یکی از ابزارهای اصلی و بسیار پرکاربرد تو دیجیتالمارکتینگ، استفاده از صفحه فرود (لندینگ پیج – Landing Page) برای متمرکز کردن مشتری روی یه هدف خاصه. این هدف معمولا خرید یه محصول، استفاده از یه خدمات یا دعوت کاربر به یه اقدام و کنش خاصه.
تو این مقاله از میزفا میخوایم به این مفهوم بپردازیم و از کاربرد و اهمیتش گرفته تا انواعش و شیوه طراحیش صحبت کنیم و در آخر هم چند نمونه موفق ازش معرفی کنیم. با ما همراه باشید.
سرفصلهای پست
- 1 لندینگ پیج (Landing Page) | کاربرد لندینگ پیج در بازاریابی دیجیتال
- 2 landing page چیست؟ | کاربرد لندینگ پیج
- 3 اهمیت لندینگ پیج و طراحی صفحه فرود مناسب
- 4 تعریف لندینگ پیج (Landing page) در گوگل آنالیتیکس
- 5 انواع لندینگ پیج در وبسایتها
- 6 دکمه فراخوان یا Call To Action چیست؟
- 7 ۲۵ نکته آموزشی درباره صفحه فرود سایت
- 8 نکات مهم ساخت صفحه فرود | جلوگیری از اشتباهات طراحی صفحه فرود
- 9 چند نمونه لندینگ پیج سایت | 4 نمونه صفحه فرود خلاقانه
- 10 ساخت صفحه فرود در وردپرس | صفحه فرود وردپرس چیست؟
- 11 اثر یک لندینگ پیج خوب در سئو یک وبسایت
- 12 جمعبندی اهمیت صفحه لندیگ سایت | بهترین روش طراحی صفحه فرود
لندینگ پیج (Landing Page) | کاربرد لندینگ پیج در بازاریابی دیجیتال
اگه به دنبال افزایش شهرت، معرفی سرویسها، خدمات و کسب درآمد بیشتر از طریق دنیای وب باشید، مسلما نیاز دارید تا اصول بازاریابی اینترنتی (که زیرمجموعهی دیجیتال مارکتینگ هست) رو در درجه اول یاد بگیرید. برای بازاریابی اینترنتی، راهها و ابزارهای متفاوتی وجود داره که در مطالبی جداگانه به معرفی کامل اونها خواهیم پرداخت. اما یکی از ضروریترین این ابزارها در بازاریابی اینترنتی، استفاده از صفحه فروده.
مخصوصا تو دنیای امروز که شاهد کمپینهای تبلیغاتی خیلی زیادی هستیم، طراحی یک صفحه فرود مناسب، برای افزایش نرخ تبدیل کاربر به مشتری، خیلی مفید و کمک کننده هست.

landing page چیست؟ | کاربرد لندینگ پیج
صفحه فرود یا لندینگ پیج چیست (به انگلیسی: Landing Page): یک صفحه از سایت هست که به اون، نقطه فرود یک بازدیدکننده میگن. درواقع صفحات فروید به صفحاتی گفته میشه که دروازه ورود بازدیدکننده به سایت هستند.
به عنوان مثال یکی از راههای دیده شدن صفحات فرود، استفاده از بنرهای تبلیغاتی هست. بنرهای تبلیغاتی، صفحات Landing Page رو تو سایتهای خودشون یا سایتهای دیگه پخش میکنن تا برای کاربران؛ یه نقطه فرود مشخص تو سایت ایجاد کنن.
یا یکی دیگه از روشهای رایج بین سایتهای ایرانی برای بازدید بیشتر، اینستاگرام یا تلگرام هست. خیلی از سایتهای ایرانی از طریق صفحات اینستاگرام یا کانالهای تلگرام، به سمت صفحات طراحی شده هدایت میشن.
فرود آوردن بازدیدکننده میتونه اهداف خاصی داشته باشه؛ مثلا به دست آوردن اطلاعاتی از بازدیدکنندگان که به وسلیه اون بشه با اونها ارتباط برقرار کرد، یا میشه هدف از فروش یک محصول رو مدنظر گرفت، و یا صرفا کلیک روی یه لینک خاص، هدف یه صفحه فرود باشد.
به صفحه فرود، صفحه هدف هم گفته میشه. صفحهای که باعث افزایش بازدید و همچنین افزایش فروش میشه ولی این نکته به نوع طراحی یک صفحه فرود هم بسیار وابسته هست، هر چه طراحی صفحه فرود مورد پسندتر کاربر باشه، میشه گفت شما به هدف خودتون نزدیکتر شدید.

چرا Landing و از کجا آمده؟
کلمه Landing بیشتر تو علوم هوافضا و هواپیما کاربرد داره. به نقطهای که خلبان هواپیما فرود میاد، نقطه لندینگ (Landing) میگن. این نقطه توسط برج مراقبت به خلبان اعلام میشه.
حالا شاید بپرسید که چه ارتباطی بین لندینگ هواپیما و این صفحه از سایت وجود داره که به اون صفحه لندینگ میگن؟
در اینجا مدیر سایت و کسی که بنر تبلیغاتی را برای سایت تنظیم میکنه، حکم برج مراقبت رو داره و صفحه ای که کاربر بعد از کلیک روی بنر تبلیغاتی به اون هدایت میشه هم صفحه فرود هست؛ چونکه کاربر مستقیم وارد صفحهای میشه که ما مشخص کردیم.
اهمیت لندینگ پیج و طراحی صفحه فرود مناسب
معمولا طراحی سایت و استایل کلی وبسایت با صفحه های Landing Page متفاوت هست. صفحه لندینگ سایت به صورت جدا از صفحات اصلی یک سایت طراحی میشه. یا میشه گفت که لندینگ پیج صفحهای منحصر به فرد و خارج از چارچوب کلی وبسایت هست. به همین علت طرح کلی سایت توی اونها استفاده نمیشه.
دلیل اینکه طرح اصلی سایت تو صفحه لندینگ سایت استفاده نمیشه با بازاریابی درونگرا قابل توجیه کردنه. در واقع طرح اصلی سایت در صفحات فرود استفاده نمیشه تا مخاطب در عمل محدود بشه؛ چونکه با ایجاد تغییرات کلی به مدیرسایت یا آگهیدهنده زمان میده تا اونها بتونن به واسطه صفحه فرود، به هدف نهایی خودشون برسن.
توی طراحی و ساخت Landing Page، توجه به این نکته خیلی مهم هست که مخاطب، ما رو دنبال نمیکنه؛ بلکه پیام ما، جذابیت صفحه فرود و یا نیاز خودش رو احساس میکنه و بعدش ما رو دنبال میکنه. بدون شک وقتی بازدیدکننده رو به یک صفحه لندینگ پیج هدایت میکنیم، برای دادن جلوه جذابتر و حرفهایتر تو صفحه لندینگ پیج، دستمون بازه تا برای مخاطب اون چیزی که میخویم رو به نمایش بذاریم.
وقتی بنر تبلیغات شما تو سایتهای مختلف قرار میگیره و بازدیدکننده روی اون کلیک میکنه، بازدیدکننده بدون اینکه در گوگل جستجویی انجام بده وارد صفحه موردنظر شما میشه.
برای همین صفحه فرود به صفحه هدف نیز مشهوره. بازدیدکننده وقتی برای اولین بار توسط بنری وارد سایت شما میشه، هیچ دید خاصی نسبت به سایت و صفحه شما نداره. برای همین صفحات فرود هم میتونه فرصتی برای سایت و کار ما باشه، و هم نقطه ضعفی توی سایت باشه. پس باید توی ساختن صفحه فرود، نهایت دقت رو داشت تا به خوبی طراحی بشن و با خوب جلوه دادن سایت به اهداف مورد نظر رسید؛ چرا که دروازه افزایش بازدید و محصولات سایت هستند.

مطمئن باشید اگه کاربری از طراحی و ساخت صفحه لندینگ خوشش بیاد، بیشتر ترغیب میشه که اطلاعات موجود توی اون صفحه رو بخونه و تصمیم میگیره که توی سایت بمونه و جاهای دیگه رو هم ببینه.
صفحه لندینگ میتونه هر صفحهای از سایت باشه. انتخاب این صفحه به عهده خود شماست. بعضیها صفحه اصلی رو به عنوان صفحه لندینگ معرفی میکنن و بعضیها یک صفحه خاص رو که در نظر دارن.
شاید بشه گفت که متداولترین نوع لندینگ پیج، صفحاتی هستن که توی تبلیغات Google Adwords و در کمپین های تبلیغاتی وجود دارن. یک پست بلاگ یا هر مطلبی که بر روی وبسایت بارگذاری میکنید، لزوما لندینگ پیج نیست، چرا که ممکنه اون صفحات چندین هدف رو دنبال کنند.
یکی از مزیتهایی که طراحی صفحه فرود نسبت به طراحی سایت داره، هزینه اونه. اصولا طراحی یک صفحه فرود، هزینه و زمان کمتری لازم داره.
تعریف لندینگ پیج (Landing page) در گوگل آنالیتیکس
تا الان ما تعریف لندینگ پیج Landing Page رو، تو بحث دیجیتال مارکتینگ گفتیم؛ ولی باید بدونید که لندینگ پیج تو ابزارهای قوی آنالیز مثل گوگل آنالیتیکس تعریفهای جداگانه داره. در گوگل آنالیتیکس (Google Analytics) منظور از لندینگ پیج، هر صفحهای از سایت هست که کاربران از اون وارد سایت ما میشن.حالا ممکنه اون صفحه اهمیت زیادی برای ما نداشته باشه و یا ممکنه داشته باشه.
به عبارت تخصصیتر، به هر صفحهای که Session یک user از اون شروع میشه، صفحه لندینگ پیج میگن.

اگه تمایل دارید اطلاعات بیشتر و البته بینظیری درباره آنالیتیکس بدونید حتما بهترین آموزش گوگل آنالیتیکس ما رو دنبال کنید.
انواع لندینگ پیج در وبسایتها
صفحه فرود Opt-In Landing Pages
گفتیم که لندینگ پیج اصولا هیچکدوم از بخشهای سایت مثل هدر، فوتر و سایدبار پیشفرض رو نداره و کاربران از طریق تبلیغات، بنرهای تو سایتهای دیگه، موتورهای جستجوگر، شبکههای اجتماعی و … به صفحه هدف یا همون صفحه فرود هدایت میشن و با یک پیشنهاد جذاب روبرو میشن.
صفحات Opt-In Landing Pages که به اختصار Opt-in Page هم گفته میشن، نوعی از صفحات فرود هستند. با این تفاوت که توی طراحی اونها، بخشهای سایت مثل هدر، فوتر و سایدبار وجود داره و این نوع صفحات به شکل یا فرمی هستن که اصولا توی تمام صفحات سایت به چشم کاربران میخوره.
صفحه فرود Click Through
صفحه فرود Click Through به شکلی استفاده میشه که وقتی کاربری کلیک کرد، به صفحه دیگهای ارجاع داده بشه. هدف از این نوع صفحات، صرفا متقاعد کردن بازدیدکننده و کلیک کردن اون روی یه لینک خاص، و بعدش هدایت اون به صفحه دیگهای هست و اصولا برای افزایش نرخ تبدیل کاربر به مشتری استفاده میشه. صفحه فرود Click Through رو میشه برای توصیف یک محصول، با ارائه جزئیات کافی طراحی کرد. بنابراین به عنوان یک متقاعدکننده برای بازدید کنندگان عمل میکنه و اونها رو به تصمیمگیری برای خرید نزدیکتر میکنه.
صفحه فرود Lead Generation
صفحه فرود Lead Generation برای دریافت اطلاعاتی مثل نام و آدرس ایمیل بازدیدکنندگان استفاده میشه. تنها هدف تو طراحی این نوع صفحات فرود، جمع آوری اطلاعات از بازدیدکنندگان هست و اونها اطلاعات خودشون رو تو فرم موجود در لندینگ پیج وارد میکنن. بنابراین، صفحات Lead Generation اغلب اوقات حاوی یک فرم، همراه با شرح خدمات و اونچه که شما در ازای ارسال اطلاعات شخصی بازدیدکنندگان، حاضرید به صورت رایگان به کاربر بدهید، هست. مانند کتاب الکترونیکی رایگان و یا شرکت در یک وبینار آموزشی رایگان در مقابل دریافت اطلاعات بازدیدکننده.
دکمه فراخوان یا Call To Action چیست؟
دکمه فراخوان یا به اختصار CTA، اصولا توی ساختن صفحات فرود، خیلی مورد توجه و مهمه و از اهداف صفحات فرود، کلیک خوردن این دکمه هست. پس باید توی طراحی صفحه لندینگ و نحوه چیدمان و مکان کال تو اکشن، بسیار دقت کرد؛ ولی در درجه اول لازمه زمینه کلیک خوردن دکمه CTA رو فراهم کنیم. منظور من اینه که کیفیت محتوا، استایل صفحه و نحوه چیدمان المانهای دیگه توی صفحه فرود، کمک بسیاری به بالا رفتن میزان کلیک CTA میکنه. دکمه فراخوان یا کال تو اکشن میتونه برای درخواست عضویت توی خبرنامه، برای درخواست دانلود فایل و یا پر کردن یک فرم مورد استفاده قرار بگیره.
بعد از طراحی اولیه المانهای دیگه صفحه فرود، یکی از مهمترین نکات، طراحی دکمه Call To Action هست. باید بدونیم این دکمهها و فرمها رو چگونه طراحی کنیم و کجای سایت به کار ببریم. در مورد استفاده از رنگ توی این دکمهها، باید دقت زیادی داشته باشیم تا بتونیم جاذبه ایجاد کنیم نه دافعه! عکس زیر اطلاعاتی از اینکه باید از چه رنگهایی استفاده کنید؛ و از چه رنگهایی دوری کنید رو به شما میده. هر چند این اطلاعات صرفا برای دادن دید کلی به شماست و ممکنه برای هر تجارتی، مفهوم دیگهای پیدا کنه.

اینکه بتوانید Call-to-Action های بهتر و جذابتر طراحی کنید، فقط به میزان علم گرافیک شما بستگی نداره و باید در کنار علم گرافیک، نمونههای موفق رو هم بررسی کنید و حتی از اونها الگوبرداری کنید. شرکت Hubspot کتابی رو انتشار کرده که در اون صد و یک Call to Action تاثیرگذار به نمایش گذاشته شده و بیشک، این کتاب الکترونیکی میتونه برای شما هم الهامبخش باشه. برای دانلود این کتاب روی لینک زیر کلیک کنید.
? چهار نمونه از دکمههای فراخوان سایتهای معروف که خیلی ساده هستن اما تاثیر مثبت زیادی دارن:

- نمونه دکمه call to action سایت Evernote
” آیا میخواهید هیچ چیز را فراموش نکنید؟ پس در Evernote ثبت نام کنید.”
جمله بالا شعار سایت Evernote هست. رنگ دکمه سبز Call to Action همون رنگیه که تو لوگوی این اپلیکیشن به کار رفته. با این تفاوت که در تضاد رنگ سفید، به خوبی معلوم میشه.

- نمونه دکمه call to action سایت DropBox
میشه گفت دکمه فراخوان سایت Dropbox سادهترین فرایند برای ثبتنام رو به کاربر نشون میده و رنگ دکمه با ساختار این سایت، هماهنگی بسیار خوبی رو داره و به خوبی خودنمایی میکنه.

- نمونه دکمه call to action سایت FireFox
سایتی آشنا برای هر کاربر ایرانی. قطعا همه ما از مرورگر موزیلا استفاده کردیم. دکمه call to action این صفحه فرود اونقدر به خوبی طراحی شده که دیگه فرصت رسیدن فکر خاصی به ذهن شما رو نمیده.

- نمونه دکمه call to action سایت Instagram
سه دکمه پرکاربرد در صفحه اصلی سایت اینستاگرام. طراحی بسیار ساده و قابل فهم که حتی با نخوندن متنهای موجود تو دکمههای Call to action و به لطف استفاده از آیکونهای مناسب، تجربه رابط کاربری بسیار خوبی رو فراهم میکنه.
۲۵ نکته آموزشی درباره صفحه فرود سایت

نکات مهم ساخت صفحه فرود | جلوگیری از اشتباهات طراحی صفحه فرود
- عدم استفاده از لینک خارجی: در طراحی لندینگ پیج بهتره که هیچگونه لینک خارجیای قرار داده نشه، چونکه ممکنه کاربر رو از هدف اصلی دور کنه و به سایتی که لینک اون وجود داره بره.
- قابلیت تبادل اطلاعات: صفحه فرود فقط برای دریافت اطلاعات به صورت یک طرفه از کاربران نیست؛ بلکه نوعی تبادل اطلاعات هست، اگه شما صرفا بخواید فقط اطلاعات دریافت کنید و هیچ چیز رایگان و ارزشمندی به کاربران هدیه ندید، در این صورت اونها هم به احتمال زیاد همین موضعگیری رو نسبت به شما خواهند داشت. روشهای بسیار زیادی برای تشویق بازدیدکنندگان به دادن اطلاعات وجود داره؛ مثلا به ازای دادن ایمیل توسط کاربر، یک کد تخفیف، یا هدیهای ارزشمند، و یا کلا امتیازی باارزش به اونها داده بشه که فقط مخصوص خودشون باشه. همچنین باید تو ساخت لندینگ پیج، بستری فراهم بشه تا کاربر از درج اطلاعات خودش نترسه و محفوظ موندن اطلاعات رو حس کنه، تا بتونه به دادن اطلاعات خودش به شکل صحیح بیشتر ترغیب بشه.
- هدفمندی: یک لندینگ پیج ممکنه هدفهای مختلفی داشته باشه؛ مثل دانلود کتاب الکترونیک رایگان، ثبت نام در وبینار، راهنمایی خرید و استفاده از محصول، اشتراک خبرنامه و … که باید متناسب با هدف ساخت لندینگ پیج انجام بشه. در واقع، طراحی یک صفحه فرود باید متناسب با هدف اصلی ما انجام بشه.
- سهولت مراحل ثبتنام: یکی از بهترین راهکارها برای افزایش نرخ تبدیل و رسیدن به هدف توی صفحه فرود، اینه که تا میتونید مراحل ثبتنام موجود تو صفحه فرود، برای کاربران را کمتر، سادهتر و سریعتر بشه. هر چقدر مراحل ثبتنام بیشتر باشه، کاربر میل و رغبت کمتری برای پر کردن اطلاعات خودش داره. پس برای طراحی یک صفحه فرود موفق، پروسهای رو ایجاد کنید که بازدیدکننده با یک کلیک بتونه اوی اون ثبتنام کنه و این موضوع میتونه تجربه کاربری رو خیلی بهتر بکنه.
- عدم استفاده از محتوای کپی: از محتوای کپی در لندینگ پیج استفاده نکنید. استفاده نکردن از محتوای صفحات دیگه سایت، کار مشکلی به نظر میرسه ولی ارزشش رو داره. پیشنهاد ما به شما به عنوان یک راهحل مناسب و هوشمندانه، استفاده از متنهای کپی در تصاویر یا ویدیو است.
- تکرار پیام: پیام خودتون رو تکرار کنید. در زندگی روزمره شاید تکرار، مفهوم چندان خوشایندی نداشته باشه، با اینوجود، ارتباط بین صفحه فرود و تکرار پیام میتونه روشی بینظیر برای تأکید روی یک نکته یا ویژگی کلیدی توی تجارت شما باشه. اینکه شما یه متن خاص رو در قسمتهای مختلف به شیوههای جذاب تکرار کنید، باعث میشه اون متن ملکه ذهن کاربر بشه. و حتما میدونید که اگه محصولی، متنی، عکسی، یا هر چی که توی ذهن کاربر، به شکل مثبت ثبت بشه باعث ایجاد تبلیغات کلامی میشه و هدف شما رو گسترش میده. حقیقتا چه تبلیغاتی قویتر از تبلیغات کلامی میتونه باشه؟
- خدمات و اطلاعات رایگان: خدمات یا اطلاعاتی رو به رایگان در اختیار کاربران بذارید. ارائه چیزی باارزش به شکل رایگان و یا هدیه برای برخی افراد شگفتآوره، انجام این کار بخصوص توی صفحه فرود، میتونه انگیزه فوقالعادهای برای کاربران به شمار بیاد. اینکه مدیر سایت به این نکته پی ببره که باارزشترین سرمایه اون، مشتریانش هستند (و نه محصولاتی که برای فروش داره) باعث موفقیتش در اهدافی میشه که توی صفحات فرود قرار گرفته.
- پایبندی به تعهدات: به تعهدات خودتون پایبند باشید. قول دادن برای موارد مختلف به کاربران، جزو راهکارهای قویه که باعث میشه ریسک انجام عملکرد پیشنهادی، برای مخاطب پایین بیاد؛ و همچنین تعهدات شما باعث میشه که مخاطب در رابطه با همکاری با شما، حس امنیت بیشتری داشته باشه و برخی تردیدها و موانعی که بر سر راهش وجود داره برطرف بشه.
- استفاده از آمار و ارقام: از اعداد و ارقام استفاده کنید. ارائه اعداد و ارقام میتونه راهکار بینظیری برای جلبتوجه مخاطب باشه؛ بنابراین اضافه کردن یک آمار جذاب تو صفحه لندینگ بسیار به نفع تجارت ماست. البته، فراموش نکنید که منبع داشتن هم حتما باید ضمیمه این آمارها بشه.
- استفاده از ویدئو: از ویدئو کلیپها استفاده کنید. استفاده از یک ویدئو میتونه ابزار مناسبی برای جلبتوجه بازدیدکننده و ترغیب اون به کلیک روی محتوای ما باشه. مدتزمان این ویدئو میتونه عامل تعیینکنندهای باشه. ویدیو در لندینگ پیج میتونه یک دید کلی و خوبی رو به کاربر بده. این تکنیک روی میزان نرخ تبدیل کاربر به مشتری تاثیر خیلی مثبتی میذاره. از طرفی به کمک ویدئوها، انتقال داده و اطلاعات راحتتر انجام میشه.
- پرسش و پاسخ داشته باشید: پرسش و پاسخ راهکاری مؤثره. تشخیص نیت کاربر برای ورود به صفحات فرود، عامل خیلی مهمیه. زمانی که متوجه این نکته بشید که چه چیزی کاربر رو بهسوی صفحه هدف شما جذب کرده، میتونید با یه اقدام پیشگیرانه، سؤالاتی که ممکنه برای کاربر پیش بیاد رو پاسخ بدید.
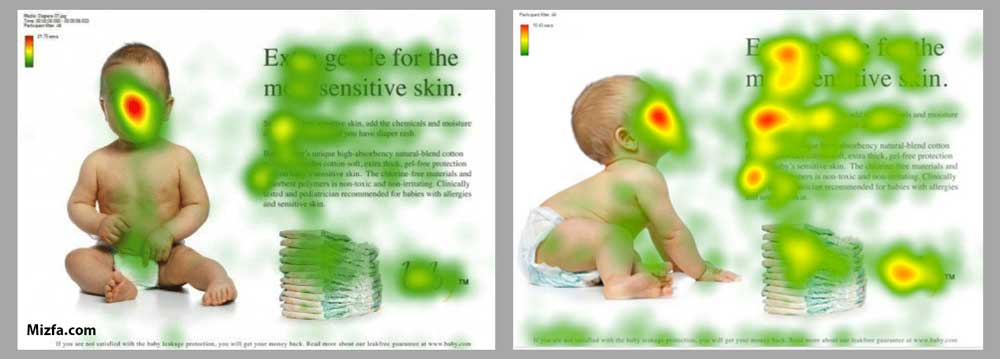
- استفاده از سرنخهای جهتدار: از سرنخهای جهتدار استفاده کنید. یک صفحه هدف که به خوبی طراحی شده باشه، بهوضوح نشان میده که کاربر باید کجا رو کلیک کنه، یا اطلاعات خودش رو وارد کنه. با اینحال میشه از فلشها برای وضوح بیشتر استفاده کرد. جهتدار کردن صفحه فرود حتی بهطور دقیق توسط نشانگرهای حرارتی (که میزان و مسیر نگاه بیننده روی تصویر و طول مدت نگاه اون رو نشان میده) موردبررسی قرارگرفته. نتایج بهدست اومده نشانگر قدرت این سرنخها برای جلبتوجه مخاطبه. توجه کنید:

به مسیر نگاه خود در عکس سمت راست توجه کنید، بیشترین توجه را داشته است. توی این دو شکل، تفاوت حضور و عدم حضور سرنخهای جهتدار رو توی تبلیغ مشابه، مشاهده میکنید. قسمتی که به رنگ قرمز در اومده، میگه که کاربران به مدت طولانیتری به اون نقطه نگاه کردن. به قسمتهایی که کاربران توجه بیشتری به اونها کردن دقت کنید؛ تصویر سمت راست تقریبا همه قسمتها (بهجز بدن کودک که هدف اصلی ما نیست) بیشتر از عکس سمت چپ مورد توجه قرارگرفته. پس به نحوه چیدمان المانها و جهت اونها موقع ساخت لندینگ پیج بسیار توجه کنید؛ چونکه یک تغییر جزئی میتونه ما رو بسیار به هدف دور یا نزدیک کنه.
- توجه به رنگها: به رنگها توجه کنید. زمانی که صحبت از صفحات فرود میشه، رنگها یکی از فاکتورهای اساسی برای انتقال پیام هست و میتونه تأثیر خیلی مثبتی روی موفقیت صفحه لندینگ داشته باشه. انتخاب رنگ موقع ساخت لندینگ پیج، فقط به ویژگیهای زیباییشناسی و یک طراحی جذاب مربوط نمیشه، هرچند این عامل خیلی مهم هست.
- صفحه رو شلوغ نکنید: خالی موندن بعضی از فضاها تو طراحی صفحات فرود اشکالی ایجاد نمیکنه. بدترین لندینگ پیجها، صفحههای بسیار شلوغ هستند. این صفحات سعی میکنن تا جایی که میتونن اطلاعات مربوط به برند خودشون رو توی صفحه فرود بذارن و اونقدر مطالب زیادی رو توی اون قرار میدن که برای خواننده گنگ و گیجکننده میشه. کاملا واضحه که این مسئله، اون چیزی نیست که بازدیدکننده به دنبالش هست. استفاده از فضای خالی در صفحه لندینگ، باعث میشود که این صفحه مرتب به نظر بیاد و توجه به سوی مطالب و عناصر مهم اون جلب بشه.
- احساسات مشتریان رو تحریک کنید: تحریک احساسات مشتری، یکی از قدرتمندترین ابزارهایی هست که میتونید به واسطه اون، تأثیرگذاری برند خودتون رو بیشتر کنید. مثلا استفاده از کودک برای دریافت کمکهای خیریه و یا بیماریهای لاعلاج میتونه تأثیر خوبی روی احساسات بازدیدکنندگان بذاره.
- استفاده از نشانهای اعتماد: در لندینگ پیج خود از نشانهای اعتماد استفاده کنید. توی خیلی از تکنیکهای بالا، روشهایی برای جذب اعتماد کاربران رو مشاهده کردید، اما مطمئناً ارزش این رو داره که یک بخش کامل رو به اونها اختصاص بدیم. نشان اعتماد یکی از قدرتمندترین عناصریه که میتونید از اون تو صفحه هدف خودتون استفاده کنید. نشان اعتماد انواع مختلفی داره، مثلا: لوگوی برندها، نشان همکاری، نظرات کاربران، سفارش و توصیه، نشان اعتماد الکترونیک (اینماد و …)، گارانتی و ضمانت و تو سازمانهای معتبر. در ادامه بیشتر درباره این نشانها صحبت میکنیم.
- از مشتریانتون صحبت کنید: افزودن لوگوی برندها و نشانهای همکاری درون صفحه فرود، یه روش عالی برای به نمایش گذاشتن متقاضیان معروف کسبوکار شماست. خیلی از وبسایتها از این روش برای به رخ کشیدن پوششهای خبری درباره برند خودشون استفاده میکنن.
- نظرات کاربران: نظرات کاربران و توصیهها خیلی میتونه مورد توجه قرار بگیره. بازاریابی دهانبهدهان یکی از تأثیرگذارترین انواع بازاریابی هست، بخصوص اگه خیلی از کاربران تجربه خریدهای اینترنتی خودشون رو از یک وبسایت، بخصوص توی رسانههای اجتماعی بازگو بکنند. بنابراین اگه از چنین امتیازی برخوردار هستید، حتماً از اون در صفحه فرود خودتون استفاده کنید.
- چند ورژن از صفحه ورود طراحی کنید: گاهی ممکنه تکنیکهای بالا با هم به شکل ایدهآل همخوانی نداشته باشن. پس بهتره چند ورژن از صفحه فرود خودتون رو طراحی کنید و مورد ارزیابی قرار بدید و با همدیگه مقایسه کنید. بعضی وقتا پیش میاد که بعضی از تکنیکها با برخی اهداف همخوانی نداره. بنابراین اگi به این موضوع شک دارید، حتماً این مقایسه ر, انجام بدید و به فرضیات اکتفا نکنید.
چند نمونه لندینگ پیج سایت | 4 نمونه صفحه فرود خلاقانه
برای دیدن نمونه های لندینگ پیج بر روی عکسهای زیر کلیک کنید.
ساخت صفحه فرود در وردپرس | صفحه فرود وردپرس چیست؟
شما توی وردپرس هم میتونید به سادگی، یک Landing Page طراحی کنید. در این سیستم مدیریت محتوا، تعداد بسیار زیادی پلاگین برای ساخت صفحه فرود در وردپرس وجود داره که خیلی از نیازهای کاربران رو برطرف میکنن. یکی از بهترین افزونهها برای راه اندازی و ساخت صفحه فرود به همراه بازاریابی ایمیلی، افزونه My Mail هست. این افزونه از پرطرفدارترین افزونههای بازاریابی ایمیلیه که امکان ساخت لندینگ پیج در وردپرس رو نیز فراهم کرده. همچنین شرایطی رو فراهم میکنه تا مدیر سایت مطمئن باشه ایمیلهایی که ارسال میکنه مستقیما به صندوق پستی کاربران میره و اسپم نمیشه. البته طراحی لندینگ پیج رایگان برای وردپرس با افزونههای رایگان هم امکانپذیره. در ضمن شما برای آموزش نحوه ساخت صفحه فرود سایت، میتونید از آموزش جامع و کامل میزفا که یکم پایینتر برای شما قرار داده شده استفاده کنید.
البته باید این نکته رو هم اضافه کنم که اکثر قالبهایی که برای خرید و فروش، و یا حتی به شکل رایگان وجود دارن، خودشون یک نوع صفحه فرود حساب میشن و اصولا طراحی و دیزاین مناسبی دارن که میتونید با نکاتی که بالاتر اشاره شد، این صفحات رو مورد ارزیابی قرار بدید.
اثر یک لندینگ پیج خوب در سئو یک وبسایت
برخی از لندینگ پیجها میتونن به صورتی طراحی بشن که طرح اون باعث ارتقای اون لندینگ پیج توی نتایج جستجوی گوگل بشه. مثلا صفحه مربوط به دوره آموزشی سئو ما (mizfa.com/blog/seo-training-topics)، یک نوع لندینگ پیج آموزشی هست که به خاطر نوع طراحی و کاربرپسند بودنش، باعث شده به صورت اتومات در اکثر کلمات خوب، رتبه بالایی کسب کنه. بدون اونکه ما اثر مستقیم در این قضیه داشته باشیم.
دقت کنید که تجربه کاربری میتونه اثر خیلی خوبی روی سئوی سایت شما داشته باشه، اگه صفحهای که ما طراحی میکنیم یک طرج خوب و اثرگذار داشته باشه میتونه نرخ درگیری کاربران رو افزایش بده. مثلا زمان بیشتری توی صفحه و سایت بگذرونن، نظرات بیشتری ارسال کنن، اون صفحه رو بیشتر به اشتراک بذارن و باعث بشه حتی خیلیها اون صفحه رو توی سایت خودشون لینک بکنن و شما در این صورت یک نوع لینک سازی طبیعی برای سایتتون ایجاد کردید.
جمعبندی اهمیت صفحه لندیگ سایت | بهترین روش طراحی صفحه فرود
اگه بخوام بهترین روش ساخت یک لندیگ پیج و ویژگیهای یک صفحه فرود مناسب رو به طور خلاصه براتون شرح بدم، به نکات زیر اشاره میکنم:
- رعایت نکات لازم سئو داخلی، البته همه فاکتورها لازم و ضروری نیست
- پرهیز از لینک خارجی (به حداقل رساندن آن) و عدم هدایت بازدیدکنندگان از صفحه فرود به صفحات دیگر
- بهینهبودن و سازگار بودن لندینگ پیج برای همه دستگاهها (ریسپانسیو بودن)
- دادن پیشنهادی ویژه یا هدیهای ارزشمند به کاربران؛ یکی بخر دو تا ببر 😉
- دکمه Call To Action جذاب و استفاده صحیح و جذاب از جهتدارها که به این دکمه اشاره میکنند
- استفاده از عکس، کلیپ، نشانهها، و متنهای مناسب، زیبا و جذاب برای جلب توجه و اعتماد کاربران
- تأکید به در امان ماندن اطلاعات کاربر نزد شما و ارسال نکردن اسپم و نیز امکان لغو اشتراک
- تا حد امکان در دریافت اطلاعات زیادهروی نکنید و صرفا اطلاعاتی که برای شما حیاتی هستند را بخواهید
- حذف تقریبا تمامی قسمتهای سایت مانند هدر، فوتر، سایدبار، منوها و … (درصورت امکان طراحی منحصربهفرد)
همه این موارد بالا اثرات مثبتی روی سئوی یک وبسایت با طراحی یک لندینگ پیج خوب ایجاد میکنه. ما توی پروژههای سئوی میزفا همیشه در طراحی لندینگ پیجها سعی کردیم بالاترین بازخوردها و اثربخشی ها رو کسب کنیم. اگر نیاز به طراحی لندینگ پیج داشتید با میزفا در تماس باشید و اگر خود تمایل به طراحی دارید به نکاتی که بالا اشاره کردیم توجه ویژهتری داشته باشید.
راستی اگر تمایل داشتید میتونید آموزش خوب ما رو تهیه کنید، برای مشاهده فیلم آموزشی + نمونه طراحی صفحه فرود روی تصویر زیر کلیک کنید.


در انتها اگر شما به ما یک صفحه لندینگ پیج بسیار زیبا به زبان فارسی در قسمت نظرات معرفی کنید، ما هم به شما یک دوره طراحی لندینگ پیج به شکل رایگان ارائه خواهیم داد 🙂












63 پاسخ
واقعا مقاله هاتون از نظر محتوایی تکمیل ترین محتواییه که همیشه پیدا میکنم، منم اتفاقا یک رپورتاژ توی مجله اقتصاد آفرین خودم که درباره همین موضوع توضیح میداد، یکی از کاربران نوشته بود از تورمجازی و ویدیو هم استفاده کنید که به نظرم خیلی میتونه مفید و برای کاربر مفید باشه ????????
سلام شیما
ممنون از شما، نظرت باعث دلگرمی و افتخار تیم میزفا ست و خوشحالیم که تونستیم در مسیر یادگیری کمکت کنیم.
بله درسته؛ مخصوصا ویدئو که محتوای بسیار خوب و مفیدی برای لندینگ پیج (و حتی سایر صفحات سایت) محسوب میشه و باعث میشه کاربر بیشتر در صفحه بمونه، با صفحه تعامل داشته باشه، راحتتر و سریعتر به برندمون اعتماد کنه و…
سلام چگونه باید یک صفحه را بعنوان صفحه ی فرود به افزونه های سئو مثل رنک مث معرفی کنیم؟
یعنی تیکی گزینه ای چیزی نداره؟ تو ووردپرس
لطفا ایمیل کنید
سلام خیر نداره.
ولی اگر منظور شما لندینگ صفحات مهم هست مقاله بنیادی در یواست میتونه برای شما مفید باشه.
با سلام و تشکر از مطالب خوب و ارزشمند شما، من یک سایت آموزشی دارم و میخواهم ایمیل مارکتینگ کار کنم کمی گیچ شدم با میل چیمپ هم لندینگ پیج ساختم برای ایجاد لید و هم ایمیل تبلیغی ، ولی نمی دانم لندینگ پیج را باید در وب سایتم می ساختم و کمی سردرگم هستم ممنون میشوم فردی متخصص در این حوزه معرفی کنید تا در اینکار کمک بگیرم اگر خود شما فرصت دارید که عالیه ممنون
درود بر شما
میتونید از خدمات طراحی لندینگ پیج میزفا استفاده کنید.
سلاممممممممممممممممممممم آقای آرینفر عزیزززززززززز و دوست داشتنی خودم. (فقط خودم). میخواستم ازتون بپرسم وقتی که یه لندینگ میسازیم و کارمون با اون تموم میشه چیکارش کنیم؟ کلا پاکش کنیم یا نگهش داریم و برای لندینگ ها و کمپین های بعدیمون از همون URL استفاده کنیم؟
تو تمام سایت های دیجیتال مارکتینگ واقعا بهتر از شما ندیدم و این رو همیشه به همه اطرافیانم با مدرک ثابت میکنم و بهترین مدرک هم همین مطالب عالی و فوق العادتونه
❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️❤️
سلام رامین عزیز. تشکر ازتون.
میتونید هر کمپینی رو هر سال تکرار میکنید نگه دارید. اصولا کمپین ها صفحاتشون noindex هست.
با سلام ممنونم از توضیحاتتون. من بعد از اینکه فایل های لندینگ پیجم رو در public-htmlاپلود میکنم بسیار مصرف دیتابیس بالا میره و سرعتم کاهش می یابد. راه حل چیست
سلام رضا.
راه حل اینکه بدید یک متخصص نگاه کنه تا بفهمه مشکل چیه
سلام
برای مثال بنری تو یک سایت تبلیهاتی قرار میدیم و کاربر هدایت میشه به یکی از صفحات سایت ما و توی اون صفحه کاربر رو برای خرید یک محصول متقاعد میشه و در نهایت به فروشگاه برای خرید اون محصول میره؟
الان لندینگ پیج کدومه فرود کدومه
سلام
لندینگ پیج و فرود یکی هستند و میشه همون صفحه سایت که قرار هست توش متقاعد سازی رو انجام بدیم.
سلام
مرسی از مطالب عالیتون
من سایت اصلیم با دمنه com هستش و میخوام لندینگ پیج را روی دامنه ir بسازم به نظرتون کار خوبیه یا نه
سلام حسن.
جواب بله و خیر هست. بستگی داره. صورت مسئله تعریف شده توسط شما بسیار ناقص هست و نمیتونیم نظری بدیم.
سلام
از کجا بفهمیم لندینگ پیج هر سایت کدوم پیج؟ من الان یه سایت جدید دارم نمیدونم لندیگ داره یا نه
سلام فاطمه.
ویژگی های لندینگ پیج رو در مقاله ذکر کردیم. طبیعتا اگر صفحه ای برخی از ویژگی های بالا رو داشته باشه میتونه یک نوع لندینگ پیج باشه.
خب پس در اینصورت صفحه نخست خیلی سایت ها لندینگ هست، خب اینطوری که ناخودآگاه خیلی از سایتها نیاز نیست بخودشون زحمت بدن لندینگ پیج بسازن، درسته؟
نه درست نیست.
مگه صفحه اول وقت نمیگیره برای طراحی؟ مهم ترین صفحه هر سایت همون صفحه اصلی هست و یکی از مهم ترین لندینگ پیج ها هست. طراحی صفحه اصلی هر سایتی هیچ وقت تموم نمیشه و هر ماه و یا هر سال ممکنه بهینه بشه و تغییر کنه.
درواقع زحمت صفحه اصلی یا همون صفحه نخست هر سایتی بیشتر از سایر صفحات هست و جزء اصلی ترین لندینگ پیج ها هست.
توی هر سایت چنتا لندینگ میتونیم داشته بشیم؟ چنتا لینک میتونه بهش وارد بشه؟ یه سوال دیگه اینکه اگر از سایت های کم بازدید بهش لینک داده بشه تاثیر منفی تو سئو داره؟
بابت پاسخگویی ممنون اینکه سایت شما یکی از بهترین سایت های آموزشی هست ممنون از شما
بستگی به بزرگی سایت داره مثلا دیجی کالا میتونه ۱۰۰ تا لندینگ پیج حرفه ای داشته باشه (که البته داره)
لینک هم باز بستگی داره.
سوالاتت مربوط به لینک خیلی کلی هستند و نمیشه دقیق پاسخ داد. به کلی اما و اگر بستگی داره.
خواهش میکنم. موفق باشی.
میشه لطفا در مورد لینک بهم رفرنس بدین؟
مقالات لینک سازی ما رو مطالعه کنید.
سلام من خودم یه صفحه محصول کامل رو نوشتم ولی میخوام در بین اون متن هاش چندجا کلید اضافه کردن به سبد خرید رو بزارم. صفه سازم ویژال کامپوزه ممنون میشم راهنمایی کنین
سلام حامد.
اگر دنبال لینک خرید محصول میگردی باید ای دی محصول رو مثلا در ادرس زیر درج کنی تا کار کنه:
کد بالا یک مثال هست و به جای میزفا، سایت خودتو بذار و به جای ID بیا ای دی محصول رو بذار
سلام
وقتتون بخیر
ابتدا از آموزش کامل و عالی تون تشکر میکنم
واقعا دمتون گرم و خداقوت
چندتا سوال در مورد ساخت لندینگ پیج داشتم:
سوال ول اینکه سایت ما که یک وب سایت خدمات شهری هست، در کلمات کلیدی رقابتی و مهم در صفحه اول گوگل هست.
اگه الان یه لندینگ پیج جدید درست کنیم، و بخوایم کاربران ورودی سئوی سایت از نتایج گوگل به این لندینگ پیج جدید هدایت بشن، سئوی سایت آسیب نمیبینه؟
یا اینکه بجای ساخت لندینگ پیج جدید، بهتر نیست همون صفحاتی که الان رتبه خوبی در نتایج گوگل داره رو مجددا دیزاینش رو طراحی کنم
و محتوا و توضیحات اضافه رو حالت مخفی کنم. و اگه مخاطب تمایل داشت دکمه نمایش محتوا رو بزنه
و در قسمت اول صفحه، طراحی لندینگ پیج مورد نظرم رو پیاده کنم.
سوال دوم
آیا برای ساخت لندینگ پیج میشه از یک سایت یک صفحه ای در ساب فولدر سایت استفاده کرد؟
این روش بهتر هست یا از یک برگه سایت برای ساخت لندینگ پیج استفاده کینم؟
با تشکر از
سلام امیدوارم خوب باشید.
بهتره همون صفحه ریدیزاین بشه.
سوال دوم متوجه نشدم، با این حال ادرس عوض نشه بهتره حالا چ ساب فولدر باشه چه ساب دامنه
با سلام
عالی بود واقعا دید من نسبت به صفحه فرود کاملا واضح و روشن شد
سپاسگزارم
سلام مینا.
خوشحالم از نظرت.
موفق باشی.
صفحه برای لندینگ نباید ایندکس بشه و اگه سایتی طراحی شده باشه که این قابلیت نداره چگونه میتوان یک صفحه رو در سرچ کنسول ایندکس نکرد؟
سلام میثم. این نباید شما اشتباه هست. باید دید چه نوع صفحه هست اون لندینگ. الان اکثر لندینگ های ما ایندکس میشن و ترافیک بالایی دارن.
با این حال میتونید برای گرفتن ایندکس از متاتگ نوایندکس استفاده کنید. همینطور یک سری روش برای جلوگیری از ایندکس شدن نتایج هم در این مقاله گفتیم.
سلام وقتتون بخیر
من میخواستم بدونم اگه یه صفحه به عنوان لندینگ پیج تویه سایت خودمون داشته باشیم برای نام گذاری url باید به چه صورت عمل کنیم ؟
domain.com/landingpage/عنوان صفحهیا
domain.com/عنوان صفحهکدوم حالت برای سئو هم میتونه تاثیرگذاری بیشتری داشته باشه؟
سلام طلیعه
هیچ کدوم هیچ فرقی از نظر سئو ندارن.
ولی اولی از نظر تحلیل و آنالیز بعدا میتونه خیلی کاربرد داشته باشه و پیشنهاد میشه هر چی لندینک پیچ داری ساختار اول رو رعایت کنن.
تشکر از راهنمایی و مقاله عالیتون
سلام وقت بخیر
من میخوام یه لندینگ پیج درست کنم که تنها داخلش ویدئوهای موجود در آپارات آپلود شده رو به نمایش بذارم به صورت تصویر شاخص
و با کلیک بر روی هر ویدئو به صفحه اون ویدئو هدایت بشن و اون ویدئو رو ببینن و اینکار رو میخوام داخل سایت وردپرسیم انجام بدم
ممنون میشم راهنمایی کنید
سلام سجاد.
باید برنامه نویسی بشه. با یک برنامه نویس باید صحبت کنید.
سلام
میخواستم بدونم لینک دانلود برای آموزش ساخت لندینگ رایگان پیج را چطور باید بگیرم ؟امکانش هست
سلام خیر امکانش نیست.
سلام
با نرم افزار موبی رایز لندینگ پیج رو ساختیم و اون رو zip کردم ولی تو اموزشتون نگفتین که چطوری اون رو روی یک سایت وردپرسی با کنرل پنل cPanel پیاده کنیم. لطفا راهنمایی کنید یا تو یک مطلب اموزشش رو بسازید.
سلام وقت بخیر
وارد پنل کاربری بشید لطفا و اونجا سوال خودتون بپرسید.
سلام، این افزونه my mail که معرفی کردید جز افزونه های رایگان هست یا پولی؟ چون توو متن نوشتید که البته افزونه های رایگان برای ساخت لندینگ چیج هستو و دومین سوالی که دارم این هست که میشه با درگ اند دراپ صفحه ارو توش ساخت؟ ممنون میشم پاسخ رو به ایمیلم ارسال کنید
سلام. پولی هست. من در متن نوشتم که افزونه های رایگان هم داریم درواقع هم پولی هست و هم رایگان ولی my mail پولی هست. میتونید در اینترنت جستجو کنید اگر تمایل دارید افزونه رایگان استفاده کنید. اکثر این افزونه ها با درک اند دراپ کار میکنن.
سلام.
یکی از لندینگ یج های موفق مربوط به سایت مدیسه هستش
سرچ کنید مثلا خرید اینترنتی لباس مردانه
ابتدا لندینگ پیج تو نتایج میاد بالا و بعد وارد این صفحه میشید و سپس بر روی مثلا پیراهن یا تیشرت کلیک میکنید وارد پیج اصلی همون سری از اجناس خواهید شد.
موفق باشید
سلام مهدی جان. بله این سایت کلا طرح ها و لندینگ پیج های خوبی داره که البته بیشتر به خاطر عکس هاش هست و سبک ساده میزنن ولی زیبا.
سلام 128 ir لندینگ پیج قوی ای دارد میشه دوره رایگان را به من بدید؟
سلام متاسفانه بنده منظور شما رو دقیق متوجه نشدم.
سلام خسته نباشید
اون عکس اولی و شبیه به اون رو از کجا میتونم دانلود کنم.
و ایا افزونه ای هست که صفحه رو به اون شکل در بیاره؟
شما با فتوشاپ طراحیش کردین؟
سلام حسن عزیز، روزتون بخیر.
کافی است در اینترنت سرچ کنید mockups Desktop. با فتوشاپ است. هر چند میشه کدنویسی هم کرد.
تشکر
مفید و کاربردی بود
ممنونم مقاله جامعی بود
سلام خسته نباشید
من تو سایت شما گشتم درباره شبکه های اجتماعی و لینکدین منتهی مطلبی پیدا نکردم واسه همین تو این مطلب نظر میزارم لطفا راهنمایی کنید
من یه اکانت ساختم تو لینکدین روزی 5 تا مطلب قرار میدادم بعد از یک ماه مطالب اخری که تو لینکدین قرار میدادم تو گوگل ایندکس نمیشد (منظورم اینه مطلبی که تو خود لینکدین گذاشته بودم ایندکس نمیشه) ولی مطالب دیگه هنوز تو نتایج گوگل هستش شما میدونید چرا لینکدین مطالب آخرم رو ایندکس نکرده؟قانون خاصی داره برای ارسال مقاله؟لطفا راهنمایی کنید
سلام، یعنی شما هر روز ۵ تا مطلب تو لینکدین قرار میدید و هر روز ۴ تا ایندکس میشن و فقط پنجمین مطلب هر روز شما در لینکدین ایندکس نمیشه؟
سلام
بسیار زیبا و جامع بود توضیحاتتون
درود بر شما
بسیار خوشحالیم برای شما مفید بود، موفق باشید
چقدر جامع بود. شتکر
جالب بود
سلام مطلبتون بسیار مفید بود فقط قسمت Click Through رو بیشتر توضیح بدین
سلام، خواهش
قسمت Click Through هم چیزی نداره، صرفا به صفحات فرود که دارای دکلمه CTR هست اطلاق میشه
پیشنهاد میکنم روی سئو داخلی سایت بیشتر تمرکز کنید، مشکلات بسیاری دارید.
سلام.عالی بود.آیا شما سفارش طراحی لندینگ پیج حرفه ای قبول میکنید؟
درود بر شما، خواهش میکنم
لطفا با واحد طراحی سایت در تماس باشید و جزئیات لازم برای طراحی صفحه فرود ارسال کنید.
موفق و پایدار باشید.
سلام
متشکر عالی بود
سلام، خواهش میکنم
سلام.خیلی عالی بود . ممنون
سلام، خواهش میکنم، موفق باشید