اگر شما هم خطای Avoid multiple page redirects در جی تی متریکس را داری این مقاله برات مفید خواهد بود فقط بدون که همه ارورهای زیر در سایت GTmetrx.com یک معنا را دارن:
- خطای Avoid multiple page redirects (جلوگیری از ریدایرکتهای متعدد صفحه) – جدید
- خطای Avoid Landing Page Redirects (جلوگیری از ریدایرکت صفحات فرود) – قدیم
- خطای Minimize Redirects (حداقل رساندن تغییر مسیرها) – قدیم
- خطای Avoid URL redirects (عدم استفاده از آدرس ریدایرکت شده) – قدیم
از سری دورههای متنی آموزش کار با ابزار آنلاین GTmetrix در خدمت شما هستیم. من پوریا آریافر متخصص سئو نویسنده این مقاله هستم. در مقاله گذشته درباره رفع ارور Avoid long main-thread tasks صحبت کردم در این مقاله از میزفا قصد دارم درباره مشکلات رایج Avoid multiple page redirects و Avoid Landing Page Redirects و Minimize Redirects در PageSpeed گوگل و همینطور مشکل Avoid URL redirects در YSlow یاهو صحبت کنم و ببینیم چطور میتونیم این مشکل رو در سایت پیدا و رفع کنیم و چرا اصلا این موضوع برای بهینهسازی سایت ما مهم هست و عدم بهینه سازی اون میتونه مشکلساز باشه.
سرفصلهای پست
قبل رفع خطا درباره ارورها بدونید که:
هر چهار خطای ذکر شده به یک موضوع اشاره میکنن، ارور Avoid multiple page redirects که تازه در جی تی متریکس جدید اومده و یک جورهایی همه سه مورد بعدی رو شامل میشه، در Minimize Redirects (حداقل رساندن تغییر مسیرها) و Avoid URL redirects (عدم استفاده از آدرس ریدایرکت شده) اشاره به کل صفحات در سایت داره ولی در خطای Avoid Landing Page Redirects (جلوگیری از ریدایرکت صفحات فرود) بیشتر اشاره به صفحات و پستهایی داره که اهمیت بالایی برای ما دارن و جزء صفحات فرود یا لندینگ پیج (لندینگ پیج چیست) ما محسوب میشن. ما در ادامه مقاله به بررسی خطای Avoid multiple page redirects میپردازیم و حل این خطا باعث میشه سایر خطاهای مشابه هم رفع بشن.
نکته مهم: از طرفی دوستان خوبم توجه داشته باشید که این نوع خطاها مثل برخی خطاهای GTmetrix نیست که به شما یک کد بدم و شما همون کد را در سایت درج کنی و خطا به همین راحتی حذف بشه. این نوع خطاها باید تحلیل شن و مورد بررسی قرار بگیرن. درواقع باید در ابتدا بدونید این خطا چی میگه و بعد منشاء مشکل را پیدا کنی و بعدش برای راه حل ارور یک اقدام مناسب که متناسب با سایتت هست انجام بدی.
خلاصهای از خطای Avoid multiple page redirects
اولویت: بالا
میزان سختی: متوسط
میانگین امتیاز: ۹۸%
تغییر مسیر یا Redirect چیست؟
تغییر مسیر، ریدایرکت یا به انگلیسی Redirect هر سه یک معنا داره، تغییر مسیرها دستورالعملها یا روشهایی هستن که بهصورت خودکار بازدیدکنندگان رو از یک فایل به فایل یا مکان دیگری منتقل میکنه. یا بهعبارتدیگه از یک آدرس (URL) به آدرس دیگر منتقل میشه. ریدایرکت به روشهای متفاوتی انجام میشه. هر یک از این روشها بهگونهای بهسرعت صفحه شما آسیب کوچیک (یا برخی مواقع بزرگ) میزنه یعنی باعث کاهش سرعت صفحات شما میشه.
سرعت بارگذاری یک سایت، از مهمترین ویژگیهای مهم اون سایت در فاکتورهای مهم گوگل هست. و این عمل علاوه بر اونکه در حس رضایتمندی یک کاربر تاثیر بالایی داره، در افزایش رتبه در گوگل و موتورهای جستجو یعنی سئو، بسیار تاثیرگذار هست.
البته ریدایرکت نامناسب و زیاد مورد پسند نیست. خیلی از زمانها ریدایرکت ۳۰۱ برای ریدایرکت http به https جزء کارهای حیاتی در سئو به حساب میاد و اگر ریدایرکت نکنیم ممکنه به سئو آسیب بزنه، مثل آتیش که اگر سرجاش باشه خوبه و گرمه ولی اگر بدجایی بیوفته سوزان هست و خرابگی ایجاد میکنه.
ریدایرکت ها چگونه به سرعت صفحه آسیب میزنند؟
آیا تابهحال بهجایی رفتهاید که بنا به دلایلی نتوانستهاید به آن محل وارد شوید و مجبور به رفتن به محل دیگری بشوید؟
ریدایرکت باعث ایجاد یک چرخه درخواست پاسخ اضافی در پروتکل HTTP و در نهایت تاخیر در باز شدن یک صفحه از سایت میشود. در بهترین حالت، هر ریدایرکت، یک رفت و برگشت اضافی ایجاد میکند و در بدترین حالت ، امکان دارد چندین رفت و برگشت اضافی در پروتکل HTTP نیز به موجود آورد. در نتیجه، شما باید استفاده از تغییر مسیر را به منظور بهبود عملکرد وب سایت خود به حداقل برسانید. ریدایرکت ها باعث کاهش سرعت صفحه شما میشوند، زیرا رفتن به صفحهای و سپس تغییر مسیر از آنجا باعث هدر رفتن زمان میشود.
با افزایش استفاده مردم از موبایل، مشکل ریدایرکت ها روزبهروز بیشتر و بیشتر میشه. هر وبسایتی که حرکتی در جهت سئو موبایل انجام داده، باید به ریدایرکت هایی که در صفحاتش اتفاق میوفته هم توجه کنه. ریدایرکت ها تأثیر زیادی بر کاربران موبایل میذارن تا کاربرانی که از دسکتاپ استفاده میکنن. مخصوصا دوستانی که سایت وردپرسی دارن و از افزونه پولی یوآست استفاده میکنن. این افزونه در نسخه حرفه ای خود به صورت اتوماتیک ریدایرکت هایی رو میسازه که گاهی مشکل ساز هستند و باعث ایجاد خطای Minimize Redirects میشه.
فراموش نکنید که HTML فقط بارگذاری نمیشه. تقریباً تمامی صفحات نیازمند موارد متعددی برای بارگذاری هستن. شاید تصور کنید در HTML هیچ تغییر مسیری ندارید و همه چی خوبه، اما تصاویر، فایلهای css یا JS و اسکریپتهای خارجی دچار تغییر مسیر میشن (مخصوصا برخی اسکریپت ها که باعث کندی زیاد سایت میشن و در ادامه اشاره خواهم کرد).
مطمئن شید صفحه وبسایتتون در حال بارگذاری چه منابعی هست. برای این کار از ابزارهای آنلاین سئو استفاده کنید. مطمئن شید تمام منابع به نحوی فراخوانی شن که باعث ایجاد تغییر مسیر نشن.
یا حتی میتونید از کروم بخش inspect و نمودارهای آبشاری استفاده کنی.

ریدایرکت های سمت سرور: سریع، قابل ذخیرهسازی
ریدایرکت های رایج، 301 و 302 هستن که از HTTP برای انتقال یک صفحه یا منبع استفاده میکنن. از ریدایرکت 301 برای انتقالهای دائمی و ریدایرکت 302 برای انتقالهای موقت استفاده میشن. هر دو این تغییر مسیرها سمت سرور هستن، به این معنی که از HTTP برای هدایت مرورگر به محل یا فایل دیگری استفاده میکنن. مرورگرها به تغییر مسیرهای سمت سرور سریعتر از تغییر مسیرهای سمت کاربر رسیدگی میکنن و علاوه بر این موقعیت فعلی فایل نیز ذخیره (cache) میشن.
البته انواع ریدایرکت داریم که میتونید مقاله مربوطه رو بخونید.
ریدایرکت های سمت کاربر: کند، غیرقابل ذخیرهسازی
تغییر مسیرهایی که از ویژگی http-equiv=refresh یا جاوا اسکریپت استفاده میکنن، ممکن هست زمان انتظار تغییر مسیر یا مشکلات مربوط به عملکرد رو افزایش بدن و از اینرو نباید مورداستفاده قرار بگیرن، و در جهت بهینه سازی سایت استفاده از این ریدایرکت ها توصیه نمیشه. هر چند این روش برای گذشته بوده و کمتر سایتی در این روزها از این روش به درد نخور استفاده میکنه.
آیا تغییر مسیری اتفاق افتاده است؟
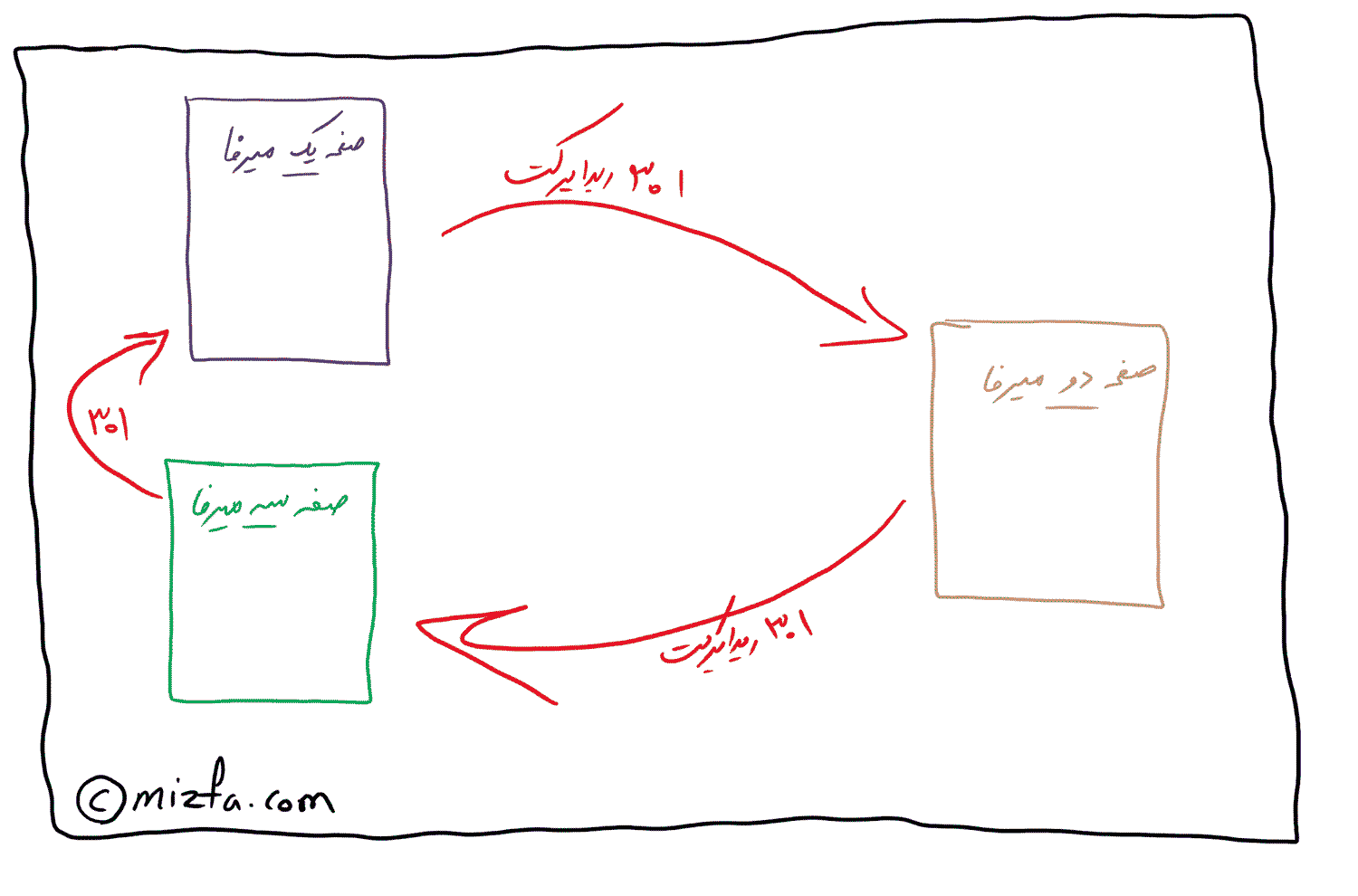
بهاحتمال زیاد تابهحال براتون تغییر مسیر یا ریدایرکت رخداده. شاید یکی از رایجترین تغییر مسیرها، تغییر مسیر از نوع 301 یا همون ریدایرکت 301 باشه که مثلا میتونیم باعث انتقال سایت از آدرس بدون www به آدرس با www شیم و یا برعکس. همینطور برای انتقال سایت از HTTP به HTTPS و همینطور برعکس. این نوع از تغییر مسیرها در بهینه سازی سایت همواره پیشنهاد میشه و خوبه،. به عبارت دیگه با ریدایرکت میتونه سایت رو از http://mizfa.com به https://mizfa.com انتقال بدید.
پس به طور خلاصه توصیه میشه که اگر از این نوع تغییر مسیر ها یا ریدایرکتها استفاده کنید، و به شکل صحیح در وب سایتتون اجرا کنید و اگر زیر نظر یک متخصص سئو باشه بهتر هست چون یک وقت ممکنه خودسئویی کنید و به جای کار خوب، یک کار اشتباه انجام بدید.
یک مقاله جامع درباره ریدایرکت ۳۰۱ نوشتیم حتما بخونید.
چگونه ریدایرکت ها را بررسی کنیم؟
میتوانید با استفاده از ابزارهای آنلاین همانند ابزار GTmetrix و یا PageSpeed Insights استفاده کرد و تغییر مسیر های 301 و 302 در صفحاتتان را بررسی کنید.
فرصت خوبی است تا تغییر مسیر صفحاتتان را بررسی کنید و بخشهایی که تغییر مسیر در آنها اتفاق میافتد را شناسایی کرده و اگر باعث کاهش سرعت صفحات میشوند، برای برطرف نمودن آنها چارهاندیشی کنید.
توصیههایی از گوگل در مورد ریدایرکت
گوگل توصیه میکنه تغییر مسیرهایی که ضروری نیستند را حذف کنید. گوگل پیشنهاد میکنه تغییر مسیرها رو به کمک نکات زیر کاهش بدید:
- هرگز به صفحهای که میدانید در آن تغییر مسیر وجود دارد لینک ندهید. (از این جمله برداشتهای خوبی میشه کرد و در بالا من اشاره کردم)
- هیچگاه از بیش از یک تغییر مسیر برای رفتن به منبع جدیدی استفاده نکنید.
رفع ارور Avoid multiple page redirects
برای حذف تغییر مسیرها چند مرحله کلی زیر نیاز هست:
- تغییر مسیرها رو پیدا کنید
- علت اینکه چرا وجود دارن
- اگر به اونا نیازی نیست حذفشون کنید
- و اگر به اونا نیاز دارید سعی کنید به لینک های ریدایرکت، لینک ندید و به مقصد اونا لینک بدید
- اگر سایتتون از امنیت مناسبی برخوردار هست، از HSTS برای حذف تغییر مسیرهای SSL استفاده کنید.
برویم کمی جزئیتر صحبت کنیم.
پاک کردن تغییر مسیرهای زنجیره ای
اغلب مواقع لازم است زنجیره به وجود آمده از تغییر مسیرها را پاک کنید. نمونهای از این مورد، زمانی است که از سایت بدون www به سایت با www تغییر مسیر میدید بعدش تمام ترافیک رو به https منتقل میدید.
به عنوان مثال کاربر “mizfa.com” تایپ کرده و به www.mizfa.com هدایت میشه و بعدش دوباره به “https:www.mizfa.com” منتقل میشه، خب چرا از اول این انتقال به ادرس اخری انجام نشده؟
به کمک سرچ کنسول، یا ابزار GTmetrix و همینطور افزونه کروم Link Redirect Trace میتونید برخی از این نوع ریدایرکت ها رو پیدا کنید.
البته گاهی این زنجیره ریدایرکت زمانی بدتر میشه که انتها نداشته باشه یعنی شبیه لوپ Loop باشه و یک چرخه بینهایت رو ایجاد کرده باشه.
حالا راه حل برای ریدایرکت زنجیره ای اینکه به جای ادرسی که ریدایرکت میشه لینک بدیم بیایم مقصد نهایی رو لینک بدیم.
راه حل برای ریدایرکت های لوپ هم اینکه ببینیم منبع این ریدایرکت ها کجای سایت هست؟ (البته لوپ سخت تره) مثلا بیایم دونه دونه افزونه ها رو غیرفعال کنیم و بعد تست و بررسی کنیم. افزونه یوست پولی یکی از افزونه های رایج برای ایجاد این نوع خطا هست.

توجه داشته باش که موتورهای جستجو از جمله گوگل رفتارهای مختلفی نسبت به آدرسهای زیر دارن و هر آدرس رو یک دامنه جداگانه به حساب میارن و اگر همانند مثال بالا سایت شما با ادرس https باز میشه ولی در داخل صفحات از http استفاده کردید یک نوع خطا در بهینه سازی سرعت سایت شما به حساب میاد.
http:// www.mizfa.com https:// www.mizfa.com http:// mizfa.com https:// mizfa.com
راستی آخرین باری که برای وارد شدن به سایتی www تایپ کردید چه زمانی بوده؟ آخرین باری که www در گوشیتون تایپ کردید کی بوده؟ حال فکر میکنید برای بهینه سازی یک سایت آدرس با www باشد بهتر است یا بدون www؟ کامنت کنید.
ایجاد ارور Avoid multiple page redirects با خطای دستی در gtmetrix
گاهی وقت ها دوستان زمانی که قصد دارند تحلیل در سایت Gtmetrix کنند به اشتباه آدرس سایت خودشون رو وارد میکنن. اگر سایت شما https باشه و شما به صورت http سایت خود رو در GTMetrix.com وارد کنید احتمال خطا وجود داره. و GTmetrix میگه سایت شما ریدایرکت داره و از مثلا http://mizfa.com به https://mizfa.com انتقال داده میشه.
پس پیشنهاد میشه سایتتون رو هر شکلی که باز میشه همون طور هم در GTmetrix درج کنید. مثلا سایت میزفا https://mizfa.com هست و با https و بدون www باز میشه.
ریدایرکت کند
گاهی وقت ها به خاطر تداخل در برنامه نویسی، یا تداخل افزونه های وردپرس یا هم دیگه یا تداخل افزونه با قالب و یا تداخل کدها با تنظیمات هاست و یا عدم بهینه سازی هاست باعث میشه ریدایرکت ها کند باشه و این موضوع با خروج کاربر همراه هست. پس سعی کنید همیشه از هاست های خوب استفاده کنید.
راستی هاست ایران خوبه یا هاست خارج؟ نظر شما چی هست؟
ماجرای SSL و رخ دادن خطای Minimize Redirects
تو برخی از پروژه های میزفا مشاهده کردیم که کارفرما یا حالا مدیر سایت اومده و SSL نصب کرده ولی انتقال درست انجام نداده.
درباره مشکلات بعد از نصب گواهی SSL باید بگم که اگر عمل ریدایرکت نکنید (با ممکنه عمل ریدایرکت بکنید ولی تغییرات در آدرس به صورت سابق باشه) با ارورهای Avoid landing page redirects و ارور Minimize Redirects روبهرو میشید. اگر سایت شما دوستان گرامی وردپرس هست با نصب افزونه Simple SSL میتونید تقریبا مشکل خودتون رو حل کنید.
ولی اگر بدون افزونه تمایل دارید انجام بدید و یا سایت غیر وردپرسی دارید بدونید که بعد از نصب باید همه ادرسهاتون چه عکس ها و چه سایر فایل ها با https باید شروع بشن. همینطور باید کد ریدایرکت ۳۰۱ برای انتقال http به https رو بدونید. نحوه این کار در مقاله ریدایرکت ۳۰۱ در وردپرس، سی پنل ، فایل htaccess و … گفته شده است.
بده یک متخصص سئو یا تیم سئو
مقاله رو خوندی؟ سایر سایتها هم مطالعه کردی؟ تلاش کردی تا بتونی براساس راهنمایی که کردیم کار رو انجام بدی؟ اگر جوابت بله هست و بعد نتونستی خب بده یک تیم سئو برات انجام بده، اگر تیم خوب میشناسی که هیچ ولی اگر دنبال یک تیم حرفه ای و همینطور دنبال خدمات خوب در زمینه سئو میگردی میتونی خدمات سئو میزفا رو یک نگاهی بکنی، کلی خدمات متنوع هست.
مشکلات سایت histats در ریدایرکت
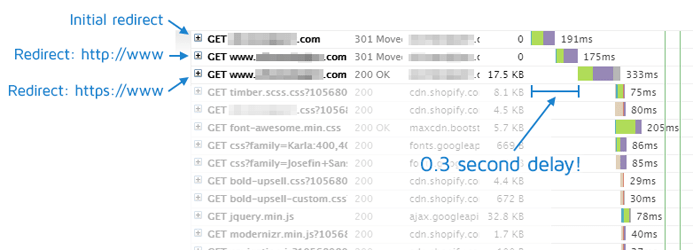
متاسفانه سایتهای ایرانی بسیاری از ابزار آمارگیر histats.com استفاده میکنند درحالی که این ابزار مشکلات زیادی در جهت بهبود سرعت سایت ایجاد میکند، برای درک بهتر این موضوع ما کد مربوط به آمارگیر سایت هایاستیت را تست کرده و قبل و بعد آن را در عکس زیر مشاهده میکنید:

قطعا تعجب خواهید کرد که یک سایت آمارگیر چقدر میتوانید باعث کندی سایت شود. ابزار histats موارد زیر را تحت شعاع خود قرار میدهد:
- Leverage browser caching
- Minimize redirects
- Minimize request size
- Add Expires headers
- Avoid URL redirects
- Compress components with gzip
- Make fewer HTTP requests
- Reduce DNS lookups
- Use cookie-free domains


نمونه ریدایرکتهایی که این سایت وجود میاورد و با حذف کد آن تمام این ریدایرکت های اضافه که باعث کاهش سرعت سایت شده بودند حذف خواهد شد

نتیجه: توصیه میشود از ابزارهای آمارگیر معتبر نیز استفاده کنید که باعث کندی سرور سایت شما و افزایش زمان لود سمت کاربر نشود، مثلا ابزار histats باعث افزایش زمان لود و کاهش سرعت سمت سرور میشود و یا حاصل استفاده از پلاگین WP Statistics باعث استفاده بیرویه از منابع سرور سایت میگردد حتی این پلاگین به گفته سایت معتبر sucuri مشکلات امنیتی و خطر حمله به شکل SQL Injection دارد. بنابراین انتخاب اینکه از چه ابزاری برای آنالیز سایت خود استفاده کنیم بسیار در تجربه کاربری اهمیت دارد (تجربه کاربری یعنی چه)، ابزار analytics گوگل شاید میتوان گفت بهترین، دقیقترین و بهینهترین ابزار برای آنالیز سایت و دریافت آمار است. اگر تمایل داشتید قویترین ابزار آنالیز که توسط گوگل ایجاد شده را یاد بگیرید ما نزدیک به ۳۰ ساعت فیلم آموزشی ابزار گوگل آنالیتیکس را تولید کردهایم، شاید برای شمایی که فروش و به سئوی سایتتان اهمیت میدهید مناسب باشد.[/box]
جمعبندی ارور Avoid landing page redirects
با رشد روزافزون استفاده از موبایل، افزایش سرعت سایت بهمراتب از اهمیت بیشتری برخوردار شده است. ازاینرو جلوگیری از تغییر مسیرها و ریدایرکت های غیرضروری و کاهش خطاهای همانند Avoid landing page redirects و Minimize Redirects و مدیریت آنها با ابزارهای آنلاین سئو، نسبت به گذشته مهمتر شده است و حل مشکل سرعت سایت یکی از مهمترین فاکتورهای موتورهای جستجو است بنابراین میتوان از راهکارهای ارائهشده توسط گوگل یا دیگر منابع استفاده کرد.
امیدوارم این مقاله برای شما مفید بوده باشد، من پوریا آریافر نویسنده این مقاله و فعال در زمینه سئو و بهینه سازی، پاسخگوی سوالات شما عزیزان خواهم بود پس حتما اگر سوالی داشتید حتما در نظرات میزفا مطرح کنید ما همه نظرات را پاسخ میدهیم 🙂
این جلسه از آموزش GTmetrix هم به پایان رسید در جلسه بعد به نحوه رفع خطای Avoid non-composited animations میپردازیم. با ما همراه باشید.







49 پاسخ
سلام من دوتا سایت دارم هر دوتا سایت من، نزدیک یک ماه میشه که ایندکس نمیشه قبلا مقاله ها و صفحات دیگه بخوبی ایندکس می شد صفحه اول بودم الان هیچی داخل سرچ کنسول هم هیچ خطایی داده نمیشه باید چیکار کنم؟؟ لطفا منو راهنمایی کنید
سلام پریسا
باید ببینی تو این مدت زمان (از موقعی که میگی صفحات راحت ایندکس میشدن تا حالا) چه تغییر یا تغییراتی تو سایت ایجاد کردی.
به این راحتی نمیشه علت رو مشخص کرد و باید سایتت توسط یه متخصص سئو بررسی و عیب یابی بشه.
مثلا اگه سایت تازه تاسیس هست، ممکنه طبیعی باشه و به خاطر بودجه خزش پایین باشه (البته شاید و قطعی نمیشه نظر داد).
با این حال اگه مایل هستی، میتونی از خدمات مشاوره سئو استفاده کنی تا در کنار یه مشاور حرفهای سایتت بررسی بشه و علت مشکل رو پیدا کنی تا دوباره همچین مشکلی رخ نده و سایر سوالاتت رو هم در جلسه مشاوره میتونی بپرسی.
برات آرزوی موفقیت داریم
ممنون اط شما برای با اشتراک گذاشتن این مطالب بسیار مفید و راه گشا. سپاس
سلام بهروز
بسیار خوشحالیم که تونستی استفاده کنی. تمایل داشتی در دوره رایگان سئوی ما هم شرکت کن
سلام
خطای ریدایرکت مثلا example.com/hello به example.com/hello/ رو دارم
یه اسلش میاد بعدش
بخاطر کدوم خط کده؟
سلام ارشاد
متاسفانه علم غیب نداریم کدهای سایت شما رو بدونیم تا بتونیم راهنمایی کنیم و بگیم کدوم خط هست.
بهتره به کسی دسترسی بدید تا این مورد بررسی کنه.
البته این خطا میتونه به خاطر خطای انسانی باشه توسط شما، یعنی شما موقع دادن ادرس در سایتتون (حالا میتونه منو باشه فوتر باشه یا لینک سازی داخلی) اومده باشید بدون / لینک کرده باشید.
سلام مهندس عرض ادب
من این ارورم و چه جوری میتونم برطرف کنم ریدایرکت این سه تا رو خطا میده
تصویرشو فرستادم
سلام. مقاله رو مطالعه کردید اصلا؟ این صفحه دقیقا داره همین مشکل رو میگه و من دقیقا در مقاله و همینطور در نظرات بارها اشاره کردم.
پیشنهاد میکنم مطالعه کنید.
موفق باشید.
سلام وقتتون بخیر، اول اینکه واقعاً ممنونم از اینکه این همه زمان میذارید و مقالاتی بسیار آموزش دهنده قرارمیدید.
من برای سایتم به نشانی jahanbaygan.com با این خطا در gtmetrix.com مواجهم (البته فقط در نسخه موبایل) و با خوندن مقالاتتون هم متاسفانه نفهمیدم چطور باید این مشکل رو حل کنم.
ممنون میشم راهنمائی کنید.
خطای من: Minimize redirects (در نسخه موبایل سایتم)
Remove the following redirect chain if possible:
سلام احسان عزیز.
خواهش میکنم.
عزیز این به خاطر ابزار گوگل انالیتیکس است و خطا نیست. مشکلی هم نداره.
خیلی خیلی ممنونم از پاسختون فقط این دامین ها هم هست تووی همین مشکل که بهشون اشاره شده.
https://stats.g.doubleclick.net/https://www.google.com/ads
https://stats.g.doubleclick.net/
اینها هم مشکلی نیست؟ (تاکید میکنم که مشکل فقط تووی نسخه موبایل هست و نسخه desk مشکلی نداره)
احسان عزیز تو دسکتاپ هم شما این موارد رو دارید ولی چون تو دسکتاپ حساسیت کمه بهتون نشون نمیده. درواقع فکر نکنید چون دسکتاپ هست، نشون نمیده، توی هر دو داره لود میشه. فقط میزان حساسیت فاکتورهای سرعت در دسکتاپ کمتره و در موبایل بیشتره.
خیر مشکلی نداره، فکر کنم دارید از تبلیغات گوگل استفاده میکنید و وجود این ادرس ها لازمه.
واقعاً ازتون ممنونم خیالمو راحت کردید./
فقط اینکه بله از تبلیغات استفاده میکردیم ولی در حال حاضر خیر. چند ماهی هست که به کمک آموزشهای شما دیگه نیازی به ads گوگل نداریم.
حالا که تبلیغ نداریم چطوری میتونم این آدرسها رو از بین ببرم؟
بازم ممنونم ازتون
احسان جان ما که نمیدونیم شما این کدها رو کجا گذاشتید، بالاخره یا باید در header سایت باشه یا در قسمت footer سایت. باید تنظیمات وبسایت خودت رو بگردی چون تنظیمات هر سایت طبیعتا فرق داره.
موفق باشی.
سلام
ممنون از اموزش خوب شما
سایت ما در قسمت Minimize redirects جی تی متریکس اروری داره که به سایت
https://mc.yandex.ru/watch/ریدایرکت میشه،من چطور باید اینا را حذفشون کنم؟!سلام علی جان.
این موارد رو نمیشه ندیده و بررسی نکرده جواب داد، برای هر سایتی فرق داره. پیشنهاد میکنم به کسی که امکان دسترسی به سایت شما رو داره نشون بده. هر چند سایت yandex یک سایت معتبر هست و در زمینه انالیز و لود یک سری فایل ها هم فعالیت میکنه و به توسعه دهنده ها این امکان رو گذاشته تا ازش استفاده کنن.
سلام یه سایت تاسیساتی رو چه جوری باید سئو کنیم؟؟؟؟؟؟
آخه مطلب داخلش نمیزاریم و فقط یه شماره هستش که هر کی به مشکل برخورد زنگ بزنه یه صفحه ساده با شماره هستش همین
راستی اگه بخوام شما سئو کنید.سئو میکنید. هزینش چقدر میشه؟؟؟
میخوام با کلمه کلیدی موتور خونه اول باشه.ممنون
سلام محمدحسین. وقت بخیر. میتونید از دوره سئو جامع ما استفاده کنید. رایگانه و بسیار مفید و خلاصه وار
متاسفانه در حال حاضر پروژه سئو جدید نمیتونیم انجام بدیم چون ظرفیت محدودی داریم و تکمیل شده. با این حال میتونید قدم های اولیه رو خودتون بردارید.
بهترین ها رو براتون ارزو میکنم.
سلام جناب آریا فر
بنده سایتم را در جی تی متریکس امتحان کردم اروری بهم داده و با کوچک کردن عکس ها نتونستم ایراد را بر طرف کنم
امکانش هست مشکل سایت رو به بنده اطلاع دهید که به رفع ان بپرادازم
سلام رامین جان. ما هر چی بلد بودیم توی مقاله رفع خطای optimize images گفتیم لطفا مطالعه کنید.
سلام خسته نباشید من با مقاله های شما تونستم ssl سایت ورئپرسیم رو فعال کنم اما متاسفانه یک مشکل دارم اونم این ارور Avoid Landing Page Redirects در سایت جی تی متریکس هستش که از آدرس سایتم ایراد میگیره به این صورت.
****
خواهشا راهنماییم کنید. بعضی ها میگن حذفش کن خب من باید چی رو دقیقا حذف کنم اگه عکس یا یه فایل میشه میشه حذف کرد ولی آدرس سایت رو من باید از کجا حذف کنم.ممنون میشم راهنماییم کنید.؟
سلام محمدحسین عزیز.
سایت شما هیچ مشکلی نداره. شما باید ادرس سایتت رو در gtmetrix به صورت https و بدون www انالیز کنی چون سایت تو با https و بدون www باز میشه. این مورد تست کن اون موقع متوجه میشی که خطایی نداری. من الان بررسی کردم مشکلی نداشت.
سلام آقای آریافر
از آموزش های خوبتون خیلی ممنونم. مخصوصا پادکست هایی که منتشر کردید خیلی عالی بود. یک سوال داشتم.
ارور minimize redirect که مربوط به برنامه چت آنلاین میشه چطور میشه برطرف کرد
سلام حمیدرضا عزیز. خوشحالم مورد پسند شما واقع شده.
درباره آدرس هایی که خارج از سایت شما هست نمیتونید مگر موارد حرفه ای که با gtm بشه تنظیم کرد که خارج از بحث این مقاله هست.
سلام
بعد از نصب گواهینامه اس اس ال مشکلchain redirect روی عکس ها دارم…مثل مثالی که زدید.. ولی دقیق متوجه نشدم برای حلش باید چکار کنم.ممکنه لطفاً بیشتر توضیح بدید.
ممنون از مطالب مفیدتون
سلام.
بسیار سپاسگزارم. با پاک کردن histate به طرز چشمگیری معیارهای gtmetrix تغییر کرد.
خیلی لطف کردید.
سلام سید جان. خواهش میکنم. خوشحالیم براتون مفید بوده. پیشنهاد میکنم برای آنالیز از ابزار گوگل آنالیتیکس استفاده کنید خیلی بهتر هست. فیلم آموزش گوگل آنالیتیکس رو هم ما داریم. موفق باشید.
با سلام . خسته نباشید . ببخشید ی سوال داشتم . من اگه بخوام هم دامینم از www به دامین بدون www ریدایرکت بشه و هم از http به https ریدایرکت بشه باید چه کدی را قرار بدم توی htaccess ؟
و ی مشکل دیگه دارم تو جی تی متریکس :
Remove the following redirect chain if possible:
*****
که اصلا من قالبم رو تغیر دادم و الن یه چیز دیگست ولی الان تصاویر قالب قبل رو نشون داده و وقتیم که قالب قبلی یعنی همین haylimoviez رو حذف میکنم ارور 404 میده!!میشه راهنمایی کنید
سلام دوستم. در مورد اول مقاله کد ریدایرکت ۳۰۱ مطالعه بفرمایید. مورد دوم هم بررسی شد و سایت شما چنین مشکلی اصلا نداره. هر چند اگرم داشت ممکنه از کش باشه.
سلام به کارشناسان عزیز
متاسفانه من متوجه نمیشم الان برای من همچین اروری داده
Avoid landing page redirects for the following chain of redirected URLs.
و من نمیدونم کجا باید برم آدرس رو عوض کنم شما خوب توضیح دادید اما نگفتین برم تو سی پنل ؟ تو محیط وردپرس ؟ مسیر رو لطفا بگید و اونجا چه تغییری باید بدم که ارور برطرف بشه
سلام، درمان کلی این مشکل اشاره شده. لطفا مقاله رو با دقت مطالعه کنید و همینطور نظرات رو، ولی اگر انتظار دارید که یک راه حل دقیق متناسب با سایت شما گفته بشه باید بگم در مقاله امکانش نیست چرا که برای هر سایتی ممکنه مسیرهای مختلفی برای رفع این مشکل نیاز داشته باشه.
منم همچی مشکلی دارم
مقالتون مقالتون مشکل رو گفته اما راحل رو نگفته
علی جان متاسفانه امکانش نیست. به اندازه تمام سایتهای دنیا که ما نمیتونیم راه حل بدیم. برای هر سایتی فرق داره، کد جادویی هم نداریم که به شما بدیم مشکلت رو حل کنی و هیچ سایتی هم نداره. اصولا باید منطقی برخورد کرد با مشکلات چرا که حل هر مشکل و خطایی شبیه به هم نیست. پیشنهاد میشه کمی کنجکاوی به خرج بدید و تلاش کنید. درک درست صورت مسئله ۵۰ درصد راه حل است و وقتی صورت مسئله رو متوجه میشی حل کردنش هم برات راحت تره. ۵۰ درصد راه رو سعی کردیم ما بریم و ۵۰ درصد رو هم باید خودتون زحمت بکشید برید.
هر چند راه حل کلی گفته شده و اگر نظرات توجه کنی بسیاری تونستن حل کنن ولی خب متاسفانه همه دنبال راه حلی هستند که بسیار ساده باشه و نیاز به فکر کردن نداشته باشه و برای این خطا چنین راه حلی وجود نداره.
موفق باشی
سلام
خسته نباشید
در مورد خطای Minimize redirects سوال داشتم
من برای سایتم از گواهی مجانی ssl استفاده کردم و بعد از اون هر چی عکس آپلود کردم شامل این خطا شده و در قسمت آپلود وقتی به جای http ، https رو میزنم درست میشه از وردپرس استفاده میکنم
برای رفع این مشکل باید چیکار کنم ؟
با سلام، و همچنین شما دوست عزیز
مشکل شما رو ما در متن مقاله دربارش نوشتیم و خوشحال میشیم مقاله رو با دقت مطالعه کنید. وقتی سایت شما https باشه و شما http عکس قرار بدید درواقع عمل ریدایرکت صورت میگیره و نباید ریدایرکت های بی دلیل در سایت باشه و بهتر است اجتناب کنید.
ممنون از حضورتون، موفق و پایدار باشید
سلام
من این مقاله را مطالعه کردم
اما من نمیدانم چطوری مشکلات این ارور را برطرف نمایم
این ریدایرکت ها را من ایجاد نکردم
Remove the following redirect chain if possible: http://domain.ir/images/demo/soroush.png http://www.domain.ir/images/demo/soroush.png Remove the following redirect chain if possible: http://domain.ir/images/logo.png http://www.domain.ir/images/logo.png Remove the following redirect chain if possible: http://domain.ir/media/plg_jchoptimize/cache/css/2144fb255f03d9c12be1e1770c52d099_0.css http://www.domain.ir/media/plg_jchoptimize/cache/css/2144fb255f03d9c12be1e1770c52d099_0.cssسلام، موقع استفاده از عکسها اگر سایتون با www باز میشه ادرس رو هم با www درج کنید و برعکس. مثلا میزفا بدون www باز میشه پس ادرس عکسها رو هم بدون www در هر جا درج میکنم.
خیلی ممنون از راهنمایی خوبتون
سلام
سایت من یه خطای Minimize redirects داره و در Avoid URL redirects هم همون خطا تکرار شده است.هرکاری میکنم نمیتونم این خطا را رفع کنم و اصلا مشخص نیسد کدوم فایل باعث میشه این خطا میده
فقط به مسیر قالب سایت اشاره میکنه
ادرس سایتم اینه : alinmobile.com
با آیدی تلگرامتون تماس گرفتم گفتید در سایت مطرح کنم
ممنون میشم راهنمایی کنید که چطور خطا را رفع کنم
خیلی درگیر این موضوع شدم
سلام، بررسی شد. مورد مهمی نیست و لازم به رفع هم نیست.
سلام
وقتتون بخیر
در مورد رفع خطاهای Avoid landing page redirects و Minimize Redirects و Avoid URL redirects مزاحم شدم
قبلا ادرس سایتمو برای شما فرستادم گفتید لازم نیس رفع بشه ولی الان یکم انگار روی بهینه سازی تاثیر گذاشته
لطفا اگه براتون مقدوره یه راهنمایی کنید چطوری این مشکل رو پیدا و رفع کنم
سلام، ما برای این خطاها مقاله داریم، مقالات مورد نظر رو بخونید.
سلام ارور رو خوب توضیح دادید ولی نگفتید به چه صورت باید رفعش کنیم چکار کنیم برای رفع ؟
تشکر
درود
لطفا با دقت بالاتری مطالعه کنید چرا که اصل راه حل گفته شده.
ببخشید حالا نمیشه یک راه جزئی تر بگید والا من سه بار خواندم مقاله را ولی متوجه نشدم باید دقیقا چه کاری انجام بدم
لطفا یک بررسی کنید بگید اینو چطور باید رفع کرد حداقل یک راه حل جزئی بگید شاید مشکل من حل شد
آدرس سایت من
***
هست
با تشکر
salam
mamnoon az amozesh jame va khobeton
سلام، خواهش میکنم، موفق باشید
ممنون اموزش خوبی بود . موفق باشید
خواهش میکنم
موفق باشید