سلام همراهان عزیز میزفا
از مجموعه مقالات آموزش GTmetrix میزفا همراه شما هستیم. تو مقاله قبلی درباره رفع خطای Combine images using CSS sprites صحبت کردیم و در این مقاله به آموزش برطرف کردن خطای Defer offscreen images در جی تی متریکس جدید میپردازیم. این خطا مربوط به تصاویر هست و به اهمیت لود تنبل یا Lazy Load اشاره میکنه. رفع این ارور در جی تی متریکس اثر زیادی در بهتر شدن تجربه کاربری (UX) و سرعت سایت داره. از طرفی برطرف کردن ارور Defer offscreen images تقریبا ساده ست و مخصوصا در سایتهای وردپرسی با نصب افزونه هم قابل انجامه.
پس برای یادگیری روش برطرف کردن این خطا، لطفا تا پایان با میزفا همراه باشید.
سرفصلهای پست
خلاصه خطای Defer offscreen images
میزان سختی: **
روی چه مواردی تاثیر میذاره: TTI و SI
مفهوم خطای Defer offscreen images چیست؟
تصور کنید بهعنوان یه متخصص سئو که سرش خیلی شلوغه و هر دقیقه از روز براش خیلی اهمیت داره، قراره وضعیت ۳تا متن برای آگهی رپرتاژ یکی از پروژههاتون بنویسید که تو روزهای یکشنبه، سهشنبه و چهارشنبه باید منتشر بشن. امروز هم اول هفته و شنبه ست و شما زمان کافی دارید. منطقیه که شما امروز فقط اولین متن (متنی که قراره یکشنبه منتشر بشه) رو بنویسید و بعد به بقیه کارهایی که مهمتر هستند رسیدگی کنید و نوشتن متن رپرتاژهایی که قراره تو روزهای بعدی منتشر بشن رو کمی به تعویق بندازید.
روند کار مرورگر هم به همین صورته و سر مرورگر عزیز همیشه خیلی شلوغه و هر صدم ثانیه هم براش مهمه. پس بهتره دانلود و نمایش فایلهایی که ضروری نیستند (منابعی که برای لود اولیه صفحه ضروری نیستند) رو کمی به تاخیر بندازیم و مشخص کنیم که مرورگر با اولویت کمتر اونها رو لود کنه. این منابع میتونند فایلهای CSS یا JavaScript یا تصاویر غیرضروری باشند. البته درباره برطرف کردن خطای Defer offscreen images صحبت ما مشخصا درباره بهینه سازی تصاویر سایت و فعال سازی لود تنبل و به تاخیر انداختن لود تصاویر غیرضروی هست. اما برای به تعویق انداختن اجرای فایلهای JavaScript هم روشهایی وجود داره که تو مقاله خطای Defer parsing of JavaScript آقای آریافر کامل دربارهشون توضیح دادند.
چه تصاویری در یک صفحه غیرضروری هستند و میشه از Defer offscreen images یا همون Lazy Load براشون استفاده کرد؟ تصاویری که در Viewport (قسمتی از صفحه نمایش که بدون اسکرول کردن قابل مشاهده ست) نیستند و کاربر برای مشاهده اونها باید صفحه رو اسکرول کنه. برای تمام این تصاویر میشه از تکنیک لود تنبل استفاده کرد. در این صورت این عکسها فقط زمانی لود میشن که کاربر صفحه رو اسکرول کرده باشه و نزدیکشون شده باشه. استفاده از این تکنیک باعث میشه مرورگر در ابتدا منابع ضروریتر (مثل عکسهایی که تو Viewport هستند یا فونتها یا فایلهای استایل دهی مهمتر) رو دانلود کنه و سراغ منابع غیرضروری نره و در نتیجه باعث بهینه سازی سرعت سایت میشه.
ویدئوهای زیر به خوبی این تفاوت بین زمانی که از Lazy Load استفاده کردیم و استفاده نکردیم رو نمایش میدن. در ویدئو اول از لود تنبل استفاده نشده (منبع ویدئوها).
چطور خطای Defer offscreen images را برطرف کنیم؟
ابزار جی تی متریکس همه عکسهایی که در نیمه پایینی صفحه (below the fold) هستند رو شناسایی میکنه و لیستی از این عکسها که ویژگی لود تنبل براشون فعال نشده رو در گزارش Structure و زیر خطای Defer offscreen images نمایش میده. بهعبارتی ما با بررسی صفحاتمون در GTmetrix و از سربرگ Structure میتونیم متوجه بشیم کدوم تصاویر میتونند دیرتر لود بشن اما اینطور نیستند.
روشهای مختلفی برای فعال کردن لود تنبل و رفع ارور Defer offscreen images در جی تی متریکس و سایر ابزارهای تست سرعت سایت وجود داره. ما از آسونترین روش شروع میکنیم که نیازی به استفاده از JavaScript نداره و سپس روشی رو هم برای استفاده از Lazy Load از طریق اسکریپتها آموزش میدیم.
۱. استفاده از ویژگی Lazy Loading مرورگرها
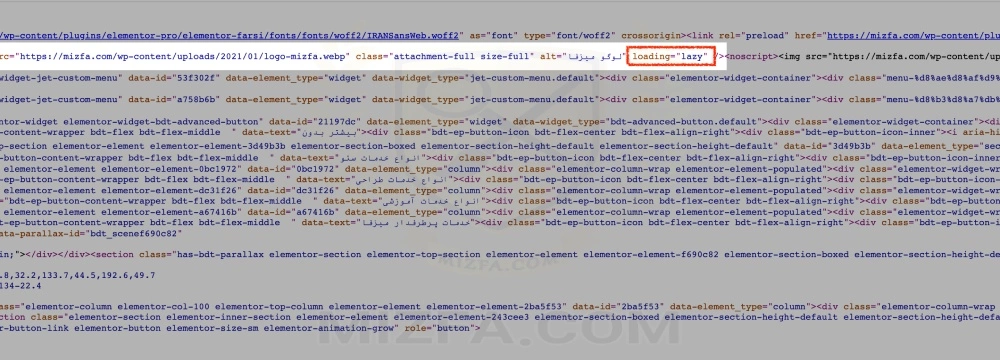
مرورگرهای معروفتر مثل کروم (نسخه ۷۶ به بعد) و فایر فاکس (نسخه ۷۵ به بعد) و بسیاری از مرورگرهای پیشرفته دسکتاپ و موبایل قادر به شناسایی ویژگی Loading در تگهای <img> هستند. بنابراین اگه این ویژگی Loading رو با مقدار Lazy تنظیم کرده باشیم (یعنی به این صورت “loading=”lazy)، تصاویر مربوطه بهصورت تنبل لود خواهند شد.
این روش سادهترین راه برای حل مشکل Defer offscreen images هست. اما برای تگهای <img> که inline هستند کاربرد داره و برای تصاویری که داخل داخل کدهای CSS لود شدند، این روش قابل استفاده نیست. مزیت بعدی این روش اینه که استفاده از ویژگی “loading=”lazy در مرورگرهایی که این ویژگی رو پشتیبانی نمیکنند، باعث بروز هیچ مشکلی نمیشه. هرچند که بیشتر مرورگرهای جدید از این ویژگی پشتیبانی میکنند و شاید معروفترین مرورگری که هنوز ازش پشتیبانی نمیکنه Safari هست که احتمالا این مرورگر هم در نسخههای جدیدترش این مشکل رو برطرف میکنه.
استفاده از این روش برای برطرف کردن خطای Defer offscreen images مخصوصا برای سایتهایی که بهصورت اختصاصی کدنویسی شدند و امکان نصب افزونه ندارند و همچنین برنامه نویس هم ندارند، بسیار ساده و کاربردی هست. کافیه ویژگی “loading=”lazy رو در تگهای <img> که در Viewport نیستند قرار بدید. حواستون باشه که استفاده از این ویژگی برای عکسهایی که در Viewport هستند و لازمه که در ابتدا لود بشن اصلا پیشنهاد نمیشه. چرا که لود این تصاوری اصلا نباید به تعویق بیافته.

۲. استفاده از کدهای JavaScript
این روش برای رفع ارور Defer offscreen images باید حتما توسط متخصص برنامه نویسی انجام بشه. نکته مهمی که در اینجا برنامه نویسان عزیز باید بهش توجه کنند اینه که مرورگر با استفاده از ویژگی src در تگهای <img> عکسها رو دانلود میکنه. برای مرورگر فرقی نداره که این تصویر، اولین تصویر صفحه باشه آخرین تصویر. هرجا مرورگر ویژگی src رو ببینه، عکس رو دانلود میکنه. حالا برای جلوگیری از این موضوع، باید در ابتدا آدرس (URL) عکس رو از src خارج کنیم. برای این کار میتونیم آدرس رو در ویژگی data-src قرار بدیم. در این صورت مرورگر عکس رو لود نخواهد کرد.
حالا در مرحله بعدی باید برای مرورگر تعیین کنیم که کی این عکسها رو لود کنه. در واقع باید کاری کنیم تا به محض اینکه تصویر مورد نظر در محدوده صفحه نمایش کاربر قرار گرفت، مرورگر اون رو لود کنه. برای این کار ۲ متد اساسی پیشنهاد میشه. یکی براساس استفاده از رویدادهای جاوا اسکریپت (JavaScript Events) و دیگری براساس Intersection Observer API. البته متد دوم روش جدیدتر و بهتری هست که چون این قسمت از بحث کاملا تخصصیه و برای برنامه نویسان قابل استفاده ست، یادگیری اطلاعات بیشتر درباره این موضوع رو به خودتون واگذار میکنیم و لینک مقاله مرتبط با این آموزش رو در اینجا براتون قرار میدیم. اگه سوالی در این زمینه داشتید، در قسمت نظرات انتهای همین مقاله از ما بپرسید.
۳. استفاده از افزونهها
برای CMS های معروف پیشنهاد میشه از افزونه برای رفع خطای Defer offscreen images در جی تی متریکس استفاده کنند. آقای علی اسماعیلی در مقاله لود تنبل تصاویر وردپرس بهترین افزونهها رو معرفی کرده. پیشنهاد میکنم این مقاله رو مطالعه کنید تا با مزایای هر کدوم از افزونهها آشنا بشید. برای سایر CMS ها هم افزونههایی رو معرفی میکنیم.
- برای دروپال میتونید از Blazy و Lazy-Load استفاده کنید.
- برای جوملا هم میتونید از JSLazyLoading یا بعضی از افزونههای AMP استفاده کنید.
- برای وردپرس هم خانم علیزاده در مقاله بهترین افزونه سرعت وردپرس همه چیز رو گفتند و اطلاعات خیلی خوبی برای انتخاب افزونه بهینه سازی سرعت سایت وردپرس در این مقاله وجود داره. در وردپرس هم برخی از افزونههای AMP قابلیت فعال سازی لود تنبل رو دارند.
۴. استفاده از اسکریپت Lazysizes
روش بعدی برای برطرف کردن ارور Defer offscreen images استفاده از اسکریپت Lazysizes در صفحه هست. Lazysizes معروفترین کتابخونه برای لود تنبل تصاویر هست. در اینجا هم مثل روش دوم، ابتدا باید ویژگی src رو به data-src تبدیل کنیم (به همون دلیلی که در روش ۲ توضیح دادم). همچنین برای تصاویری که قراره لود تنبل براشون اتفاق بیافته، باید کلاس lazyload رو بهشون اضافه کنیم. با استفاده از اسکریپت Lazysizes که در زیر مشاهده میکنید، هنگامی که کاربر صفحه رو اسکرول کنه و به تصاویر مورد نظر برسه، این تصاویر لود میشن.
<script src=”lazysizes.min.js” async></script>
اطلاعات بیشتر رو میتونید در این مقاله بخونید.
۵. بسپارید به متخصص یا تیم تخصصی
اگه همه توضیحات رو مطالعه کردید و هنوز نتونستید خطای Defer offscreen images به شکل اصولی برطرف کنید، کار رو به یه متخصص که در این زمینه تجربه دارید. اگه تیم تخصصی میشناسید که هیچ. اگه نه، تیم متخصصین میزفا میتونند به شما برای بهینه سازی سرعت سایت خیلی کمک کنند. پیشنهاد میکنیم خدمات سئو میزفا رو ببینید که هم شامل خدمات افزایش سرعت سایت هست و هم سایر خدمات مرتبط با SEO.
جمع بندی
در این مقاله درباره حل مشکل Defer offscreen image در جی تی متریکس صحبت کردیم. ابتدا اهمیت لود تنبل یا Lazy Load رو در تجربه کاربری و بهبود عملکرد صفحه بیان کردیم. سپس چند روش برای اجرای لود تنبل در سایتهای اختصاصی و سایر CMS های معروف پیشنهاد کردیم. امیدوارم این مقاله براتون مفید بوده باشه. تو جلسه بعدی درباره رفع خطای Efficiently encode images صحبت خواهیم کرد.
اگه براتون سوالی ایجاد شده، در قسمت نظرات (پایین همین صفحه) بپرسید تا با کمال میل جواب بدیم.





2 پاسخ
سلام وقتتون بخیر
میخواستم بدونم برای اینکه بتونم js هارو بهینه کنم تا حجمشون کاهش پیدا کنه و waitingاش به کمترین میزان خودش برسه باید چه کاری انجام بدم؟ با تشکر
سلام زهرا.
پیشنهاد میکنم سوالاتت رو در مقالات مرتبط بپرس.
بالای ۳۰ مقاله درباره جی تی متریکس نوشتیم و درباره این موضوع هم بسیار صحبت کردیم لطفا مطالعه کنید.