اگر به دنیال رفع ارور Specify image dimensions هستید باید بگم کمی بدشانس هستید چرا که کمتر سایتی چنین خطایی دارد. از طرفی رفع خطای Specify image dimensions چندان باعث افزایش سرعت وبسایتتان نخواهد شد. نکته بعدی گاهی حل این مشکل به سختی و گاهی به راحتی است. برویم سراغ اصل مطلب.
سلام و عرض ادب، من پوریا آریافر متخصص سئو هستم و در ادامه آموزش gtmetrix از مقالات سئو سایت میزفا در خدمت شما هستم. در جلسه گذشته که درباره رفع خطای Specify a cache validator مقالهای را انتشار دادیم، در این جلسه قصد داریم درباره مشکل Specify image dimensions و حل آن در جی تی متریکس صحبت کنیم، این خطا جزء خطاهای رفع خطاهای PageSpeed گوگل است. با میزفا همراه باشید.
سرفصلهای پست
خلاصهای از خطای Specify image dimensions
اولویت: متوسط
میزان سختی: راحت
میانگین امتیاز: 97%

نحوه حل ارور Specify image dimensions
اول علت خطا و دوم راه حل رفع آن
این ارور وقتی به وجود میاید که شما در تصاویر خود از اتریبیوتهای مانند width و height استفاده نکرده باشید. برای رفع این مشکل باید در تمام تصاویر خود عرض و ارتفاع آن را مشخص کنید.
مثالی از یک عکس بدون مشخص بودن ابعاد (در این حالت gtmetrix از شما خطا میگیرد):
<img src="image.jpg" />
مثالی از یک عکس با مشخص بودن ابعاد (ولی اگر همانند مثال بالا ابعاد را مشخص کنید خطا حل میشود):
<img src="image.jpg" width="200" height="200" />
کمی دقیقتر درباره image dimensions صحبت کنیم:
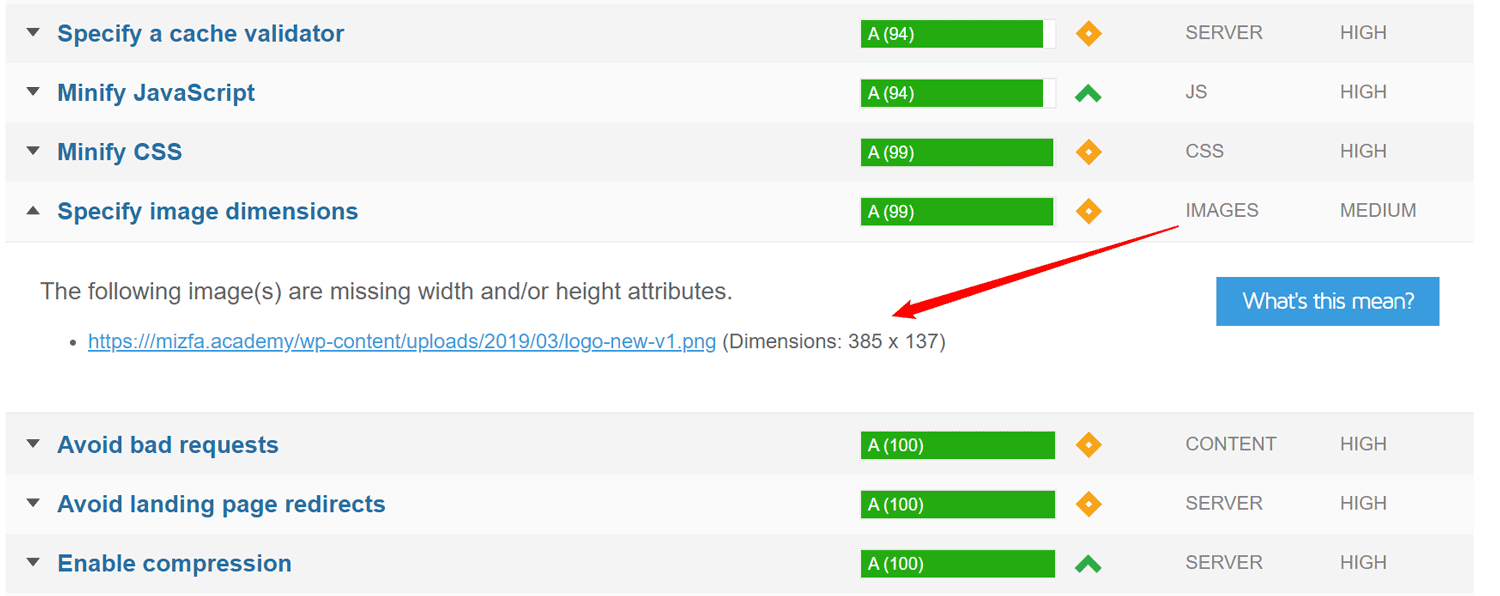
گزارش زیر از سایت اکادمی میزفا هست، لطفا توجه کنید:
گزارش GTmetrix بالا یک عکسی را نمایش میدهد ولی جلوی آن عکس مقادیر برای طول و عرض را مشخص کرده است. حال من مدیر سایت حتما میدانیم این عکس در کجا لود میشود و باید بریم ابعاد آن را درج کنم.
با این حال فکر کنم با مقایسه دو مثال بالا نحوه حل مشکل Specify image dimensions را متوجه شده باشید. باید عکس هایی که شبیه مثال اول هستند را به مثال دوم تبدیل کنید. حال یا باکدنویسی و یا دستی اضافه کنید.
حالت کدنویسی: باید طوری برنامه نویسی کنید که ابتدا به دنبال عکسهایی بدون اتریبویت width و height باشید، سپس به کمک کد مقادیر عکسها یعنی width و height بدست اورده و بعد همانند مثال دوم آنها را در تگ img درج کنید.
طبیعتا اگر آشنایی با برنامه نویسی ندارید بهتر است به یک متخصص بسپارید. همینطور یک افزونه قدیمی در این لینک میتوانید به شما دوستان وردپرسی کمک کند.
حالت دستی: به مکانی که عکس در آن وجود دارد میرویم و سپس به کدهای مربوط به عکس که اصولا با تگ img شروع میشود را پیدا میکنیم. سپس همانند عکس بالا مقادیر یعنی یعنی width و height را درج میکنیم. همانند عکس زیر:

تاثیر این ارور بر سرعت سایت
رفع خطای Specify image dimensions باعث میشود تا تصاویر موجود در سند HTML شما سریعتر رندر شوند و نیازهای غیرضروری برای اجرای بازنگری عکسها رفع میشود، وقتی مرورگر صفحهای از سایت را رندر میکند تا به کاربر نشان دهد فایلهای مختلفی را دانلود میکند که عکس هم شامل موارد دانلود شده میباشد.
حال اگر ابعاد عکس مشخص نباشد و یا ابعاد مشخص شده با اندازه واقعی آن فرق داشته باشد مرورگر در اینجا برای نشان دادن صحیح المانهای HTML مجبور است بازنگری لازمه را بر روی عکس انجام دهد، درحالی که اگر ابعاد به شکل صحیح مشخص شده باشند نیازی به این بازنگری نیست.
شاید چنین خطایی در زمان قابل تشخص برای ما نباشد ولی هر چه تعداد عکسها بیشتر باشد و ابعاد مشخص نشده باشند زمان نسبتا بیشتری طول میشد صفحات رندر شود تا در حالی که ابعاد مشخص است و مرورگر قبل از رندر کردن توسط اتریبیوت های CSS از ابعاد عکسها به خوبی آگاهی پیدا میکند.
پیشنهاد بیشتر برای بهبود سرعت سایت شما
توجه داشته باشید بهینه سازی تصاویر از مهمترین فاکتورها در بالا بردن سرعت سایت است بنابراین مطالعه مقالات زیر هم به شما پیشنهاد میشود تا بتوانید عکسهای بهینه در صفحات ایجاد نمایید.
✔ همینطور اگر علاقه دارید میتونید مقاله افزونه های برتر سرعت سایت وردپرس مطالعه کنید.
امیدوارم آموزش حل ارور Specify image dimensions در جی تی متریکس برای شما بسیار راحت باشد. سعی کردیم در این آموزش رایگان سئو که باعث بالا بردن سرعت سایت و افزایش رتبه سایت در گوگل میشود، کمک شایانی کرده باشیم،
اگر سوالی داشتید حتما در نظرات میزفا بپرسید. این جلسه از دوره آموزش جامع جی تی متریکس که مربوط به رفع ارور Specify image dimensions بود، هم به پایان رسید در جلسات بعد به معرفی خطاهای YSLOW میپردازیم و قسمت PageSpeed گوگل به پایان رسید. با میزفا همراه باشید.






14 پاسخ
سلام
در سایتهای فعلی که تماما رسپانسیو هستند استفاده از واحد پیکسل کارایی زیادی ندارد و فقط یک سری مواقع محدود میشه استفاده کرد . برای ارتفاع ها هم که 99درصد مواقع مقدار auto باید استفاده شود تا از دفرمه شدن عکسها جلوگیری شود . با این حساب باز هم مقدار width و height مشخص کنیم؟ و مثلا با درصد کار کنیم؟
سلام
بله. درباره data-srcset که داخل عکس ها استفاده میشه لطفا تحقیق کنید پاسخ شما رو میده.
سلام . روزتون بخیر
ی سوال داشتم ممنون میشم راهنمایی کنید
من سایتم ریسپانسیو نیست و داخل موبایل ی سری از تصاویر گیف و … سایز ندارند
وقتی عرض و ارتفاع بر اساس پیکسل میدم ارور برطرف میشه ولی با گوشی های مختلف که چک می کنم تصاویر دفرمه شده ؛ میشه لطفا راهنمایی کنید که از چه روشی برای سایز دادن باید استفاده کنم ؟؟
سلام با CSS میشه.
max-width: 100%;height: auto;
هوالرزاق
با سلام و احترام
لطفا ایت آموزش رو بروزرسانی نمایید GTmatrix متد آنالیزش رو تغییر داده
سپاس بیکران
سلام
ان اشالله میذارم و در صفحه اصلی بلاگ میاد.
سلام. راستش من به عنوان مبتدی ، هیچ چیزی متوجه نشدم. شما فقط نوشتید که یا از طریق کد نویسی یا بصورت دستی ، این مشکل حل میشه ولی آموزش ندادید. لطفا مثال بزنید.
سلام
نمونه کد گذاشتیم و مثالش هم هست. درضمن همه خطاها مثل هم به راحتی حل نمیشن.
از طرفی هم طبیعتا انتظار ندارید که آموزش برنامه نویسی داخل این مقاله بدیم؟ اگر آشنایی با برنامه نویسی ندارید بهترین راه اینکه بدید یک متخصص براتون انجام بده و یا برید دوره های برنامه نویسی رو بگذرونید، در منوی میزفا دوره های طراحی سایت داریم.
سلام بمن لیست لینک عکسا رو داده ولی من چک ردم عکسا سایز دارن، پس مشکل چیه ؟
اسکرینش رو واستون فرستادم
سلام فاطمه
اگر سایت شما داره پس مهم نیست خطای gtmetrix. این ابزار میتونه باگ های زیادی داشته باشه.
البته ممکنه بررسی شما هم اشتباه باشه و یک عکس دیگه رو بررسی کرده باشی.
سلام ببخشید واسه فهرست بندی لیست مقالات در کنار سایدبار از چه افزونه ای استفاده کردید؟ ممنون میشم کمکم کنید
سلام علی. این فهرست بندی برای مقالات gtmetrix واسه افزونه ای نیست و خودمون نوشتیم.
با سلام و خسته نباشید
سایت شما در رابطه با ارور های سایتم در gtmetrix خیلی کمک کرد به نحوی که سایت از رده e به a رسید. جا داره یه تشکر ویژه از نویسنده این مطالب بکنم که کامل و جامع و مفید توضیح دادند.
سلام خانم محبی.
خوشحالم تونستید از مقالات نهایت استفاده ببرید. ممنونم از حضور شما.