نحوه رفع خطای Defer parsing of JavaScript جی تی متریکس را در این مقاله آموزش خواهیم داد. شما برای حل مشکل parsing of JavaScript در GTMetrix گاهی نیاز به اضافه کردن کد دارید و گاهی نیاز است افزونه وردپرس یا جوملا نصب کنید. در ادامه با میزفا همراه باشید تا بیشتر صحبت کنیم.
البته در این مقاله تمرکز برای رفع خطای Defer parsing of JavaScript خواهد بود و در راستای رفع آن ارور Prefer asynchronous resources هم رفع خواهد شد.
سرفصلهای پست
مقدمه از ارور Defer parsing of JavaScript و Prefer asynchronous resources
سلام، از سری دورههای آموزش کار با سایت GTMetrix در خدمت شما هستیم، من پوریا آریافر متخصص سئو و نویسنده این مقاله قصد داریم در این دوره متنی و رایگان به شما آموزش دهم که چطور به کمک ابزارهای آنلاین مثل GTMetrix جی تی متریکس سایت خود را از نظر سرعت بهینه سازی کنیم.
در جلسه قبل درباره ارور Combine images using CSS sprites صحبت کردیم. در این جلسه قصد داریم درباره مشکل Defer parsing of JavaScript و همچنین خطای Prefer asynchronous resources صحبت کنیم و ببینیم چطور میتونیم این مشکل را در سایت پیدا و رفع کنیم و چرا اصلا این موضوع برای بهینه سازی سایت ما مشکلساز است.
شاید رفع مشکل Defer parsing of JavaScript برای خیلی از دوستان سخت باشد و گاهی غیرممکن هست. برای همین بنده نویسنده سایت میزفا توصیه میکنم خیلی پیگیر این بخش از ارور سایت GTMetrix.com نشوید به دلیل اینکه گاهی رفع این خطا باعث حذف تمامی فایلهای جاوااسکریپت یا همان JS میشود که در خیلی از سایتها نشدی است. یعنی برای رفع این مشکل در اخر مجبورخواهید بود همه کدهای جاوا اسکریپت JavaScript را از سایتتان پاک کنید تا خطا به شکل کامل رفع و امتیاز 100 شود، یا اگر تعداد فایل های جاوااسکریپت زیاد باشد مجبور خواهید بود اول آنها را یکی کنید تا کنترل و مدیریت آن راحتتر شود که این روش هر چند در بحث تئوری مشکلی ندارد ولی در عمل ممکن است با ادغام باعث ایجاد تداخل و مشکلات متعدد شود که حاصل آن عدم اجرای دستور در مکان تعریف شده میباشد، پس از الان خیلی به این خطا حساس نباشید.
با این حال سرعت سایت از فاکتورهای مهم در رتبه بندی نتایج گوگل است و حتی در اواخر سال ۲۰۱۹ در گزارش سرچ کنسول خود یک ریپورت جدیدی به نام Speed اضافه کرده است که این اهمیت بیشتر این فاکتور را نشان میدهد هر چند درباره ریپورت های سرچ کنسول ما در دوره آموزش سرچ کنسول گوگل به صورت فارسی نزدیک به ۱۵ ساعت صحبت کردیم و فاکتورهای بسیاری از سئو را در آنجا به صورت عملی و کامل تشریح کردیم.
خلاصهی از خطا Defer parsing of JavaScript
اولویت: بالا
میزان سختی: متوسط
میانگین امتیاز: 69%
جزئیات بیشتر درباره خطا Defer parsing of JavaScript
جزئیات بیشتر درباره خطا Defer parsing of JavaScript به شما بدهم. این جزئیات به شما کمک میکند تا ارورهای جی تی متریکس را بهتر درک کنید. هنگام بارگذاری صفحهی از سایت، مرورگر کاربر بایستی محتوای همه فایلهای جاوا اسکریپت را بخواند و سپس اجرا کند، که این کار مسلماً زمان بر خواهد بود. به همین دلیل پیشنهاد میشود تا فایلهای جاوا اسکریپت را در پایین صفحه فراخوانی کنید تا زمان بارگذاری اولیه صفحه وبسایتتان را کاهش دهید.
اما مشکلی که مدیران سایتها مخصوصا سایتهای وردپرسی و جوملا با آن مواجه هستند، فایلهای جاوا اسکریپت پلاگینها (افزونهها) است که در حالت عادی امکان جابجایی آنها و انتقالشان به پایین صفحه ممکن نیست چون با هر آپدیت پلاگین، تغییرات انجام شده به حالت اولیه بازمیگردد.
گوگل آزمایشی را در سال ۲۰۱۱ بر روی تلفنهای همراه هوشمند اجرا گردید و به این نتیجه رسیدن که هر یک کیلوبایت از فایل جاوا اسکریپت حدود 1 میلیثانیه زمان برای خواندن به طول میانجامد و این مقدار به زمان کل لود صفحه اضافه میگردد، و حال اگر ۲۰۰KB حجم جاوا اسکریپت باشد زمان لود اولیه آن در یک صفحه ۲۰۰ میلیثانیه به زمان لود کل صفحه برای بازدیدکننده اضافه میگردد، از آنجایی که جاوا اسکریپت در هر صفحه باید لود شود، این تاخیر در تمام صفحات ایجاد خواهد شد.
نحوه رفع ارور Defer parsing of JavaScript
-
راه حل اول
همانطور که میدانید لود کدهای یک صفحه از سایت به ترتیب از بالا یعنی قسمت Head صفحه به پایین یعنی تا
</body>اجرا میشود و اگر تعداد بسیاری فایل در قسمت Head فراخوانی شود باعث کندتر شدن و بالا رفتن زمان لود صفحههات سایت میگردد، بنابراین برای بالا بردن سرعت سایت و کم کردن زمان لود آن باید فایلهای جاوا اسکریپت JavaScript را به تعویق انداخت.
مثلا میتوان فایلهای جاوا اسکریپت را به انتهای کدها اضافه کرد، به همین منظور کافیست کدهای JS (منظور همان کدهای جاوا اسکریپت است) که با تگ<script>در صفحات HTML فراخوانی میشود را در فوتر، قبل از</body>قرار داد تا ابتدا متنها و CSS ها لود شود و سپس فایلهای جاوا اسکریپت در انتها لود شود. البته این روش بیشتر برای سایتهای از نوع استاتیک است و سایتهای از نوع داینامیک نیاز به ویرایش بیشتری دارند. -
اره حل دوم
روش دوم استفاده از افزونه Plugin است، چندین افزونه برای این کار موجود است و ما لیست بهترین پلاگین هایی که این امکان را برای شما فراهم میکنند تا فایلهای JS را در انتهای صفحات لود شوند را لیست کردیم، خوبی افزونه ها این است که نیاز به هیچ دانشی و پیکربندی فعال میشوند برای همین میزفا این راه حل را برای شما پیشنهاد میکند، همچنین میتوانید فایلهایی که قصد ندارید در انتها لود شوند را به این افزونهها تعریف کنید.
چند افزونه مخصوص وردپرس:
چند افزونه مخصوص جوملا:
-
راه حل سوم
استفاده از اتریبیوت های defer و یا async در تگ جاوا اسکریپت هم میتواند باعث رفع خطای Defer parsing of JavaScript و هم رفع خطای Prefer asynchronous resources در PageSpeed گوگل شود.

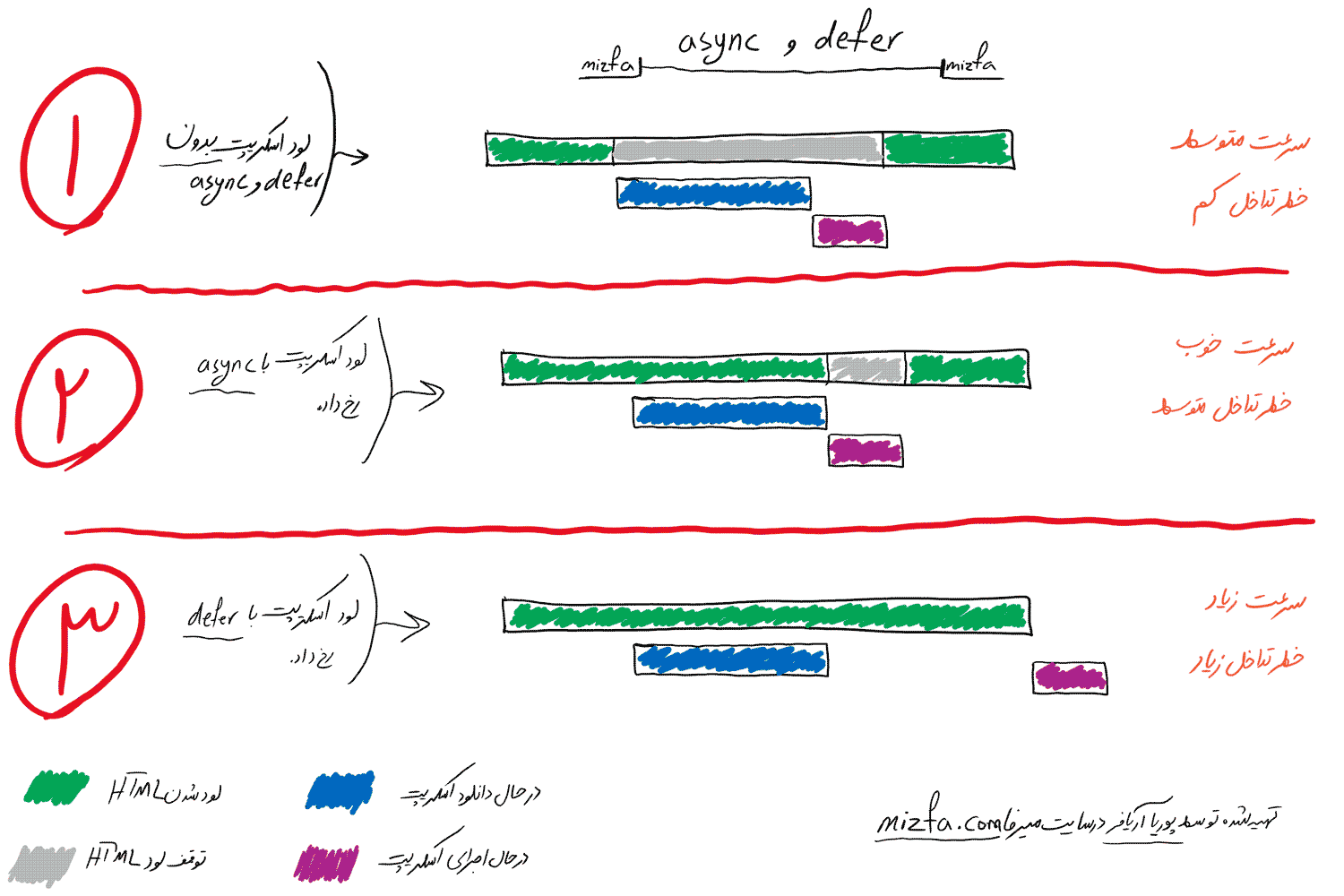
تشریح کارکرد و نحوه parsing کردن JavaScript در حالت Defer و async وجه مشترک این دو اتریبیوت ها این است که مروگر منتظر لود شدن کامل فایل جاوا اسکریپت نمیماند و همزمان با لود کردن این فایل، ادامه فایل
HTML را هم لود میکند، که این کار باعث میشود صفحه خیلی زودتر در مرورگر کاربر نمایش داده شود.
اما تفاوت بین اتریبیوت های defer و async این است که، اسکریپتهایی که به صورت async تعریف شده باشند، به محض اینکه به طور کامل لود شوند، اجرا خواهند شد. اما اسکریپتهای از نوع defer حتی اگر به طور کامل هم لود شوند، منتظر مانده تا کل صفحه HTML لود شود و بعد از آن اجرا میشوند .
اگر زمان اجرای یک فایل جاوا اسکریپت اهمیتی نداشته باشد، بهتر است از async استفاده شود. ولی اگر لازم باشد بعد از لود شدن کامل عناصر HTML فایل جاواکسریپت اجرا شود باید از defer استفاده کنید. نمونه:<script src="demo-defer.js" defer></script> <script src="demo-async.js" async></script>

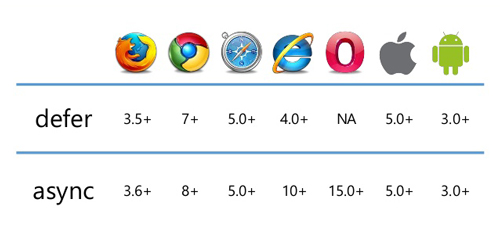
پشتیبانی مروگرها از defer و async -
راه حل چهارم
قرار دادن یک سری کدها در فایل functions.php است، ولی به دلیل اینکه در خیلی از قالبها و سایتها به خوبی جواب نمیدهد از قرار دادن آن اجتناب کردیم و توصیه میکنیم به ترتیب روشهای دوم، سوم و بعد اول را اجرا کنید
پایان
این خطا باعث کاهش تعداد درخواست های HTTP هم نیز میشود و شما اگر قصد دارید تعداد درخواست های سایت خود را در جهت بهینه سازی، کاهش دهید حتما مقاله رفع خطای Make fewer HTTP requests را هم بخوانید.
البته درباره این ارور و همینطور درباره همه ارورهای سایت gtmetrix.com در دوره آموزش افزایش سرعت سایت وردپرس و غیر وردپرس صحبت کردیم و نزدیک ۸ ساعت آموزش دادیم و مناسب کسانی است که علاقه به یادگیری بیشتر دارند.
اجرای روشهای بالا جدا از اینکه باعث رفع ارور Defer parsing of JavaScript خواهد شد باعث کاهش خطای Prefer asynchronous resources هم میشود. همانطور که در اول مقاله اشاره کردیم برای کسب امتیاز ۱۰۰ در این فاکتور گوگل خیلی حساسیت به خرج ندهید، هر چند اگر به شکل اصولی فراخوانی ها انجام شود به سئو داخلی کمک فراخوانی میکند.
این جلسه از آموزش افزایش سرعت سایت با ابزار GTmetrix هم به پایان رسید و من پوریا آریافر در اینجا هستیم تا پاسخگوی سوالات شما عزیزان باشم و اگر سوالی داشتید در قسمت نظرات حتما بپرسید. اگر این مقاله برای شما مفید بوده خوشحال میشم با سایر دوستان به اشتراک بگذارید و اگر بازنشر میکنید و یا محتوای کپی میکنید ممنون میشم با ذکر منبع باشه.در جلسه بعد به معرفی خطای Enable gzip compression در pagespeed گوگل میپردازیم. با میزفا ما همراه باشید.







67 پاسخ
sسلام من افزونه Wp-defer javascript را وقتی فعال میکنم اسلایدر های اول سایت را نشان نمی دهد ولی خوب وقتی فعال کنم عالی شد نتالیج حالا چیکار کنم ؟؟؟
سلام
تداخل هست و باید ببینید با تنظیمات افزونه و قالب بازی کنید و ببینید میتونید با تغییر تنظیمات تداخل حل کنید یا نه.
سلام خسته نباشید
مقاله مفیدی بود.
یه سوال داشتم
بهتره برای کدهای جاوا اسکریپت مثل آمارگیرها از defer استفاده بشه یا async؟
چون به طور پیش فرض async هستن
سوال بعدی اینکه من ارور Avoid document.write داشتم توی پیج اسپید گوگل
بعد از اینکه کدهای جاوا اسکریپت رو defer دادم بهشون این ارور رفع شد البته توی دسکتاپ ولی توی تست موبایل همچنان همین ارور هست.
نمیدونم مشکل کجاست
سلام
بستگی به کد جاوااسکریپت داره. بعضی هاشون اهمیت دارن و بعضی هاشون کم. باید دید کدومه.
میتونید مقاله رفع خطای ()Avoid document.write بخونید.
سلام
دوتا سوال داشتم از حضورتون
من یک سایتو ابتدا با یک تم آماده و المنتور آماده کردم.البته تم اصلی در نهایت کامل تغییر کرد.
حالا بخاطر اینکه اون تم رو بطور کامل تغییر دادم، برای اینکه حجم زیاد نگیره و پلاگین اضافه نصب نباشه حذف کردم و با تم “سلام المنتور” مجدد سایت رو بالا اوردم.البته تستی 🙂
1. تو سایت gtmetrix تو قسمت Defer parsing of JavaScript نمره خوبی نداشتم. از افزونه Autoptimize استفاده کردم و امتیاز بالا رفت ولی خب زیاد تمایل ندارم از افزونه استفاده کنم.سرعت سایت رو پایین اورد. الان دقیقا متوجه نمیشم که از راه سوم چطور استفاده کنم ؟! ممنون میشم راهنمایی کنید.
2. برای بالا بردن سرعت لود وردپرس چه راهی پیشنهاد می کنید؟
ادرس سایت تست رو براتون میفرستم.
سلام هادی.
۱ – من با نظر شما مخالف هستم چون افزونه کد هست و همینطور اضافه کردن کد به صورت دستی یک جور افزونه میشه. پس چه با افزونه و چه با کد این کار بکنید هر دو در عمل یکی هستند و یک ماهیت رو دارن. با این حال سعی کردیم روش سوم رو حتی با شکل کامل توضیح بدیم و مثال هم بزنیم اگر حس میکنید توضیحات کافی نبوده پیشنهاد میکنم با یک برنامه نویس در ارتباط باشید.
۲ – یک سری از بهترین افزونه برای سرعت سایت وردپرسی معرفی کردم میتونید مطالعه کنید. همینطور نزدیک به ۵۰ مقاله در زمینه اموزش gtmetrix هست و میتونید مطالعه کنید.
سلام ممنون از مطالب خوبتون 🙂
من افزونه هایی که برای وردپرس پیشنهاد داده بودید امتحان کردم ولی وقتی نصب می کنم نتیجه عکس می گیرم جای اینکه سرعت لود سایت کاهش پیدا کنه بیشتر میشه در نتایج جی تی متریکس .
هم چنین بعد از نصب وقتی سایت رو باز می کنم بهم ارور 520 میده .
میشه سایت رو چک کنید آدرس رو براتون گذاشتم .
سلام مرضیه.
فکر کنم توی همه پست های ما نظر داری 🙂
سایت چک کردم، مورد خاصی ندیدم و سرعت اوکی هست. البته هر چی هم میدونستیم در مقاله گفتیم.
میتونی مقاله بهترین افزونه های سرعت سایت وردپرسی ما رو هم بخونی.
به نظرم برو سراغ سایر فاکتورهای سئو. دوره صوتی رایگان ما میتونه کمک خوبی کنه.
خوشحالیم از حضورت. موفق باشی.
سلام
ممنونم بابت آموزش خوبتون
سوال اول اینکه این اتریبیوت رو کجا باید وارد کنم
و سوال دوم اینکه شما آموزشی در جهت نصب اسکریپت دارید ؟
من میخوام اسکریپت نقاشی انلاین رو برای سایت وردپرسیم نصب کنم
این اسکریپت هستش : اسکریپت بازی کتاب نقاشی آنلاین Customizable Coloring Book
ممنون میشم اگر آموزشی در این باره دارید به من معرفی کنید
سلام سجاد.
نمونه تو مقاله هست. مثال هست و در مثال مشخص هست کجا باید گذاشته بشه.
سوال دوم. نه متاسفانه
موفق باشی.
سلام و عرض خسته نباشید و خداقوت
من سرعت لود سایتم حدود 3 ثانیه بود اما به یکباره 7 شد و امروز هم 11 شد!!! با اینکه من افزونه خاصی نصب نکردم و کار خاصی نکردم.
بنظرتون دلیلش چی میتونه باشه ؟ و اینکه چرا تو gemetrix سرعت لود سایت فرق داره با اطلاعاتی که الکسا میده از سرعت ؟ سرعت سایت من تو الکسا 11 هست و تو gtmetrix پانزده هست .ادرس سایتمم گذاشتم که اگه لطف کنید به gt metrix یه نگاهی بندازید . و لطفا به منم بگید که برای سایت من نیازه این خطا Defer parsing of JavaScript رفع بشه یا نه
باتشکر فراوان
سلام لادن.
نحوه تشخیص شما هم مهمه. ممکنه تشخیص شما اشتباه باشه. از طرفی الکسا معیار خوبی برای این موارد نیست. همینطور تنظیمات هاست هم اهمیت داره و ممکنه هاست یک سری تنظیمات انجام داده باشه.
بسیار عالی تشکر
سلام محسن. خواهش میکنم.
خیلی عالی بود. کلا سرعت سایتم رو دوبل کرد
سلام علی جان. خداروشکر. خوشحالم 🙂
سلام
من افزونه WP Deferred JavaScripts نصب کردم page speed از 89 به 93 ارتقا داد و ارور کاملا رفع شد ولی:
اسلایدر رو غیر فعال کرد
روی کارایی فیلتری سایت ار گذاشت
افزونه foogallery غیر فعال کرد
مجبور شدم پاک کنم
بقیه افزونه های وردپرس هم همینطوره؟
سلام مهدی. این موضوع طبیعی هست. افزونه ها چون توسط افراد مختلف نوشته شدن احتمال تداخل دارن. باید دنبال افزونه ای باشید که این تداخل رو با سایت شما نداشته باشه. بررسی و تست کنید.
باسلام و خسته نباشید سایت من با افزونه بهم میریزه و همچنین با wp-rrocket فقط کمی ارور بهتر میشه ولی کما کان باقی می ماند لطفا راهنمایی کنید چطور با کد میتونم درستش کنم چون توی مقاله ها با استفاده از کد توضیح درستی ندادند که کد رو کجا باید قرار بهیم دقیقآ
سلام محسن جان. علت اصلی اینکه نمیشه توضیح کاملی در این مورد داد به این خاطر هست که برای هر سایتی فرق داره. هر سایتی مکان مناسبش برای قرار دادن کد فرق داره.
هر چند ما یک اموزش ویدیویی داریم که سعی کردم نحوه بهم ریختگی رو اموزش بدیم ولی باز همه چی بستگی به قالب و افزونه و … داره.
خدا قوت
توی Defer parsing of JavaScript دوبار به من خط زیر رو به عنوان محتوای نیازمند اصلاح میده
من حتی ریکپچا رو پاک هم کردم بازم این مشکل بود
ممنون میشم راهنماییم کنید
سلام آرش جان. مگه بده ریکپچا باشه؟ اگر نیاز داری بهتره باشه بحث امنیت مهم تر از سرعت است که. با این حال ممکنه قالبت هم اینو داشته باشه.
عرض سلام و خسته نباشید
ممنون از مقالات و آموزش های عالیتون
ببخشید ، ممکنه سایت من رو چک بفرمایید و نظرتون رو در رابطه با این که با توجه به امتیازات کسب شده در gtmetrix نیاز هست این مورد Defer parsing of JavaScript را حلش کنم یا کافیشه؟
من مشکل اصلیم اینه که وقتی سایت را با گوشی باز میکنیم یا تست gtmetrix رو حالت گوشی میگیریم ، زمان لود سایت خیلیییی زیاده.
ممنون میشم کمک فرمایید.تشکر
سلام علی جان. نه نیاز ندارید این ارور defer js حل کنید.
درباره گوشی هم باید بگم که نیاز هست کلا برنامه نویسی بشه. چون شما هر چقدر هم بهینه سازی کنید باز در گوشی مشکل داره و پیشنهاد میشه تکنیک های pwa و amp در گوگل بررسی کنید.
آهان،بله چشم
ممنون از شما،خیلییی ممنون.
سلام و وقت بخیر
در مورد اول که فرمودید ، اسکریپت جاوا اسکریپت داخل تگ فوتر قرار بگیره یا قبل از تگ فوتر؟
یک سوال دیگه هم داشتم اسکریپت مربوط به لیزی لود تصاویر بهتر هست که کجا قرار بگیره، آن هم داخل یا قبل از تگ فوتر یا ….؟؟
اگر ممکنه با دلیل باشه
مرسی
سلام حمید جان. ما گفتیم فوتر. درباره تگ فوتر اصلا صحبت نشد. منظور از فوتر پایین سایت (انتهای سایت) است.
درباره لیزی لود تصاویر هم مقاله مربوطه رو مطالعه کنید و مهم هم نیست کجا لود بشه چون کد سنگینی نداره.
راستی تمایل داشتید در دوره رایگان سئو ما هم شرکت کن. موفق باشی.
سلام . مرسی از پاسخ و راهنماییتون.
ی سوال دیگه از خدمتتون داشتم، در قسمت Render-Blocking Resources گوگل اسپید، یک سری فایل های js و css سایتم رو ارور میگره، که به صورت تست برای فایل css از اتریبیوت دیفر استفاده کردم، ولی ارور رفع نشد، آیا این اتریبیوت ها فقط برای فایل های جاوا اسکریپت استفاده می شوند، اگر پاسختون مثبته ارور فایل css که در این قسمت آورده شده رو چطور باید رفع کرد
سلام حمید جان. خواهش میشه.
پیشنهاد میشه عبارت Render-Blocking Resources رو در گوگل جستجو کنید. به این دلیل که انقدر اما و اگر داره و همینطور دانش فنی نیاز داره که متاسفانه نمیشه در قالب کامنت راهنمایی کرد.
هر سایتی راه حل های مختلفی داده که میتونید تست و خطا کنید و بهترین انتخاب کنبد. موفق باشی
سلام من افزونه WP deferred javaScript رو نصب کردم ولی در GT Matrix هیچ تغییری حاصل نشد.
سلام. بله این موضوع کاملا طبیعی میتونه باشه. ممکنه به خاطر تداخل باشه و یا اینکه افزونه با قالب شما هماهنگ نباشه. پیشنهاد میشه از سایر افزونه ها استفاده کنید.
سلام . وقت بخیر
اگربرای رفع این ارور از اتریبیوت defer یا async استفاده کنیم با توجه به اینکه یک سری از مروگرها با ورژن پایین آنها رو ساپورت نمی کنند چه اتفاقی میفته؟
سلام حمید عزیز. اتفاق خاصی نمیوفته و فقط در قدیمی ها اجرا نمیشه که فکر نکنم چیز مهمی باشه. تقریبا زیر ۵ درصد مرورگر قدیمی فعال داریم. الان هر کسی مجبور هست با سیستم عامل جدید کار کنه و خوده این سیستم عامل های جدید مروگرهای پیش فرض جدید دارن.
سلام و درود
افزونه اولی که برای وردبرس قرار دادید عالی هست اما متاسفانه افزونه روولوشن اسلایدر رو غیر فعال میکنه
ممکنه بیشتر راهنمایی کنید؟
درود بر شما، اگر احساس میکنید که رفع این خطا تاثیر زیادی در سرعت داره میتونید از یک افزونه اسلایدر دیگه استفاده کنید. در غیر این صورت به جز کدنویسی راه دیگه ای به ذهنم نمیرسه.
سلام
این خطا در فایل های js سایت من وجود دارد و تگ js قاطی کدها هست و اول فایل نیست که انتقال بدم به اخر فایل. سایت هم با asp نوشته شده. لطفا راهنمایی کنید
سلام، با برنامه نویس سایتتون این موضوع رو در میان بذارید.
ممنون از راهنماییتون
سلام
افزونه وردپرس روی سایت من تداخل ایجاد میکند و باعث میشه سایت صفحه سفید بشه ممنون میشم راهنمایی کنید چطور از روش سوم اقدام کنم.
این کد ها رو در کجا قرار بدم؟
سلام، توضیحات در روش سوم کامل هست. اگر منظورتون این هست که به شکل اختصاصی برای سایت شما راه حل بگم که خب نمیشه چرا که من نمیدونم کدهای شما چی هست که بگم در کجا قرار بدید. ولی اگر کنجکاوی داشته باشید میتونید با همین راه حل اشاره شده به نتیجه های خوبی برسید و یا میتونید در قسمت خدمات میزفا، فرم افزایش سرعت سایت پر کنید.
سلام ، متاسفانه این مورد در سایت من هم هست !
بهترین روش به نظر شما چیه برای ورد پرس ؟!
و اگر بخوایم از افزونه استفاده کنیم بهترین افزونه چیه ؟!
نکته : من از wp-rocket هم در سایتم استفاده میکنم
سلام، بهترین افزونه وجود نداره، افزونه ها باید تست بشه، البته گاهی مشاهده میشه کدنویسی کردن خیلی بهتر از افزونه هست.
سلام بنده قبلا افزونه Google Captcha (reCAPTCHA) by BestWebSoft (برای ایجاد تیک کپچا در صفحات ورود) رو نصب کرده بودم و استفاده میکردم حال با نصب افزونه WP Deferred Javascripts در صفحه login گزینه recapcha نمایش داده نمیشه. باید چکار کنم؟
سلام، خب تداخل داره و افزونه defer رو غیرفعال کنید و یک افزونه دیگه جایگزین کنید.
سلام من افزونه WP deferred javaScript رو نصب کردم ولی در GT Matrix هیچ تغییری حاصل نشد. یعنی در قسمت Defer parsing of JavaScript عدد قبلی روی (59)E بود الان هم روی همونه. آیا باید مدتی صبر کنم یا تنظیمات خاصی انجام بدم تا این افزونه کارشو شروع کنه؟
سلام چنین خطایی در سایت شما مشاهده نشد.
میدونم زنفورو اسکریپت بسیار سختی ببخشید مزاحمتان شدم
سلام آقای آریانفر اگر می توانید دسترسی براتون بفرستم چون من خودمم برنامه نویس هستم
سلام، نه متاسفانه برای من امکانش نیست.
سلام خوبید آیا برای اسکریپت زنفورو هم میشه همین کار را کرد.
من انجام می دهم یک مشکل دیگه پیش میاد .
(Avoid bad requests )
سلام بله میشه برای XenForo هم انجام داد یا هر اسکریپت دیگه و این مقاله به اسکریپت خاصی وابسته نیست، البته علت مشکل رو باید بررسی کرد وگرنه خطایی که اشاره کردید رو نباید بده.
سلام خیلی ممنون
شما می توانید در این مشکل کمکم کنید تا بفهمم
چرا هیچ کدی اثر گذار نیست
سلام، هدف ما هم از نوشتن مقاله کمک کردن بوده، و در مقاله هر آنچه که به شکل عمومی لازم بوده درج کردیم. و اینکه بنده اطلاعاتی از سایت شما در دست ندارم.
سلام خوبید این انجمن را می گویم
هرکاری می کنتم و هر کدی وارد می کنم جاوا اسکریپت تغییری نمی کنه
**
سلام، منظورم دسترسی به پنل سایت هست، نه ادرس، و همینطور اطلاع از نوع کدنویسی اون سایت که همین موضوع زمان زیادی میگیره. پس پیشنهاد میشه با برنامه نویس سایتتون این موضوع مطرح کنید.
سلام قربان
میخوام در صفحه هایی که از فایل js سنگین استفاده کردن از این دستور استفاده کنم ولی نمیدونم اون فایلها در کدام صفحه ها فراخوانی میشوند. چطور میتونم بفهمم؟
سایت را با جوملا انجام دادم
سلام
هر فایل JS یک آدرس مشخص داره که در اون آدرس لود میشه. این آدرس رو میتونید با زدن کلید کنترل u و سرچ کردن نام JS مدنظرتون به خوبی مشاهده کنید.
با سلام
نحوه کار با افزونه به چه صورته؟ همین که در پلاگین ها آن را فعال کنیم تمامه یا باید فرایند دیگری هم طی شود؟
سلام
بستگی به تنظیمات افزونه داره، کدوم افزونه رو شما میگید؟
ممنون بابت افزونه های جوملا
اما چطور میتونم از طریق کد برای رفع خطا اقدام کنم؟
کد های اصلی بدنه سایت من کدام هستن؟
تو چه مسیری باید کد های اصلی رو پیدا کنم؟
ممنون از راهنماییتون
همونطور که اشاره کردم عبارت defer parsing of javascript joomla htaccess رو سرچ کنید و طبق دستور عملهایی که ذکر کردن پیش برید. اصولا کدی میدن و شما باید اون رو داخل فایل .htaccess قرار بدید
سایت شما داینامیک هست یعنی کدهایی که شما میبینید با چیزی که در خروجی بیرون میاد فرق داره و نباید دست به بنده CMS یا قالب بزنید.
مرسی بابت افزونه جوملا
اما از روش کد نویسی چطور میشه ؟
چطور باید فایل، کد صفحه اصلی رو پیدا کنم
کدوم مسیره؟
همه جا گفته شده که کد های موجود در index.php مربوط به قالبی که داریم استفاده میکنیم به عنوان کد اصلی سایته
من داخل این فایل چیزی جز چند تا خط کد پیدا نکردم از تگ HTML و یا جاوا اسکریپت خبری نبود حتی تگ بادی هم نداشت
چطور باید از روش کد نویسی این خطا رو اصلاح کرد؟
اگه توضیح بدین ممنون میشم
خواهش، اگر آشنایی نسبتا خوبی از کدنویسی ندارید پیشنهاد نمیشه از روش کد برید به هر حال میتونید عبارت defer parsing of javascript joomla htaccess رو سرچ کنید یک سری کدهایی هست و طبق دستور عملهای گفته شده پیش برید،ولی به نظر من اگر فقط مشکل defer parsing of javascript رو دارید میتونید افزونه دومی که معرفی کردم یعنی Javascript Async and Defer رو نصب کنید و اگر دنبال افزونه جامعتری برای بهینه سازی لود سایت هستید افزونه JCH Optimize پیشنهاد میشه.
سلام وقت بخیر
خوب توضیح دادین اما متوجه راه حل برای این خطا نشدم
یه خورده واضع تر میشه بگین چه باید کرد؟
cwaall.com
سلام
ببینید همه راه حلها کمی مهارت کدنویسی میخواد به جز راه حل دوم برای همین من راه حل دوم رو آپدیت کردم و جدا از معرفی پلاگینهای وردپرس، پلاگینهای جوملا رو هم اضافه کردم، سایت شما هم جوملا هست میتونید ماژول اولی که معرفی کردم رو تست کنید چرا که افزونه نسبتا کامل برای بهینه سازی سرعت سایت برای سایتهای جوملاست ولی افزونه دومی مخصوص مشکل Defer parsing of JavaScript هست.
موفق باشید
بسیار عالی و مفید بود متشکرم از اموزش های خوب و به روزتون
نوش جان 😉
راستی سئو داخلی سایت شما بسیار ضعیفه، برای رفع مشکلاتش این مقاله رو بخونید