تعداد درخواست های زیاد و همینطور منابع زیاد همیشه بر روی سرعت مشکل ساز بوده، مخصوصا سایت های وردپرسی با کلی افزونه های مختلف که دارن.
ارور رفع ارور Keep request counts low and transfer sizes small در جی تی متریکس جدید هم به این مورد اشاره میکنه. البته در گذشته یعنی در نسخه قدیم جی تی متریکس خطای Minimize request size و خطای Make fewer HTTP requests تقریبا به همین موارد اشاره میکنن.
من پوریا آریافر نویسنده مجموعه مقالات آموزش بهینه سازی سایت با GTmetrix در خدمت شما هستم، قصد داریم در این دوره وبسایتی بهینه توسط ابزارهای آنلاین تست سرعت سایت مثل جی تی متریکس ایجاد کنیم. در جلسات قبل درباره رفع ارور Ensure text remains visible during webfont load صحبت کردیم.
نکته مهم: خطای Keep request counts low and transfer sizes small اصلا به سادگی نیست، این خطا تقریبا شامل چندین خطای ابزار جی تی متریکس هست، به عبارت دیگه خود این خطا یک خطای مشخص نیست بلکه باید شما چندین خطا رو حل کنید تا این بهینه بشه.
سرفصلهای پست
- 0.1 خلاصهی از خطای Keep request counts low and transfer sizes small
- 0.2 خطای Keep request counts low and transfer sizes small چیه و چه اثری داره؟
- 0.3 رفع خطای Keep request counts low and transfer sizes small
- 0.4 جمع بندی درباره مشکل Keep request counts low and transfer sizes small
- 1 لیست آموزش های جدید GTmetrix:
خلاصهی از خطای Keep request counts low and transfer sizes small
میزان سختی: ***
میانگین امتیاز: 98%
خطای Keep request counts low and transfer sizes small چیه و چه اثری داره؟
معمولا در هر صفحه از سایت تعدادی فایل (عکسها، استایلها، فایلهای جاوا اسکریپت و …) استفاده شده، برای دریافت هر کدوم از این فایلها مرورگر مجبور هست یک درخواست به سمت سرور ارسال کنه (البته خدا کنه ویژگی keep alive فعال باشه وگرنه دونه دونه ارسال میکنه به جای همزمان).
رد و بدل این درخواستها توسط مرورگر و سرور نیاز به زمان زیادی داره و اگر تعداد فایلها زیاد باشه به مراتب تعداد درخواستها بیشتر میشه و طبیعتا درگیری سرور هم بالا میره، این موضوع شاید در سایتهای کم بازدید خیلی محسوس نباشه ولی وقتی بازدیدکننده سایت بالا باشه قطعا رفع ارور Keep request counts low and transfer sizes small قدم بزرگی در بهینه سازی سایت چه در سمت سرور و چه در سمت کاربر داره.
حال اگر با ارور Keep request counts low and transfer sizes small در GTMetrix برخورد کردید نشان از این است که تعداد درخواستها برای بارگذاری عکسها، فایلهای CSS یا جاوا اسکریپت و… به سرور ارسال میکنه، باید کاهش پیدا کنه.
چنین خطاهایی مخصوصا در CMS های رایگان بسیار رایج هست چرا که سازنده قالب برای بالا بردن انعطافپذیری قالب خود ناگزیره استایلها و فایلهای جداگانهای تعریف کنه مثلا برای راستچین کردن قالب، کدهای اون رو در rtl.css قرار میده درحالی که در اکثر سایتهایی که طراحی سایت آن به شکل اختصاصی صورت میگیرخ و دارای CMS اختصاصی هستن چنین مواردی کمتر دیده میشه.
البته این موضوع به معنی ضعف CMSهای رایگان مثل وردپرس و جوملا نیست و با کمی مدیریت و بهینه سازی قالب میشه این مشکل رو تا حدی توسط متخصص حل کرد.
رفع خطای Keep request counts low and transfer sizes small
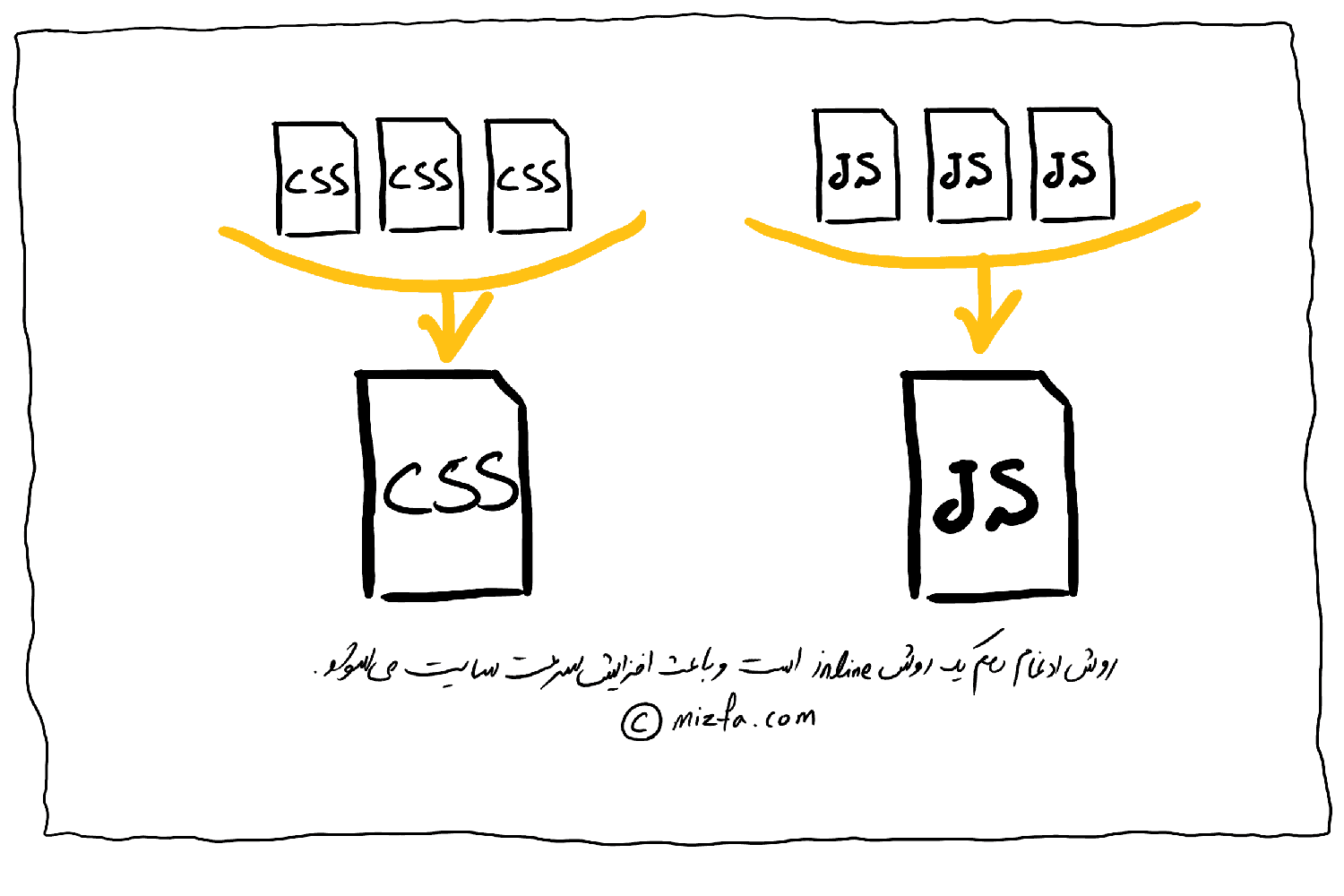
روشهای مختلفی رو میتونیم بر روی فایلها اجرا کنیم تا ارور Minimize request size رفع بشه، ادغام فایلها، ایجاد لود تنبل فایلها و یا حذف فایلهای اضافی از مهمترین روشها برای رفع این خطا است.
۱ – بهینه سازی عکس
یکپارچه سازی تصاویر و ادغام اونا یکی از مهمترین فاکتورها در بهبود خطای Keep request counts low and transfer sizes small هست. یکی از بهترین روشها برای ادغام تصاویر ٰcss sprites هست و ما در مقاله رفع خطای Combine images using CSS sprites به تشریح درباره این خطا صبحت کردیم و پیشنهاد میشه برای رفع ارور Keep request counts low and transfer sizes small مقاله اشاره شده رو حتما بخونید.
همچنین شما میتونید از لود تنبل برای عکسها (Images Lazy Loading) استفاده کنید تا تعداد درخواستهای همزمان به شدت کاهش پیدا کنه، این موضوع باعث رفع ارور Defer offscreen images در جی تی متریکس هم میشه.
روش Lazy Load اگر برای عکسها فعال بشه به این شکل هست که کاربرها صرفا عکسهایی رو لود میکنن که در صفحه مانیتور (Screen) اونا قابل مشاهده هست و مثلا عکسهای موجود در پایین سایت رو در مرورگرشون لود نمیشه مگر با اسکرول به سمت پایین صفحه برن و تازه اون زمان درخواست برای بارگذاری عکس به سمت سرور ارسال میشه.
ما یک سری افزونه های عالی برای وردپرس معرفی کردیم که میتونه کمک زیادی به شما بکنه. مقاله بهترین افزونه های عکس رو مطالعه کن تا به سرعت سایت خودت کمک کن.
اگر CMS اختصاصی داری براساس نوع زبان نوشته شده سایتت جستجو را انجام بده مثلا lazy load PHP Example یا lazy load ASP.NET MVC
۲ – بهینه سازی فایلهای استایل و جاوااسکریپت
روشهای مشابه مثل عکس (موارد بالا) برای فایلهای CSS و JS هم وجود داره اگر از CMS اختصاصی استفاده میکنید بهترینه به طراح سایتتون این موضوع را به اشتراک بذارید و از او بخواین برای رفع این خطا اقدام کنه.
ولی اگر از CMSهای رایگان استفاده میکنید افزونه های مختلفی برای یکپارچه سازی و ادغام فایل های سایت شما وجود داره. بهترین و قوی ترین افزونه ها رو میتونید توی مقاله افزونه سرعت سایت وردپرس بخونید، کلی افزونه عالی برای وردپرس معرفی شده.
برخی از این افزونه ها جدا از رفع این ارور ارور Minify CSS و ارور Minify JavaScript و همچنین ارور Minify HTML رو حل میکنن.
افزونه وردپرس WP Rocket نیز تمام امکانات افزونه Autoptimize را نیز دارد بعلاوه میتواند حالت لود تنبل را برای عکسها نیز محیا کند. یکی دیگر از روشهای کاهش درخواست و برای رفع مشکل Minimize request size استفاده از اتریبیوتهای defer و یا async در تگ جاوا اسکریپت است که با افزونه وردپرس WP Rocket نیز چنین امکانی فراهم شده است. اگر قصد دارید با پلاگین فوق العاده wp rocket سرعت سایت خود را بهبود دهید دوره اموزش wp rocket میتوانید برای شما بسیار مفید باشد.
پس به شکل خلاصه برای بهینه سازی فایلهای استایل و جاوا اسکریپت میتوانید فایلها را ادغام کنید حال اگر مشاهده کردید این روش برای سایت شما مناسب نیست (مثلا باعث بهمریختگی میشود) از روش دوم یعنی استفاده از اتریبیوتهای defer و یا async است، ما در پست رفع خطای Defer parsing of JavaScript درباره روش دوم صحبت کردهایم.
۳ – حذف فایل های اضافه
حذف فایل اضافه برای رفع خطای Keep request counts low and transfer sizes small خیلی اثر خوبی داره. روش سوم که شاید راحتترین روش برای رفع این ارور باشه حذف فایلهای اضافه است، شما باید به خوبی سایت خود را بشناسید و بدانید فلان فایل برای چه عملی در صفحات فراخوانی میشود و سعی کنید فقط پلاگینهایی را نصب کنید که لازم دارید، هر چه تعداد پلاگینهای موجود در سایت شما کمتر باشد لود سایت شما بهتر خواهد بود چرا که فایلهای کمتری در مرورگر لود میشود و از طرفی سرور هم کمتر درگیر میشود. سعی کنید در سایت خود از یک نوع فونت استفاده کنید و از فونتهای مختلف که باعث لود اضافه میشود پرهیز کنید.
۴ – استفاده از روش inline
برای منابع اگر توجه کرده باشید طبق عکس زیر میتوانید به جای ایجاد فایل جاوااسکریپت خارجی، به روش inline از آنها استفاده نمایید که باعث کاهش تعداد درخواست یا همان Minimize request size میشود، البته توجه داشته باشید که باید یک سری شرایط را رعایت نمایید، برای اینکه این روش را به شکل اصولی برای فایلهای CSS و JS و حتی عکسها انجام دهید مقاله جذاب رفع خطای Inline small CSS and JavaScript را مطالعه نمایید.
۵ – بررسی سایر خطاهای تاثیرگذار روی این خطا
مقالههای زیر میتونه باعث بهبود خطای Keep request counts low and transfer sizes small بشه، پس حتما مطالعه کنید و فکر نکنید با دادن چند خط کد میتونید خیلی ساده این مورد حل کنید.
- رفع خطای Serve resources from a consistent URL
- رفع خطای Combine images using CSS sprites
- رفع خطای Inline small CSS and JavaScript
- رفع خطای Make fewer HTTP requests
- رفع خطای Defer parsing of JavaScript
- رفع خطای Enable Keep Alive
۶ – نتونستی حل کنی؟ مشکل سئو داری هنوز؟
دوستان اگر نمیتونید مشکلات سئو رو حل کنید و یا حس میکنید ممکنه اشتباه حل کنید، پس لطفا دست نزنید. کاری نداشته باشید بهتر از اینکه بیشتر خرابکاری کنید.
یادمه یکی از دوستان در کلاس خصوصی سئو داشت میگفت که سایتش مشکل داشت و CPU و رم هاستش ۱۰۰ درصد شده بود و به شدت سایت کند بود، میخواست هاستش رو ارتقا بده و هزینه سالانه ۱۰ میلیون داشت، یک مشاوره ۵۰۰ هزارتومن از یک متخصص گرفت و فهمید که فقط یکی از فایل هاش مشکل داره (یکی از جداول موجود در دیتابیس) و بعد مشکل حل کرد. توجه کردی که هزینه ۲۰ برابر کمتر شد؟
اگر بلد نیستی یا تلاش کردی نشد و سایتت مشکل سئو داره بهتره بدی یک تیم تخصصی که سال ها کارش همینه برات نیازهای سئویی رو حل کنه. خدمات سئو میزفا رو یک نگاهی بکن.
جمع بندی درباره مشکل Keep request counts low and transfer sizes small
با اجرای روشهای گفته شده و تلاش بسیار بسیار زیاد شاید بتونید مشکل Keep request counts low and transfer sizes small حل کنید.
امیدواریم در این آموزشها که باعث بالا بردن سرعت سایت و در نتیجه بهبود سئو داخلی میشه، کمک شایانی کرده باشیم، من پوریا آریافر متخصص و مشاور سئو در اینجا خدمت شما هستم تا اگر سوالی در نظرات پرسیدید پاسخگوی شما باشم پس حتما در نظرات سایت میزفا مشکلات و خطاهای خود را مطرح کنید.
این جلسه از آموزش GTmetrix که مربوط به رفع ارور Keep request counts low and transfer sizes small بود، هم به پایان رسید در جلسه بعد به معرفی رفع ارور Minify CSS ، رفع ارور Minify JavaScript و همچنین رفع ارور Minify HTML در PageSpeed گوگل میپردازیم. با میزفا همراه باشید.







4 پاسخ
بسیار عالی بود ممنون
خواهش میکنم موفق باشید
سلام توضیحاتتون خیلی مناسب بودند ولی برای خطا Minimize redirects هم میشه مطلب بزارید؟
متشکرم
درود، برای خطای اشاره شده مقاله قرار دادیم شما کافیه به پست Minimize redirects مراجعه کنید، چند خطا هستند که برای رفع اونا یک راه حل مشترکی وجود داره، برای همین در قالب یک پست قرار داده شده
موفق باشید