درود بر شما دوستان عزیز، من پوریا آریافر هستم از مجموعه مقالات آموزش جامع GTmetrix در خدمت شما هستیم قصد داریم در این دوره وبسایتی بهینه توسط ابزارهای آنلاین تست سرعت سایت مثل جی تی متریکس یا Pagespeed گوگل ایجاد کنیم. در جلسات قبل درباره رفع ارور Minify CSS و همچنین رفع ارور Minify JavaScript صحبت کردیم. در این جلسه قصد داریم درباره خطای Minify HTML و حل آن در GTmetrix صحبت کنیم. البته رفع خطای Minify HTML تاثیر ناچیزی در سرعت سایت خواهد داشت برخلاف دو خطای Minify CSS و Minify JavaScript که تاثیر بالایی در افزایش سرعت سایت دارند، برهرحال خواندن مقاله صرف از هر نتیجهای برای شما مفید خواهد بود پس ما میزفا همراه باشید.
سرفصلهای پست
خلاصهی از خطا Minify HTML
اولویت: کم
میزان سختی: ساده
میانگین امتیاز: 98%
ارور Minify HTML از سری خطاهای PageSpeed گوگل است.
خطای Minify HTML در Gtmetrix چیست
عبارت Minify در روند بهینهسازیسایت به معنای طراحی سایت با فایلهای حجم پایین است. هدف از Minify کردن از بین بردن فضاهای خالی در بین کدها و همچنین کامنتهای بین کدها است. خطها و کاراکترهای غیرضروری در سورس کدهای شما را در جهت بهینه سازی سرعت سایت از بین میبرد. معمولا از این روش برای فایلهایی که سمت کاربر ارسال میشود، استفاده میکنند، فایلهایی از قبیل HTML ، CSS و جاواسکریپت. توجه داشته باشید که شما میتوانید فایلهای PHP را Minify کنید ولی PHP زبان برنامه نویسی سمت سرور است و Minify کردن آن تاثیری در بالا بردن سرعت سایت در سمت مرورگر کاربر ندارد.
عمل اصلی که در ٰMinify انجام میگیرد فشرده سازی فایلها سمت کاربر است و مزیت آشکار این سریعتر لود شدن فایلها و در نتیجه افزایش سرعت سایت است. نکته مهمی که باید به آن اشاره کنیم این است که عمل Minify کردن منابع (فایلها) جدا از اینکه باعث بهبود تجربه کاربری (تجربه کاربری چیست) میشود موتورهای جستجو هم چنین فایلهایی با حجم کمتر را بیشتر دوست دارند.
رفع ارور Minify HTML
برای سایتهای اختصاصی روش اول پیشنهاد میشود برای سایتهای وردپرس روش دوم برای سایت جوملا روش سوم و در اخر برای همه نوع سایت میتوانند از روش چهارم برای رفع این ارور جی تی متریکس استفاده کنند.
روش اول Minify HTML برای سایتهای استاتیک
اگر وب سایت شما استاتیک است یعنی دارای محتوای ثابت و بدون CMS است میتوانید از سایتهای زیر برای Minify فایلهای HTML استفاده نمایید.
مزیت وب سایت minifycode در این است که جدا از minify کردن فایلهای HTML میتواند فایلهای CSS و JavaScript را هم Minify کند.
روش دوم Minify HTML در وردپرس
برای Minify HTML در سایتهای وردپرس کافی است یکی از پلاگینهای زیر را نصب کنید تا عمل Minify صورت بگیرد.
- Minify HTML
- HTML Minify
- WP Super Minify
- Autoptimize
- WP Rocket (پیشنهاد ما)
پیشنهاد ما استفاده از افزونه Autoptimize یا WP Rocket است و میتوانید جدا از minify کردن فایلهای HTML سایر فایلهای مهم همانند CSS و JavaScript را فشرده سازی کنید.
روش سوم Minify HTML در جوملا
اگر از CMS جوملا استفاده مینمایید میتوانید از پلاگینهای زیر بهره ببرید.
پیشنهاد ما استفاده از ماژول JCH Optimize که نسبتا ماژولی کامل در بهینه سازی لود سایتهای جوملا است.
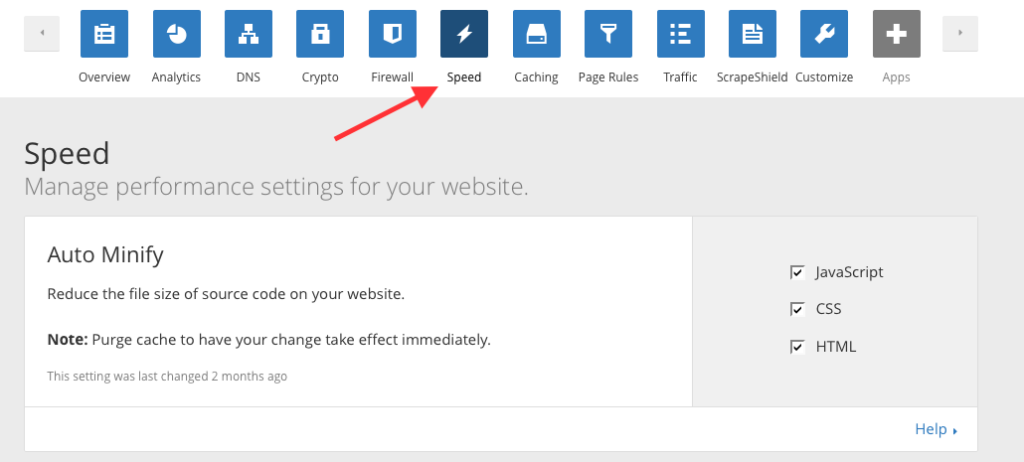
روش چهارم Minify HTML در Cloudflare
برخی از CDN ها همانند Cloudflare تظیماتی مبنی بر فشرده سازی فایلها زیر دارند، اگر سایت شما بر روی چنین CDNهایی هست میتوانید از این تنظیمات در جهت بهینه سازی سایت خود استفاده نمایید.

نتیجه کار Minify HTML:
نتیجه کار Minify HTML را میتوانید بعد از Minify کردن در قالب یک عکس مشاهده کنید:

در این آموزشها با بالا بردن سرعت سایت که یکی از فاکتورهای مهم در سئو میباشد، کمک شایانی کنیم، من پوریا آریافر نویسنده این مقاله و کارشناس مشاور سئو هستم و اگر سوالی داشتید حتما در نظرات سایت میزفا مطرح کنید. این جلسه از آموزش GTmetrix که مربوط به رفع ارور Minify HTML بود، هم به پایان رسید در جلسه بعد به معرفی خطای Minimize request size در PageSpeed گوگل میپردازیم. با ما همراه باشید.




