منظور از رفع خطای leverage browser caching چیست؟ این خطا از مهم ترین ارورهای سایت جی تی متریکس است و سعی خواهیم کرد در ادامه افزونه های مربوط به رفع ارور leverage browser caching و همینطور روش های رفع این مشکل بدون حتی افزونه وردپرس و یا سایت هایی که اصلا وردپرسی نیستند را اشاره کنیم. این ارور از سری ارورهای PageSpeed گوگل میباشد.
درود بر شما، من پوریا آریافر متخصص سئو هستم و در این مقاله از سری دورههای آموزش کار با GTmetrix در وبسایت میزفا در خدمت شما هستم. قصد داریم در این دوره متنی سایتی بهینه توسط ابزارهای آنلاین مثل جی تی متریکس ایجاد کنیم. در جلسه قبل درباره رفع ارور Inline small CSS and JavaScript صحبت کردیم. در این جلسه قصد داریم درباره آموزش حل مشکل Leverage browser caching در GTmetrix صحبت کنیم و ببینیم چطور میتونیم این مشکل را در سایت پیدا و رفع کنیم. همراه میزفا باشید.
[box type=”info” align=”alignright” class=”” width=””]نکته: اگر علاقه به خواندن مباحث جذاب این خطا را ندارید و صرفا به دنبال رفع این خطای جی تی متریکس هستید میتوانید بخش کد برای رفع ارور Leverage browser caching در .htaccess شروع به خواندن محتوا کنید. هر چند مباحث اولیه این مقاله به شما کمک میکند تا صورت مسئله را به خوبی بدانید و دانش خوبی در این زمینه به شما میدهد.[/box]
سرفصلهای پست
- 1 خلاصهی از خطای Leverage browser caching + اهمیت سرعت برای گوگل
- 2 ارور Leverage browser caching چیست (کش)
- 3 جزئیات تفاوت هدر Expires و Cache-Control
- 4 کد برای رفع ارور Leverage browser caching در .htaccess
- 5 کد برای رفع خطای Leverage browser caching در Nginx
- 6 نحوه اعمال کش در سایت های asp.net و سرورهای ویندوز
- 7 نحوه چک کش اعمال شده
- 8 رفع ارور Leverage browser caching برای Google Analytics مخصوص وردپرس
- 9 افزونه کش وردپرس برای رفع خطای Leverage browser caching
خلاصهی از خطای Leverage browser caching + اهمیت سرعت برای گوگل
اولویت: بالا
میزان سختی: متوسط
میانگین امتیاز: 59%
قطعا شما هم از ابزارهای PageSpeed، gtmetrix یا Pingdom جهت تست سرعت سایت خودتان استفاده کردید و یکی از خطاهای معروف و ایرادهایی که این ابزارهای آنلاین میگیرید Leverage browser caching هست، این خطای جی تی متریکس زمانی مهمتر میشود که گوگل برای همه وبمستران در سراسر دنیا گزارشی به عنوان Speed در سرچ کنسول ارائه میدهد و تک تک صفحات سایت شما را با اینترنت کاربر از نظر سرعت بررسی کرده و به شما میگوید آیا کند هستید یا نه. که در اکثر سایتهای وردپرسی و جوملا و همینطور سایتهایی که دارای CMS رایگان هستند مشکلات کندی دارند. سایتهای اختصاصی هم اگر دسترسی به برنامه نویس خود را داشته باشند میتواند مشکلات را به راحتی حل کنند. البته ابزار سرچ کنسول یک معجزه رایگان برای مدیران سایتها است و ما در فیلم آموزش سرچ کنسول گوگل به صورت کامل و کاربردی نزدیک به ۱۵ ساعت درباره این موارد صحبت کردیم.
حال با خواندن این پست وقت آن رسیده که یک مشکل از سرعت سایت خود را حل کنید و یک قدم به سمت فروش بهتر، سئوی بهتر، تجربه کاربری بهتر و … پیش بروید. برای حل مشکل Leverage browser caching در این ابزارها راهکارهای سادهای وجود دارد مخصوصا اگر از CMS های اماده و رایگان برای سایتتان استفاده کرده باشید. البته اگر شما از CDN استفاده میکنید ممکن است این خطا از سمت هاست نباشد و باید تنظیمات CDN را بررسی کنید هر چند CDN های خوب به راحتی بدون اینکه شما بخواهید تنظیمات خاصی را انجام دهید رفع خطای Leverage browser caching را برای شما پیشبینی کردهاند.
ارور Leverage browser caching چیست (کش)
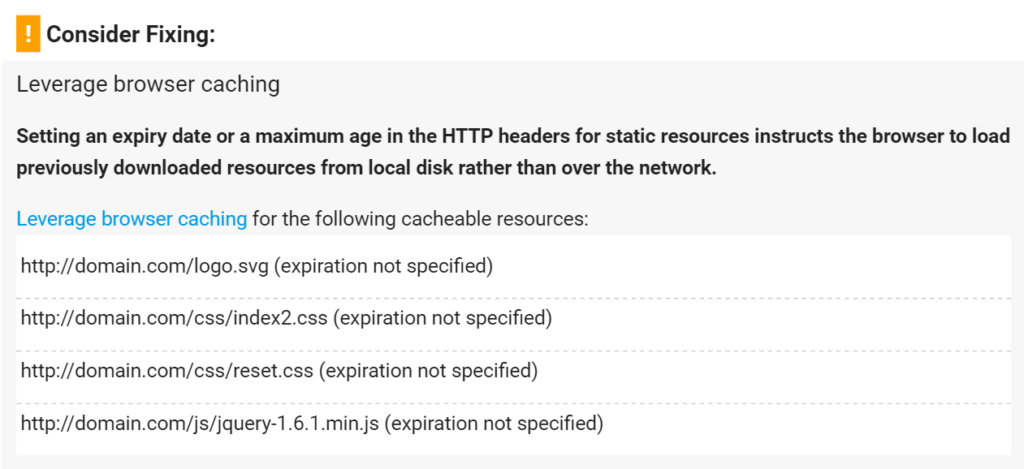
خطای Leverage browser caching که اسکرینشات آن را در Pagespeed گوگل مشاهده میکنید به کش مرورگر شما اشاره میکند درواقع باید گفت کش چیست ؟
هر بار که شما از وب سایتی بازدیدی انجام میدهید لازم است که یک سری فایلهایی را دانلود کنید تا سایت قابل مشاهده باشد فایلهایی مانند، CSS، JS، HTML و عکسها که در کش مرورگر (یا کش محلی یا کش لوکال) ذخیره میشود. حال وقتی به صفحهی دیگری از آن سایت مراجعه میکنید موارد تکراری صفحات مثل لوگو سایت فایلهای CSS و غیره دیگر دوباره دانلود نمیشوند بلکه از طریق کش محلی مرورگر فراخوانی صورت میگیرد. پس به این ترتیب لازم نیست با هر بار لود کردن صفحههای سایت، فایلهای مشترک بین صفحات را دانلود کنید. این همان دلیلی است که باعث میشود در اولین بازدید از یک سایت زمان بیشتری برای لود شدن لازم باشد تا زمان لود صفحات در تکرار بازدید از همان سایت.
این عمل هم باعث صرفهجویی در حجم اینترنت بازدیدکننده میشود و هم تعداد درخواستهای سمت سرور را کاهش میدهد و صفحات سایت در دفعات بعدی سریعتر لود میشوند. این خطا این را میگوید که وقتی شما بازدیدی از سایت میکنید درخواست کش هدر HTTP به خوبی پیادهسازی نمیشود یا ممکن است درخواست کش هدر HTTP به خوبی ارسال شود و وجود داشته باشید ولی زمان کش بسیار کوتاه است.

اصولا به شکل درخواست Header دو روش یا متد اصلی برای کش کردن داریم. Expires Header و Cache-Control Header . هدر Cache-Control در HTTP/1.1 معرفی شد و اگر در سمت کاربر فعال باشد یک عدد بر حسب ثانیه برای کش کردن فایل در نظر میگیرد این عدد همان زمان انقضا فایل است، ولی Expires یک تاریخ را مشخص میکند که مثلا تا فعلان تاریخ فایل کش شود. Expires روشی ساده است. پس در هدر Cache-Control مدت زمان انقضا را میدهیم و در هدر Expires تاریخ زمان انقضا را میدهیم. اگر قصد دارید کنترل بیشتری بر روی کش داشته باشید و به دنبال آپشن بیشتر برای دسترسی به کش مرورگر دارید از دستور Cache-Control برای ذخیره سازی فایلها در مرورگر است، میتوانید استفاده کنید. استفاده از هر دو هدر Expires و Cache-Control لازم نیست، ولی حداقل استفاده از یکی در جهت افزایش سرعت سایت لازم و ضروری است ولی اگر هر دو را اضافه کنید جز محکمکاری در جهت کش شدن فایلها کار خاص دیگری نکردهاید ولی به شکل کلی هدر Cache-Control نسبت به هدر Expires اولویت بالاتری دارد. Cache-Control جدیدتر و معمولا این متد توصیه میشود ولی با این حال هنوز برخی سایتهای آنالیز سرعت مثل Gtmetrix هدر Expires را چک میکنند
جزئیات تفاوت هدر Expires و Cache-Control
-
Expires Header
Expiresهمانطور که گفتیم یک تاریخ برای کش کردن فایلها میگیرد مثلا تا فعلان تاریخ یک فایل را کش میکند و تا آن تاریخ از کش مرورگر استفاده میکند و بعد از آن تاریخ دوباره درخواست برای دریافت آن فایل به سرور ارسال میشود. نمونه کد:<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/png "access 1 year" ExpiresDefault "access 2 days" </IfModule>
و مثلا خروجی که در هدر HTTP مرورگر میتوان دید:

expires header chrome -
Cache-Control Header
همانطور که گفتیم
Cache-Controlبه ما اجازه بیشتری میدهد برای کش کردن در مرورگرها پیدا کنیم. اساس هدرCache-Controlمقدار زمان و روشی که باید کش شود را تعریف میکند. وقتی به یک فایل بهوسیله مرورگر دانلود و در لوکال دسترسی پیدا کند، هدر HTTP آن فایل نیز مورد ارزیابی قرار میگیرد. وقتی محتویات هدرCache-Controlرا مرورگر بخواند،کش آن فایل را اعمال میکند.
اگر یک مرورگر بعد از ارزیابی ببیند که یک فایل باید برای یک روز کش شود، آن فایل در کش مرورگر برای یک روز میماند و اگر آن فایل بعد از یک روز دوباره فراخوانی شود مرورگر دوباره آن فایل را از سرور درخواست میکند و منتظر پاسخ سرور میشود. بهطور مثال تصویر لوگو سایت شما که اصولا در صفحات مختلف ثابت است و اگر یک بازدیدکننده به یک صفحه از وبسایت شما بیاید و تصویر لوگو سایت شما را دانلود کند، هنگامیکه بازدیدکننده به صفحات دیگر سایت شما برود، تصویر لوگو دوباره دانلود نمیشود، و از کش مرورگر فراخوانی میشود این روند همینطور ادامه دارد تا وقتی که مدت زمان انقصا تمام شود.به کد زیر توجه کنید:
# 1 Month for most static assets <filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch>
کد بالا تنظیمات
Cache-Controlاست که به شکل هدر HTTP ارسال میشود. و اعمال این کد بستگی به نوع فایلهایی که تعریف میکنیم، دارد.حال به بررسی خط به خط دستور بالا میپردازیم
- خط یک هیچ عملی را انجام نمیدهد جز اینکه یاداور برای شما است درواقع دستورات را تشریح میکند و
.htaccessآن را نادیده میگیرد چرا که با # شروع شده است. به شکل خلاصه کامنتی جهت آگاهی و یاداوری برای استفاده کننده از کد بالا است. - خط دو که قسمت مهم دستور ما است میگه “اگر فایلها از این نوع بودند ما یک سری عملیات را انجام میدهیم” . درواقع عمل کش فقط برای این نوع فایلها صورت میگیرد. شما اگر تمایلی ندارید مثلا فایل gif کش شود کافیست آن را از لیست نوع فایلها بردارید و یا اگر تمایل دارید فایلهای HTML کش شود کافیست آن را به لیست نوع فایلها اضافه کنید تا آن عمل خاص که در اینجا کش کردن است اعمال شود.
- خط سه همان عملیاتی هست که باید انجام شود، هدر
Cache-Controlمقداری را میگیرد.Header set Cache-Controlنام هدری است که به شکل HTTP در مرورگر فراخوانی میشود وmax-age=2592000بمدت زمان برحسب ثانیه است و اشاره میکند که فایل باید چه مدت در کش مرورگر بازدیدکننده ذخیره شود و مقدار 2592000 برابر با یک ماه است یعنی همان زمان انقضا یک فایل.
مقادیر رایج، موارد زیر هستند:
یک دقیقه: MAX-AGE=60
یک ساعت: MAX-AGE=3600
یک روز: MAX-AGE=86400
یک هفته: MAX-AGE=604800
یک ماه: MAX-AGE=2628000
یک سال: MAX-AGE=31536000و یکی از دستورات کش ممکن استPublicباشد یعنی کش مورد نظر به شکل عمومی است اگر شما در جهت افزایش سرعت سایت خود قرار هست کش را به هاست اضافه کنید و اطلاعات موجود خصوصی نیست میتوانید ازPublicاستفاده نمایید که اصولا اکثر فایلها از این نوع دستور هستند. میتوان به جایPublicدستورات دیگر هم درج کرد، به شکل کلی سه دستور دیگر هم در Cache-Control وجود دارد:
- خط یک هیچ عملی را انجام نمیدهد جز اینکه یاداور برای شما است درواقع دستورات را تشریح میکند و
- PUBLIC
در بالا توضیح داده شد. - PRIVATE
دستورPrivateبه این معناست که کش شدن برای یک کاربر خاص است. مثلا اگر من به حساب فیسبوک خود یعنی آدرس facebook.com/mizfacom بروم قطعا مواردی برای من کش خواهد شد که اگر شما به آن آدرس بروید، برای شما کش نخواهد شد چرا که من وارد اکانت خود شده و دارای حریم اطلاعاتی هستم که فیسبوک تعیین کرده و همین موضوع برای شما هم هست و وقتی شما وارد اکانت خود میشوید و به آدرس فیسبوک خود مراجعه میکنید مواردی که برای شما کش میشود لزوما همه آنها برای من کش نمیشود. - NO-STORE
دستورNo-Storeیک دستور قویتری است که از کش شدن تحت هر شرایطی جلوگیری میکند. - خط چهار هم جمله را به پایان میرساند و اعلام میکند دستورات به پایان خود رسیدند و آماده برای دستورات بعدی میشوند (اگر موجود داشته باشد).
کد برای رفع ارور Leverage browser caching در .htaccess
خب دوستان عزیز چندین کد به شما داده میشود لطفا از اولی شروع کنید برای تست، به عبارت دیگر اولین کد برای رفع ارور Leverage browser caching شما درج کنید و بررسی کنید ببینید که ایا با کد درج شده باعث رفع خطای جی تی متریکس شدید یا نه، اگر نشد کد قبلی حذف و کد بعدی را در کنید. مشکلی خوردید فراموش نکنید که در نظرات مطرح کنید.
حل مشکل کش با متد Expires
کد زیر از نوع متد Expires است. کد را در بالای فایل .htaccess قرار دهید. و بعد از قرار دادن و ذخیره کردن، تغییرات اعمال شده را بعد از رفرش می توانید مشاهده کنید.
کد یک:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
کد دو:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rdf+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/ld+json "access plus 0 seconds"
ExpiresByType application/schema+json "access plus 0 seconds"
ExpiresByType application/vnd.geo+json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!) and cursor images
ExpiresByType image/vnd.microsoft.icon "access plus 1 week"
ExpiresByType image/x-icon "access plus 1 week"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/manifest+json "access plus 1 week"
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media files
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web fonts
# Embedded OpenType (EOT)
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType font/eot "access plus 1 month"
# OpenType
ExpiresByType font/opentype "access plus 1 month"
# TrueType
ExpiresByType application/x-font-ttf "access plus 1 month"
# Web Open Font Format (WOFF) 1.0
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
# Web Open Font Format (WOFF) 2.0
ExpiresByType application/font-woff2 "access plus 1 month"
# Other
ExpiresByType text/x-cross-domain-policy "access plus 1 week"
</IfModule>
[box type=”error”]یکی از کدهای بالا را استفاده کنید یعنی یا کد یک یا کد دو[/box]
حل مشکل کش با متد Cache-Control
کد زیر از نوع متد Cache-Control است. کد را در بالای فایل .htaccess قرار دهید. و بعد از قرار دادن و ذخیره کردن، تغییرات اعمال شده را بعد از رفرش می توانید مشاهده کنید.
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=84600, public" </filesMatch>
کد برای رفع خطای Leverage browser caching در Nginx
حل مشکل کش با متد Expires
کد زیر از نوع متد Expires است. کد را میتوانید در Nginx قرار دهید. و بعد از قرار دادن و ذخیره کردن، تغییرات اعمال شده را بعد از رفرش می توانید مشاهده کنید.
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}
حل مشکل کش با متد Cache-Control
کد زیر از نوع متد Cache-Control است. کد را میتوانید در Nginx قرار دهید. و بعد از قرار دادن و ذخیره کردن، تغییرات اعمال شده را بعد از رفرش می توانید مشاهده کنید.
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 2d;
add_header Cache-Control "public, no-transform";
}
نحوه اعمال کش در سایت های asp.net و سرورهای ویندوز
راه حل هایی که در بالا ارائه شد برای سایتهایی جواب میدهد که با php نوشته شده اند حالا اگر بخواهید برای سایت خودتون که با asp net یا asp.net mvc نوشته شده کش را فعال کنید ، میتوانید به دو روش زیر عمل کنید :
- از طریق فایل web.config
- از طریق IIS (Internet Information Services)
فعال کردن Cache از طریق فایل web.config
برای فعال کردن cache از طریق فایل web.config میتوانید از دو روشی که در مقاله ارائه می شود ، استفاده کنید ، البته روش دوم برای سایت هایی که از نوع asp.net core هستند هم جواب میدهد.
روش اول
سایت های asp فایلی به نام web.config دارند که برای فعال کردن cache میتوانید به سراغ این فایل بروید ، پس وارد کنترل پنل هاست خود شوید و در پنل plesk فایل web.config را باز کنید حالا کدهای زیر را بین تگ باز و بسته <system.webServer></system.webServer> قرار دهید.
<staticContent> <clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="365.00:00:00" /> </staticContent>
مقدار cacheControlMaxAge را 365.00:00:00 قرار دادیم تا کش به مدت ۳۶۵ روز برای فایل های استاتیک سایت اعمال شود.
حالا اگر تمایل داشتید که کش را غیرفعال کنید کافیه که cacheControlMode را برابر DisableCache قرار دهید.
<staticContent>
<clientCache cacheControlMode="DisableCache" />
</staticContent>
راه حل بالا برای سایت های asp.net core جواب نمیدهد ، اگر شما تجربه ای دارید و با استفاده از روش فوق cache را در یک سایت asp core فعال کردید خوش حال میشیم که در قسمت نظرات تجربیات خودتان را با ما در میان بگذارید تا بتوانیم این مقالهی آموزشی را روز به روز بهبود ببخشم.
روش دوم
در این روش هم به سراغ فایل web.config میرویم شما از طریق کنترل پنل هاست میتوانید به این فایل دسترسی داشته باشید سپس کد زیر را بین تگ باز و بسته <system.webServer></system.webServer> قرار دهید.
<httpProtocol>
<customHeaders>
<add name="Cache-Control" value="max-age=31536000" />
</customHeaders>
</httpProtocol>
توجه : از روش فوق می توانید در سایت های asp net core هم استفاده نمایید.
فعال کردن cache از طریق IIS
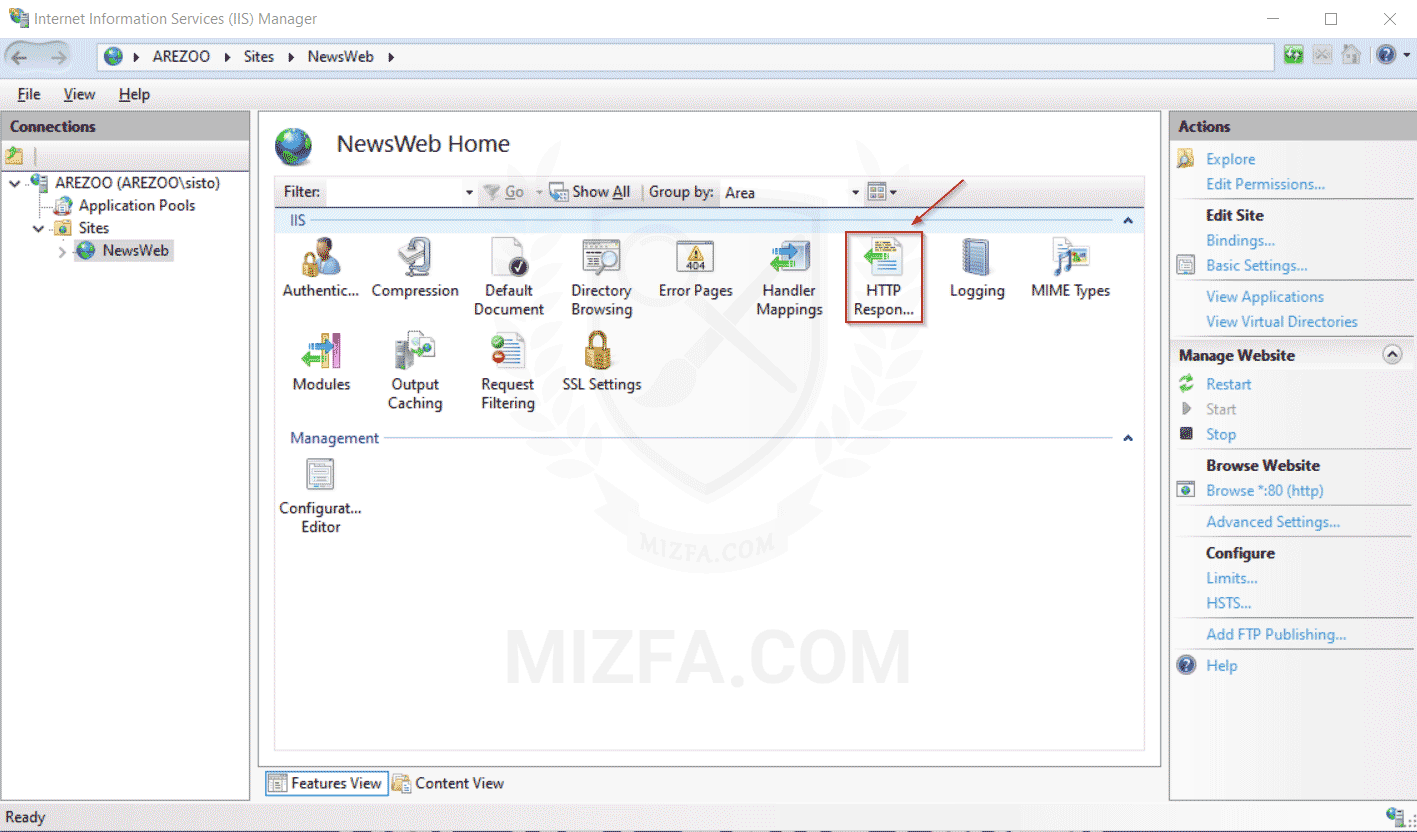
همونطور که خودتون می دونید IIS وب سرور مخصوص ویندوز هست و سایت شما روی آن قرار می گیرد اگر شما از یک هاست اشتراکی استفاده میکنید به IIS سرور دسترسی ندارید و باید به پشتیبان سایتی که از آن هاست خریداری کردید تیکت ارسال کنید تا cache را برای شما فعال کند اما اگر سرور اختصاصی دارید میتوانید وارد سرور شوید ، IIS را اجرا کنید و مراحل زیر را برای فعال کردن cache انجام دهید.
IIS (وب سرور ویندوز) را اجرا کنید و سپس روی سایت خود کلیک کنید ، من روی سایتم که نامش NewsWeb هست کلیک کردم تا پنجره ای که در تصویر زیر مشاهده میکنید برای من باز شود. حالا روی HTTP Response Headers کلیک کنید.

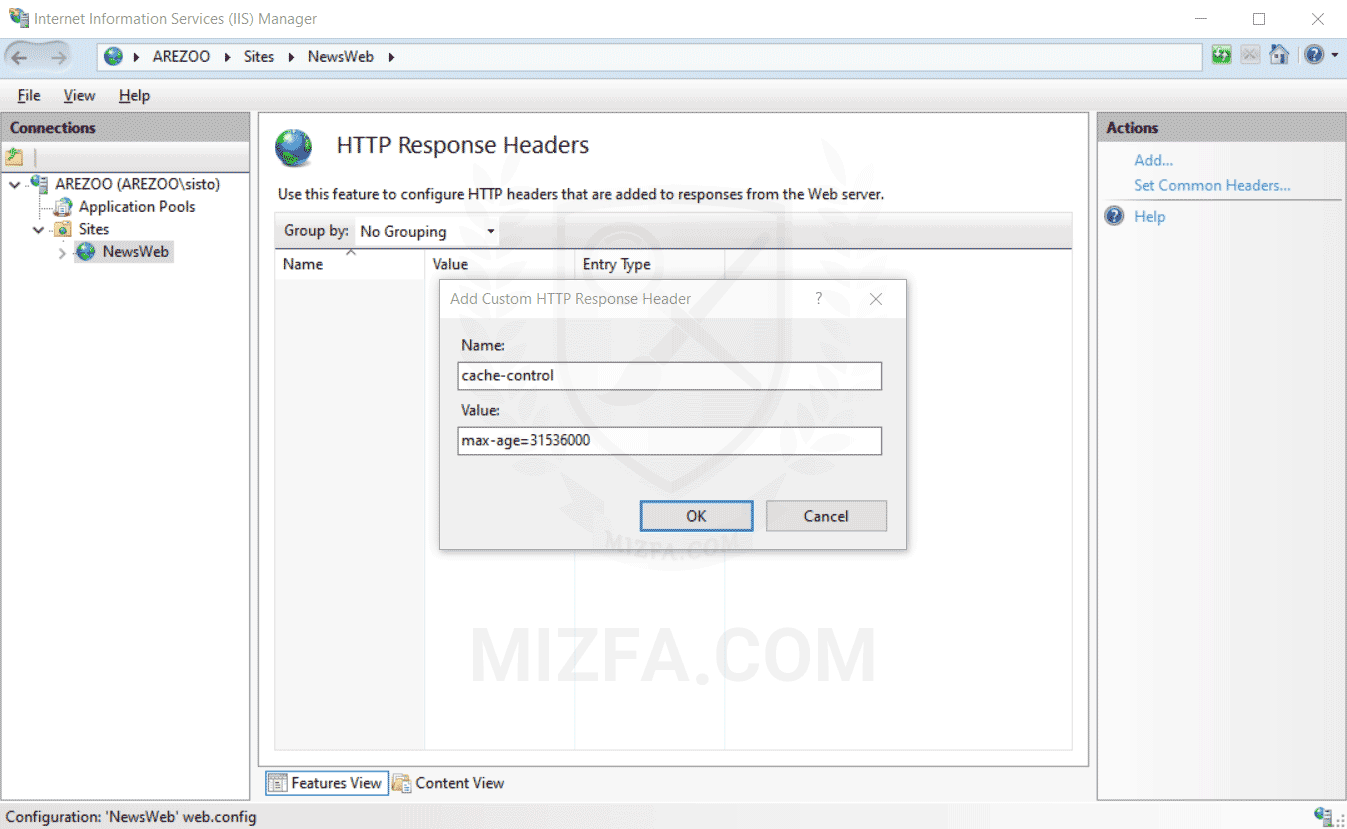
بعد از کلیک روی HTTP Response Headers پنجره زیر برای شما باز می شود. حالا روی گزینه Add در سمت راست کلیک کنید.

بعد از کلیک روی گزینه Add پنجره زیر برای شما باز می شود حالا مقدار Name را برابر cache-control و مقدار Value را برابر max-age=31536000 قرار دهید تا cache برای سایت شما فعال شود.

گاهی وقتا تنظیمات سرور متفاوت هست و این کدها اجرا و اعمال نمیشوند بنابراین توصیه میشود زمانی که اقدامات فوق برای شما نتیجه ای را به همراه ندارد با هاستینگ سایت خود در تماس باشید.
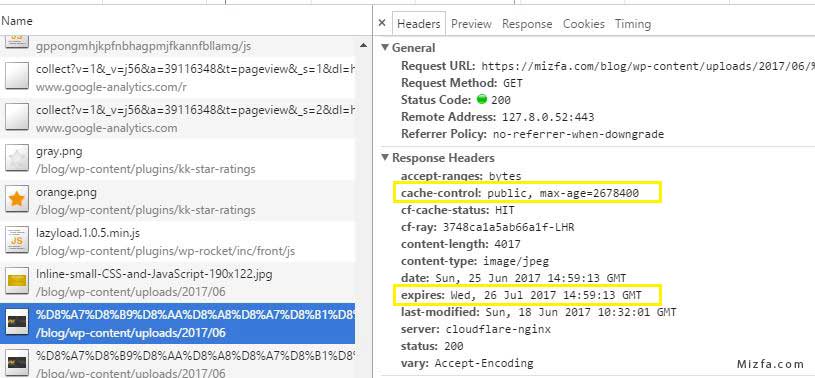
نحوه چک کش اعمال شده
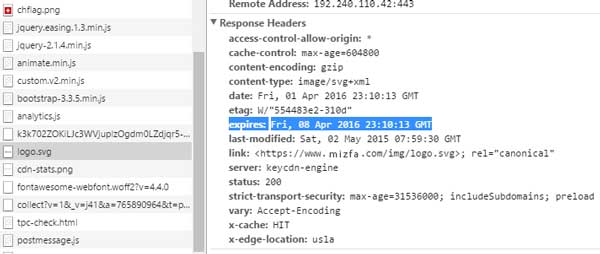
شما میتوانید بعد از اعمال کدهای بالا در سایت خود، کش سایت را توسط مرورگرها بررسی کنید که آیا به درسی تنظیم شدهاند یا خیر، به این منظور بر روی سایت خود کلیک راست کرده و وارد بخش DevTools گوگل کروم شوید و سپس وارد تب Network شده و سایت خود را دوباره رفرش کنید و یکی از فایلهای سمت چپ را انتخاب کرده و در سربرگ Response Header کشهای اعمال شده را مشاهده کنید. البته میتوانید از ابزارهای آنلاین Gtmetrix هم استفاده کنید.

[box type=”note” align=”” class=”” width=””]
نکات تکمیلی:
- اگر در لیست شما html یا عکسهایی برای یک دوره زمانی در مرورگر کاربر کش میشوند به این معنی است که شما اگر خواستید تغییراتی در صفحه اعمال کنید ممکنه خیلی از این تغییرات برای کاربران قابل مشاهده نباشند. این به این علت که کاربران به جای فایلهای فعلی، به فایلهای ذخیره شده نگاه میکنند یعنی همان کش محلی. البته با روشهایی میتوان این مشکل را رفع کرد که یکی از رایجترین آنها URL fingerprinting است. مثلا شما فرض کنید یک فایل CSS دارید و قصد تغییرات آن را دارید، این فایل قبلا در کش محلی کاربران با نام main.css ذخیره شده است، حال شما تغییراتی در آن فایل CSS اعمال میکنید و نام آن main_1.css میشود و اگر دوباره تغییراتی اعمال کنید نام به main_2.css تغییر میکند. روش URL fingerprinting برای تغییرات ناگهانی مفید است. که در پست رفع خطای Remove query strings from static resources بیشتر درباره این روش صحبت کردهایم.
- نکته یک در بالا میتواند به شکل دیگری به کمک درخواستهای شرطی صورت بپذیرد، درخواستهای شرطی (Conditional requests) درخواستهایی هستند که مرورگر میتواند از سرور بپرسد که آیا فایل کپی ذخیره شده در کش مرورگر با فایل موجود در سرور فرق دارد یا خیر؟ ایا فایل موجود در سرور دستخوش آپدیت و یا تغییرات بوده است یا نه؟ مرورگر اطلاعاتی را که دربارهی فایل کپی ذخیره شده در کش را ارسال میکند و سرور تعیین میکند که آیا فایل اپدیت شده و فایل جدید باید ارسال گردد یا نه همان فایل کپی ذخیره شده در مرورگر است؟ اگر مورد دوم باشد در این حالت وضعیت 304 (HTTP 304 Not Modified status) بازگشت داده میشود. ETag یا یا entity tag یک نوع HTTP Header یکی از این نوع درخواستهای شرطی است. (اطلاعات بیشتر)

Conditional-requests - توجه داشته باشید که ما چندین نمونه کد خط در این مقاله به شما معرفی کردیم، گاهی ما در پروژههای افزایش سرعت سایت پیش میآید که برخی کدها با سرور ناسازگار است و ممکن است به خوبی اعمال نشود و یا مشکلاتی را به وجود اورد بنابراین قبل از هر عملی و تغییراتی، حتما بک آپ گرفته شود و سپس کدها را تست و بهترین را برای سایت خود انتخاب نمایید.
- به این نکته اشاره کنیم که شما فقط میتوانید فایلهایی را کش کنید که در سرور شما موجود باشد و فایلها در سرورهای دیگر را نمیتوان کش کرد، همانند Analytics گوگل یا فایلهای سایتهای مشابه مانند OneSignal که یک سری فایل را سرورهای خود در سند HTML شما برای اجرا در سایت فراخوانی میکنند را نمیشود کش کرد.
رفع ارور Leverage browser caching برای Google Analytics مخصوص وردپرس
یکی از خطاهای رایج و سوالهای زیادی که از بنده میشود نحوه بهینه سازی و کش کردن لینک JS آمارگیر گوگل آنالیتیکس در سایت است. چرا که این فایل فقط ۲ ساعت کش میشود و به همین خاطر ابزارهای آنلاین نیز یک نوع خطا حساب میکنند زیرا مدت زمان انقضا دو ساعت بسیار کم میباشد به مانند اسکرین شات زیر که مشاهده میکنید. علت آن این است که گوگل میخواهد اگر تغییراتی اعمال کرد این تغییرات سریع برای همه کابران صورت بپذیرد و در این پست گفته از روش انتقال آنالیتیکس به لوکال اجتناب کنید و اشاره میکند که:
Referencing the JavaScript file from Google’s servers ensures that you get access to new features and product updates as they become available, giving you the most accurate data in your reports.
به هر حال یک راه برای تغییر زمان کش فایل جاوا اسکریپت Google Analytics موجود دارد.

به کمک افزونه Complete Analytics Optimization Suite به سادگی میتوانید کش آمارگیر گوگل آنالیتیکس را در لوکال دست خوش تغییرات دهید، این افزونه را از مخزن وردپرس دانلود و نصب کنید و سپس اطلاعات لازم برای چنین عملی مثل Google Analytics Tracking ID را به این پلاگین بدهید، Position of traking code را هم توصیه میکنیم Footer را انتخاب نمایید و بعد سیو کنید. تغییرات انجام شد و لذت برید 🙂

افزونه کش وردپرس برای رفع خطای Leverage browser caching
پیشنهاد ما برای کش کردن در وردپرس استفاده از روشهای بالا است، چرا که نصب هر افزونه باعث کاهش سرعت سایت وردپرس میشود، به هر حال اگر مایل به استفاده ازکدهای بالا نیستید میتوانید از افزونههای زیر برای فعال سازی کش در وردپرس استفاده نمایید.
- افزونه Cache Enabler
- افزونه W3 Total Cache
- افزونه WP Super Cache
- افزونه WP Rocket (بهترین افزونه از نگاه ما)
خطاهای مرتبت با ارور Leverage browser caching را میتوانید در لیست زیر بررسی کنید و اصولا با خواندن این مقاله خطاهای زیر هم رفع میشوند.
سعی شده در این آموزش با موضوع رفع خطای leverage browser caching در gtmetrix به شما در با بالا بردن سرعت سایت که یکی از فاکتورهای مهم در سئو میباشد، کمک شایانی کنیم.
من پوریا آریافر نویسنده این مقاله بودم و تمام تلاشم کردم تا هر آنچه که درباره این خطای مهم جی تی متریکس میدانم به شما عزیزان بگویم. خوشحال میشیم شما هم نظرات خود را به اشتراک بگذارید و کمک کنید فضای وب ایران پربارتر شود. اگر سوالی داشتید حتما در نظرات مطرح کنید من حتما پاسخگوی شما دوستان خواهم بود.
این جلسه از رفع خطاهای GTmetrix که مربوط به رفع ارور Leverage browser caching بود، هم به پایان رسید در جلسه بعد به معرفی خطاهای Minify فایلها در pagespeed گوگل میپردازیم (خطای minify html خطای minify css و خطای minify JS). با ما همراه باشید.
برای نوشتن مقالهها زحمات بسیاری شده است، لطفا در صورت بازنشر پست با ذکر دقیق منبع به همراه لینک انتشار پیدا کند.







133 پاسخ
خیلی کامل و عالی بود دمت گرم
سلام
وقت بخیر
من فقط از این لینک برای کشم ایراد می گیره
https://mizfa.com/blog/wp-content/litespeed/localres/aHR0cHM6Ly93d3cuZ29vZ2xldGFnbWFuYWdlci5jb20vZ3RhZy9qcw==?id=G-D8LNNDHM25چطوری باید حلش کنم؟؟
سلام. نظرات و مقاله رو لطفا مطالعه کن. شاید در نظرات یک صدباری گفتیم.
ممنونیم از حضور شما
با سلام و خسته نباشید خدمت شما
من چند تا فایل دارم که لیستش شو میزارم براتون نمیتونم رفعشون کنم
میشه راهنمایی کنید اینها رو چطوری رفع کنم ممنوم
سلام اسماعیل
این نکته رو چندین بار در نظرات اشاره کردم. نکته تکمیلی ۴ رو بخونید متوجه میشید. مثال هم زدیم.
به شکل خلاصه شما نمیتونید بر روی آدرسهای خارجی و سرورهای بیرون از سایتت کاری کنی. (البته با برنامه نویسی پیشرفته و همینطور گاهی با GTM میشه که خارج از بحث این صفحه است)
موفق باشی.
سلام وقتتون بخیر
من همه پارامتر های تو gtmetrix برام سبز شده و همه رو برطرف کردم اما یکدفعه از دیروز تا الان با این که همه سبز هست سرعت زده 51 درصد ممنون میشم راهنمایی کنید
سلام مهدی.
لطفا سوالت رو خودت یک بار بخون. یک سوال کلی بدون گفتن جزئیات هست و نمیتونیم راهنمایی لازم انجام بدیم.
لطفا خودت نگاه کن و ببین چ نوع خطایی رو داره بهت نشون میده. در سایدبار سایت ما لیست همه خطاها هست و مقاله رو مطالعه کن تا بتونی حل کنی.
سلام خسته نباشید من از تمام کدها و راه هایی که ذکر کردید طنابق با آموزش مراحل رو انجام دادم اما همچنین خطای مورد نظر وجود داره. هاست بنده دایرکت ادمین هست. و چند فایلی که این خطارو دارند فرمت svg هستن. ممنون میشم یک راه کار جلوی پای بنده قرار بدید.
سلام رضا. قبلا در نظرات درباره فرمت svg صحبت شده لطفا مطالعه بفرمایید.
تشکر
با قراردادن کد دوم مشکل رفع شد
gtmetrix.com/reports/telegrammember.co/jPflQhUHسلام. هر چند زمان لود تقریبا بالا هست
موفق باشی
سلام این روش
چه اطلاعاتی با چه وقت کش میکنه داینامیک یا استتیک
ایا کل اطلاعات صفحه مانند css ها html و کل عکس های صفحه؟؟؟
سلام مهدی.
داخل کدها واضح نوشته شده چقدر کش میکنه و چی رو کش میکنه. پیشنهاد میشه کدها رو نگاه کنید و توضیحات بخونید. بنده این موارد توضیح دادم.
موفق باشی.
سلام در قسمت Leverage browser caching ما این ارور را داریم که expiration not specified هستش،این را چطور میشه حلش کرد؟!
https://cdn.fontcdn.ir/Font/Persian/Shabnam/Shabnam.css
سلام علی.
همون طور که بارها اشاره کردیم شما فقط روی دامنه خودتون کنترل دارید و اگر دامنه دیگری باشه امکان بهبود این خطا رو ندارید.
با عرض سلام و خسته نباشید
من خطای Leverage browser caching برای Google Analytics دارم و کد آنالیتیکس رو از طریق افزونه Insert Headers and Footers در header سایتم قرار دادم
الان اگر بخوام از افزونه Complete Analytics Optimization Suite استفاده کنم ، این دو افزونه تداخلی با یکدیگر پیدا نمیکنند چون با هر دوی این افزونه ها کد آنالیتیکس و دارم قرار میدم.
در این مقاله فرمودید در افزونه Complete Analytics Optimization Suite کد رو در فوتر قرار بدیم و اگر در فووتر قرار بدیم مشکلی ایجاد نمیشه چون خود آنالیتیکس گفته در هدر قرار بدیم.
سلام وقتت بخیر باشه.
خب شما کاملا اشتباه میکنید با هر دوی این دو افزونه کد رو قرار میدید. اینطوری دو بار لود میشه و حتی گاهی امارتون رو خراب میکنه
از یکی برای درج انالیتیکس استفاده کنید.
مشکلی نیست در فوتر باشه.
موفق باشی
قصدم ابتدا تشکر از زحمات بود
در مورد بعدی اینکه
افزونه CAOS در کنار افزونه rocket استفاده بشه ؟
هر دو افزونه ؟
چون من راکت دارم ولی هنوز این ارور را دارم
سلام علی جان.
خواهش میکنم افزونه ای که معرفی کردی با هم تداخل ندارن و هر کدوم کار خاص خودشون رو میکنن، میتونید نصب کنید.
پیروز باشی
فقط میتونم بگم ایول دارید
ممنون علی جان.
بازم به ما سر بزن 😉
سلام
من از تنظیمات iis استفاده کردم و فایلهای استاتیک کش شدن اما موقع اجرای ajax نتایج باز از کش خونده میشه. این مورد داره!
راه حلی برای این مورد دارید؟
سلام حسین.
میتونید انتهای فایل هایی که نیاز دارید کش نشن از ورژن تا تاریخ سرور استفاده کنید. اگ انتهای نام عکس علامت سوال بعد تاریخ سرور رو بگیره و اینو توی ajax بذارید دیگ کش نمیشن.
مثلا myPic.png?2020_09_08
یا مثلا myPic.png?ver=6.3
منظورم این بود که نتایج خود درخواست ajax از کش مرورگر خونده میشه.
توی روش ارایه شده اطلاعات هم کش میشه اگر پروژه asp.net core هست باید با کدنویسی تنظیمات کش رو برای فایل های استاتیک فعال بشه اگرم پروژه اش asp.net هست از روش اول ارائه شده در مقاله استفاده بشه.
هوالرزاق
با سلام و احترام مهندس آریافر خسته نباشید لطفا این 3 بخش رو ببینید در بخش Asp.Net
——————————————————————————————————————————————————————————–
1-
در بخش Web.Config وقتی کد اولی رو رو قرار میدهم خوب عمل میکنه ولی میگه فقط فایل های تصویر ashx.* تاریخ انقضا ندارد.
There are 43 static components without a far-future expiration date
——————————————————————————————————————————————————————————–
2 –
اگر فقط کد دومی رو قرار بدم امتیاز جی تی ماترکس کمتر میشه و در کنترل پنل مدیریت وب مستر خودم کلا تعداد بازدید کش میشه و وقتی بازدید جدید اتقاق میافته کنتور از کار میافته و شمارنده متوقف میشه
——————————————————————————————————————————————————————————–
3 –
اگر هر دو کد رو قرار بدم دومی نادیده گرفته میشه و اگر فقط از کد دوم استفاده کنیم باز تاثیرش عکسه
——————————————————————————————————————————————————————————–
سوال ما اینجاست وقتی از کد اول استفاده میکنیم خوبه ولی میگه فایل های تصویر ashx.* اعمال نشده در کنار کد زیر از چه کدی استفاده کنم که این هم برطرف بشه
لطفا خودتان در لینک زیر ببینید :
gtmetrix.com/reports/agahi90.ir/RAC4GIcKممنون موفق باشید یاعلی
سلام وقت بخیر. با برنامه نویستون صحبت کنید تا براتون کد اختصاصی بزنه.
سلام روز بخیر
ممنونم از آموزش خوبتون
از آموزش های دیگه سایتتون استفاده کردم و تقریبا مشکلاتم حل شد
منتهی نمیدونم این کد رو کجای فایل .htaccess قرار بدم که خطا رخ نده و همچنین کد دوم رو
ممنون میشم راهنماییم کنید
سلام سجاد عزیز. در انتهای فایل .htaccess قرار بدید.
سلام ای کاش معادل کدهای که برای فایل htaccess رو که گذاشتید برای web.config رو هم قرار میدادید چون htaccess برای هاست لینوکس هست برای هاست ویندوز رو هم قرار دهید ممنون
سلام وقتت بخیر باشه. درباره هاست های ویندوز و نحوه کش شدن اونا هم تا جایی که میشد در مقاله صحبت کردیم. اگر شما تجربه جدیدی داشتید حتما بگید تا مقاله رو بهبود بدیم.
موفق باشی.
سلام .منم همین مشکل رو دارم . کاش توضیح داده میشد.
سلام. ما هر چی بلد بودیم و تجربه داشتیم رو گفتیم. تا الانم این مقاله جامع ترین مقاله موجود در این زمینه شده با کلی نظرات مفید. کاش شما درباره مشکلی که دارید بیشتر سرچ کنید و وقتی حلش کردید، تجربه خودتون رو در اینجا بگید تا این مقاله جامع تر از گذشته بشه و هم کمک بزرگی به سایرین کنید.
ممنونم از حضورت.
آپدیت شد.
هوالرزاق
سلام دستمریزاد جناب مهندس آریافر مشکل بازدید کننده گان و کابرا اینه که نظرات رو نمیخونند در حالی که الان من با خونده همه ی نظرات پاسخ سوالاتم رو گرفتم
ممنون
سلام عزیزم.
خوشحالم. بله صرفا با خوندن متن و نظرات میتونید به تمام سوالات خودتون برسید. این صفحه بالای ۱۰۰ نظر داره و پر از اطلاعات مفید است.
ممنونم از حضورت و ارسال نظر.
موفق باشی.
سلام
برای من کد یک روش Expire کار کرد.
ممنون و موفق باشید
سلام محمدرضا.
بسیار عالی. خوشحالم.
باسلام
دو فاکتور enable compression وleverage browser caching مربوط به سایت من به رنگ سفید است وبا اضافه کردن کدهای مربوطه هیچ تغییری در ان ایجاد نمیشود.
سلام هادی جان. یا اشتباه درج میکنی و اگر حس میکنی درست انجام میدی ولی اعمال نمیشه به یک متخصص بسپار و یا نظرات همین صفحه بخون در نهایت اگر نشد تیکت به هاستت بزن و ممکنه دسترسی این کار رو اصلا نداشته باشی.
منظوز از قرار دادن کد فوق در Nginx یعنی چی ؟
سلام علی. این مقاله توی nginx بیشتر بهت کمک میکنه.
سلام . خیلی ممنون از مطلب خوبتون
برای مشکل ارور کش در gtmetrix وقتی افزونه راکت رو که پیشنهاد دادید نصب میکنیم باز ارور بر طرف نمیشه . باید زمان بگذره یا کار خاصی انجام بشه ؟
سلام علیرضا. خواهش میکنم.
پیشنهاد میکنم به هاستت تیکت بزن. خیلی وقت ها هاستینگ ها برخی پنل ها رو از برخی ویژگی ها محروم میکنن. میگن باید هاست ارتقا بدی. گاهی هم فعال هست ولی جی تی متریکس اشتباه میکنه چون کش هوشمند هست. روش های دیگه برای بررسی فعال بودن کش رو من بهش اشاره کردم.
سلام
روزتون بخیر
الان من می بینم که تقریبا یا به صورت کامل مشکلاتی که تو gtmetrix برای سایت اعلام می کنه رو به صورت رایگان آموزش دادید .
خب دوره آموزش ویدئویی که برای این سایت و استفاده از اون گذاشته برای چه بخش هاییه
آیا همین مطالب رایگانه که ویدیو کردید؟
سلام سینا جان. خب خیلی فرق داره و مهم ترین فرق اون عملی بودن و نشون دادن قدم به قدم مراحل هست موردی که نمیشه توی مقاله ها پیاده سازی کرد. اینکه یک داستان و یا یک موضوع و یا یک خطا رو بتونید به صورت تصویر و صدا نگاه کنید در درک و فهم و دانش شما اثر بیشتر و قوی تری داره. همینطور برخی خطاها در دوره اپدیت شده هستن مثلا مثل css sprites
موفق باشی
سلام
من کدهایی رو که فرمودین در فایل htaccess گذاشتم ولی باز متاسفانه مشکل برطرف نشده و در Gtmetrix مشکل laverage رو باز میده. یکبار هم با افزونه laverage browing cache امتحان کردم و باز هم نشد. چه راهی پیشنهاد میکنید؟
ممنون میشم پاسخ بدین.
سلام سحر.
خیلی وقت ها میبینیم که هاست دسترسی رو بسته. پیشنهاد میکنم به هاست تیکت بزنید این موضوع رو جویا بشید.
با سلام و عرض ادب
متاسفانه بنده برای svg استفاده نمودم ولی همچنان خطا می دهد. ممنون می شم در این مورد راهنمایی فرمایید. برای سایت وردپرسی هست.
سلام احسان جان.
فرمت svg برای عکس های کوچیک بسیار هم مناسبه. با این حال از
image/svg+xmlاستفاده کن. درواقع به کدهای بالا دقت کن و میتونی به جایimage/jpgاز عبارتی که گفتم استفاده کنی.هر چند ممکنه جواب هم نده چون این فرمت در سند html لود میشه. با این حال تست کن. موفق باشی
سلام دقیقا همین کار رو کردیم حتی add type svgرو به htaccess اضافه کردیم ولی با این حال خطا میده
سلام دوباره. خب حدسم درست بود و اینکه svg در سند html لود میشه و قابل کش نیست.
عکس ها با حجم بالا رو شما به png یا jpg تبدیل کنید بقیه عکس های کوچک همون svg باشن حتی اگر خطای کش میده. درواقع این خطا برای این فایل های کوچک مهم نیست.
سلام بنده کد دوم رو استفاده کردم اما همچنان این ارور سرجاشه
چکار باید بکنم؟
ضمنا بنده از افزونه rocket استفاده می کنم که خودش هم این کد هارو اضافه میکنه اما با اینکه کد های شما رو هم جایگزین کد های افزونه کردم یاز هم مشکل پابرجاست
سلام مصطفی جان. ممکنه هاست شما تو این مورد محدودیت براتون اعمال کرده باشه. پیشنهاد میشه بهشون تیکت بزنید. متاسفانه برخی هاستینگ ها برای فروش پنل های بالاتر، میان رو پنل های قیمت کمتر محدودیت اعمال میکنن. و یا ممکنه تداخل داشته باشه هاست. با این حال تیکت به هاست بزنید بهترین راه است .
چطوری میشه آدرسهایی که سورس خارجی دارن کش کرد؟ مثلا
تا الان هر چی گفتین مربوط به خود ساختار داخلی سایت بوده ولی نگفتین این آدرسهای خارجی رو چطوری میشه کش کرد؟ GTmetrix به این مورد من گیر داده
امین جان اتفاقا این نکته رو چندین بار در نظرات اشاره کردم و همینطور در مقاله هم ذکر کردم، شاید تنها نکته ای در این صفحه باشه که بارها بهش اشاره کردیم. نکته تکمیلی ۴ رو بخونید متوجه میشید. مثال هم زدیم.
به شکل خلاصه شما نمیتونید بر روی آدرسهای خارجی و سرورهای بیرون از سایتت کاری کنی. (البته با برنامه نویسی پیشرفته و همینطور گاهی با GTM میشه که خارج از بحث این صفحه است)
اینکه gtmetrix گیر داده اصلا مهم نیست. این ابزار زیاد گیر میده و نباید هر چی میگه رو توجه کنی. ابزارها هر چند خوب اند ولی باگ زیاد دارن و یا انعطاف پذیری لازم رو ندارن.
موفق باشی.
سلام
من از کدو استفاده کردم:
ولی برای فونت “woff” اصلا کار نمیکنه هر کاری میکنم
سلام امین جان. شما چرا Expires و Cache-Control رو اینطوری استفاده کردی؟ از یکی استفاده کن. همون کد Expires رو فقط بذار.
اگر به شکل صحیح گذاشتی یک تست بکن. اگر باز کار نکرد برو ببین اون فونت در چه پوشه ای از هاست هست و توی یک پوشه قبل از فونت یک فایل .htaccess درست کن و این کد Expires رو درج کن.
سلام
اگه بخاییم از متد Cache-Control برای فونت استفاده کنیم, کد به چه شکلی باید باشه؟ این درسته؟
Header set Cache-Control “max-age=31536000, public”
سلام امین جان. سوالی خوبی پرسیدی.
همون کدی که در بالا درج کردیم مناسب هست فقط شما باید جلوی
filesMatchکه نوشتیم بیای فرمت فونت ها رو ذکر کنی.عالی بود. خیلی استفاده کردم.
سلام. خوشحالم براتون مفید بوده حمیدرضا عزیز.
سلام وقتتون بخیر. ممنون بابت به اشتراک گذاشتن اطلاعاتتون. میخواستم بدونم چطور میتونم این تنظیمات روی برای یک فایل خاص به کار ببرم. یعنی دقیقا اسم و پسوند فایل رو مشخص کنم و زمان باقی ماندن در کش رو بهش اختصاص بدم
سلام هاجر جان. توی کدها اگر دقت کرده باشی یک عبارتی است مثل ExpiresByType و جلوش نوع فایل نوشته و میتونید براساس MIME types فایل های خاص خودتون رو بهش اضافه کنید.
ممنونم از حضورت. موفق باشی.
سلام
این خطا رو برای وبلاگ هم می شه برطرف کرد؟
سلام محمد جان.
نه نمیشه این ارورها رو توی وبلاگ ها رفع کرد. باید دسترسی به هاست داشته باشید و در وبلاگ ها مثل بلاگفا و پرشین بلاگ و بیان و … دسترسی ندارید.
ممنونم بسیار عالی توضیح دادید
سلام محمدرضا جان. خوشحالم براتون مفید بوده.
بازم به ما سر بزنید 🙂
سلام
من از قالب html استفاده میکنم که یک ویدیو mp4 در صفحه ام دارم
Leverage browser caching خطا میده که انقضا مشخص نشده است، چطور این مشکل رو حل کنم با توجه به اینکه از قالب html استفاده میکنم در هاستم.
با تشکر
سلام افشار جان. مهم نیست از وردپرس استفاده مکنید و یا جوملا و یا html . بالاخره هاست یک فایل htaccess داره و کد مربوط به این خطا رو در اون قرار بده. درضمن میتونی از آپارات هم برای اشتراک گذاری استفاده کنی.
سلام . وقت بخیر
در صورتی که از برای تعیین زمان کش یک فایل هر دو روش Cache-Control و Expires استفاده کنیم، آیا حتما باید زمانی که برای کش در نظر گرفته می شود در این دو روش یکسان باشد یعنی تاریخی که برای Expires در نظر گرفته میشه دقیقا باید با زمان Cache-Control که بر حسب ثانیه هست یکسان باشه ؟؟
اگر متفاوت باشه چی میشه؟؟؟؟
سلام حمید عزیز. همون طور که در مقاله اشاره کردم Cache-Control نسبت به Expires اولویت داره.
ممنونم از حضورت.
سلام . خسته نباشید.
سوالی که میپرسم ربطی به این مقاله نداره، ممنون میشم که پاسخ بدید
سایتم رو که در در اسپید تست گوگل تست می کنم یک ارور به نام Ensure text remains visible during webfont load میده ، اگر ممکنه درباره این ارور ر روشهای رفع آن توضیح بدید
سلام حمید جان، مشکل کدنویسی داری. و این زمانی به وجود میاد که متن سایت لود نشه تا زمانی که فونت لود بشه و این کدی لود شدن سایت رو بیشتر میکنه.
سلام
ممنون بابت آموزش خوبتون
یک سوالی دارم ک نمیدونم درست متوجه شدم از مقاله یا خیر
از نظر GTmetrix
فایل ها باید 1ماه کش بشن توی مرورگر تا ارور نده ؟
استاندارد مدت زمان کش چقدره ؟
سلام مسعود جان، بستگی داره، مثلا برخی فایل ها هیچ وقت عوض نمیشن و تغییر نمیکنن مثل لوگو و یک سری عکسها و پیشنهاد میشه زمان کش بیشتر باشه ولی برخی فایل ها مثل فایل های ظاهر سایت که در CSS نوشته شده و اگر زیاد تغییر میدیم پیشنهاد میشه کش کمتری داشته باشند. خلاصه برای هر فایل و در هر سایتی این کشها فرق داره.
سلام خسته نباشید
عزیز شما میگین که فایل های گوگل آنالیز و مربوطه که بیرون از هاست ما هستش رو کش نکنیم حرفتون هم صحیحه، ولی خب وقتی باعث میشه سرعت لود سایت بره بالا چیکار باید کرد؟
من گوگل آنالیز، گوگل تگ منیجر و طبق معمول افزونه چت انلاین تو کش ها هم هستش و باعث شده سرعت لود سایتم از 3 ثانیه به 6-7 ثانیه تغییر کنه!!!! این زیاده از نظره من حداقل؛ به نظر شما چیکار کنم؟ تگ منیجر رو احتمالا بردارم، اگر افزونه چت آنلاینی هم هست که این مشکل رو به وجود نیاره ممنون میشم معرفی کنید
سلام امید جان. میتونید به کمک تگ منیجر سرعت سایت بالا ببرید و کاری کنید چت آنلاین سرعت سایت شما رو کاهش نده. این موضوع مباحث پیشرفته تگ منیجر است و پیشنهاد میشه در گوگل جستجو کنید و یا اگر براتون بسیار مهم است به یک متخصص سئو و یا تگ منیجر بسپارید تا این مورد براتون حل کنه. موفق باشی.
رفع ارور Leverage browser caching برای Google Analytics
ایا برای رفع مشکل ارور Leverage browser caching برای Google Analytics برای cms اختصاصی شما اموزشی دارید؟ برای وردپرس فقط اموزش دادید
موردی که شما درباره کد گوگل آنالیتیکس اشاره میکنید ارور نیست. در مقاله هم درج کردیم که این مورد خطا حساب نمیشه. صرفا به اصرار دوستان این راه حل اشاره شده ولی اصلا پیشنهاد نمیشه کد آنالیتیکس رو کش کنید.
برای هر سایت اختصاصی هم این مورد فرق داره برای همین نمیشه آموزشی درج کرد. با این حال پیشنهاد میشه دوباره مقاله رو مطالعه کنید تا به اهمیت کش نکردن این فایل گوگل پی ببرید.
سلام مهندس جان وقت بخیر.مهندس یک مشکل داشتم امکان داره کمکم کنید ؟سپاسگذارم
مشکلم:
Leverage browser caching B (87) Leverage browser caching for the following cacheable resources: netkaala ir/wp-content/cache/autoptimize/css/autoptimize_0d7167015fe11c52eb3a0516e68a158e.css (3 seconds) netkaala ir/wp-content/cache/autoptimize/css/autoptimize_3892a2063589eb534c9ff2c9b2d8ac0e.css (3 seconds) netkaala ir/wp-content/cache/autoptimize/js/autoptimize_17fe6b613a9205c511e92f84016419bb.js (3 seconds)سلام عزیز. به خاطر تداخل هایی که دارید این مشکل برخورد کردید. اول کش میشه و بعد ادغام میشه درحالی که باید اول ادغام بشه و بعد کش بشه. ب دنبال این باشید که کدوم افزونه باعث ایجاد این تداخل شده.
مهندس میشه شما راهنمایی کنید من نتونستم پیدا کنم.میگه ارور 3 ثانیه است.یعنی برای منابع استاتیک باید زمان بیشتری برای کش باشه من نمیدونم چکار کنم شا کمکم میکنید بی زحمت
این درخواست شما مثل این میمونه که برید سایت یک پزشک و کامنت بذارید بگید دلدرد دارم، آیا میدونید ۱۰۰ ها دلیل وجود داره که ممکنه شما دلدرد بگیرید؟ طبیعتا پزشک تا نبینه و معاینه نکنه نمیتونه نظر بده. مشکل شما در سایت هم میتونه ۱۰۰ ها دلیل داشته باشه دوستم و نمیشه بدون دسترسی و بدون وقت گذاشتن حل کرد، باید کنجکاو باشید و با خوندن مقاله ها راه حل هایی به ذهن شما بیاد. در کل پیشنهاد میکنم افزونه رو عوض کنید اگر منشا مشکل پیدا نکردید و یا دونه دونه سایر افزونه ها رو غیرفعال کنید و بررسی کنید ببینید مشکل حل میشه یا نه. میتونید با تنظیمات افزونه ها بازی کنید و …
سلام
عالی، کامل و جامع بود
سلام، خوشحالیم مورد استفاده شما قرار گرفته. پیروز و پایدار باشید.
سلام یه سوال من تو قسمت Leverage browser caching
چند تا فایل mp3 دارم کش شدن که از سایت خودم نیستن
از سیستم چت آنلاینم هست که سرویس ایرانی هست
چطور می تونم رفع کنم
سلام. پاسخ شما هم در متن مقاله هست و هم ۲ بار دیگر دوستان پرسیدن. لطفا مطالعه بفرمایید و ببینید درباره لینک های خارج از سایت چه چیزی گفتیم.
با عرض سلام
من از کد دوم قسمت htacess استفاده کردم اما تغییر خاصی مشاهده نکردم //
میشه بفرمایید دقیقا این کد ها باید در کجای فایل قرار بگیرند ؟ خط خاصی داره //
ممنون میشم راهنمایی کنید
عرض ادب احترام، لطفا کدهای دیگه رو تست کنید و اگر اعمال نشد یا دارید اشتباه وارد میکنید و یک مشکلی در نحوه اد کردن شما داره و یا سمت سرور محدودیت اعمال شده.
سلام و روزبخیر
با تشکر از آموزش های بسیار مفید سایت شما
من از یک هاست ویندوزی با کنترل پنل plesk استفاده میکنم و نمیتوانم فایل .htaccess را پیدا کنم. لطفا راهنمایی کنید که کدهای ذکر شده را در کدام قسمت باید قرار بدهم؟
سلام، این مقاله درباره plesk توضیح داده که چطور میتونید کش مورد نظر رو فعال کنید.
سلام و روزبخیر
همونطور که گفتم هاست من ویندوزی هست و وب سرورش هم IIS هست. لینکی که دادید برای سرور لینوکسی هست.
توی WEB.CONFIG که کدها رو اضافه میکنم سایت از دسترس خارج میشه و خطای 500 میده. لطفا راهنمایی کنید. نمیدونم چیکار کنم
سلام، شما اگر دسترسی به iis دارید این مقاله رو بخونید در انتها گفته باید چه کنید. از طرفی پیشنهاد میشه این موضوع به هاست تیکت بزنید تا براتون انجام بدن.
## EXPIRES CACHING ##
IfModule mod_rewrite.c
RewriteEngine On
وقتتون بخیر مهندس
با اینک کد بالا در اول htaccess موجود ,(( کد یک )) شما کارایی داره که اضافه کنم ؟
باید کل کدها دیده بشه. به این صورت که شما گفتید نمیشه نظر قطعی داد.
سلام دوستان عزیز
این کد اصلا کارایی نداشت میشه راهنمایی کنید
سلام، حتما در سرور شما کارایی نداشته (به دلیل محدودیت) یا به اشتباه استفاده کردید وگرنه خودم بارها در پروژه های افزایش سرعت از همین کدهای موجود در این صفحه استفاده کردم.
سلام
در gtmetrix در قسمت Leverage browser caching آدرس سایت های دیگر را نمایش میدهد
https://retain.ir/audio/delivered.mp3 (expiration not specified) https://retain.ir/audio/failed.mp3 (expiration not specified) https://retain.ir/audio/notification.mp3 (expiration not specified) https://retain.ir/audio/submit.mp3 (expiration not specified) http://www.google-analytics.com/analytics.js (2 hours)برای حل این مشکل باید چه کاری باید انجام داد؟
سلام، پاسخ شما در همین صفحه موجود بود.
شما فقط فایل هایی رو میتونید کش کنید که در سرور خودتون قرار گرفته باشن، لینک های بالا در سرورهای خارج از سایت شما قرار دارن و این دسترسی رو شما ندارید بخواین تغییراتی در نحوه کش این فایل ها ایجاد کنید.
سلام، وقت بخیر
یه سوال داشتم در مورد leverage browser caching داشتم.
از یه هاست ویندوزی استفاده میکنم. کد مربوطه ای رو که باید در web.config رو کجا باید پیدا کنم؟
ممنون میشم یه پیشنهاد بدین
سلام
مقاله فعال سازی gzip در ویندوز سرور میتونه براتون مفید باشه.
سلام وقت بخیر
من از هاست ویندوزی استفاده می کنم
میخوام ارور leverage browser cashing در gtmetrix رفع کنم ولی موردی که هس کد زیر را که در web.config میزارم سایتم ارور 500 میده و دیگه بالا نمیاد!!من چیکار باید بکنم؟
ممنون از راهنماییتون
سلام. این آموزش برای سرورهای ویندوزی کار نمیکنه، لطفا برای فعال سازی این مورد اول به هاستینگ تیکت بزنید.
تیکت زدم و بهم گفتن تو نت سرچ کنم!!!!!!!!!
با پشتیبانی ما صحبت کنید، شاید مشکل شما رو تونستن حل کنن.
https://t.me/mizfa_support
سلام
خسته نباشید
ممنون از مقالات فوق العادتون.
راستش من افزونه وی پی راکت دارم و به خوبی هم کانفیگ شده. اروری که من میگیرم همین کش هست ولی نه مربوط به سی اس اس یا جاوا اسکریپت ها یا تصاویر و … چون اونا رو وی پی راکت اوکی کرده کدش رو. ارور من مربوط به لینک های اشتراک گذاری پستهای سایت هستش. ممنون میشم راهنمای کنید. این لینک ها:
https://mizfa.com/blog/wp-content/litespeed/localres/aHR0cHM6Ly93d3cuZ29vZ2xlLmNvbS9yZWNhcHRjaGEvYXBpLmpz?hl=fa-IR&ver=4.9.4 (5 minutes) https://syndication.twitter.com/settings (10 minutes) https://mizfa.com/blog/wp-content/litespeed/localres/aHR0cHM6Ly93d3cuZ29vZ2xldGFnbWFuYWdlci5jb20vZ3RhZy9qcw==?id=UA-111731189-1 (15 minutes) http://connect.facebook.net/en_US/sdk.js (20 minutes) https://apis.google.com/js/plusone.js?ver=4.9.4 (30 minutes) https://mizfa.com/blog/wp-content/litespeed/localres/aHR0cHM6Ly9wbGF0Zm9ybS50d2l0dGVyLmNvbS93aWRnZXRzLmpz?ver=4.9.4 (30 minutes) http://www.google-analytics.com/plugins/ua/linkid.js (1 hour) http://www.google-analytics.com/analytics.js (2 hours) https://mizfa.com/blog/wp-content/litespeed/localres/aHR0cHM6Ly93d3cuZ29vZ2xlLWFuYWx5dGljcy5jb20vYW5hbHl0aWNzLmpz (2 hours)درود
شما فقط فایل هایی رو میتونید کش کنید که در سرور خودتون قرار گرفته باشن، لینک های بالا در سرورهای خارج از سایت شما قرار دارن و این دسترسی رو شما ندارید بخواین تغییراتی در نحوه کش این فایل ها ایجاد کنید.
درود برشما دقیقا منم همچین مشکلی دارم واقعا نمیدونم چیکارش کنم
سلام، مرسی بابت مقاله بسیار خوبتون
یه سوال داشتم من الان یه سایتی به نشانی: yasrebigroup.com دارم ولی خب چون اختصاصی درست شده میخواستم بدونم باید از سمت هاست اقدام کنم یا از طریق تیم طراح سایت؟!
سلام، خواهش میکنم
از سمت هاست باید اقدام کنید، تیم طراح هم میتونه تنظیمات ساده مربوط به هاست بهینه کنه.
نکته ای رو فراموش کردم بگم، سایت شما به شدت سنگین هست و تقریبا ۴ برابر استاندارد جهانی حجم بالاتری داره، این مورد رو هم بهینه کنید، چرا که در ایران با این نت ضعیف کمتر کاربری میتونه به خوبی از سایت شما استفاده کنه.
درسته متوجه این قضیه هستم چون کلا دارم بر اساس ابزار GTmetrix سایت رو میسنجم مواردی که رو دسترسی دارم میتونم بهینه کنم حالا leverage browser caching یکی از مواردیه که از طریق هاست و تیم طراح باید اقدام کنه!
اگه نظره دیگه ای بابت افزایش سرعت وب سایت دارین ممنون میشم بگین!
تشکر
مقالات ما موجود هست و میتونید در جهت افزایش سرعت استفاده کنید.
موفق و پایدار باشید.
تمام مواردی که از سنجش GTmetrix پیدا کردم رو برای تیم طراح فرستادم. چون از سمت خودم دسترسی کامل ندارم ولی جا داره اینجا تشکر کنم از کل مقالاتی که در زمنیه بهینه و افزایش سرعت از میزفا بدست آوردم. که تونستم سایت دیگه ای رو چند ماه پیش به سرعت بالا برسونم: kohalpack.com
بسیار خوشحالیم که مقالات ما در عمل برای شما دوست بزرگوار مفید واقع شده.
موفق و پیروز باشید.
سلام آقای آریافر
نمره این ارور سایتم تو جی تی متریکس 65 بود. اما بعد از اینکه از از راهنمایی و آموزش خوب شما استفاده کردم این ارور رو تونستم برطرف کنم و نمره 100 گرفت. واقعا ممنون از این خدمت رسانیتون به مردم.
سعی میکنم حتما از دانش شما بهره لازمه رو ببرم.
سلام افشین جان
خواهش میکنم و خوشحالم مفید بوده، ما در همه مقالات سعی کردیم بهترین روشها رو برای حل مشکلات ارائه بدیم و خب خداروشکر بسیار مورد رضایت دوستان هم قرار گرفته.
موفق و پایدار باشی.
سلام
برای رفع مشکل gravatar باید چه کاری انجام داد؟
ممنون
سلام
مقالات مربوط به سئو عکس میتونه به شما کمک کنه، مخصوصا مقاله لود تنبل عکس
موفق باشید.
Woᴡ, awesome blog laуout! How long have you been blogging for?
you make blogging look easy. The overall lоok oof your web site is wonderful,let alone the content! agensbobetindonesia.net
Hello
I am glad to see you
I have been writing specialized articles for 4 years
Regards
سلام وقت بخیر من به تازگی از هاست دانلود برای تصاویر و رسانه های سایتم ( وردپرس-ووکامرس) استفاده میکنم و از وقتی که دارم از هاست دانلود استفاده میکنم و تصاویر رو از هاست دانلود در صفحات داخلی و اول فراخوانی میکنه این ارور در جی تی متریکس برای تصاویر موجود در اون صفحه مشاهده میشه باید چیکار کنم که بتونم عملیات کش رو بر روی تصاویر در هاست دانلود اعمال کنم ؟ با تشکر
سلام دوستم، شما کافیه در محل قرارگیری عکسهای خود در هاست دانلود فایلی با عنوان htaccess ایجاد کنید، توجه داشته باشید که اول این نام باید حتما با نقطه آغاز بشه، به این شکل:
بعد یکی از کدهای
Expiresرو قرار بدید و سیو کنیدموفق باشید
انجام دادم اما مشکل حل نشد
خب باید چند مورد رو بررسی کنید، یکی اینکه اصلا هاستینگ شما چنین امکانی رو رایگان گذاشته یا نه، چرا که خیلی از هاستینگ ها برخی از این فیچرها رو پولی فعال میکنن، پس بهتره در این مورد تیکت بزنید، مورد دوم ممکنه از CDN باشه، اگر از CDN استفاده میکنید بررسی کنید ببینید در اونجا زیردامنه اضافه شده و آیا زیردامنه از روی CDN خونده میشه یا نه از روی سرور اصلی. مورد سوم، ممکنه به درستی کدها رو در مکان صحیح قرار نداده باشید.
سلام
من تمام کارهارو انجام دادم درست شده و حتی یه خط برای فونت هم تو کد گذاشتم ولی متاسفانه باز به فونتا گیر میده
چیکارش کنم که کش بشه
سلام، آدرس سایت شما اگر telegramgap نباشه مراحل رو درست رفتید، ۵ فایل که داره نشون میده در سرور شما نیست و قابل کش نیستند
با سلام من کد دستوری را در فایل قرار دادم اما بازهم تو جی تی صفر نشون میده کش رو>مشکلم کجاست؟
من این کد را داخل .htaccess قرار دادم
سلام، دو علت میتونه داشته باشه، یا وب سرور شما از این کدی که قرار دادید پشتیبانی نمیکنه که در این صورت شما میتونید از کدهای دیگه که داخل مقاله اشاره شده استفاده کنید، یا اینکه دستورات بازنویسی میشن.
دستورات دیگه رو تست کنید و اگر مشکل حل نشد خبر بدید تا بیشتر راهنمایی کنم
موفق باشید
البته این دستوراتی که اینجا درج کردید IfModule نداره و علت اینکه کار نمیکنه میتونه همین باشه، از کدهای معتبر داخل مقاله استفاده کنید
سلام ممنون از سایت خوبتون
سایت من تو قسمت pagespeed امتیاز 94% رو کسب میکنه ولی yslow 73%
آموزش های شما تماما در رابطه با pagespeed هستن اگر میشه زودتر به بخش yslow برسید
سلام دوست خوبم، ممنونیم از حضورتون
توجه داشته باشید که بسیاری از فاکتورهای Pagespeed با Yslow یکی هست ولی با ادبیاتهای مختلف، هر چند ما در اینده به فاکتورهای Yslow هم میپردازیم.