نکته مهم: در جی تی متریکس جدید معیاری به نام Avoid an excessive DOM size ایجاد شده که تقریبا شبیه به یکی از معیارهای قدیم جی تی متریکس هست، یعنی ارور Reduce the number of DOM elements.
من پوریا آریافر هستم از سایت میزفا و قصد دارم بگم که DOM چیست و المان های DOM چرا تعدادشون و اندازشون مهم هست و چرا نباید به فکر رفع خطای Avoid an excessive DOM size باشیم؟ مخصوصا دوستانی که سایت وردپرسی با قالب های آماده دارن. همه به دنبال راه حل برای رفع این مشکل هستن ولی بدونید که اصلا ساده نیست. در ادامه همراه میزفا باش.
فقط بدون که اگر به دنبال رفع این خطا در جی تی متریکس یعنی Avoid an excessive DOM size هستی به قول یکی از دوستان در نظرات، “بی خیال این خطا” شو، هیچ سایت ایرانی و خارجی نمیتونه آموزش رفع خطای Avoid an excessive DOM size رو بده، البته یک سری راه حل ها هست ولی راه حل اصلی زیر ساخت مربوط به برنامه نویسی سایتت هست.
حتی ما در پروژههای افزایش سرعت سایت چنین اروری رو خیلی کم بررسی میکنیم (مگر سایت تیم برنامه نویس داشته باشه و یا بودجه کافی برای در اختیار گرفتن برنامه نویس بده). با این حال من اگر جای شما باشم وارد دسته آموزش رفع خطاهای gtmetrix میزفا میشم و سایر موارد بررسی میکنیم.
سرفصلهای پست
- 0.0.1 خلاصهای از خطا Reduce the number of DOM elements در قدیم
- 0.0.2 مدل DOM چیست
- 0.0.3 چه زمانی Avoid an excessive DOM size رخ میده؟
- 0.0.4 ارور Avoid an excessive DOM size روی چه چیزی اثر داره؟
- 0.0.5 ۱ – از نظر تکنیکی چطوری DOM size بهبود بدیم؟
- 0.0.6 ۲ – یک سری روش های ساده برای رفع ارور Avoid an excessive DOM size
- 0.0.7 ۳ – رفع خطای Avoid an excessive DOM size سخت شد
- 0.1 پایان
- 1 لیست آموزش های جدید GTmetrix:
خلاصهای از خطا Reduce the number of DOM elements در قدیم
اولویت: پایین
میزان سختی: متوسط
میانگین امتیاز: 92%
مدل DOM چیست
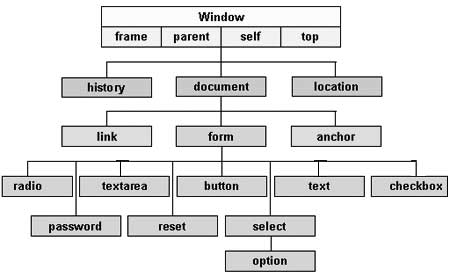
مدل DOM مخفف عبارت Document Object Model است که برای دسترسی به اشيا و عناصر موجود در يک سند HTML یا صفحه HTML است، این مدل از يک سری درخت سلسله مراتبی برای این دسترسی استفاده میکند. اين درخت از شی Window به عنوان عنصر مادر يک صفحه HTML شروع شده و به ترتيب به عناصر رده پايين تر ادامه پیدا میکند، تا به پايينترين رده عناصر يعنی متن و نوشته برسد . شکل زیر يک نمای کلی از درخت سلسله مراتب در مدل DOM است:

یک سایت از قسمت های مختلفی تشکل شده است مثل تصاویر، فرم ها، جدول ها و ده ها چیز دیگه و برای اینکه این قسمت های مختلف از یک سایت لود بشوند یک ساختار درختی دارند و از حالت DOM استفاده میشود اگر این ساختار کندتر لود بشوند و یا تداخل داشته باشد چنین خطاهایی در جی تی متریکس صورت میگیرد.
بذارید ساده تر درباره DOM توضیح بدم:
زمانی که مرورگر سند HTML دریافت میکنه در کنار CSS و JS به نمودار درختی تبدیل میکنه. این ساختار درختی رو DOM یا Document Object Model میگن.
- Nodes: به همه المانهای HTML در DOM بالا میگن Nodes (اصولا برگه هم میگن).
- Depth: به تعداد شاخته هایی که طی میشه depth میگن (مثلا طبق DOM بالا تگ img دارای depth برابر ۳ هست و مسیر HTML -> body -> div -> img طی کرده).
- Child Elements: به تمام Nodes های بچه داخل Nodes میگن.
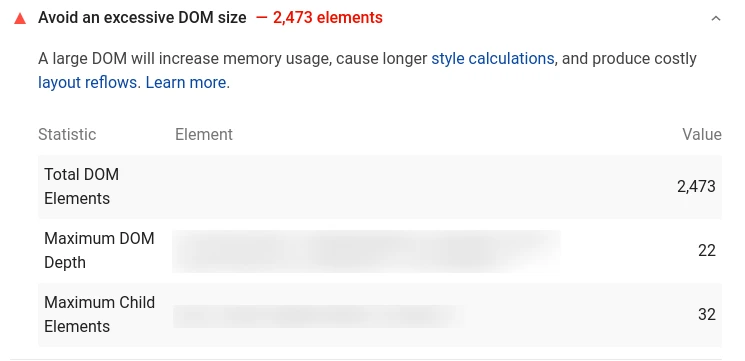
چه زمانی Avoid an excessive DOM size رخ میده؟
- زمانی که به صورت کلی بالای ۱۵۰۰ عدد Nodes داشته باشیم.
- زمانی که Depth بیشتر از ۳۲ عدد در Nodes ها داشته باشیم.
- زمانی که Child Nodes بالای ۶۰ عدد داشته باشیم.
ارور Avoid an excessive DOM size روی چه چیزی اثر داره؟
- حجم DOM زیاد باعث بالا رفتن زمان FCP GTmetrix میشه.
- زیاد بودن سایز DOM باعث بالا رفتن Memory سایت هم میشه.
- سایر زیاد DOM اثر روی TTFB و بالا رفتن اون هم داره.
۱ – از نظر تکنیکی چطوری DOM size بهبود بدیم؟
کد اول نگاه کنید:
<div id="navigation-main"> <ul> هر چی ... </ul> </div>
اینم کد دوم بهینه شده هست:
<ul id="navigation-main"> هر چی ... </ul>
در کد اول اصلا وجود div لازم نبود ولی خیلی از دوستان برنامه نویس این کار میکنن. سعی کنید هر جا نیاز بود یک المان HTML بیارید. حتما آموزش HTML رو سعی کنید دوستان متخصص سئو پیش ببرن.
کد اول وقتی در کل پروژه و بکاند سایت شما وجود داشته باشه باعث اینجا خطای Avoid an excessive DOM size میشه. البته این موضوع در کدهای جاوااسکریپت و همینطور کدهای CSS هم هست.
۲ – یک سری روش های ساده برای رفع ارور Avoid an excessive DOM size
- سعی کنید برای ویدیوها از Lazy Load استفاده کنید. همیطور ویژگی Preload برای ویدیو گزینه خوبی هست.
- حتما یک سری مقاله داخل صفحات دسته بندی بلاگ یا یک سری محصولات داخل دسته بندی محصول دارید، سعی کنید در هر صفحه نهایتا ۱۰ مقاله (یا محصول) لود کنید، این اشتباه هست که داخل یک صفحه بالای ۳۰ یا بیشتر مقاله یا محصول لود کنید.
- حتما برخی از پستهای شما یا محصولات شما نظرات زیادی دارن، سعی کنید نظرات رو Lazy Load کنید و یا صفحه بندی کنید تا سرعت بهبود پیدا کنه.
- پلاگین هایی که در وردپرس استفاده نمیکنید غیرفعال کنید.
هنوز مشکل داری و حل نشده؟ پس از اینجا به بعد کار براتون سخته!!!!
۳ – رفع خطای Avoid an excessive DOM size سخت شد
اگر دو مورد بالا رو انجام دادی و مشکل حل نشد بدون که از الان به بعد برات سخت خواهد بود و فکر نکنم بتونی حل کنی.
باید از الان دونه دونه کدهای سی اس اس و جاوااسکریپتی که استفاده نمیشه و یا بهینه نوشته نشده رو پیدا کنی و پاک کنی.
استفاده بیشتر این عناصر DOM باعث کند شدن سایت میشه، و همانطور که نوشته شده Reduce the number of DOM elements یعنی کاهش بدید، حتی خطای جدید یعنی Avoid an excessive DOM size هم میگه پرهیز کن از DOM.
مشکل سرعت وردپرس خیلی از دوستان هم همینه، از قالب های آماده با امکانات زیاد استفاده میکنن، چشم بسته کلی افزونه نصب میکنن و بعد انتظار دارن سرعت موشک رو داشته باشن. با این حال اگر فکر میکنید سایر خطاهای جی تی متریکس رو بهینه کردید میتونید خطای Reduce the number of DOM elements و خطای Avoid an excessive DOM size نادیده بگیرید.
اگر اصرار دارید تعداد DOM elements ها رو کاهش بدید باید برنامه نویس حرفه ای جاوااسکریپت داشته باشید و یا دوره برنامه نویسی جاوااسکریپت برید. هر دو حالت برای شما هزینه بسیاری داری. حالت اول هزنیه مالی بسیاری داره و حالت دوم هم هزینه زمانی خیلی داره و حداقل ۱ سال زمان نیاز هست. و از طرفی هر قالبی به شکل های مختلفی کدنویسی شده و برای همین این موضوع کدنویسی رو سخت تر میکنه.
با این حال متاسفانه برخی دوستان به دنبال یک کد جادویی هستن و انتظار دارن یک کد بهشون بدیم و اون کد رو در سایت بذارن و سریع خطا رفع بشه ولی برای این خطا چنین چیزی امکان پذیر نیست و اگر در کل وب سایت های ایرانی و خارجی جستجو انجام بدید هیچ راه حل یک شبه ای پیدا نمیکنید.
پایان
پس برای Reduce the number of DOM elements یا Avoid an excessive DOM size در جی تی متریکس باید سعی کنید کمترین کد HTML و CSS و JS استفاده کنید. دوستان وردپرسی از قالب های بهینه و با کمترین افزونه استفاده کنید.
شما راه حل بهتری به ذهنتون میرسه؟ لطفا در نظرات با بقیه دوستان به اشتراک بذارید.
به پایان مقاله رسیدیم. امیدوارم تونسته باشیم اطلاعاتی درباره مشکل Avoid an excessive DOM size و سختی رفع حل به شما داده باشم. این خطا از دوره آموزش جی تی متریکس سایت میزفا بود و سعی میکنیم در این آموزش های سئو به شما در جهت افزایش رتبه سایت کمک شایانی کرده باشیم، اگر سوالی داشتید حتما در قسمت نظرات مطرح کنید. در جلسه بعد به معرفی خطای Avoid chaining critical requests میپردازیم. با ما میزفا همراه باشید.







33 پاسخ
مشکل dom رو تو قالب woodmart وردپرس داشتم
مشکل از هدر بود و دکمه سبد خرید ووکامرس
ممنون برای به اشتراک گذاری تجربه
با این حال همه چی در هدر لود میشه و طبیعتا هدر روی dom خیلی اثر داره
سلام وقتتون بخیر ، میشه لطفا بگید چطوری این مشکل رو حل کردید؟
ممنون از شما
سلام چطور رفعش کردید؟
با درود و عرض ادب. با توجه به اینکه بیشتر جواب های سوالاتم رو توی سایت شما پیدا کردم و جواب این سوال رو توی سایت شما ندیدم اینو اینجا میپرسم با اینکه ربطی نداره. بزرگترین و تنها خطای مهمی که گوگل از سایت من گرفته مشکل preload کردن فونت هست. میگه برو preload کن بیا تا امتیازت رو ببرم بالا. تنها راهشم که پیدا کردم افزونه rocket هست که من همیشه کمترین میزان افزونه رو استفاده میکنم و نمیخوام افزونه نصب کنم. میشه با کد rel این مشکل رو حل کرد؟ اگه آره میشه راهنمایی کنید؟
به قول یکی از دوستان که گفت سرعت سایتش رو از 25 به 5 رسوند من با راهنمایی های شما و تجربه قبلی از 13 ثانیه به 2.9 ثانیه رسوندم سایت رو. الان درگیر pagespped گوگلم.
مرسی اه . 😀
سلام امیر عزیز.
فونت ربطی به افزونه راکت نداره. افزونه راکت فقط فشرده میکنه. باید قالب رو بررسی کنی و یا بهتره از حالت فشرده سایت رو خارج نکنی تا متوجه بشی کدوم افزونه یا تو چ مسیری از قالب داره این فونت لود میشه.
خوشحالم از حضورت در سایتمون 🙂
مسیر رو که میدونم. از فایل style.css توی پوشه قالب داره لود میشه. مشکل preload کردن فونت رو چطور حل کنم؟ هیچ چیزی توی سایتای ایرانی نبود. توی سایتای خارجی هم که نگشتم هنوز.
پس سرچ کنید:
Preload web fonts
دروود بر شما
چقدر خوب بود که به این نکته اشاره کردید، ما هم همیشه به همه میگیم که دنبال حل این خطا نباشید، این موضوع بیشتر در سایتهای فروشگاهی دیده میشه. من همیشه میگم بهینه سازی 100 درصدی امکان نداره، چرا که یکسری موارد کلاً دست شما نیست، گاهی رسیدن به نتیجه دلخواه گوگل باعث میشه ما از کاربر غافل بشیم. پس بهتره بهینه سازی در حد امکان انجام بشه.
سلام صالح عزیز.
بله درسته. حتی اگر همه چی دست ما باشه باز بهینه سازی ۱۰۰ درصد امکان پذیر نیست و منطقی هم نیست.
ممنونم از اینکه تجربه خودت گفتی. موفق باشی.
با سلام و احترام؛
برخی از دوستان مدعی اند که شما کم کاری کردید! در نظر داشته باشید دوستان، در این حوزه بنده از 0 شروع کردم و فکر نمیکنم طی سالهای آتی هم از 0 به سمت 1 نزدیک بشم، چرا که دنیای بزرگیه برای خودش.
2 ساله که با وردپرس شروع کردم کار میکنم حدودا 5 ماهه به دنبال حل DOM هستم که GTmetrix برای یکی از سایتهایم این مورد رو 89 داده. (در کل 100 روی 92 هستم فعلا) در این 5 ماه اول که در سایتهای ایرانی سرچ کردم خبری نیست! با خودم گفتم به سایت های خارجی روی بیارم.. باور کنید بین آنها هم خبری نبود.. واقعا بنظرم جناب مهندس حق به جانب دارند و این کار امکانش خیلی خیلی سخت و کم هستش. و تقریبا برای ما شدنی نیست! هرچند که راه های زیادی برای افزایش سرعت و سئوی سایتتون وجود داره و باور کنید میتونید لودینگ سایتتون رو به 2 ثانیه برسونید!
پیشنهاد میکنم به دنبال امتیاز GTmetrix نباشید.. الکسا رو هم فراموش کنید صرفا خطاها و ایرادات سایتتون رو برطرف کنید روی سئو کارکنید و تمرکزتون همین باشه نه امتیاز و رتبه. برای فروشگاه ها عرض میکنم… سایت با رتبه 3 رقمی با فروش 10% بهتره یا سایت با رتبه 1 میلیون و فروش 15% ؟ سایر سایتهای دیگه هم همینطور..
بنظرم به جای سخت گرفتن به همدیگر، کمی تلاش کنیم در افزایش علم و توسعه آن به همدیگر کمک کنیم. اگر هم کسی اطلاعاتشو در اختیارمون قرار میده سپاسگزار باشیم.
موفق و موید باشید دوستان عزیزم
سلام عزیزم.
ممنونم از توصیه های خوب شما. اینکه برخی دوستان قضاوت نادرست دارن طبیعی هست چرا اینکه اگر دانش این کسب و کار پیدا کنن متوجه میشن این کار ارزشی نداره و تقریبا نمیشه حل کرد. من خودم همیشه سعی میکنم درباره چیزی که دانش ندارم و اطلاعاتی ندارم قضاوت نکنم. ولی خب چون قضاوت دیگران کار بسیار ساده تر از تحقیق و کسب دانش هست میبینیم برخی ها راه ساده رو انتخاب میکنن. هر چند ما وظیفه تولید محتوای با کیفیت رو نداریم ولی اگر کم کاری شده باید دوستان احساس مسئولیت پیدا کنن و بیان در نظرات این کم کاری رو حل کنن و راه حل های خوب به بقیه بگن تا سایر عزیزان استفاده کنن.
درباره امتیاز جی تی متریکس و همینطور رتبه های الکسا هم با شما موافق هستم.
ممنونم از حضور سبزتون.
سلام. خب در یک جمله می گفتید بهتره بی خیال بشید. اینهمه متن برای این؟ البته برای سئو سایتتون این کارو کردید. می دونم.
سلام پیام. عزیزم اگر میخواستم اون طوری که شما میگید رو بنویسم اون موقع همه کامنت میزدن میگفتن چرا نمیشه چرا بی خیال بشیم و ده ها چرا دیگه.
در قالب ارائه اطلاعات مفید چندین بار گفتیم نمیشه و اگر همون دو خط اول رو شما میخوندید میفهمیدید که نمیشه و در خط اول گفتم “امکان پذیر نیست” و همینطور یک عنوان درشت نوشتیم که “به دنبال رفع خطای Reduce the number of DOM elements نباشید”
متن برای آگاهی کاربر نوشتیم نه برای سئو. خیلی ها دنبال صرفا رفع خطا نیستن و دنبال دانش و اطلاعات هستند و میخوان بدونن چرا نمیشه تا روشن بشن.
از طرفی خوندن این متن 300 کلمه کمتر از دو دقیقه طول میکشه. این همه متن نداره 🙂
موفق باشی.
واقعا دلیل این همه ایراد گرفتن چیه ؟ اگه متنشون کوتاه هم بود یه جور دیگه گیر میدادین بسه دیگه
خیلی ممنون از توضیحات شما
خواهش میکنم رامین جان. موفق باشید.
عالی بود . ممنون از مطلب خوبتان. موفق باشید
پیشنهاد میکنم قبل از لینک سازی خارجی کمی به تولید محتوا و لینک سازی داخلی بپردازید. این نوع لینکها فایده ای ندارند.
سلام
یعنی ایول دارید دونه به دونه خطاها رو با راهنماییهای شما برطریف کردن از 50 رسوندمش به 96
کارت حرف نداشت
سرعت لود از 25 ثانیه شده 5 ثانیه بدون کوچکترین هزینه و البته با کمک و راهنماییهای شما.
دمت گرم و خسته نباشی
سلام. خواهش میکنم، خوشحالیم براتون مفید بوده 🙂
مثل همیشه عالی بود
خب اگه بلد نیستی چرا پست الکی می زنی و وقت مارو می گیری ؟
متاسفانه این دیدگاه شما هر چند محترم است ولی نشان از ناگاهی شما در این زمینه رو میرسونه. چرا که اگر اندکی درک در این زمینه داشتید متوجه میشدید که برای رفع این خطا نیاز به آموزش برنامه نویسی در سطح بالا است و در قالب یک مقاله این موضوع نمیگنجه.
هر چند راه این موضوع هم اشاره شده و باید آموزش برنامه نویسی جاوااسکریپت رو ببینید تا بتونید این خطا رو رفع کنید. و در اخر امام علی میفرمایند بزرگ ترین مصیبت ها نادانی است.
من سرعت سایتم رو کلا به کمک مقاله های این سایت ارتقا دادم. نمیدونم چرا شما به جای تشکر کردن و اینکه این سایت این همه وقت گذاشته نوشته طلبکار هم هستید. انگار پول دادید و اینجوری صحبت میکنید. بهتره قبل ارسال نظر فکر هم کنید.
بهتره که اگه راه حل کد نویسی هم داره زحکتشو بکشید البته فقط سایت شما در این مورد صحبت کرده
باید اون موقع یک دوره حداقل ۳۰ ساعت برای رفع این خطا بذاریم، شما در هیچ جایی از فضای وب جهان هم نمیتونید راه حلی ساده و یک شبه پیدا کنید. اگر بود حتما درج میشد.
موفق باشی
من با این آموزش هایی که گذاشتید سرعت سایتم رو بالا بردم
خوشحالیم آقای دانلود آهنگ 🙂
عالی
خواهش، موفق باشید
راه حل توی متن نبود یا من متوجه نشدم چجوری میشه مشکل رو حل کرد؟
راه حل وجود داره ولی نه مثل بقیه خطاها که با نصب پلاگین یا اضافه کردن چند خط کد مشکل حل میشد
باید کدنویسی بدونید و تغییرات لازم رو ایجاد کنید، البته رفع این خطا هم خیلی مهم نیست و گوگل اهمیت زیادی نمیده، این فاکتور رو یاهو تعیین کرده