سلام همراهان عزیز میزفا
از مجموعه مقالات آموزش GTmetrix همراه شما هستیم. تو مقاله قبلی درباره خطای Avoid an excessive DOM size صحبت کردیم. در این جلسه به بررسی دلیل و رفع خطای Avoid chaining critical requests در GTmetrix میپردازیم. در این خطا GTmetrix به ما پیشنهاد میکنه درخواستهای زنجیرهای بحرانی رو در صفحهمون کاهش بدیم. چون این نوع درخواستها render-blocking هستند و باعث ایجاد وقفه در Render شدن صفحه میشن و در نتیجه سرعت لود صفحه رو کاهش میدن.
سرفصلهای پست
خلاصه خطای Avoid chaining critical requests
میزان سختی: زیاد
روی چه مواردی تاثیر میذاره: TBT
آشنایی با مفهوم درخواست ضروری یا Critical Request در GTmetrix
برای اینکه بتونیم خطای Avoid chaining critical requests رو برطرف کنیم، لازمه با چندتا مفهوم ابتداییتر مثل درخواستهای ضروری (Critical Requests) و مسیر ضروری رندر شدن (Critical Rendering Path) آشنا بشیم. پس بیایید فرآیند لود شدن صفحه رو یه بار با هم مرور کنیم.
وقتی کاربری میخواد صفحه ما رو ببینه، مرورگر به سرور ما درخواست (Request) ارسال میکنه تا سند HTML رو دانلود کنه و سپس بتونه اون رو خط به خط تجزیه (Parse) کنه و به شکل پیکسلهایی روی صفحه نمایش بده. در حین اجرای خط به خط HTML، هرجایی که مرورگر به یه منبع (مثل فایلهای CSS و JavaScript) برسه، درخواست جدیدی رو به سرور ارسال میکنه تا اون فایل رو دانلود، تجزیه و اجرا کنه.
بعضی از این منابع render-blocking هستند. یعنی باعث میشن مرورگر فرآیند رندر شدن صفحه رو متوقف کنه و اول به اونها توجه کنه. بنابراین باعث میشن لود صفحه با کندی صورت بگیره و تجربه کاربری ضعیفتری داشته باشیم. منابع render-blocking مثل بچههای غرغرو و لجبازی هستند که همهاش میخوان مادرشون به اونها رسیدگی کنه و سایر کارهای خونه و رسیدگی به بقیه بچهها رو متوقف کنه.
زمانی که همه این منابع پردازش و اجرا شدند، مرورگر کار خودش رو ادامه میده تا همه سند HTML رو تجزیه کنه و درنهایت خروجی رو بهصورت پیکسلهای قابل درک برای کاربر، نمایش بده. به تمام این مسیری که مرورگر از ابتدای کار (ارسال اولین درخواست) تا نمایش صفحه انجام میده، Critical Rendering Path یا مسیر ضروری رندر شدن گفته میشه. هرچقدر این مسیر کوتاهتر باشه، باعث بهینه سازی سرعت سایت میشه و صفحه ما سریعتر لود خواهد شد.
مفهوم بعدی، درخواستهای ضروری (Critical Requests) هست. به بیان خیلی ساده، هر درخواستی که برای سریعتر Render شدن صفحه لازم و ضروری باشه، یه درخواست ضروری محسوب میشه. منظور از ضروری بودن اینه که باید به این درخواست با اولویت بالاتری رسیدگی بشه. مثل عکسهای ابتدای صفحه که کاربر در نگاه اول و بدون اسکرول کردن باید اونها رو ببینه.
علت ایجاد مشکل Avoid chaining critical requests در GTmetrix چیست؟
خب، لازم بود مفاهیم بالا رو یاد بگیریم تا بهتر درک کنیم که GTmetrix در خطای Avoid chaining critical requests میخواد چی بگه. در واقع جی تی متریکس میگه باید از بهوجود اومدن chaining critical requests یا درخواستهای ضروری زنجیرهای جلوگیری کنیم. درخواستهای ضروری زنجیرهای، درخواستهای متوالی هستند که به هم دیگه وابستهاند و برای Render شدن صفحه ضروری محسوب میشن.
ما باید از ایجاد درخواستهای ضروری زنجیرهای جلوگیری کنیم. چون این درخواستها render-blocking هستند و باعث تاخیر در لود صفحه، کاهش سرعت لود و تجربه کاربری ضعیف میشن.
مرورگر در هنگام رندر کردن صفحه، درخواستهای ضروری رو براساس اولویت تعیین شده پردازش میکنه. در حالت عادی و اگه اولویت مشخص نکرده باشیم، معمولا HTML بالاترین اولویت رو داره و پس از اون، CSS ها، عکسها و سپس فایلهای جاوا اسکریپت در اولویت هستند. اگه این درخواستهای ضروری پشت سر هم اتفاق بیافتند و به هم وابسته باشند و درنهایت یه درخواست زنجیرهای رو شکل بدن، با ارور Avoid chaining critical requests مواجه خواهیم شد که باعث افزایش زمان لود صفحه میشه.
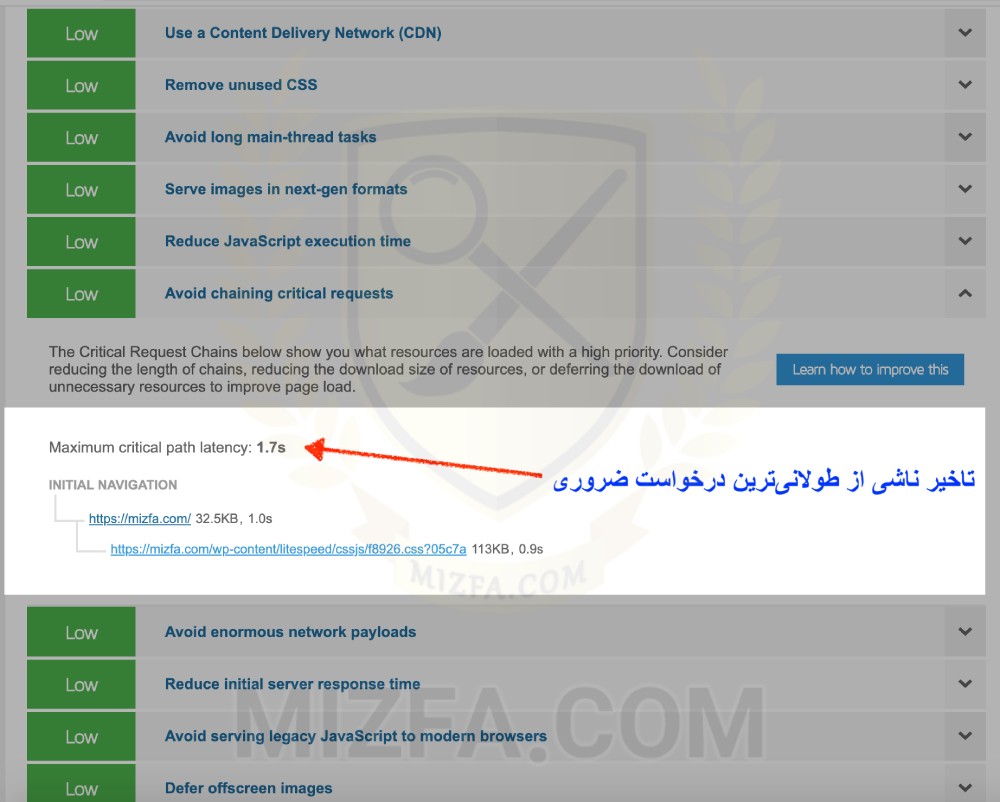
در گزارش Structure جی تی متریکس اگه روی این خطا کلیک کنیم، نمودار طولانیترین درخواست ضروری زنجیرهای (chaining critical request) و تاخیر ناشی از اون رو خواهیم دید.

در این تصویر وضعیت حل مشکل Avoid chaining critical requests در سایت میزفا رو مشاهده میکنید. با اینکه خطای Avoid chaining critical requests جزو سختترین خطاهای GTmetrix محسوب میشه، این مشکل در سایت میزفا تا حدی بهینه سازی شده که تاخیر ناشی از اون فقط ۱.۷ ثانیه ست و برچسب Low رو از نظر اهمیت داره. درحالیکه تو بیشتر صفحاتی که تو این مدت با ابزار GTmetrix تست کردیم، ارور Avoid chaining critical requests جزو خطاهای با اهمیت بالا با برجسب High و Med-High بوده و حتی تا ۱۰ ثانیه هم تاخیر ایجاد کرده.
در ادامه سعی میکنیم روشهایی رو برای برطرف کردن ارور Avoid chaining critical requests به شما عزیزان آموزش بدیم. اما حل این مشکل نیاز به مهارت و تجربه بالای برنامه نویسی داره و ساده نیست.
مشکل Avoid chaining critical request چه زمانی ایجاد میشه؟
دقت داشته باشید که نموداری که GTmetrix تو این قسمت نمایش میده، نشان دهنده طولانیترین زنجیر و بهعبارتی طولانیترین درخواست ضروری زنجیرهای هست. اما ممکنه چندین chaining critical requests هم در صفحه وجود داشته باشه که باید توسط برنامه نویس بررسی و برطرف بشه.
بهطور کلی، هر زمانی که حداقل یک زنجیر از درخواستهای ضروری (Critical Requests) در صفحه وجود داشته باشه، جی تی متریکس مشکل Avoid chaining critical request رو نمایش میده. هرچقدر تعداد این زنجیرها و طول اونها بیشتر باشه، زمان لود صفحه بیشتر خواهد بود.
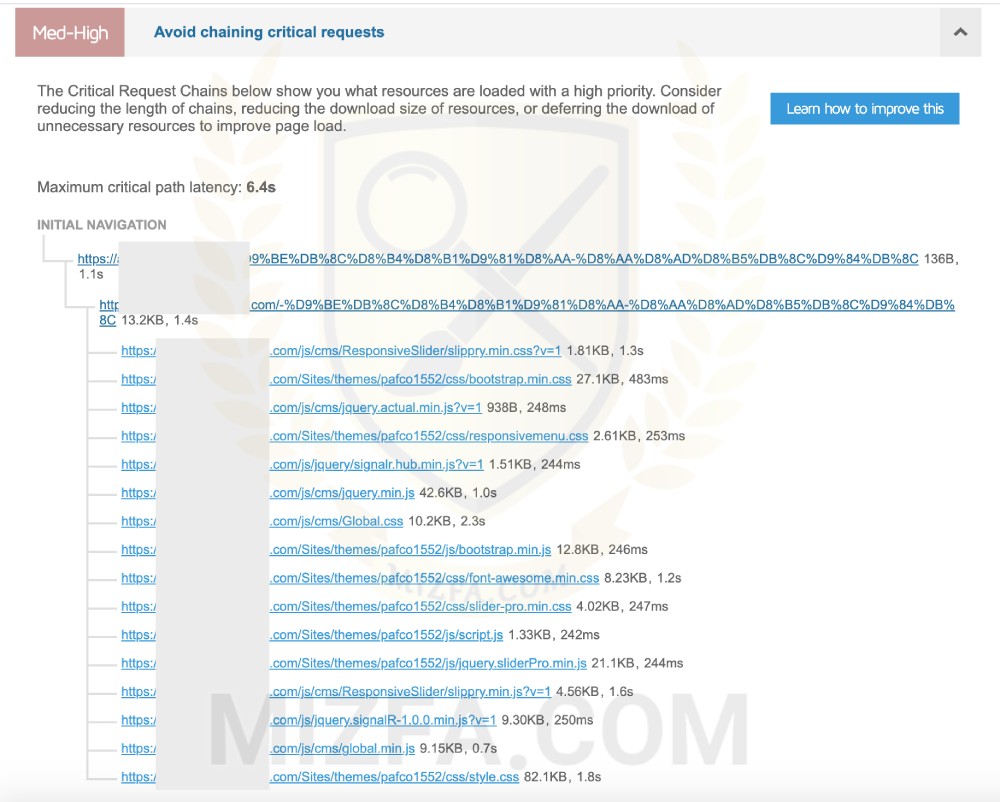
عبارت Maximum critical path latency یا تاخیر ناشی از طولانیترین درخواست ضروری زنجیرهای، بیانگر مجموع زمان صرف شده برای دانلود همه منابع موجود در طولانیترین زنجیر هست. تو تصویر زیر یک نمونه غیربهینه از ارور Avoid chaining critical request مشاهده میکنید.

روش برطرف کردن خطای Avoid chaining critical request در GTmetrix
قبل از اینکه چند روش برای حل خطای Avoid chaining critical request رو بررسی کنیم، یه نکته خیلی مهمتر رو بهتون میگم. اگرچه درک علت بروز این ارور خیلی سخت نیست، اما برطرف کردن این مشکل نیاز به تخصص یه برنامه نویس حرفهای داره و اگه شما برنامه نویس نیستید، تقریبا میتونیم بگیم این کار برای شما غیرممکنه. در ادامه این مقاله میزفا به ۳ راهکار اشاره میکنیم که توجه به اونها باعث بهبود خطای Avoid chaining critical request در GTmetrix میشه.
۱. استفاده از Preload
همونطور که قبلا اشاره کردیم، مرورگر با توجه با اولویت بندی مشخص شده به درخواستها رسیدگی میکنه. با این حال برای لود بعضی از منابع مهمتر صفحه، میشه از Preload استفاده کرد و از این طریق به مرورگر هشدار بدیم که برای لود این منابع آماده باشه. مثلا با استفاده از Preload برای فونتها به مرورگر هشدار میدیم و میگیم تا چند لحظه دیگه به این منبع نیاز پیدا میکنی. استفاده از Preload باید فقط برای منابع مهم و ضروری صفحه باشه. و از طرفی تو خطای Avoid chaining critical request هم ما به درخواستهای ضروری توجه داریم. به همین دلیل Preload میتونه موثر باشه.
۲. کاهش تعداد منابع ضروری (Critical)
بالاتر درباره درخواستهای ضروری صحبت کردیم. مثلا درخواستهایی که مربوط به محتوای قسمتی از صفحه هستند که کاربر در نگاه اول و بدون اسکرول کردن اونها رو میبینه، ضروری محسوب میشن. پس باید سایر درخواستهایی که ضروری نیستند رو مشخص کنیم تا مرورگر بتونه درخواستها رو بهتر و موثرتر اولویت بندی کنه و به منابعی که ضروری (Critical) نیستند با اولویت کمتری رسیدگی کنه. به این ترتیب منابع ضروری صفحه رو کاهش میدیم و باعث حل مشکل Avoid chaining critical request خواهیم شد.
کاهش تعداد منابع ضروری با استفاده از ویژگیهای defer و async امکان پذیره. ما در مقاله رفع خطای Defer parsing of JavaScript کاملا این موضوع رو بررسی کردیم.
۳. استفاده از font-display
هنگامی که صفحه در حال لود شدنه، ویژگی font-display تعیین میکنه که فونت چطور نمایش داده بشه. همچنین ویژگی font-display اگه با مقدار swap تنظیم بشه، در بیشتر مرورگرهای مدرن باعث میشه مشکل FOIT هم حل بشه. قبلا در جلسه ۵ آموزش GTmetrix جدید و در مقاله CLS چیست درباره این موضوع صحبت کردیم.
کار رو به متخصص سئو بسپارید
مقاله رو خوندید؟ سایر سایتها رو هم مطالعه کردید؟ تلاش کردید تا بتونید براساس راهنمایی که کردیم کار رو انجام بدید و این مشکل رو حل کنید؟ اگه جوابتون بله هست و بعد نتونستید، خب اجازه بدید یه تیم حرفهای سئو براتون انجام بده؛ اگه تیم خوب میشناسید که هیچ ولی اگه دنبال یه تیم حرفهای و همینطور دنبال خدمات خوب در زمینه سئو میگردید، میتونید خدمات حرفه ای سئو میزفا رو یک نگاهی بکنید، کلی خدمات متنوع در این صفحه هست که میتونه براتون خیلی مفید باشه.
جمع بندی
در این مقاله میزفا درباره برطرف کردن خطای Avoid chaining critical requests در GTmetrix جدید صحبت کردیم. ما درباره Critical Request و Critical Render Path صحبت کردیم. بعدش گفتیم مشکل درخواستهای زنجیرهای باعث ایجاد render-blocking و افزایش TBT میشه. در نهایت روشهایی رو برای حل کردن ارور Avoid chaining critical requests به شما عزیزان پیشنهاد کردیم. البته اشاره کردیم که حل این مشکل ساده نیست. امیدوارم این آموزش براتون مفید بوده باشه. تو مقاله بعدی درباره خطای Avoid CSS @import و اهمیتش در بهینه سازی سرعت صحبت خواهیم کرد.
اگه سوالی دارید میتونید پایین همین صفحه و در قسمت نظرات بپرسید تا با کمال میل جواب بدیم.





6 پاسخ
سلام
شمار رفع مشکل رو نگفتید و طرح مشکل کردید
گفتید باید preload کنید خوب چطور ؟؟/
این مطالب کپی از جی تی متریکس
سلام
رفع هر کدوم از این مشکلات مقاله جداگونه داره یک مقاله هست به نام preload key requests نمونه کدی که باید بذاری رو گذاشتیم.
هر خطا تخصصی هست و نمیشه در یک مقاله درباره رفع همه خطاها با راه حل صحبت کرد.
راستی چقدر شما باهوش هستی و اشتباه تشخیص دادی. کلا جی تی متریکس ۲ خط توضیح داده و چیز خاصی نگفته.
از طرف دیگه وقتی سواد برنامه نویسی نداریم خیلی از این مشکلات رو نمیتونیم حل کنیم و دیگه مثل قدیم نیست هر کسی چون نصب وردپرس بلد هست بتونه خطاهای تخصصی رو هم حل کنه، طرح مشکل رو به صورت خیلی دقیق مطرح کردیم تا اگر برنامه نویس حرفه ای در حال مطالعه هست بتونه بفهمه رو حل کنه.
با احترام
الان شما در این مقاله مشکل رو یاد دادید چجوری حل کنیم؟؟؟
فقط یک مطلب گذاشتید رتبه بگیرید هر کی سرچ کرد بیاد اخر سر هم گفتید اگر میخوای حل بشی بیا یک تیم قوی ( بیا پیش خودمون اصلا )
به فکر حل این مشکل بودید در افزونه دبلیو پی راکت این قسمت قابل حله
ولی در لایت اسپید فعلا کسی براش راه حلی حداقل من ندیدم معرفی کرده باشه
به جای اینکار بیایید این رو در افزونه های کش نشون بدید چجوری حل میشه
سلام سعید
تشریح مسئله مهمتر از حل مسئله هست (معلم ها همیشه سعی کردن این موضوع رو از دبستان به دانشآموزها یاد بدن).
الان متاسفانه چون شما از مسئله درک خوبی پیدا نکردید راه حل ها رو هم خوب متوجه نمیشید. زمانی که به درک صحیح مسئله پی ببرید جدا از راه حل های اشاره شده میتونید یک راه حل متناسب با سایت خودت و خلاقیت های ذهی خود بسازید جدا از اینکه تشریح صورت مسئله باعث افزایش اطلاعات عمومی هم خواهد شد.
ولی اگر دنبال یک کد جادویی میگردید و یا دنبال تیک جادویی توی افزونه میگردید که جادو بکنه و سبز بشید طبیعتا برای شما این مقاله مناسب نیست و در فضای وب فارسی و غیرفارسی هم نمیتونید پیدا کنید.
—–
افزونه دبلیو پی راکت چنین قسمتی رو به صورت مستقیم نداره و اطلاعات شما در این زمینه اشتباه هست. درواقع یک سری تنظیمات مثل افزونه لایت اسپید داره که کمک میکنه. و دقیقا همه این موارد رو گفتیم مورد ۱، ۲ و ۳ هست، هر دو افزونه Preload دارن یا font-display دارن و هر کدوم از این موارد خودش یک مقاله جدا هست که ما نوشتیم.
با این حال متاسفانه شما اینا رو مشاهده نکردید و برای کسانی که صورت مسئله رو با دقت مطالعه نمیکنن یا اطلاعات ضعیفی دارن بهترین گزینه همون متخصص سئو هست، اینطوری کمترین آسیب به کسب و کارتون میزنن و بیشترین سود رو هم میکنن.
ممنونیم از حضور شما
سلام مشکل با افزونه نمیشه حل کرد؟
سلام
ممکنه بشه، بستگی به کدهای سایتت داره و اینکه از چه افزونهای استفاده میکنی و بتونی به خوبی افزونه رو کانفیگ کنی یا نه.
موفق باشی