سلام دوباره به همه دوستان و همراهان عزیز میزفا
رسیدیم به جلسه پنجم از آموزش GTmetrix جدید و قراره با هم ساختار سربرگ یا گزارش Structure رو بررسی کنیم. تو این لیست تمام خطاهای این منو رو به شکل اجمالی بررسی میکنیم تا ببینیم علت بروز هر کدوم از این خطاها چیه. تو جلسات آینده هم به شکل اختصاصی به بررسی دقیق و جزئی اونها و روش برطرف کردن خطاهای GTmetrix جدید خواهیم پرداخت. پس لطفا تا پایان این مقاله با میزفا همراه باشید.
سرفصلهای پست
بررسی گزارش Structure در جی تی متریکس
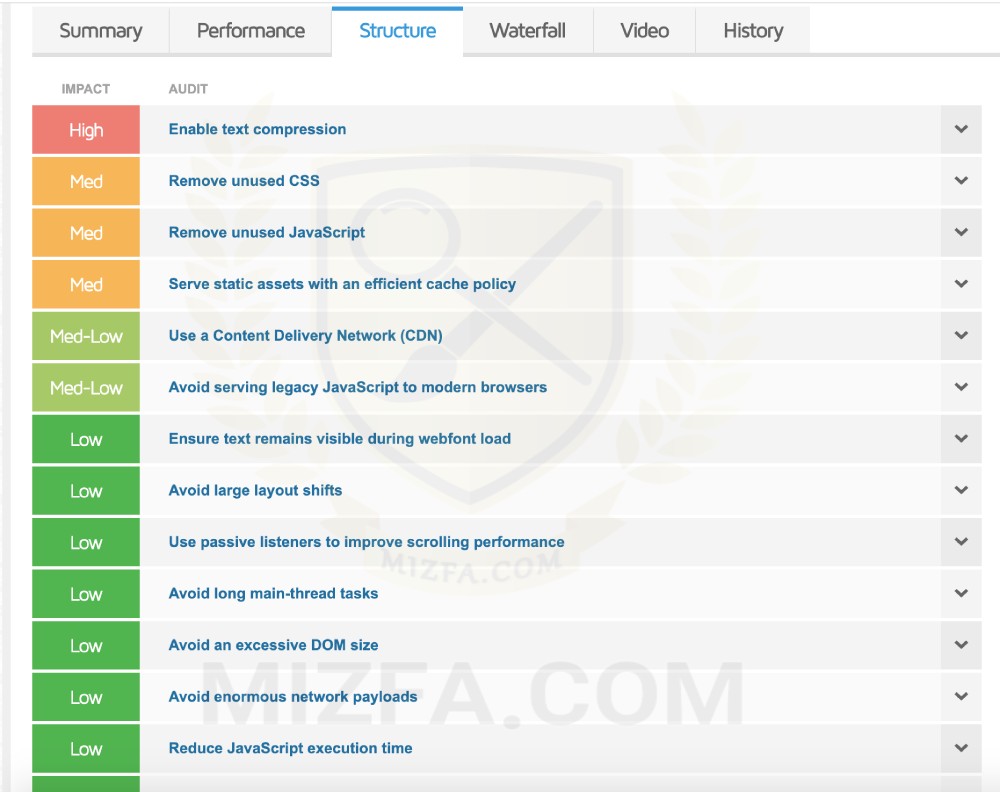
گزارش Structure در آپدیت GTmetrix شبیهترین قسمت به نسخه قبلی ابزار جی تی متریکس هست. این گزارش و لیست خطاهاش ما رو به یاد سربرگهای PageSpeed و Yslow میاندازه. با کلیک روی منوی Structure با صحنه زیر مواجه میشیم.

امتیاز Structure حاصل ارزیابی اختصاصی GTmetrix از معیارهای گزارش شده توسط Lighthouse هست (منظورم بخش Opportunities و Diagnostics لایت هاوس هست). البته به جز ۴ مورد که مورد که مختص خود GTmetrix هست و در ادامه بهشون اشاره خواهیم کرد.
امتیاز Structure به میزان ۳۰٪ از نمره نهایی جی تی متریکس یا همون GTmetrix Grade رو تشکیل میده. ۷۰٪ بقیه هم مربوط به قسمت Performance هست که در مقاله گزارش Performance در جی تی متریکس مفصل دربارهاش صحبت کردیم. همونطور که از اسم این ۲تا سربرگ هم پیداست، قسمت Performance به بررسی عملکرد و اجرای صفحه اختصاص داره و گزارش Structure به بررسی ساختار صفحه و اینکه صفحه ما تا چه حدی بهینه ساخته شده، میپردازه. نکته جالب اینجاست که بهینه سازی خطاهای Structure در جی تی متریکس جدید علاوه بر اینکه باعث افزایش نمره Structure میشه، به شکل غیرمستقیم روی بهبود امتیاز Performance هم تاثیر گذاره. پس با برطرف کردن خطاهای ساختار سایت در قسمت Structure میشه با یه تیر، دو نشون بزنیم. با میزفا همراه باشید تا نحوه برطرف کردن این خطاها رو با هم بررسی کنیم.
اهمیت خطاهای منوی Structure و برچسب جدید Impact
نکته مهم اینجاست که اهمیت همه خطاهای گزارش Structure به یک اندازه نیست. در واقع بعضی از این خطاها و مشکلات مهمتر هستند. بنابراین برطرف کردن اونها تاثیر بیشتری در بهینه سازی ساختار سایت و افزایش امتیاز Structure داره. در مقابل بعضی از خطاها از اهمیت کمتری برخوردار هستند و برطرف کردن این دسته از ایرادات، تاثیر کمتری در بهبود امتیاز Structure و بهینه سازی سرعت سایت خواهد داشت. یکی از نوآوریهای GTmetrix نسخه جدید اینه که اهمیت این خطاها رو با برچسبهایی در کنارشون مشخص کرده.
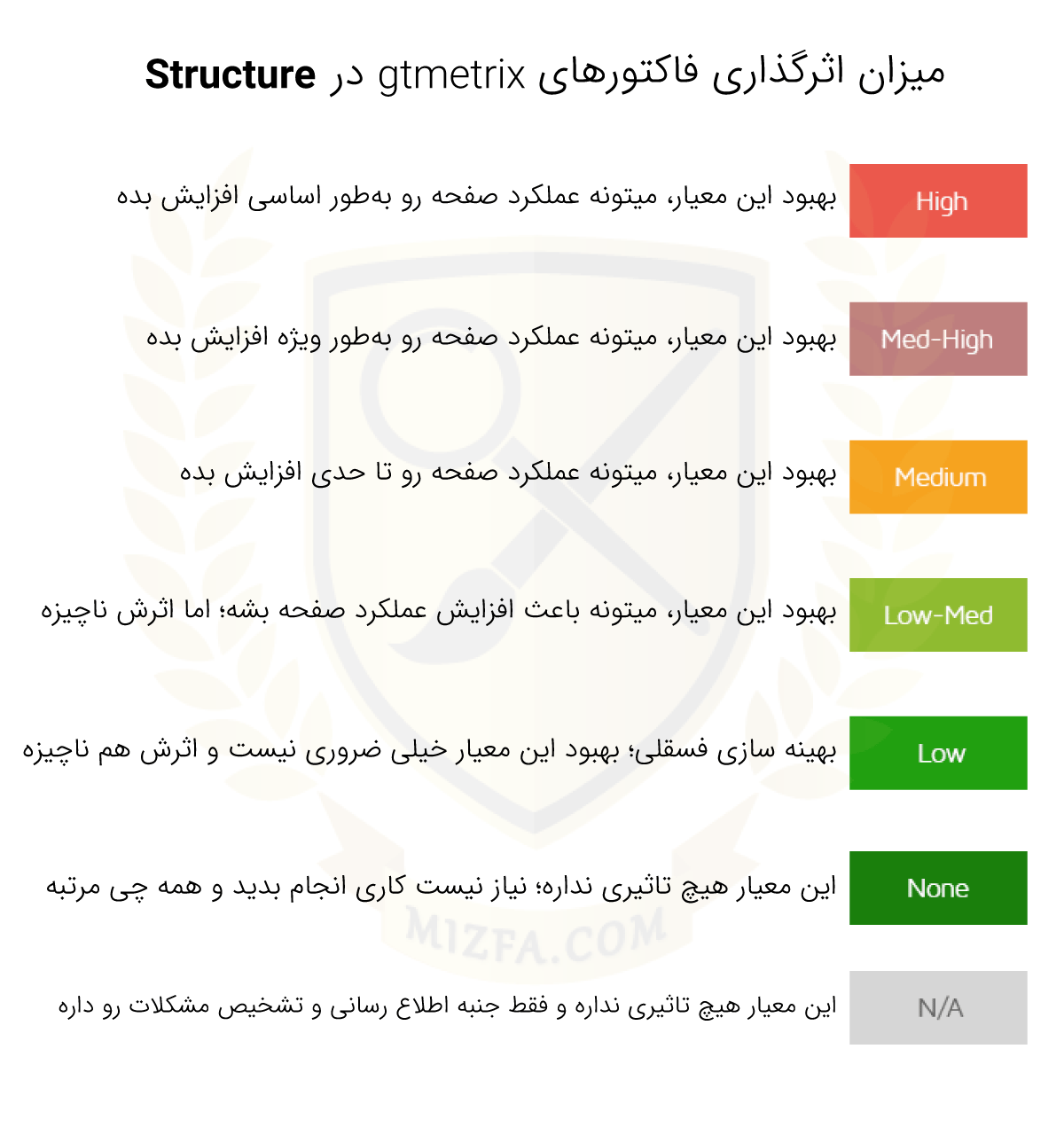
همونطور که در تصویر زیر مشاهده میکنید، در کنار هر خطا یکی از برچسبهای High, Med-High, Medium, Low-Med, Low, None, N/A با رنگ مخصوص به خودش قرار داده شده. در این برچسبها به ترتیب از بالا به پایین، تاثیر و اهمیت خطای مورد نظر کاهش پیدا میکنه.

تفاوت None و N/A: همونطور که گفتیم، معیارهایی که برچسب N/A دارند فقط جنبه اطلاع رسانی دارند. عبارت N/A مخفف Not Applicable به معنای غیرقابل اجرا هست. معیارهای گزارش Structure که این برچسب رو دارند، اطلاعاتی رو به ما میدن که با استفاده از اونها بتونیم سرعت صفحه و تجربه کاربری رو بهینه سازی کنیم. مثلا معیار Largest Contentful Paint element اشاره به خطای خاصی نداره و صرفا دادههایی رو گزارش میکنه که با اونها بتونیم بزرگترین محتوای صفحه رو تشخیص بدیم. این معیارها همیشه ثابت و شامل ۵ مورد هستند.
اما خطاهای Structure که برچسب None دارند، اشاره به مشکلاتی دارند که در این صفحه، اون مشکل برطرف شده و در نتیجه این معیار دیگه یه خطا برای این صفحه محسوب نمیشه. پس نیاز نیست ما کاری رو در رابطه با این ارور انجام بدیم. چون به شکل کامل بهینه سازی شده. این ارورهای گزارش Structure در صفحات و سایتهای مختلف، متفاوت هستند.
مثلا خطای Properly size images ممکنه در یک صفحه سایت وجود نداشته باشه و بنابراین برچسب None خواهد داشت. درحالیکه همین خطا ممکنه در صفحه دیگهای دیده بشه و بنابر اهمیتش، یکی از سایر برچسبها رو دریافت میکنه.
از طرفی GTmetrix این مزیت رو ایجاد کرده که براساس وضعیت هر صفحه، اول خطاهایی با بالاترین تاثیر و اهمیت نمایش داده بشن. در واقع خود جی تی متریکس هم داره میگه بهتره اول به بررسی و برطرف کردن خطاهایی با اولویت بالاتر (High و Med-High) بپردازیم. قطعا ما هم این کار رو تایید میکنیم. چون طبیعیه که برطرف کردن این خطاهای گزارش Structure تاثیر بیشتری در بهینه سازی سرعت سایت خواهد داشت.
در واقع برچسب Impact یا تاثیر بیان کننده اینه که خطای مورد نظر چقدر روی امتیاز Performance تاثیر داره. پس باز هم میبینیم که ایرادها و مشکلات گزارش Structure و Performance بهم دیگه مرتبط هستند و بهینه سازی خطاهای Structure میتونه باعث بهبود امتیاز Performance صفحه هم بشه.
در ادامه این مقاله از میزفا، ما تمام فاکتورها و خطاهای موجود در گزارش Structure جی تی متریکس رو به ترتیب حروف الفبا با هم بررسی میکنیم. همچنین این خطاها که تعدادشون ۳۹تا ست رو در مقالات تخصصیتر هم بررسی میکنیم که میتونید لینک اونها رو در ادامه مشاهده بفرمایید. البته این مقالات در حال تهیه و تدوین هستند و بعضیهاشون تا چند وقت دیگه منتشر خواهند شد.
آموزش برطرف کردن ۳۹ خطای گزارش Structure در جی تی متریکس جدید
در ادامه به بررسی روش برطرف کردن معیارها و ایرادهای گزارش Structure میپردازیم. برچسب Impact یا همون تاثیر هر خطا براساس وضعیت صفحه شما ممکنه مشترک باشه. همچنین با کلیک روی هر کدوم از این خطاها، گزارش کاملترش براتون باز میشه. تو این قسمت براساس نوع معیار، گزارش ایحاد شده و پارامترهاش متفاوته که در ادامه بررسیشون میکنیم.
Avoid an excessive DOM size : عبارت DOM که مخفف Document Object Model هست، به زبون خیلی ساده نمودار درختی عناصر موجود در سند HTML هست. یک سایت از عناصر مختلفی مثل تصاویر، فرمها، جدولها و…تشکیل شده و برای اینکه این عناصر لود بشن، یک ساختار درختی دارند و از حالت DOM استفاده میشه. حالا هرچقدر که تعداد عناصر DOM بیشتر باشند، حجم DOM افزایش پیدا میکنه و ساختار سایت از حالت بهینه دورتر میشه. درنتیجه اجرای صفحه کندتر خواهد بود.
خطای Avoid an excessive DOM size مشابه خطای Reduce the number of DOM elements در نسخه قبلی GTmetrix هست. این معیار از گزارش Structure جی تی متریکس میگه تعداد عناصر DOM رو تا حد ممکن کاهش بدیم. هرچند تقریبا میشه گفت که این خطا قابل برطرف کردن نیست. چرا که از معیارهای خیلی سخت GTmetrix محسوب میشه و برای بهینه سازی تعداد عناصر DOM نیاز به برنامه نویس متخخص و حرفهای داریم. با این حال آقای آریافر در مقاله خطای Avoid an excessive DOM size بیشتر درباره این ارور در گزارش Structure جی تی متریکس صحبت کردند.
Avoid chaining critical requests : این معیار GTmetrix درباره جلوگیری از ایجاد درخواستهای زنجیرهای بحرانی در صفحه ست. منظور از درخواستهای زنجیرهای بحرانی یا chaining critical requests ، درخواستهای متوالی هست که به همدیگه وابسته هستند و از طرف دیگه برای Render شدن صفحه ضروری محسوب میشن و حتما باید پاسخ داده بشن تا صفحه Render بشه (برای همینه که بهشون بحرانی گفته میشه). درخواستهای زنجیرهای طولانی باعث توقف در Render شدن صفحه میشن و در نتیجه به شدت موجب کاهش سرعت لود صفحه خواهند شد. بنابراین کاهش این نوع درخواستها باعث کاهش تاخیر در لود صفحه میشه. برای آگاهی از اهمیت این مشکل و روش برطرف کردنش، مقاله رفع خطای Avoid chaining critical requests رو بخونید.
Avoid CSS @import : معیار Avoid CSS @import جزء مواردیه که تو نسخه قبلی GTmetrix هم وجود داشت و یکی از ۴ معیار Structure در GTmetrix جدید هست که متعلق به خود ابزار جی تی متریکس هستند و به Google Lighthouse اختصاص ندارند. متد import@ یک فایل css رو درون یک فایل css دیگه فراخوانی میکنه. اما GTmetrix با این متد مخالفه و میگه نباید ازش استفاده بشه. اطلاعات بیشتر رو میتونید در مقاله آموزش رفع خطای Avoid CSS @import از میزفا مطالعه کنید. هرچند در بیشتر سایتهایی که ما تو میزفا بررسی میکنیم این خطا دیده نمیشه و جزء دسته بندی با برچسب None قرار میگیره. امیدوارم سایت شما هم چنین مشکلی رو نداشته باشه. اما در صورت نیاز، راهکارهای لازم برای برطرف کردن این خطا رو در مقاله مورد نظر بیان کردیم.
()Avoid document.write : استفاده از ()document.write میتونه باعث بروز مشکلاتی از جمله افزایش Blocking Time و افزایش زمان لود صفحه بشه. این مشکل برای کاربرانی که اینترنتشون کندتره، شدیدتر خواهد بود. استفاده از ()document.write میتونه زمان نمایش محتوای صفحه رو حتی تا بیش از ۱۰ ثانیه به تعویق بندازه. بنابراین نباید ازش استفاده کنیم. به همین دلیل نسخه جدید مرورگرهایی مثل کروم در شرایط خاصی ()document.write رو اجرا نمیکنند. برای جلوگیری از بروز این خطا در Structure جی تی متریکس نباید از ()document.write در صفحاتمون استفاده کنیم. برای دریافت اطلاعات بیشتر درباره اهمیت این ارور، مقاله خطای ()Avoid document.write رو مطالعه بفرمایید.
Avoid enormous network payloads : این معیار از سری خطاهای Structure اشاره به حجم کلی صفحات ما داره. تمام منابع موجود در صفحه مثل عکسها، CSS ها، JavaScripts ها و… تعیین کننده حجم صفحه ست که GTmetrix ازش با عنوان Network payload یاد میکنه. طبیعیه که هرچقدر حجم صفحه کمتر باشه، سرعت لود بهتر خواهد بود. چرا که در این صورت منابع سریعتر دانلود میشن.
چندتا راهکار خوب برای کاهش حجم صفحه شامل بهینه سازی تصاویر صفحه و کاهش حجم CSS ، کاهش حجم JacaScript و استفاده از کش مناسب میباشد. البته در جلسه ۱۷ آموزش جی تی متریکس بهطور مفصل درباره ارور Avoid enormous network payloads صحبت کردیم.
Avoid large layout shifts : بیشتر ما تجربه مشاهده صفحاتی رو داشتیم که موقع لود شدن صفحه، عناصر صفحه بهطور ناگهانی جابجا میشن. مثلا لود ناگهانی یه عکس در بالای صفحه، باعث جابجایی متن و عکسهای پایینی میشه. منظور از layout shifts هم جابجایی چیدمان صفحه ست. برای جلوگیری از تجربه کاربری بد، نباید بذاریم layout shift ها در صفحات سایت ما اتفاق بیافته.
خطای Avoid large layout shift به بررسی همین موضوع میپردازه و اثر مستقیم روی امتیاز CLS در گزارش Performance جی تی متریکس داره. CLS معیاری برای اندازه گیری ثبات بصری در زمان بارگذاری یک صفحه هست. ما در مقاله CLS چیست معیار Cumulative Layout Shift رو با چندین مثال توضیح دادیم و روش بهینه سازی CLS رو هم بیان کردیم. پس برای حل مشکل Avoid large layout shift باید این مقاله رو مطالعه کنید.
Avoid long main-thread tasks : این خطای Structure اشاره به این موضوع داره که رویدادهایی مثل تجزیه فایلهای HTML و CSS و یا اجرای فایلهای JavaScripts نباید بیش از حد استاندارد (۵۰ میلی ثانیه) طول بکشه. چرا که باعث باعث به تعویق افتادن First Paint و Time to Interactive (زمان تعامل) صفحه خواهد شد. به بیان سادهتر، اگه تجزیه یا اجرای این فایلها طولانی بشه، باعث میشه مرورگر نتونه به سایر درخواستهای ضروری برای لود صفحه برسه؛ و این یعنی کاهش سرعت لود و تجربه کاربری بد. اطلاعات جامع رو در مقاله رفع خطای Avoid long main-thread tasks نوشتیم.
Avoid multiple page redirects : اگرچه گاهی اوقات استفاده از ریدایرکت در کار ما ضروری به نظر میرسه، اما لازمه بدونیم ریدایرکتها تا حدی باعث تاخیر در لود صفحه میشن. پس باید تا جایی که میشه از ریدایرکت اضافی و غیرضروری پرهیز کنیم. همچنین میشه با استفاده از نرم افزارهایی مثل Screaming Frog تمام ریدایرکتهای سایت رو بررسی کنیم و لینکهای ورودی (Inlinks) رو به صفحه مقصد تغییر بدیم. اینجوری تعداد ریدایرکتهایی که کاربران تجربه میکنند کمتر میشه. این خطای Structure در GTmetrix جدید مشابه خطاهای Avoid landing page redirects و Avoid URL redirects در نسخه قبلی هست. برای اطلاعات بیشتر میتونید مقاله رفع خطای Avoid multi page redirects رو که توسط متخصصین میزفا نوشته شده مطالعه کنید.
Avoid non-composited animations : برای درک این خطای Structure باید اول الگوریتم Render شدن صفحه رو بررسی کنیم. مطابق تصویر زیر، برای Render شدن صفحه اجرای این مراحل لازمه. نکته خیلی مهم اینه که اجرای هر کدوم از این مراحل، وابسته به مرحله قبلی هست. یعنی برای اجرای هر مرحله، مرورگر از نتایج عملکرد مرحله قبل استفاده میکنه.

برای مثال اگه کدهای شما باعث راه اندازی Layout بشه، Paint و Composite هم دوباره باید اجرا بشن. حالا منظور از non-composited animations هر نوع انیمیشنی هست که باعث راه اندازی هر یک از مراحل قبلی بشه. در این صورت مرورگر باید کار بیشتری انجام بده و در نتیجه لود صفحه کندتر صورت میگیره و کاربر باید زمان بیشتری رو منتظر بمونه. به همین دلیل GTmetrix در این قسمت از گزارش Structure توصیه میکنه نباید از non-composited animations استفاده کنیم. البته برطرف کردن این خطای Structure نیاز به مهارت بسیار بالا در برنامه نویسی داره و ساده نیست.
عدم استفاده از non-composited animations در کاهش جابجاییهای صفحه (layout shifts) هم تاثیر داره و ممکنه باعث بهبود این خطا هم بشه. برعکس، هرچقدر از انیمیشنهای non-composited بیشتر استفاده بشه، جابجایی عناصر صفحه ما بیشتر خواهد بود. هرچقدر هم جابجایی عناصر بیشتر باشه، عملکرد (Performance) صفحه و تجربه کاربری (UX) صفحهمون ضعیفتر محسوب میشه. البته تو مقاله برطرف کردن خطای Avoid non-composited animations همه این موارد رو کاملتر توضیح دادیم.
Avoid serving legacy JavaScript to modern browsers : این خطای جدید Structure به بیان ساده میگه از کدهای جاوا اسکریپت ورژن قدیمی (ES5) در مرورگرهای جدید استفاده نکنید. بهجاش از آخرین استاندارد جاوا اسکریپت یعنی ES6 استفاده کنید. به همین سادگی. البته مفهوم ساده ست؛ اما برطرف کردن این خطا نیاز به وجود برنامه نویس مسلط به JavaScript داره. اگه سایت شما این مشکل رو داره، مقاله خطای Avoid serving legacy JavaScript to modern browsers رو مطالعه بفرمایید.
Combine images using CSS sprites : این خطا هم دومین مورد از ۴ خطایی هست که جزء معیارهای خود GTmetrix محسوب میشه و در نسخه قبلی GTmetrix هم وجود داشت. بنابراین جزء معیارهای اختصاصی Lighthouse محسوب نمیشه. با این حال اهمیت خودش رو داره و نمیشه گفت مهم نیست.
اصولا برای اینکه مرورگر بتونه عکسهای صفحه ما رو به کاربر نمایش بده، درخواستهایی رو به سرور ارسال میکنه. هرچی تعداد عکسهای صفحه بیشتر باشه، تعداد درخواستها هم بیشتر خواهد بود و کاربر باید زمان بیشتری رو منتظر لود شدن صفحه بمونه. اما به کمک روش CSS sprites میتونیم تصاویر رو ادغام کنیم و با ترکیب و یکی کردن عکسهای صفحه، این خطا رو برطرف کنیم و باعث بهبود سرعت سایت بشیم. روش انجام این کار رو آقای آریافر در مقاله رفع خطای Combine images using CSS sprites برای شما مخاطبان عزیز میزفا توضیح دادند.
Defer offscreen images : زمانی که وارد صفحهای میشیم و عناصر صفحه در حال لود شدن هستند، ما در نگاه اول فقط قسمت بالایی صفحه رو میبینیم و قسمتهای پایینتر تو دید ما قرار ندارند. پس منطقی به نظر میرسه که لود عکسهای این قسمت رو به تاخیر بندازیم تا اول منابع ضروریتر دانلود و لود بشن. به این تکنیک Lazy Load یا لود تنبل گفته میشه. برطرف کردن این خطا مهم و البته تقریبا ساده هست. برای یادگیری روش استفاده از لود تنبل مقاله ارور Defer offscreen images رو مطالعه کنید.
Efficiently encode images : این خطای Structure جی تی متریکس هم مثل مورد قبلی مربوط به تصاویر سایت هست. حرف حساب این معیار اینه که میگه عکسهایی که در هر صفحه استفاده میکنید باید بهطور مناسبی فشرده سازی (Compress) شده باشه. عکسهای با حجم بالا که به درستی فشرده و کم حجم نشده باشند، زمان زیادتری رو برای دانلود شدن نیاز دارند و این باعث افزایش زمان لود صفحه و تجربه کاربری مناسب میشه. این خطا رو در نسخه قبلی GTmetrix با عنوان خطای Optimize images میشناختیم. تو مقاله خطای Efficiently encode images درباره روش صحیح بهینه سازی تصاویر سایت، بهطور مفصل صحبت کردیم.
Eliminate render-blocking resources : این معیار از گزارش Structure داره میگه منابعی که باعث توقف Rendering میشن رو حذف کنید. اما منظور از render-blocking دقیقا چیه؟ وقتی صفحه ما داره توسط مرورگر Render میشه، بعضی از فایلها (مثلا بعضی CSS ها یا JavaScript ها) ممکنه Render شدن صفحه رو به تاخیر بندازن یا متوقف کنند. به این منابع render-blocking گفته میشه. حالا هرچقدر تعداد چنین منابعی در کدهای ما بیشتر باشه، زمان First Paint (زمانی که اولین نشانههای Render شدن صفحه مثل ایجاد رنگ پسزمینه ظاهر میشه) بیشتر طول میکشه و کاربر بیچاره باید بیشتر منتظر بمونه. پس باید منابع render-blocking رو حذف کنیم.
بعضی از روشهای مناسب برای رفع این خطا شامل انتقال تگهای <script> و <link> به انتهای کد HTML یا استفاده از ویژگیهای defer و async هست. درباره روش دوم در مقاله رفع خطای Defer parsing of JavaScript صحبت کردیم.
Enable Keep-Alive : این معیار هم سومین موردی هست که از قبل توسط GTmetrix معرفی شده بود و مختص Lighthouse نیست. همونطور که میدونیم، برای اینکه مرورگر بتونه صفحه رو Render کنه، درخواستهایی رو به سرور ارسال میکنه و سرور هم پاسخ این درخواستها رو برای مرورگر ارسال میکنه تا منابع صفحه توسط مرورگر لود بشن. حالا هرچقدر تعداد درخواستها بیشتر باشه، این فرآیند (ارسال درخواست از مرورگر و پاسخ از سرور) بیشتر طول میکشه.
اینجاست که قابلیت Keep-Alive مثل یه قهرمان ظاهر میشه و به کمکون میاد و باعث میشه امکان ارسال درخواستهای همزمان ایجاد بشه. بهعبارتی Keep-Alive بستری رو فراهم میکنه تا ارتباطی بین وب سرور و مرورگر برقرار بشه و اجازه میده که مرورگر بیش از یک فایل رو در آن واحد دریافت کنه. پس بهتره Keep-Alive رو فعال کنید تا باعث بهینه سازی سرعت سایت و بهبود تجربه کاربری بشه. اطلاعات بیشتر رو آقای آریافر در مقاله آموزش رفع خطای Enable Keep-Alive نوشتند.
Enable text compression : همونطور که کاهش حجم محتواهای گرافیکی (عکسها) برای بهینه سازی سرعت سایت مهمه، کاهش حجم یا فشرده سازی (Compression) محتواهای متنی هم ارزش خودش رو داره و در کاهش زمان لود صفحه موثره. البته منظور از محتوای متنی، اون متنی نیست که کاربر میبینه؛ بلکه منظور کدهای صفحه ما هست که توسط مرورگر خونده میشه و حالت متنی داره. این خطای Structure جی تی متریکس هم به این موضوع اشاره داره. فعال کردن Text Compression باعث میشه منابع متنی (مثل HTML و CSS و JavaScript) سریعتر دانلود بشن.
این کار (فشرده سازی محتوای متنی) با استفاده از تابع Gzip امکان پذیره. تابع Gzip باعث کاهش حجم سایت و افزایش سرعت لود صفحه ما میشه. در واقع این تابع میتونه حجم فایلهای ذکر شده رو بیش از ۷۰ درصد کاهش بده. روش فعال سازی Gzip Compression رو میتونید در مقاله رفع خطای Enable text compression مطالعه کنید.
Ensure text remains visible during webfont load : گاهی اوقات درحالی که متن صفحه لود شده و آماده نمایش دادنه، به دلیل اینکه فونت صفحه هنوز دانلود نشده، مرورگر متن رو نمایش نمیده. در این حالت کاربر میتونه متن رو هایلایت کنه و این نشون هنده اینه که متن صفحه آماده نمایشه. به این مشکل Flash of Invisible Text (FOIT) گفته میشه. GTmetrix در این خطای گزارش Structure میگه باید کاری کنیم تا متن صفحه در حین لود شدن فونت ثابت بمونه و ناپدید نشه.
Keep request counts low and transfer sizes small : در طول این جلسه و جلسات قبلی آموزش بهینه سازی سرعت سایت بارها درباره اهمیت کاهش تعداد درخواستهای ارسال شده به سرور و همچنین کاهش حجم کلی صفحه صحبت کردیم. این معیار سربرگ Structure هم به همین موضوع اشاره داره و میگه تعداد درخواستها و حجم صفحه رو تا حد ممکن پایین نگه دارید.
درباره کاهش تعداد درخواستها میتونید مقاله برطرف کردن خطای Minimize request size میزفا رو مطالعه کنید. برای کاهش حجم صفحه هم راهکارهای مختلفی وجود داره که در مقالات زیر به این روشهای کاهش حجم صفحه اشاره کردیم:
Minify CSS : یکی از روشهای کاهش حجم صفحه سایتمون (که همین الآن درباره اهمیتش صحبت کردیم) کاهش حجم فایلهای CSS هست. معیار Minify CSS هم به همین مسئله اشاره داره. روشهای کاهش سایز CSS رو در مقاله رفع خطای Minify CSS مطالعه کنید.
Minify JavaScript : همانند CSS ، کاهش حجم جاوا اسکریپت هم در کاهش حجم صفحه و بهبود سرعت موثره. درباره بهترین روشهای انجام این کار در مقاله برطرف کردن خطای Minify JavaScript صحبت کردیم. اگه با حجم زیاد فایلهای جاوا اسکریپت مشکل دارید، حتما این مقاله عالی رو مطالعه کنید.
Minimize main-thread work : این ارور Structure جی تی متریکس میگه باید کار main-thread رو به کمترین میزان ممکن برسونیم. پس اول باید بدونیم main-thread چیه؟ همونطور که میدونیم مرورگر ابزاری هست که وظیفه داره درخواستهای کاربر رو به سرور ارجاع بده و توسط پاسخهای دریافتی از سرور، نتایج رو به کاربر نمایش بده. حالا این ابزار (یعنی مرورگر) یه قسمت خیلی مهم به اسم main-thread داره که مسئول بیشتر فرآیندهای مهم در حین لود صفحه ست. بعضی از این فرآیندهایی که main-thread باید بهشون رسیدگی کنه شامل ساختن DOM، تنظیم چیدمان صفحه، تجزیه فایلهای HTML و CSS، اجرای فایلهای JavaScript و… هست. همین کافیه که متوجه بشیم کار main-thread خیلی مهمه. و از اونجایی که ما یه دونه main-thread بیشتر نداریم، پس نباید خیلی مزاحمش بشیم و باعث بشیم سرش بیش از اندازه شلوغ بشه. این مفهوم ساده خطای Minimize main-thread work در Structure هست. البته برطرف کردن این خطا مثل خیلی از موارد دیگه نیاز به تخصص بالا در برنامه نویسی داره و ساده نیست.
این معیار جزء مواردیه که برچسب N/A دارند و بالاتر دربارهشون صحبت کردیم و گفتیم برچسب N/A فقط جنبه اطلاع رسانی داره.
Preconnect to required origins : قرار دادن منابع سایتهای دیگه (third-party) در صفحات سایت خودمون، به دلایل مختلفی مثل نیاز به DNS Lookup، سرور کند سایت مورد نظر، ریدایرکت و… ممکنه باعث کاهش سرعت لود صفحهمون بشه. در اینجا استفاده از Preconnect به مرورگر کمک میکنه بتونه اتصال (Connection) به این سایتها رو اولویت بندی کنه. Preconnect فرآیند DNS Lookup رو تسریع میکنه و زمانی که مرورگر به اون منبع مورد نظر میرسه، از قبل اتصال مورد نیاز ایجاد شده. در نتیجه Preconnect از این طریق باعث افزایش سرعت لود صفحه میشه. به بیان خیلی ساده، استفاده از Preconnection باعث میشه اتصال به منابع سایتهای دیگه زودتر از حالت عادی (بدون استفاده از Preconnect) انجام بشه.
Preload key requests : همونطور که در ارور قبلی درباره اهمیت Preconnect و ایجاد اتصال (Connection) زودتر صحبت کردیم، برای درخواستهای مهم صفحه میشه از Preload استفاده کنیم. با استفاده از Preload به مرورگر هشدار میدیم درخواستها رو اولویت بندی کنه. یعنی برای فایلهایی که براشون از Preload استفاده کردیم اهمیت بیشتری قائل بشه و اونها رو زودتر دانلود کنه. اصولا Preload در دل خودش Preconnect هم داره؛ چرا که برای لود شدن فایل، نیازه که قبلش Connection صورت گرفته باشه. نکته مهم اینجاست که از Preload باید فقط برای درخواستهای مهمتر صفحهمون استفاده کنیم.
Properly size images : این خطای Structure در GTmetrix هم مثل بسیاری از خطاهای دیگه مربوط میشه به تصاویر سایت. البته این دفعه ابعاد (Size) عکسها مدنظره. یکی از رایجترین مشکلات سرعت سایت اینه که افراد از تصاویر با ابعاد خیلی بزرگتر از حد لازم و با رزولوشن بالا در سایتشون استفاده میکنند. تو این شرایط مرورگر باید اول ابعاد عکس رو تغییر بده و اصطلاحا اون رو Resize کنه تا با اندازه مناسب صفحه به کاربر نمایش بده. این موضوع باعث اتلاف وقت و افزایش زمان لود صفحه میشه.
از طرفی سایز بزرگ عکس در اکثر اوقات بهمعنای حجم بیشتر هم هست. بنابراین باعث افزایش حجم صفحه هم میشه. پس باید ابعاد عکسها رو متناسب با کاربرد اونها در هر قسمت از صفحه و اندازه واقعی که در صفحه نمایش داده میشه تنظیم کنیم. برای اینکه بیشتر درباره اهمیت این ارور Structure بدونید، مقاله رفع خطای Serve scaled images رو مطالعه بفرمایید.
Reduce initial server response time : از بین درخواستهایی که مرورگر برای سرور ارسال میکنه، اولین درخواست اهمیت خیلی ویژهای داره. تا قبل از پاسخ به اولین درخواست، کاربر فقط یه صفحه خالی رو میبینه. پس باید زمان پاسخ به اولین درخواست تا حد ممکن کوتاه باشه. به این معیار همچنین Time to First Byte یا TTFB هم گفته میشه. برای اطلاعات بیشتر حتما مقاله TTFB چیست رو مطالعه کنید تا اطلاعات بسیار خوبی درباره این معیار مهم GTmetrix کسب کنید.
Reduce JavaScript execution time : یادتونه کمی قبلتر درباره main-thread و وظایفش صحبت کردیم و گفتیم یکی از وظایف main-thread اجرای فایلهای JavaScript هست؟ از طرفی گفتیم کارهای main-thread نباید طوری باشند که باعث درگیر شدنش بشن و مانع رسیدن main-thread به سایر کارهاش بشن. اما اجرای فایلهای JavaScript ممکنه باعث بهم خوردن این قاعده بشه و بیش از حد طول بکشه. بنابراین باید با استفاده از روش مناسب، زمان اجرای فایل JavaScript رو کاهش بدیم تا سریعتر تجزیه و اجرا بشه. البته برطرف کردن این ارور Structure در ابزار جی تی متریکس نیاز به تخصص بالایی در زمینه برنامه نویسی داره و مثل خیلی از فاکتورهای دیگه نسخه جدید GTmetrix روش کاملا سادهای نداره.
Reduce the impact of third-party code : اگه ما تو صفحات سایتمون از منابع سایر سایتها استفاده کنیم، مرورگر موقع لود صفحه باید به سرور اونها هم درخواست ارسال کنه تا منابع مورد نظر رو دانلود و تجزیه کنه. البته تا اینجا از نظر GTmetrix مرتکب خطا نشدیم. چرا که برای استفاده از ابزارهای آنالیز سایت (مثل گوگل آنالیتیکس) یا استفاده از سرویسهای تبلیغاتی و… گاهی اوقات نیاز داریم اسکریپتهای سایتهای دیگه رو در فایل HTML صفحه خودمون قرار بدیم. اما اگه این کدها main-thread رو بیش از حد استاندارد متوقف کنه، از نظر Lighthouse و متعاقبا GTmetrix خطا محسوب میشه و باید براش به فکر چاره باشیم.
Remove duplicate modules in JavaScript bundles : در نسخه قبلی GTmetrix خطایی داشتیم با عنوان Serve resources from a consistent URL که حرف حسابش این بود که منابع یکسان رو از چند آدرس مختلف فراخوانی نکنید. مثلا اگه یه عکس رو ۲ بار با ۲تا اسم مختلف روی سرور آپلود کردیم، در یک صفحه نباید این عکس رو از ۲ آدرس فراخوانی کنیم. چرا که در این صورت مرورگر باید ۲تا درخواست برای این عکس ارسال کنه و این عکس ۲ بار دانلود بشه. در نتیجه زمان لود صفحه افزایش پیدا میکنه.
حالا این خطای گزارش Structure هم به موضوع مشابهی میپردازه و میگه نباید کدهای یکسان JavaScript رو چندین بار در صفحه استفاده کرده باشیم. به بیان سادهتر، باید کدهای JavaScript که تکراری هستند رو از صفحه حذف کنیم.
Remove unused CSS : فایلهای CSS قراره چیدمان و ظاهر صفحه ما رو تعیین کنند. بنابراین در حین لود صفحه، مرورگر قبل از اینکه Render کردن رو شروع کنه باید تمام فایلهای CSS رو دانلود، تجزیه و اجرا کنه. یعنی تا دانلود، تجزیه و اجرای CSS ها تموم نشه، کاربر هیچ چیزی در صفحه مشاهده نمیکنه و حتی First Paint هم انجام نمیشه. به همین دلیله که این فایلها render-blocking محسوب میشن. پس هرچقدر CSS های غیرضروری و بدون استفاده کمتر باشه، سرعت لود صفحه و تجربه کاربری بهتر خواهد بود. این خطای Structure هم اشاره به این موضوع داره که فایلهای CSS بدون استفاده رو حذف کنیم.
Remove unused JavaScript : کاملا شبیه به ارور قبلی و این بار درباره فایلهای JavaScript هست. شبیه به CSS ها، باید فایلهای JavaScript بدون استفاده رو هم حذف کنیم تا باعث تاخیر در First Paint نشه.
Replace large JavaScript libraries with smaller alternatives : این ارور گزارش Structure میگه کتابخانههای بزرگ و حجیم JavaScript رو با کتابخانههای کوچکتر و مشابه جایگزین کنید. کتابخانه جاوا اسکریپت یه فایل شامل چندین تابع هست که استفاده از این زبان رو برای توسعه دهندگانش راحتتر میکنه. طبیعیه که هرچقدر حجم کتابخانه JavaScript بیشتر باشه، دانلود و تجزیه و اجرای اون نیاز به زمان بیشتری داره. یادمون باشه که فایلهای JavaScript رفتار render-blocking دارند و تا حد ممکن باید زمان اجرای اونها رو کاهش بدیم.
Serve images in next-gen formats : باز هم صحبت درباره تصاویر سایت هست. این خطای Structure در جی تی متریکس اشاره به فرمت عکسهای سایت داره. رایجترین فرمت تصاویر مورد استفاده در حال حاضر JPEG و PNG هستند. اما Lighthouse و GTmetrix فرمتهای نسل جدید مثل WebP رو پیشنهاد میکنند. البته فرمتهایی مثل JPEG 2000 و JPEG XR هم جزو فرمتهای نسل جدید هستند؛ اما بیشتر در موارد خاص استفاده میشن و کاربرد محدودتری دارند.
دلیل اصلی پیشنهاد فرمت WebP اینه که با استفاده از این فرمت، تصاویر ما با حفظ کیفیتشون، حجم کمتری خواهند داشت. در بیشتر موارد استفاده از فرمت WebP باعث کاهش حجم عکس بین ۲۵ تا ۵۰ درصد میشه. اما باید توجه داشته باشیم که اگرچه GTmetrix استفاده از فرمت WebP رو پیشنهاد میکنه، این فرمت توسط تمام مرورگرها پیشتیبانی نمیشه. همچنین ممکنه کاربران از آخرین نسخه مرورگرهایی که این فرمت رو پشتیبانی میکنند، استفاده نکنند. پس به هرحال استفاده از فرمت WebP هم مشکل خاص خودش رو داره و مثل خیلی از چیزهای دیگه تو این دنیا، بازده ۱۰۰٪ نداره و بدون مشکل نیست.
Serve static assets with an efficient cache policy : این خطای Structure در GTmetrix جدید مشابه خطای Leverage browser caching در نسخه قبلی هست و هر دوی اونها به اهمیت استفاده از کش مناسب اشاره میکنند. هر بار که مرورگر برای لود کردن صفحه تلاش میکنه، باید تمام منابع صفحه رو دانلود کنه و به کاربر نمایش بده. اما با استفاده از کش (Cache) میشه بعضی از فایلهای ثابت صفحه که مدام تغییر نمیکنند رو در حافظه محلی مرورگر ذخیره کنیم. در این صورت در مرتبه اول که کاربر از صفحه ما بازدید کنه، این منابع در حافظه مرورگرش ذخیره میشن یا به اصطلاح کش میشن و در بازدیدهای بعدی نیازی نیست مرورگر برای دانلود این منابع به سرور درخواست ارسال کنه. بنابراین صفحه سریعتر لود میشه. فعال سازی کش بسیار مهمه و برای اطلاع از روش فعال سازی کش پیشنهاد میکنیم مقاله کش چیست و چگونه آن را فعال کنیم رو در پایگاه دانش میزفا مطالعه کنید.
Use a Content Delivery Network (CDN) : این معیار هم جزو مواردیه که از معیارهای قبلی GTmetrix محسوب میشه و در گذشته هم میتونستیم تو سربرگ Yslow این خطا رو مشاهده کنیم. استفاده از CDN یکی از راههاییه که باعث میشه درخواستهایی که مرورگر به سرور ارسال میکنه، روی چندین سرور توزیع بشه و به این ترتیب پاسخ این درخواستها سریعتر دریافت بشه. هرچند که مزیت اصلی استفاده از CDN افزایش امنیت سایت هست؛ اما بهکارگیری CDN باعث بهینه سازی سرعت هم میشه. اگه دوست دارید درباره CDN اطلاعات بیشتری بهدست بیارید میتونید مقاله CDN چیست و چه کاربردی دارد که همکارمون آقای اسماعیلی نوشته رو مطالعه کنید.
برای برطرف کردن این ارور گزارش Structure هم مطالعه مقاله رفع خطای Use a Content Delivery Network نوشته آقای آریافر پیشنهاد میشه.
Use explicit width and height on image elements : باز هم پای عکسها در میان است. این ارور منوی Structure اشاره به مشخص کردن ابعاد عکسها و البته ویدئوها داره. اگه صفت (Attribute) طول و عرض (Height / Width) یا حتی یکی از اونها برای عکس یا ویدئو موجود در صفحه مشخص نشده باشه، باعث میشه مرورگر نتونه اندازه اونها رو تشخیص بده و این میتونه باعث خطای جابجایی چیدمان صفحه یا همون large layout shifts بشه که برای تجربه کاربری بسیار بده. اگه نمیدونید large layout shift چیه، کافیه جلسه ۵ آموزش GTmetrix یعنی مقاله CLS چیست رو مطالعه کنید.
برای برطرف کردن این خطای Structure هم میتونید مقاله رفع خطای Specify image dimensions رو بخونید.
Use HTTP/2 for all resources : این ارور در Structure میگه برای همه منابع صفحهمون از HTTP/2 استفاده کنیم. پروتکل HTTP/2 در اصل نسخه جدیدتر پروتکل HTTP/1.1 هست که محدودیتهای کمتری داره و نسخه بهینهتری محسوب میشه. با استفاده از HTTP/2 درخواستهای موازی (همزمان) بیشتری بین سرور و مرورگر رد و بدل میشه. تا حدی که استفاده از HTTP/2 میتونه سرعت لود صفحه رو تا ۵۰٪ نسبت به استفاده از HTTP/1.1 افزایش بده. و فکر کنم همین آمار ارائه شده، دلیل قانع کنندهای باشه که از HTTP/2 استفاده کنیم.
Use passive listeners to improve scrolling performance : این ارور گزارش Structure هم جزو معیارهای جدید GTmetrix و Lighthouse هست و در آخرین نسخه لایت هاوس (یعنی Lighthouse 6.0) به این ابزار اضافه شده. مرورگرهایی مثل کروم در حین لود ابتدایی صفحه و تا زمانی که اجرای JavaScript انجام نشه، اجازه اسکرول کردن صفحه رو نمیدن. درحالیکه این موضوع باعث تضعیف تجربه کاربری میشه. بنابراین در این معیار از منوی Structure، جی تی متریکس به ما پیشنهاد میکنه از Passive Listeners استفاده کنیم تا کاربر با چنین مشکلی مواجه نشه و بتونه در حین لود شدن منابع، صفحه رو اسکرول کنه.
Use video formats for animated content : اگرچه فرمت GIF کم حجمتر از فرمتهای ویدئویی مثل MP4 بهنظر میرسه. اما در واقع فرمت GIF معمولا حجم بالایی داره که یکی از دلایلش اینه که این فرمت بهخوبی فشرده سازی نمیشه. به همین دلیل GTmetrix در این فاکتور Structure پیشنهاد میکنه برای محتواهای انیمیشنی بهجای GIF های با حجم بالا، از فرمتهای ویدئویی مثل MPEG4 یا WebM استفاده کنیم که حجم کمتری دارند و سریعتر دانلود میشن. در این صورت کاربران ما از تماشا کردن ویدئوهای سایتمون تجربه بهتری خواهند داشت.
User Timing marks and measures : آخرین فاکتور گزارش Structure مربوط به وب اپلیکیشنها میشه. این فاکتور به ما پیشنهاد میکنه برای Web Application از User Timing API استفاده کنیم تا بتونیم زمان اجرای فایلهای JavaScript رو اندازه گیری کنیم. به این ترتیب قادر خواهیم بود وضعیت صفحاتمون رو آنالیز کنیم و ببینیم تایم کاربران کجا تلف میشه، اجرای کدوم فایل جاوا اسکریپت بیشتر طول میکشه و… در نتیجه میتونیم عملکرد (Performance) صفحه رو بهینه کنیم.
این معیار منوی Structure دارای برچسب N/A هست و در نتیجه صرفا جنبه اطلاع رسانی داره. پس تاثیری در امتیاز Structure ما نخواهد داشت. اما توجه بهش میتونه دیدگاه خوبی برای آنالیز و بهینه سازی صفحه و وضعیت UX برای ما ایجاد کنه.
جمع بندی
در این مقاله از آموزش GTmetrix میزفا به بررسی کامل و جامع منوی Structure در GTmetrix جدید پرداختیم. ۳۹ خطای گزارش Structure رو بهطور اجمالی بررسی کردیم. برای دستیابی به اطلاعات بیشتر درباره هر کدوم از ارورها میتونید مقاله مربوطهاش رو مطالعه کنید تا با علت ایجاد این مشکل و روش بهینه سازی اون آشنا بشید. هر چند که باز هم تاکید میکنم خیلی از این خطاها به سادگی قابل حل شدن نیستند و نیاز به تخصص یه برنامه نویس با تجربه و حرفهای دارند.
امیدوارم مطالب براتون مفید بوده باشه و اگه سوالی دارید، انتهای صفحه بپرسید تا با کمال میل پاسخ بدیم.




