در این آموزش از جی تی متریکس قصد داریم به زبان ساده بگیم Time to Interactive یا TTI داخل ابزار Gtmetrix چیست و با این خطا چه کنیم؟ چطور بهبود بدیم؟ آیا این خطا هست؟
نویسنده این مقاله من پوریا آریافر از میزفا هستم، این یک مقاله ترجمه از سایر سایتها نیست، سعی کردیم از دانش و تجربه ی که خودمون داشتیم به همراه یک سری سایتهای معتبر یک مقاله خوب رو برای شما جمع آوری کنیم. خوشحال میشیم همراهمون باشید.
معیار Speed Index نمایش محتوا از نظر بصری رو مد نظر قرار میده. ولی یک چیزی اینجا کم داریم و اینکه از نظر کارکردی چه معیاری قرار هست اندازه گیری کنه؟ طبیعتا فقط اندازه گرفتن ظاهرا کافی نیست و نیاز به یک معیار دیگر هم داریم تا بتونیم باهاش زمان امکان تعامل کاربر در سایت رو هم بررسی کنیم.
به عبارت دیگر علاوه بر دیده شدن محتوا یا همون بحث بصری، تعامل داشتن با صفحه هم اهمیت زیادی داره. مثلا اینکه کاربر بتونه روی دکمههای مختلف کلیک کنه و با صفحه تعامل داشته باشه، اینطوری شد که Time to Interactive آومد وسط و این معیار مهم و کاربردی رو اندازه گیری میکنه.
پیشنهاد میشه وقتی سایتتون رو در ابزارهای تست سرعت سایت بررسی میکنید هر دو معیار SI و TTI توجه کنید چون این دو در کنار هم یک اندازه گیری کاملی شکل میدن.
حالا کمی دقیق تر بگیم:
سرفصلهای پست
Time to Interactive چیست
معیار Time to Interactive یا به اختصار TTI در گزارش Performance ابزار GTMetrix، به معنی زمان تعامل هست. این معیار مهم و کلیدی، واکنشگرایی (Responsiveness) صفحه رو در حین لود شدن بررسی میکنه. هرجا که صحبت از واکنشگرا بودن صفحه میشه، یاد موبایل و تبلت میافتیم. معیار TTI هم برای گوشیهای موبایل و تبلتها اهمیت بیشتری داره؛ اما به این معنی نیست که برای بررسی وضعیت دسکتاپ بی اثر باشه.

معیار Time to Interactive به سنجش این مسئله میپردازه که چقدر زمان میبره تا کاربر بتونه بهطور کامل با صفحه تعامل داشته باشه.
مثلا: اینکه بتونه روی دکمههای مختلف کلیک کنه. احتمالا برای شما هم پیش اومده که وارد صفحهای شدید و محتوای متنی و گرافیکی (عکسها) صفحه برای شما لود شده (تا اینجا معیار SI هست). بعدش شما روی دکمهای کلیک کردید، اما اون دکمه فعال نبوده. یکی از دلایل چنین مشکلی اینه که هنوز کدهای پشت اون دکمه لود نشدن و در واقع، دکمه هنوز فعال نیست. بنابراین کاربر ما امکان تعامل با صفحه رو نداره (یعنی مشکل TTI رخ میده).
به همین دلیل معیار Time to Interactive ایجاد شد. TTI زمانیه که منابع صفحه لود شدن و کاربر میتونه بهطور کامل با صفحه ما تعامل داشته باشه. بنابراین میشه گفت TTI یه معیار کلیدی و کاربر محور محسوب میشه. درصورتی که زمان Time to Interactive صفحه ما بالا باشه، کاربران فقط میتونن محتواها رو تماشا کنن و امکان کلیک روی دکمهها، ارسال درخواست و… رو ندارن. کم بودن زمان TTI نشون دهنده اینه که صفحه ما واکنشگرایی لازم رو داره و باعث اطمینان کاربران میشه.
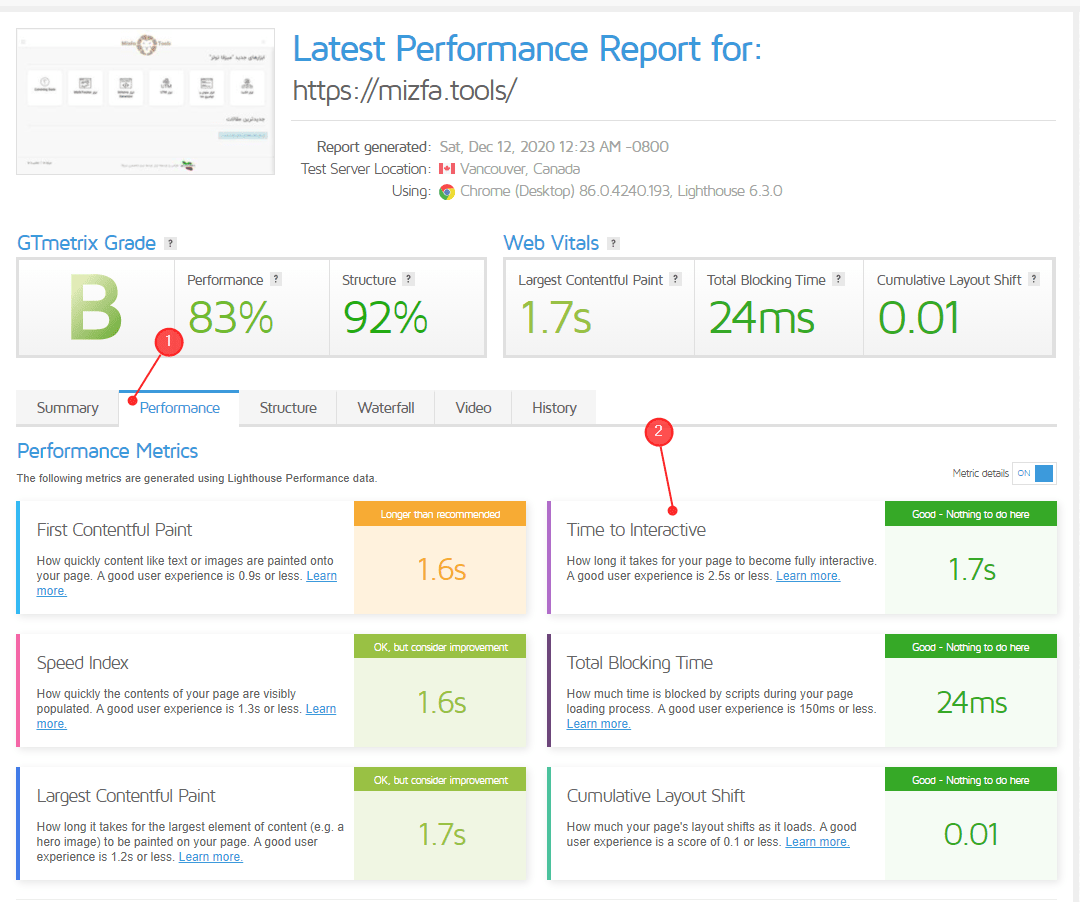
نمونهای از Time To Interactive خوب رو تو عکس زیر میبینیم که فاصلهاش با FCP حدود ۰.۵ ثانیه ست.

تعریف سادهتر Time to Interactive اینه که از لحظه لود صفحه شروع میشه و تا زمانی که منابع اصلی صفحه لود بشن و صفحه ما قابلیت این رو داشته باشه که به درخواستهای کاربر سریعا پاسخ بده، طول میکشه.
مقدار Time to Interactive در گزارش Performance چقدر باشه خوبه؟
معیار TTI هم مثل FCP ، مقدار ۱۵٪ از امتیاز Performance رو تشکیل میده.
معیاری که PageSpeed Insight برای TTI مشخص کرده کمتر از ۵ ثانیه ست. با این حال، میبینیم که معیارهای GTmetrix برای امتیازدهی به این معیار مهم، متفاوت و به شکل زیره:
- کمتر از ۲.۵ ثانیه : خوب
- بین ۲.۵ تا ۳.۲ ثانیه: قابل قبول، اما نیازمند بهینه سازی
- بین ۳.۳ تا ۴.۵ ثانیه: کمی طولانیتر از حد استاندارد
- بیشتر از ۴.۵ ثانیه: خیلی طولانیتر از حد استاندارد
چطوری TTI یا Time to Interactive رو بهینه کنیم؟
میشه گفت بهینه سازی معیار TTI بیش از کیفیت فنی سرور، به نوع کدنویسی سایت ما بستگی داره (البته سرور هم موثره). ولی یک نکته مهم رو باید بدونیم و اینکه TTI تقریبا بین FCP و و اولین وظیفه main-thread هست، پس هر چی این موارد رو بهینه تر کنید طبیعتا TTI بهبود پیدا میکنه.
توجه به موارد زیر باعث کاهش زمان Time to Interactive یا زمان تعامل و در نتیجه بهبود UX صفحات ما میشه.
- کاهش حجم فایل های JavaScript
- پیش بارگذاری (preload) درخواستهای اصلی و مهم
- کاهش زمان اجرای JavaScript
- حذف فایلهای JavaScript بدون استفاده
- کاهش تعداد درخواستها
- اثر مستقیم معیار FCP برروی TTI (از همه مهم تر)
طبق تجربه ای که ما در خدمات میزفا مخصوصا در خدمات سرعت سایت کردیم متوجه شدیم که هر چی FCP بهتر باشه TTI بهتر میشه، البته همیشه این درست نیست ولی در اکثر مواقع اینطور بوده.
جمع بندی Time to Interactive
معیار Time to Interactive کمک میکنه متوجه بشیم چقدر طول میکشه تا منابع صفحه ما لود بشن و کاربر بتونه بهطور کامل با صفحه تعامل برقرار کنه. البته باید بدونیم لود شدن تمام منابع، بهمعنای لود کامل صفحه نیست. بهینه سازی TTI باعث بهبود امتیاز Performance و افزایش سرعت و تجربه کاربری بهتر میشه
در اخر پیشنهاد میشه برای بهتر نتیجه گرفتن از یک مـتخصص سئو یا هر کسی که بهش اعتماد دارید و دانش داره کمک بگیرید. همینطور میتونید در نظرات سایت میزفا سوالی داشتید بپرسید.
حتما آموزش های مربوط به رفع خطاهای gtmetrix میزفا دنبال کنید. و یا اگر به سئو فنی علاقه دارید مباحث سئو فنی و تکنیکال رو دنبال کنید.
نویسنده مقاله: پوریا آریافر / متخصص و مشاوره سئو




