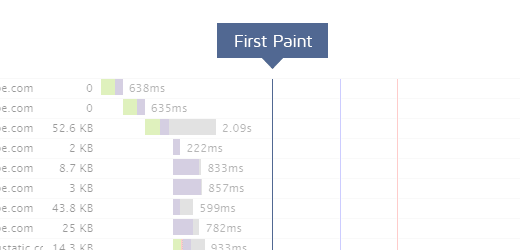
First Paint چیست
First Paint : درباره First Paint تو همین مقاله و هنگام بررسی First Contentful Paint صحبت کردیم و گفتیم زمانیه که مرورگر اولین Render رو در صفحه انجام میده. در این لحظه ممکنه کاربر بتونه تغییری رو در صفحه مشاهده کنه.

حتما حتما مقاله FCP چیست بخونید.
در نسخه جدید جی تی متریکس FC در قسمت Waterfall نیست با این حال یکی از معیارهای موجود در Browser Timings هست و اندازه گیری میکنه.
DOM Interactive Time چیست
DOM Interactive Time : این لحظه، زمانیه که مرورگر لود کردن (Loading) و تجزیه کردن (Parsing) سند HTML رو تموم کرده باشه. در نسخه جدید این مورد دیگه در قسمت Waterfall نیست با این حال یکی از معیارهای موجود در Browser Timings هست و اندازه گیری میکنه.
درباره رفع خطای Avoid an excessive DOM size که مربوط به جی تی متریکس جدید هست حتما بخونید و مطالعه کنید.
DOM Content Loaded Time چیست
DOM Content Loaded Time : این لحظه، زمانیه که DOM آماده ست و هیچ فایل CSS یا Stylesheet اجرای JavaScript رو متوقف نمیکنه. در نسخه جدید این مورد دیگه در قسمت Waterfall نیست با این حال یکی از معیارهای موجود در Browser Timings هست و اندازه گیری میکنه.
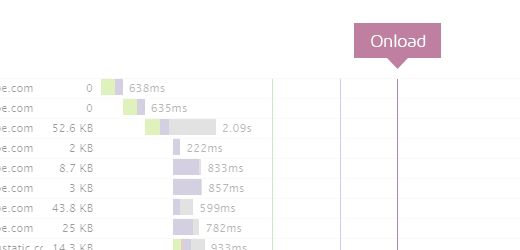
Onload Time چیست
Onload Time : زمانی که پردازش صفحه کامل شده و تمام منابع صفحه (مثل عکس و فایلهای CSS) دانلود شدهاند، Onload Time نامیده میشه.
یک معیار بسیار کاربردی هست

در این حالت DOM کاملا تموم شده و window.onload در جاوااسکریپت اجرا شده.
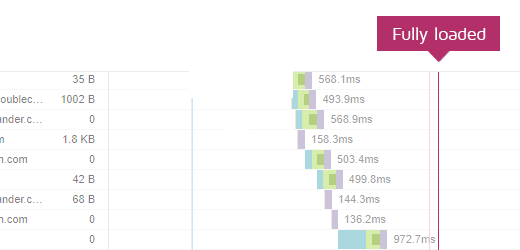
Fully Loaded Time چیست
Fully Loaded Time : بعد از زمان Onload امکان داره درخواستهایی برای دریافت منابع بیشتر ارسال بشه. مثلا ممکنه فایلهای JavaScript شروع کنن به ارسال درخواستهای بعدی و این مسئله باعث میشه نیاز به اندازه گیری زمان دیگهای با عنوان Fully Loaded Time داشته باشیم.

Fully Loaded Time حاصل جمع همه موارد زیر هست:
- First Paint
- First Contentful Paint
- Onload Time
- Largest Contentful Paint
- Total Time to Interactive
- Last request captured
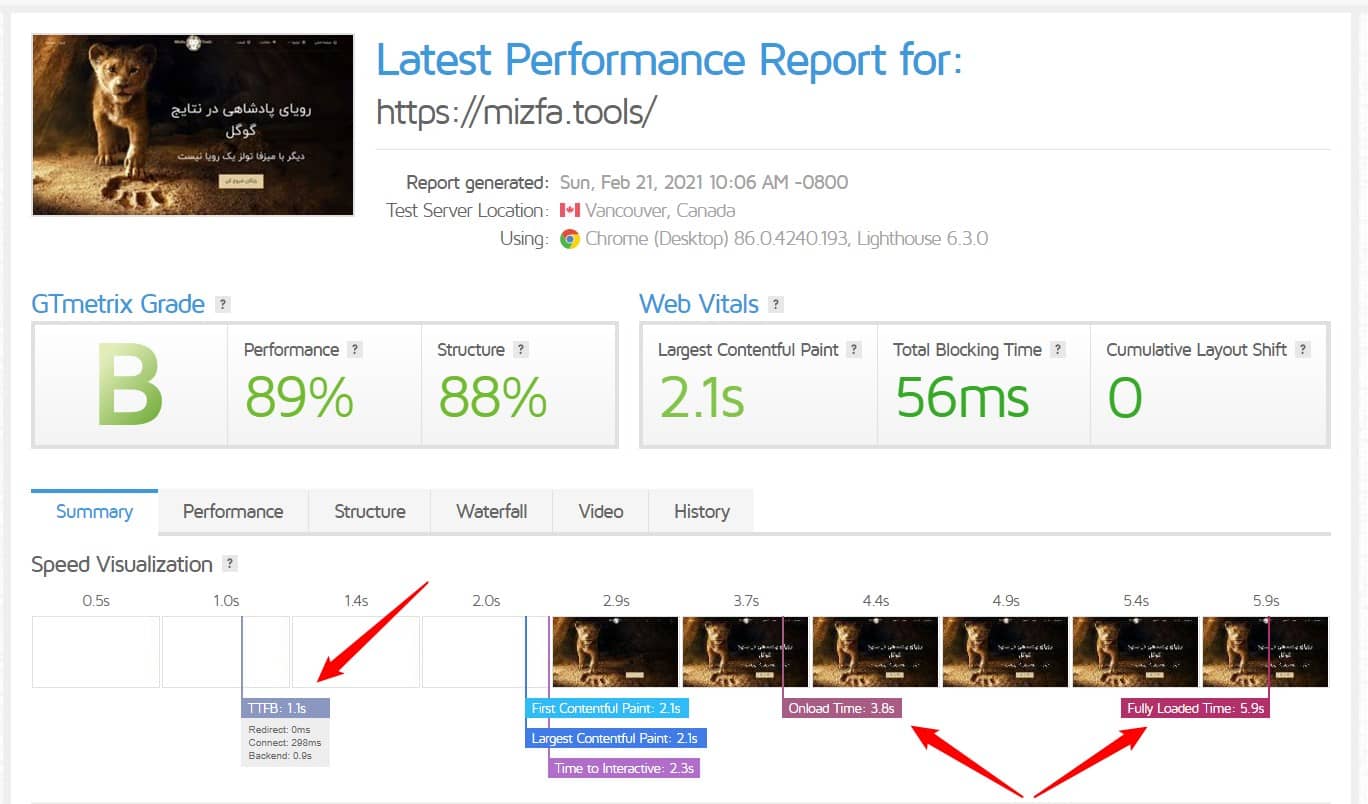
البته خیلی از این موارد در بخش Speed Visualization قیمت Summery در GTmetrix هست:

جمع بندی Browser Timings
خیلی از موارد بالا وابستگی زیادی بهم دارن، همینطور یک تخصص دو تخصص نیست و ممکنه برای حل برخی موارد به یک متخصص سرور، به یک متخصص برنامه نویس، به یک متخصص سئو، به یک متخصص فرانتاند و … نیاز باشه.
حتما آموزش های مربوط به رفع خطاهای gtmetrix میزفا دنبال کنید. و یا اگر به سئو فنی علاقه دارید مباحث سئو فنی و تکنیکال رو دنبال کنید.
نویسنده مقاله: پوریا آریافر / متخصص و مشاوره سئو




