در این آموزش قصد داریم به زبان ساده بگیم Speed Index یا SI داخل ابزار Gtmetrix چیست و با این خطا چه کنیم؟ چطور بهبود بدیم؟ آیا این خطا هست؟
نویسنده این مقاله من پوریا آریافر از میزفا هستم، این یک مقاله ترجمه از سایر سایتها نیست، سعی کردیم از دانش و تجربه ی که خودمون داشتیم به همراه یک سری سایتهای معتبر یک مقاله خوب رو برای شما جمع آوری کنیم. خوشحال میشیم همراهمون باشید.
در مقاله قبلی درباره Largest Contentful Paint چیست و چطور بهینه کنیم صحبت کردیم، همینطور درباره First Contentful Paint چیست هم صحبت کردیم و حالا درباره Speed Index قصد داریم صحبت کنیم که شدیدا به این دو مقاله قبلی یعنی FCP و LCP وابسته هست.
معیار Speed Index برخلاف قبلی ها اینبار توسط گوگل معرفی نشد، بلکه سایت WebPageTest اون رو معرفی کرد. حتما مقاله بهترین ابزار تست سرعت سایت ما رو نگاه کردید و این ابزار جزء بهترین ها هست. بعد از چند سال گوگل داخل Lighthouse Google آورد و بعد از مدتی ابزار Gtmetrix هم این مورد رو جزء فاکتورهاش در نظر گرفت.
نکته قابل توجه این هست که دیگه مثل گذشته فاکتورهای سرعت ساده نیست و برای حل کردن خیلی از این فاکتورهای سئو نیاز به تخصص بالا (در زمینه برنامه نویسی و سئو و گاهی UX) هست و صرفا با خوندن چند مقاله فارسی و خارجی کار خاصی نمیشه کرد. اینو ابتدا گفتم تا یک وقت انتظار زیادی از خودمون یا مقاله نداشته باشیم، وگرنه ما هر آنچه که بدونیم میگیم، مثل گذشته. 😉
سرفصلهای پست
Speed Index یا SI دقیقا چیست
قبل اینکه بگیم Speed Index چی هست باید بگیم که Above the Fold یعنی چی؟ Above the Fold همون بخش اولیه سایت که شما مشاهده میکنید، همون بخشی که بالای سایت هست و ما ابتدا اون رو میبینیم و بعد اسکرول میکنیم سمت پایین و جایی از سایت که لازمه میریم.
یک تعریف دیگه از above the fold برای درک بهتر: به قسمتی از صفحه گفته میشه که پس از لود شدن سایت و بدون اسکرول کردن، مقابل چشمان کاربر قرار میگیره.
حالا معیار Speed Index بیانگر اینه که نیمه بالایی صفحه ما یا همون Above the Fold چقدر سریع از نظر بصری (Visual) کامل میشه.

پس Speed Index به اندازه و نوع مرورگر ما بستگی داره. به همین دلیل با معیارهایی مثل FCP و LCP متفاوته و برخلاف اونها، یه نقطه عطف تو لود و نمایش صفحه ما محسوب نمیشه.
معیار Speed Index از آنالیز فریم به فریم صفحه در هنگام لود شدن بهدست میاد و بیان کننده تجربه کاربر در این مدت زمان هست. بنابراین توجه به مقدار Speed Index ، درک خوبی از وضعیت سرعت صفحه به ما میده. در واقع مقدار عددی SI ، اطلاعات عملی مفیدی به ما نمیده. اما چون مستقیم و یا غیرمستقیم به معیارهایی دیگهای مرتبطه، مشخص میکنه آیا بهینه سازی این معیارها کارساز و اثربخش بوده یا نه.
حالا کمی دقیق تر و با عکس بگم:
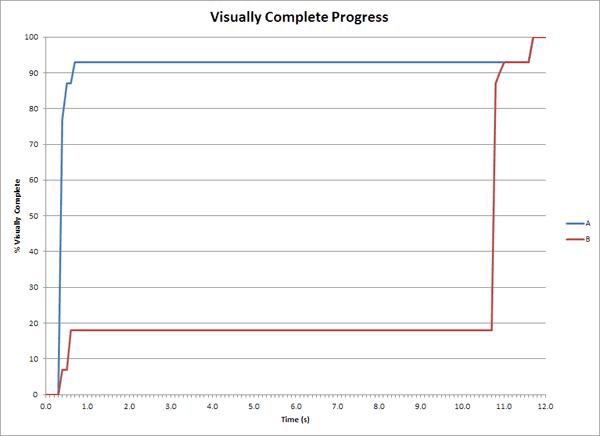
عکس بالا نگاه کنید، سایت اول در ثانیه یک تقریبا کل محتواش لود شده یعنی حدود ۹۳ درصد، ولی سایت پایینی (دومین سایت) در همون ثانیه اول فقط ۱۸ درصد از محتواش (لوگو و منوی سایت) لود شده و بقیه فضا هنوز سفید هست.
اگر کامل بودن یک صفحه رو به مرور زمان ترسیم کنیم ، در نهایت به چیزی شبیه به عکس بالا میرسیم. خط آبی همون سایت اولی هست و خط قرمز سایت دومی. دسته که در انتها هر دو به یک نقطه رسیدن ولی آبی خیلی زودتر رسیده.
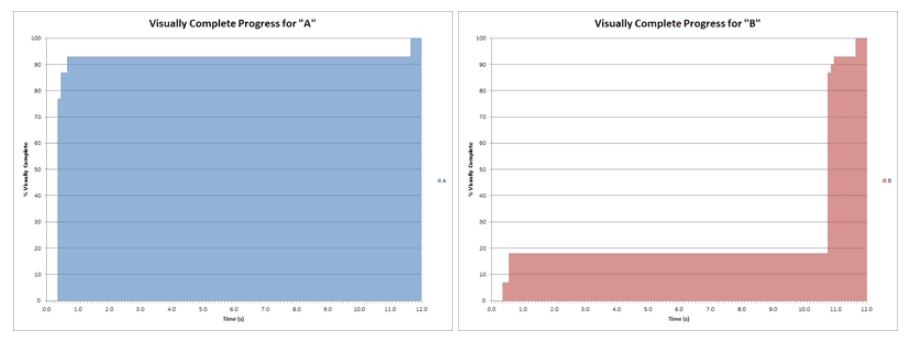
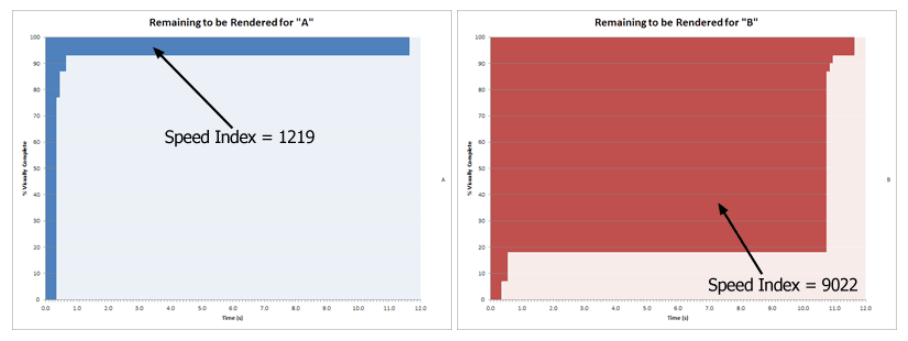
حالا برای اینکه SI یا همون Speed Index رو حساب کنیم میتونیم مثل عکس بالا داخل یک نمودار زیر منحنی ببریم و پیشرفت هر کدوم رو محاسبه کنیم.
برای محاسبه Speed Index از لگاریتم استفاده میکنن و بعد به درصد تبدیل میشه، ما اینجا درباره نحوه محاسبه و فرمول اون زیاد حرف نمیزنیم ولی همون طور که مشاهده میکنید بعد از محاسبات سایت دومی یا همون قرمز نزدیک به ۸ الی ۹ برابر عددی کندتر نسبت به سایت اولی داره. (منبع عکسها + توضیحات بیشتر)
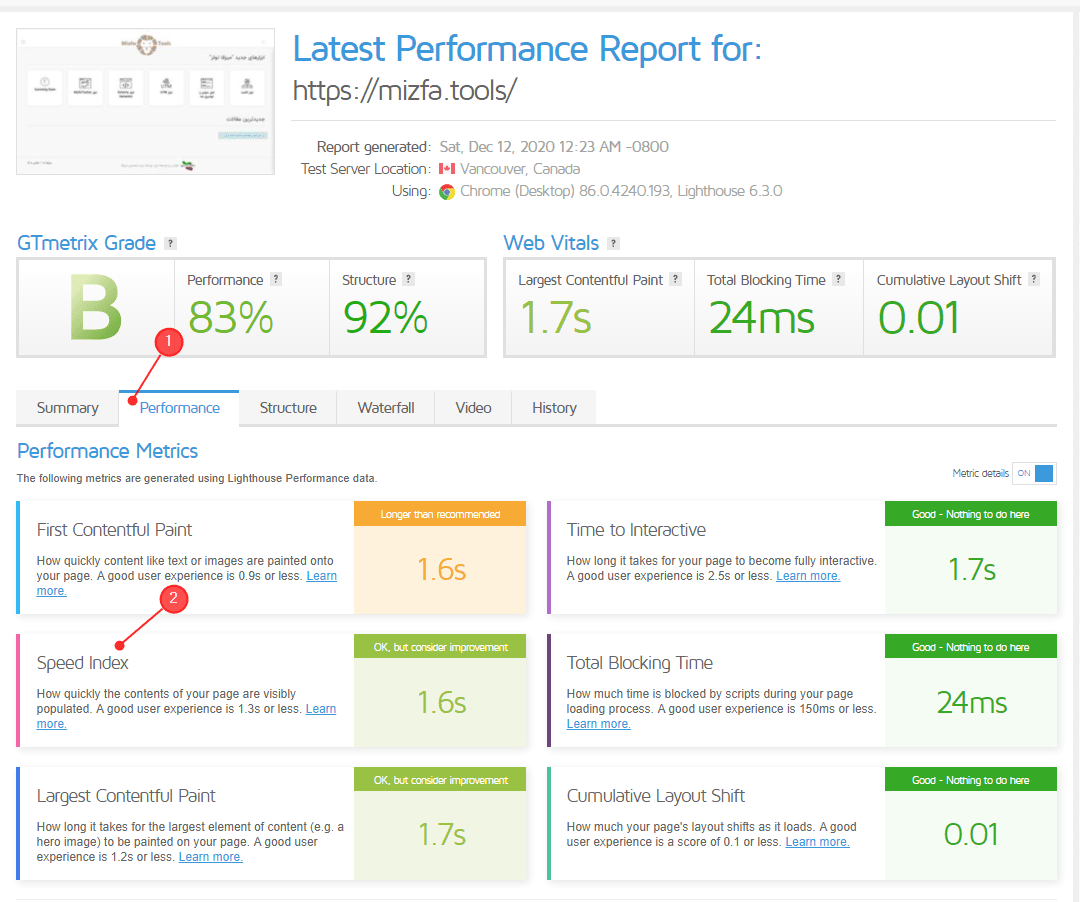
مقدار Speed Index در گزارش Performance چقدر باشه خوبه؟
نمره Speed Index به اندازه ۱۵٪ از امتیاز Performance در GTmetrix رو تشکیل میده. روش نمرهدهی GTmetrix به SI ، به این صورته:
- کمتر از ۱.۳ ثانیه : خوب
- بین ۱.۳ تا ۱.۷ ثانیه: قابل قبول، اما نیازمند بهینه سازی
- بین ۱.۸ تا ۲.۳ ثانیه: کمی طولانیتر از حد استاندارد
- بیشتر از ۲.۳ ثانیه: خیلی طولانیتر از حد استاندارد
چطوری SI یا Speed Index رو بهینه کنیم؟
بیشتر بهینه سازیهایی که روی FCP و یا LCP اثر بذاره، باعث بهبود Speed Index هم میشه. همچنین بعضی از روشهای کاهش زمان Speed Index شامل موارد زیره:
- کاهش مدت زمان اجرای فایلهای جاوا اسکریپت (Reducing JavaScript execution time)
- حدف فایلهای جاوا اسکریپت های بدون استفاده (Removing unused JavaScript)
- جایگزین کردن کتابخانه های سنگین جاوا اسکریپت با کم حجم ها (Replacing largt JavaScript libraries with smaller alternatives)
- بهینه سازی First Contentful Paint
- بهینه سازی Largest Contentful Paint
با این حال فکر نکنید خیلی ساده میتونید این فاکتور رو بهبود بدید و باید بدونید برای بهینه سازی اون کم کم بالای ۲۰ مورد اثر گذار هست که ما قبلا در مقالات قبلی گفتیم.
جمع بندی Speed Index
معیار Speed Index بیانگر اینه که محتوای صفحه چقدر سریع از نظر بصری قابل رویت میشه؛ خصوصا محتوای موجود در Above the Fold .
زمان این معیار بستگی به نوع مرورگر ما داره. همچنین این معیار یه نقطه عطف نیست که در یک لحظه خاص اندازه گیری بشه. بلکه توسط فرمولهای ریاضی محاسبه میشه. پس میشه گفت SI بیشتر یه معیار آزمایشگاهیه، تا معیار میدانی.
اما مثل سایر معیارهای قسمت Performance بحث تجربه کاربری رو هدف قرار میده و برای همین، بهینه سازی Speed Index مهمه.
همچنین میشه از زمان Speed Index متوجه بشیم که بهینه سازیهایی که روی سایر معیارها و خطاهای جی تی متریکس انجام دادیم، اثر بخش بوده یا نه. چرا که Speed Index یه معیار جامع هست که از سایر معیارها و خطاها تاثیر میگیره و یک معیار مستقل نیست.
برای بهبود SI باید یک سری مجموعه فاکتورهای مهم رو بررسی کنید که این فاکتورها کم کم ۲۰ مورد هست و در میزفا اشاره کردیم، به عبارت دیگر بهبود و بهینه سازی فاکتور SI با دادن یک کد حل نمیشه و ساده نیست.
در اخر پیشنهاد میشه برای بهتر نتیجه گرفتن از یک مـتخصص سئو یا هر کسی که بهش اعتماد دارید و دانش داره کمک بگیرید. همینطور میتونید در نظرات سایت میزفا سوالی داشتید بپرسید.
حتما آموزش های مربوط به رفع خطاهای gtmetrix میزفا دنبال کنید. و یا اگر به سئو فنی علاقه دارید مباحث سئو فنی و تکنیکال رو دنبال کنید.
نویسنده مقاله: پوریا آریافر / متخصص و مشاوره سئو