Largest Contentful Paint (LCP) یعنی چی؟ چطوری مقدار LCP رو کاهش بدیم و در سایت وردپرس این عدد رو سبز کنم؟ آیا من خودم میتونم بدون دانش خاصی LCP رو بهینه کنم؟ در میزفا قصد داریم به این موارد بپردازیم.
نویسنده این مقاله من پوریا آریافر از میزفا هستم، این یک مقاله ترجمه از سایر سایتها نیست، سعی کردیم از دانش و تجربه ی که خودمون داشتیم به همراه یک سری سایتهای معتبر یک مقاله خوب رو برای شما جمع آوری کنیم. خوشحال میشیم همراهمون باشید.
در مقاله قبلی درباره نحوه First Contentful Paint چیست و چطور بهینه کنیم صحبت کردیم، به عبارتی فاکتور FCP انگار داداش کوچیک فاکتور LCP هست و تو این مقاله به LCP میپردازیم. فاکتور Largest Contentful Paint در ابتدا توسط گوگل داخل Lighthouse Google بود و بعد از مدتی ابزار Gtmetrix هم این مورد رو جزء فاکتورهاش در نظر گرفت. کلا گوگل هر کاری کنه بقیه چه بخوان چه نخوان تابع اون رفتار میکنن.
نکته قابل توجه این هست که دیگه مثل گذشته فاکتورهای سرعت ساده نیست و برای حل کردن خیلی از این فاکتورهای سئو نیاز به تخصص بالا (در زمینه برنامه نویسی و سئو و گاهی UX) هست و صرفا با خوندن چند مقاله فارسی و خارجی کار خاصی نمیشه کرد. اینو ابتدا گفتم تا یک وقت انتظار زیادی از خودمون یا مقاله نداشته باشیم 😉
قبلا یک سری سنجشها بود مثل Load یا DOMContentLoaded که الان خوب نیستن، چون بیشتر وقتها آنچه که کاربر میبینه با اون چیزی که این سنجشها نشون میدن مطابقت نداشت. ولی جدیدا یک سری معیارهای کاربر محور مثل First Contentful Paint (FCP) اومده که قبلا در میزفا درباره اون حرف زدیم و گفتیم FCP سنجشی هست که ابتدای تجربه کاربری رو اندازه گیری میکنه، ولی حالا فرض کن فقط یک رنگ نشون بده و یا آیکون در حال لود نشون بده، پس FCP به تنهایی خیلی کاربردی نیست، اینجاس که LCP وسط میاد و نقش مهم تری رو ایفا میکنه.
سرفصلهای پست
Largest Contentful Paint چیست؟
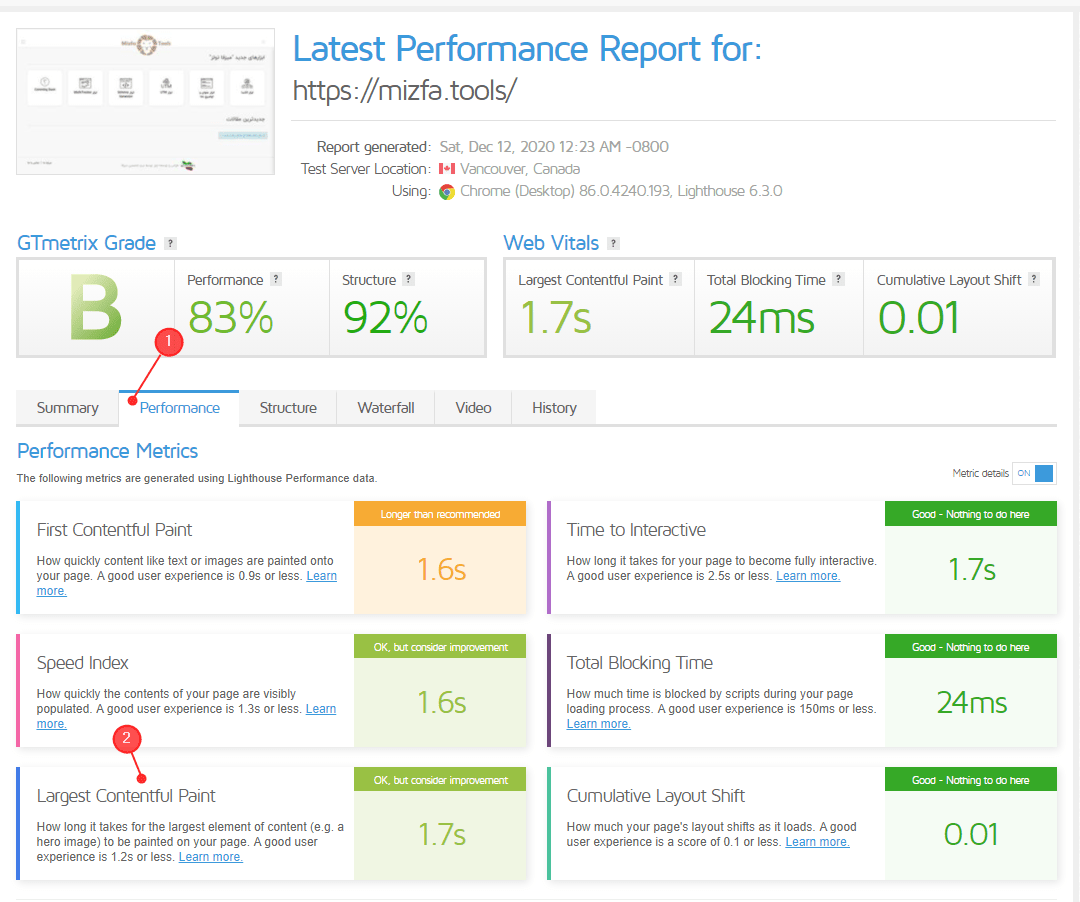
یکی از مهمترین پارامتر گزارش Performance در gtmetrix پارامتر LCP (Largest Contentful Paint) هست و نزدیک به ۲۵ درصد از نمره Performance به LCP وابسته هست. درواقع از بین پارامترهای GTMetrix میتونیم بگیم جزء دو تای برتر هست.
معیار Largest Contentful Paint زمان نمایش بزرگترین محتوای صفحه رو اندازه گیری میکنه و بهتر از FCP هست. LCP تو نسخه قبلی GTmetrix جایگاهی نداشت و حالا به لطف Google Lighthouse وارد GTmetrix جدید شده. ابزارهای اندازه گیری سرعت هر کدوم به شکل خاصی LCP رو محاسبه میکنن. اما GTmetrix جدید بزرگترین محتوایی که در نیمه بالایی صفحه (Above the Fold) باشه رو بهعنوان LCP در نظر میگیره. باید سعی کنیم تفاوت زمان FCP و LCP تقریبا ناچیز باشه.

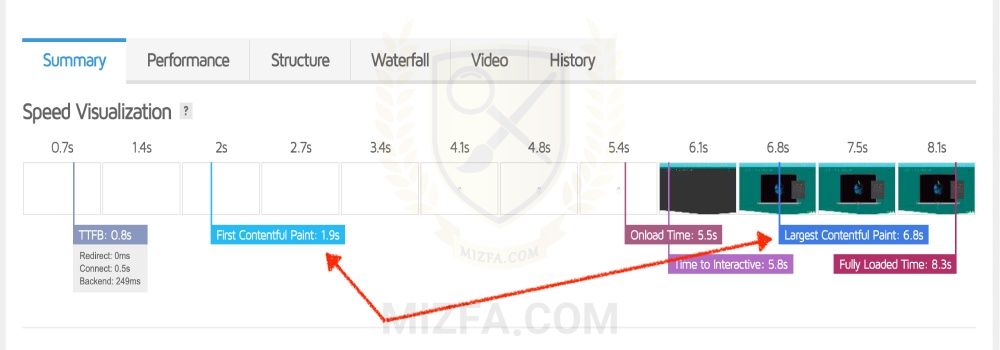
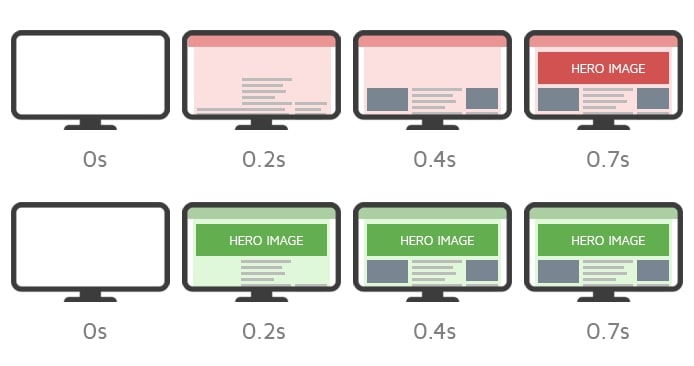
در عکس بالا مشاهده میکنیم زمانی که بهعنوان FCP تعیین میشه، کاربر چیزی رو در صفحه نمیبینه. اما در لحظهای که LCP تعیین میشه، محتوای مناسبی در صفحه لود شده.
شما اگر LCP رو بهینه سازی کنید و زمان لود این معیار رو کمتر کنید تقریبا میتونید در GTmetrix عددی بالای 50 رو بگیرید چون موارد مشترک بین فاکتور LCP با سایر فاکتورهای GTmetrix زیاد هست.
چطوری LCP یا Largest Contentful Paint رو بهینه کنیم؟
اصلا فکر نکنید بهینه سازی LCP کار خیلی ساده ای هست و با خوندن این مقاله رتبه سایت شما سبز میشه، نه تنها این مقاله، بلکه هیچ مقالهای وجود نداره که شما با خوندن اون به راحتی رتبه سبز و یا A بگیرید. کار به شدت تخصصی شده و زمان زیادی لازم هست تا بتونید رتبه خوب بگیرید، باید سعی کنید همه مقالات مربوط به سرعت مطالعه کنید، در میزفا نزدیک به ۵۰ مقاله هست که میتونه بهتون کمک کنه (نا برده رنج گنج میسر نمی شود، پس هر چی اصطلاح هست و نمیدونید دربارش سرچ کنید)

مفهوم معیار LCP بهسادگی قابل درکه. پس برای کاهش زمان Largest Contentful Paint کافیه بزرگترین محتوای موجود در نیمه بالایی صفحهمون روشناسایی کنیم و سعی کنیم اون رو بهینه سازی کنیم. بزرگترین محتوای صفحه رو میتونیم از طریق سربرگ Structure و تو قسمت Largest Contentful Paint Element ببینیم. تو این قسمت GTmetrix به ما میگه کدوم محتوای صفحه رو بهعنوان LCP درنظر گرفته. البته بعضی وقتها هم باگ داره و درست نمیگه.
مثلا اگه این محتوا عکس باشه، باید حجمش رو بهینه کنیم. این کار باعث میشه کاربر متوجه بشه صفحه در حال بارگذاریه و احساس رضایت داشته باشه.
موارد زیر میتونند به عنوان بزرگترین مانع برای بهبود سرعت سایت شما در فاکتور LCP باشه:
۱ – کند بودن زمان پاسخ سرور یا هاست
هرچه مرورگر منتظر بیشتری بمونه تا محتوا رو از سرور دریافت کنه، رندر اون روی صفحه مرورگر هم بیشتر طول میکشه. پس باعث بالا رفتن زمان Largest Contentful Paint میشه. زمان پاسخ سریعتر سرور مستقیماًروی بارگیری صفحه و همینطور معیارهای سرعت، از جمله LCP رو بهبود میبخشه.
بهترین هاست چه نوع هاستی برای من هست؟ هاست ایران یا هاست خارج؟ مواردی هست که باید قبل خرید برای خودمون پاسخش رو پیدا کنیم.
قبل هر چیزی باید واقعا بدونیم کجا و چطوری محتواها و منابع سایتمون رو بهبود بدیم تا سرور به خوبی پاسخگوی کاربران باشه. یکی از معیارها برای اینکه متوجه بشید سرور یا هاست شما کند هست معیار TTFB هست حتما مقاله کاهش TTFB رو بخونید. ولی خلاصه رو اینجا میارم:
- بهینه سازی تنظیمات سرور
- استفاده از کش مناسب و قوی
- استفاده از CDN خوب و قوی
- بهبود فایلها و منابع شخص ثالث در سایت (استفاده از
rel="preconnect"وrel="dns-prefetch"در این فایلها) - استفاده از Service Worker (باعث بهبود سرعت و دسترسی سایت در زمان آفلاین هم هست)
- و …
۲ – منابع مسدود کننده
باید سعی کنیم منابع مسدود کننده داخل سایتمون رو کاهش و بهبود بدیم، حالا یعنی چی؟ بیشتر توضیح میدم
مرورگر برای اینکه بتونه هر نوع محتوایی رو داخل صفحه سایت نمایش بده احتیاج داره تجزیه و بررسی (parse) کنه صفحه HTML تا بتونه DOM درختی رو بسازه. ولی برای تکمیل parse HTML باید منابع مثل JS و CSS رو رندر کنه.
درواقع اینجا JS و CSS از منابع مسدود کننده هستند و باعث تاخیر هم در FCP میشن و هم در LCP میشن. پس به صورت کوتاه ما باید این منابع مسدود کننده رو باید Defer کنیم هر چیزی که حس میکنیم non-critical هست، یعنی هر چیزی از این منابع که فکر می کنیم اولویت پایین تر داره رو در پایین سایت لود کنیم تا بنده سایت سریع تر به کاربر نمایش داده بشه.
کاهش منابع مسدود کننده CSS
باید مطمئن بشیم که حداقل کدهای CSS لازم و ضروری اول لود بشن و وارد فاز blocking render بشن و از کارهایی که میشه کرد اینه:
- Minify CSS – فشرده سازی فایل های CSS
- Defer non-critical CSS – لود فایلهای غیراولویت دار در پایین سایت
- با
rel="preload"وonload="this.rel='stylesheet'"و همینطور defer - Inline critical CSS – لود فایلهای اولویت دار در بالای سایت به صورت inline داخل تگ style مثل عکس زیر
کاهش منابع مسدود کننده JS
باید سعی کنیم همون جاوااسکریپتی رو برای کاربر لود کنیم که نیاز داره و هر چی جاوا اسکریپت کمتر لود کنید سرعت طبیعتا بهتر میشه، ولی خب در عمل چی کار کنیم؟
- دقیقا همون مواردی که در CSS گفتیم، یعنی همه موارد بالا برای JS هم کاربردی هست.
- به خاطر تفاوت در مرورگرهای مختلف و سازگاری های مختلفی که دارن در برنامه نویسی از polyfills استفاده میشه تا این ناسازگاری ها رو حل کنه ولی این موضوع باعث کند شدن وبسایت هم میشه. برای همین به برنامه نویس های عزیز پیشنهاد میشه از
type="module"برای کدهای اصلی استفاده کنن و ازnomoduleو همچنینdeferبرای کدهایی که ممکنه مرورگر سازگار نباشه استفاده کنن.
۳ – زمان بارگیری منابع کُند یا سنگین
درسته که زمان بارگیری منابع مسدود کننده مثل CSS و JS باعث کند شدن و بدتر شدن Performance سایت میشه ولی منابع دیگر هم هستند که میتونه اثر مستقیم بر روی سرعت سایت بذاره.
مثل:
- تگ <img>
- تگ <image> که داخل تگ <svg> هست (با تگ <img> بالایی فرق داره)
- تگ video (البته استفاده از خاصیت poster در این تگ video کمک زیادی میتونه انجام بده)
- تصویر یا ویدیویی که در بک گراند و در به صورت url(..) لود میشه.
- و …
موارد بالا میتونه اثر داشته باشه تا LCP سایت شما در ابزار GTmetrix بدتر بشه و حالا قصد داریم کمی بیشتر درباره راه حلها توضیح بدیم.
بهینه سازی و فشرده سازی عکس ها
ما در میزفا خیلی درباره سئو عکس حرف زدیم، گفتیم قبلا که تصاویر و عکس ها نقش بسیار مهمی در لود صفحه دارن و به صورت میانگین تصاویر در وبسایت ها ۶۰ درصد از کل حجم رو گرفتن، پس بهینه کردن و فشرده سازی تصاویر میتونه کمک بسیاری به لود سرعت سایت شما بکنه.
- تصویر تکراری آپلود نکنید، خیلی از دوستان عکس مورد نظر رو که قبلا در سایت آپلود کردن پیدا نمیکنن و دوباره همون عکس رو آپلود میکنن و یا یک سایت چند نویسنده داره و کلی عکس های تکراری آپلود شده. بهتره برای عکس ها توضیحات و اسم مناسب بذارید تا قابلیت سرچ در داخل تصاویر به خوبی جوابگو باشه. در GTmetrix یک خطایی داشتیم به نام ارور Serve resources from a consistent URL که به همین موضوع اشاره میکرد.
- تصاویر رو فشرده بکنید. پیشنهاد میکنم مقاله بهینه سازی عکس و Optimize Image رو بخونید روش های مختلف رو داخل مقاله گفتیم. همینطور دوستان برنامه نویس هم میتونن از پکیج های موجود در این لینک کمک بگیرن. دوستان عکس با حجم مثلا ۵ مگابایت رو برای چی ما باید اپلود کنیم؟ قبلا توی یکی از پروژه های خدمات سرعت سایت یک دوست عزیز داشتیم همه عکس هاش بالای ۱ مگابایت بود. لطفا توجه کنید و اصولی کار کنید.
- فرمت خوب برای عکس ها انتخاب کنید. یک مقاله خوب نوشتیم درباره بهینه سازی تصاویر و فرمت های مختلف رو بررسی کردیم برای فرمت پیشنهاد ما PNG-8 و یا webp هست. ولی مقاله رو هم حتما بخونید.
- میتونید از CDN برای تصاویر هم استفاده کنید. سایت imagekit و cloudinary هر دو برای استفاده از سی دی ان به نظر من عالی هستند.
- دوستان وردپرسی پیشنهاد میشه حتما مقاله بهترین افزونه برای بهینه سازی تصویر رو بخونن کلی افزونه خوب معرفی شده.
- ادغام عکسهای کوچیک در یک عکس، ترکیب عکس ها با متد CSS Sprites همیشه گزینه خوبی برای بهبود سرعت لود عکس ها بوده.
استفاده از Preload برای منابع مهم
Preload به شما کمک میکنه تا منابع سریعتر لود بشن، نباید برای همه چیز از Preload استفاده کنید چون کارکرد خودش رو از دست میده، فقط برای تصاویر، فیلم ها، فایل CSS و JS مهم باید استفاده کرد. درواقع هر منبعی که اولویت بالاتری داره میتونید از این Preload استفاده کنید و در تگ head درج کنید. چند نمونه مثال:
<link rel="preload" as="script" href="script.js"> <link rel="preload" as="style" href="style.css"> <link rel="preload" as="image" href="img.png"> <link rel="preload" as="video" href="vid.webm" type="video/webm"> <link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>
حتی میتونید تصاویر رو در Preload به صورت رسپانسیو و واکنشگرا تنظیم کنید:
<link rel="preload" as="image" href="wolf.jpg" imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" imagesizes="50vw" >
فشرده سازی منابع
یکی از مهم ترین توابع برای فشرده سازی منابع مثل HTML تابع GZIP هست. ما قبلا در میزفا درباره فعال سازی gzip حرف زدیم.
البته اکثر هاستینگ های معتبر و همینطور CDN های معروف به صورت پیشفرض فرآیند فشرده سازی رو انجام میدن، حالا ممکنه با تابع gzip باشه و یا هر چیز دیگر، با این حال میتونید از هاستینگ سایت خودتون این مورد رو پیگیری کنید و اگر از CDN استفاده میکنید قسمت Caching برید و این مورد رو تنظیم کنید و اگر قصد دارید خودتون انجام بدید مقاله بالا که لینک کردیم رو مطالعه کنید.
لود منابع براساس سرعت کاربر
توجه کردید وقتی سرعت نت شما کمه و در حال مشاهده فیلمهای یوتیوب هستید به شما حجم کم و کم کیفیت فیلم نمایش میده؟ یک روش عالی برای نمایش محتوا براساس سرعت اینترنت کاربر هست و هر چی سرعت اینترنت کاربر کمتر باشه حجم فیلم ارائه شده توسط سایت کاهش پیدا میکنه.
حالا اگر برنامه نویس حرفه ای دارید و یا سایت بزرگ دارید شما هم میتونید این ویژگی رو در سایت خودتون پیاده سازی کنید و متناسب با نت کاربر محتواها متفاوت باشه.
مثلا کد زیر یک نمونه هست و وقتی عکس نمایش داده میشه که سرعت نت کاربر مثلا 4G باشه.
if (navigator.connection && navigator.connection.effectiveType) {
if (navigator.connection.effectiveType === '4g') {
// Load video
} else {
// Load image
}
}
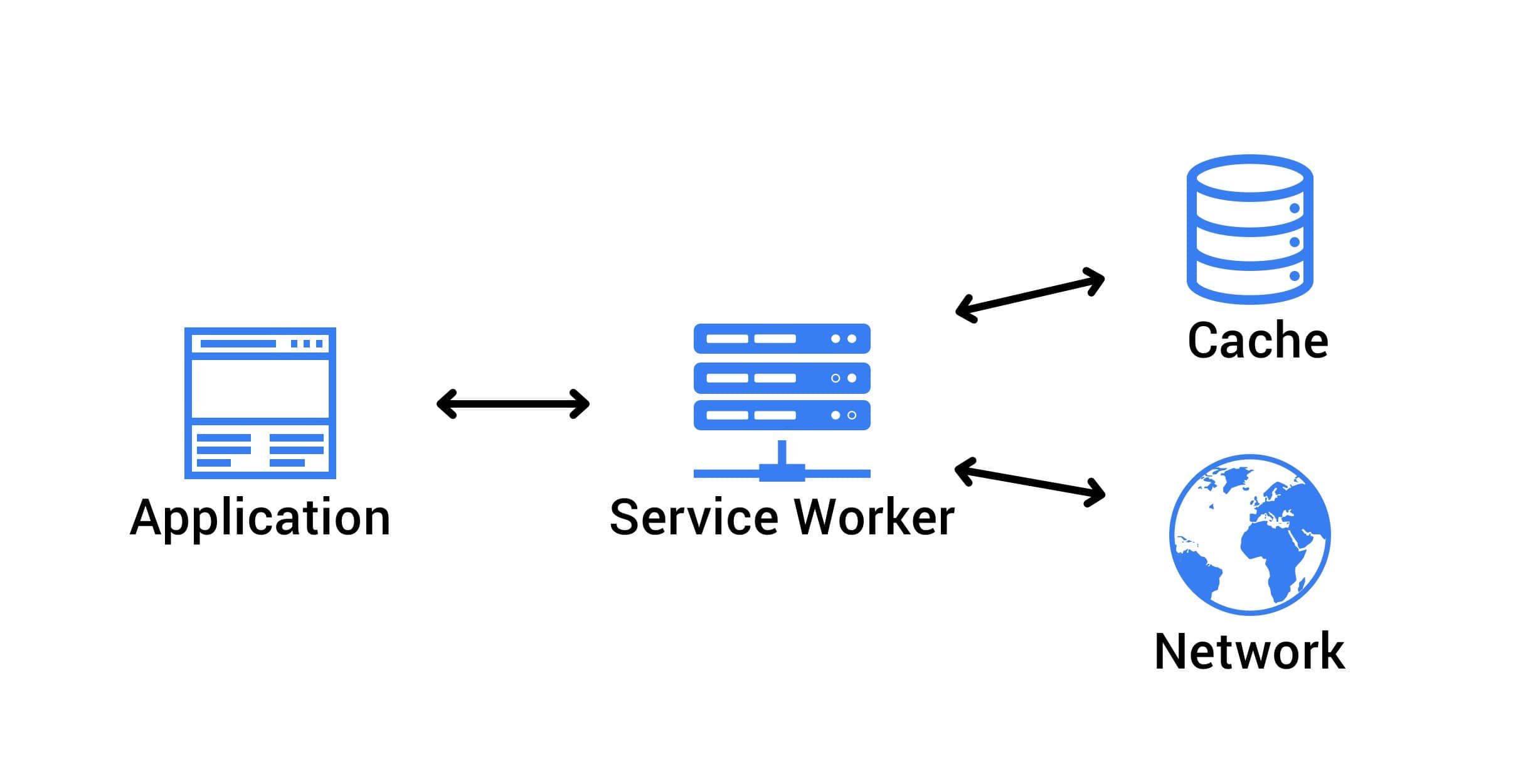
استفاده از Service Worker
کمی بالاتر درباره Service Worker صحبت کردم، Service Worker باعث بهبود سرعت میشه، سایتهای PWA هستند این ویژگی رو دارن، مثلا دیجیکالا و اسنپ هر دو Service Worker هستند، این سایتها قابلیت دسترسی در زمان آفلاین رو هم دارن، البته باید این مورد رو در کدها ایجاد کنن و برخی ها هم ندارن مثل دیجی کالا.

۴ – پردازش سمت کاربر
پزدارش سمت کاربر میتونه گزینه خوبی باشه، مخصوصا فریم ورک های قوی برای این موضوع داریم مثل React که فیسبوک پشتیبانی اون رو میکنه و یا Angular که گوگل ازش حمایت میکنه و یا فریم ورک سبکی مثل Vue که باعث شده همه صفحات بشن یک صفحه و تک صفحه ای سایت طراحی بشه.
ما هم در سایت “میزفا تولز” همین کار کردیم و کل سایت تک صفحه ای طراحی شده و پردازش سایر صفحات در سمت کاربر صورت میگیره، ولی باید دقت داشته باشیم که کدهای جاوااسکریپت ما چقدر هست؟ ممکنه این روش نوین و خوب به خاطر عدم استفاده صحیح بدتر بشه و باعث کند بودن سایت بشه. چون پردازش سمت کاربر هست و هنوز صفحه برای کاربر نمایش داده نمیشه درحالی که خیلی وقته درخواست ارسال کرده.
همین موضوع بالا باعث بالا رفتن زمان Largest Contentful Paint میشه. پس بهتره سایت هایی که سمت کاربر پردازش میکنن (اصولا میگن client-side render) کدهاشون رو بهینه بنویسن و توجه ویژه به این موضوع داشته باشن.
- جاوااسکریپت رو non-critical کنید و همینطور Minimize و فشرده سازی اون. البته گزینه defer هم میتونه مناسب باشه و قبلا بهش اشاره کردیم. درباره Defer parsing of JavaScript در gtmetrix هم قبلا مقاله داشتیم.
- استفاده از سمت سرور هم میتونه کمک زیادی کنه server-side rendering
- قابلیت pre-rendering برای صفحات تک صفحه کمک زیادی میکنه و گاهی این مورد از sever side rendering بهتره.
البته باید اشاره کنیم که تک صفحه ای ها اگر خوب نوشته بشن سرعت بسیار بالاتری نسبت به سایر سایت های معمولی دارن.
همونطور که ملاحظه می کنید، بعضی از روشهای بهبود LCP مشابه بهینه سازی FCP هستن.
به جز GTMetrix کجا LCP هست؟
FCP تقریبا همه جا هست، در آموزش سرچ کنسول هم اشاره شده، شما میتونید این معیار رو در PageSpeed Insights گوگل، Lighthouse گوگل و همینطور گزارش Core Web Vitals سرچ کنسول مشاهده کنی.
سهم Largest Contentful Paint در گزارش Performance
یادمون نره هدف ابزارهای بررسی سرعت سایت مثل GTmetrix اینه که به ما کمک کنن تا تجربه کاربری بهتری رو ایجاد کنیم. بنابراین معیار LCP مستقیما روی نمره Performance در GTmetrix جدید تاثیر داره و ۲۵٪ از امتیاز Performance مربوط به LCP هست.
البته در github به صورت داینامیک میشه میزان سهم هر فاکتور رو به خوبی مشاهده کرد.
مقدار LCP چقدر باشه خوبه؟
- کمتر از ۱.۲ ثانیه : خوب
- بین ۱.۲ تا ۱.۶ ثانیه: قابل قبول، اما نیازمند بهینه سازی
- بین ۱.۷ تا ۲.۴ ثانیه: کمی طولانیتر از حد استاندارد
- بیشتر از ۲.۴ ثانیه: خیلی طولانیتر از حد استاندارد
پس میشه گفت فاصله استاندارد بین FCP و LCP باید تقریبا بین ۰.۵ تا ۱.۵ ثانیه باشه.
جمع بندی Largest Contentful Paint
معیار LCP بهتر از FCP تجربه کاربری رو مد نظر قرار میده و همچنین بیشترین تاثیر رو در امتیاز Performance صفحه داره. این معیار زمان نمایش بزرگترین محتوای صفحه رو مشخص میکنه.
حالا با خوندن مقاله باید بدونید Largest Contentful Paint چیست؟ و روش های بهینه سازی و بهبود این معیار فهمیدید و البته الان متوجه شدید که چقدر سخته برای اینکه بتونید LCP رو بهبود بدید. این معیار ۲۵٪ از امتیاز Performance رو تشکیل میده و یک سهم بزرگی هست.
برای بهبود LCP باید یک سری مجموعه فاکتورهای مهم رو بررسی کنید که این فاکتورها کم کم ۲۰ مورد هست و در بالا اشاره کردیم، به عبارت دیگر بهبود و بهینه سازی فاکتور LCP با دادن یک کد حل نمیشه.
در اخر پیشنهاد میشه برای بهتر نتیجه گرفتن از یک مـتخصص سئو یا هر کسی که بهش اعتماد دارید و دانش داره کمک بگیرید. همینطور میتونید در نظرات سایت میزفا سوالی داشتید بپرسید.
حتما آموزش های مربوط به رفع خطاهای gtmetrix میزفا دنبال کنید. و یا اگر به سئو فنی علاقه دارید مباحث سئو فنی و تکنیکال رو دنبال کنید.
نویسنده مقاله: پوریا آریافر / متخصص و مشاور سئو







9 پاسخ
سلام ممنون میشم cdn خوب معرفی کنید، آیا کلود فلر و ابر آروان رو توصیه می کنید؟
سلام
ابرآروان یکی از بهترین ها هست و پیشنهاد میشه.
سلام و عرض ادب
ممنون از مقاله خوبتون، LCP یعنی بزرگترین عنصر یک صفحه، چه ارتباطی به این داره که اولین عنصر صفجه در قسمت بالایی سایت ئر نظر گرفته بشه؟ اینطوری که با speed index یکی میشه زمانش در نهایت.
سپاس
سلام سجاد عزیز
در بحث سرعت لود صفحه، اصولا لود قسمت بالا یا Viewport که کاربر در اولین لحظات میبینه، خیلی مهمتره. به همین دلیل ابزارهای تست سرعت، معیارهایی مثل LCP رو در این قسمت محاسبه میکنند. چون اگه LCP رو یه آیتم (مثلا تصویر بزرگ) در نیمه پایین صفحه در نظر بگیریم، ممکنه کاربر اصلا لود شدنش رو بهطور مشخصی احساس نکنه.
تفاوت LCP با Speed Index در اینه که LCP فقط یک آیتم هست، اما Speed Index تکمیل بصری قسمت بالای صفحه و چند آیتم رو شامل میشه.
موفق باشی
ممنون از شما و سایت خوبتون.
سلام ممنون از توضیحات خوبتون
الان من در Gtmetrix لینک صفحه ای که خطای lcp دارد را وارد میکنم و در قسمت استراکچر و گزینه Largest Contentful Paint element نشان میدهد که یک عکس باعث این خطا شده که به قول شما باید بهینه بشه آیا اگر این عکس را بهینه کنم خطای لینک از سرچ کنسول قسمت core web vital حذف خواهد شد و نمره lcp کم میشود؟و این خطا از قسمت که در gtmetrix نشان داده شده حذف میشود؟
ممنون از شما
سلام
ممکنه
خلاصه چه کم بشه و چه نشه باید این کار بکنی.
با سلام و احترام و تشکر فراوان بابت این مقاله
آیا ارقامی که از جی تی متریکس و یا گوگل سرچ کنسول دریافت می کنیم حقیق است؟
صفحه ای داریم که هیچ عکس ندارد و صرفا مقاله است ولی lcp آن 3.8 است؛ آیا این رقم حقیق است و می بایست برای حل آن چاره ای اندیشید؟
با تشکر
سلام
مقاله زیر بخون توضیح دادم