تگ مفهومی dfn که از عبارت HTML Definition element میاد رو قصد داریم در این مقاله به شکل بسیار کامل و با مثال درباره تگ dfn که قبل از html5 هم وجود داشت بپردازیم. در ادامه آموزش HTML در میزفا همراه باشید.
سرفصلهای پست
تگ dfn در HTML5
با سلام خدمت شما همراهان همیشگی سایت میزفا ، با یکی دیگر از جلسات آموزش طراحی سایت با HTML در خدمت شما هستم ، در جلسه گذشته به معرفی تگ center پرداختیم در این جلسه از آموزش HTML قصد دارم شما را با تگ dfn در HTML که به منظور نمایش یک عبارت تعریفی در HTML به کار میرود آشنا نماییم .
معرفی تگ dfn
تگ <dfn> یک تگ تعریفی است و زمانی که بخواهیم یک عبارت تعریفی در صفحه داشته باشیم از این تگ استفاده میکنیم. بعضی از مرورگرها متنی که در داخل این تگ قرار میگیرد را به صورت italic نمایش میدهند. البته شما میتوانید با CSS استایل دلخواهی را برای این تگ تعریف کنید.
جهت درک بهتر کاربرد تگ dfn در طراحی سایت به مثال زیر توجه کنید:
<p>
<dfn>HTML</dfn> is the standard markup language for creating web pages.
</p>
این مثال را در یک ادیتور مانند notepad و یا ++notepad کپی کرده و آن را با پسوند htm و یا html ذخیره کنید . با کلیک بر روی فایل ایجاد شده ، میتوانید نتیجه کد بالا را در مروگر مشاهده کنید. نتیجه کد به صورت زیر خواهید بود:

صفت های تگ dfn
- صفت title
تگ dfn دارای صفت title است، در صورتی که از صفت title برای تگ dfn استفاده کنید هنگامی که کاربر کلیک موس خود را بر روی متن درون تگ dfn میبرد مقدار تعریف شده در تگ title به او نمایش داده میشود. به مثال زیر توجه کنید :
<p>
<dfn title="HyperText Markup Language">HTML</dfn> is the standard markup language for creating web pages.
</p>
تفاوت تگ abbr و dfn
تگ dfn یک تگ تعریفیست اما تگ abbr برای مخفف سازی استفاده میشود. اگر بخواهیم مخفف کلمه Search Engine Optimization را بنویسیم که SEO است را بنویسیم و هنگامی که کاربر روی آن نگاه میدارد معادل کامل SEO نمایش داده شود، از تگ abbr استفاده میکنیم. حال اگر بخواهیم در یک پاراگراف SEO را تعریف کنیم از تگ dfn استفاده میکنیم و قبل و بعد از عبارت SEO میتوانیم و تگ dfn تعریفی در رابطه سئو داشته باشیم.
نمونهای از این تفاوت را میتوانید در بخش مثالهای این مقاله آموزشی بخوانید.
استفاده از تگ dfn در لیستهای توضیحی
همانطور که از نام نوع لیست مشخص است، در این نوع لیست برای هر آیتم لیستمان میتوانیم توضیحی بنویسیم. با توجه به مفهومی یا تعریفی بودن تگ dfn در بعضی از موارد برای تعریف آیتمهای لیست توضیحی از تگ dfn استفاده میکنند.
اگر میخواهید خیلی سریع در رابطه با لیستها و لیستهای توضیحی اطلاعات کسب کنید، میتوانید مقالات میزفا در رابطه با آشنایی با لیستها و آشنایی با تگ dl (لیستهای توضیحی) را بخوانید، در غیر اینصورت جلسه به جلسه که جلو بروید به این مقالات نیز خواهیم رسید.
مثالهای کاربردی تگ dfn
حالا که با تگ <dfn> به خوبی آشنا شدیم، بهتر است که کمی مثالهای گستردهای در رابطه با این تگ با همدیگر بررسی کنیم.
مثال استاندارد استفاده از تگ dfn
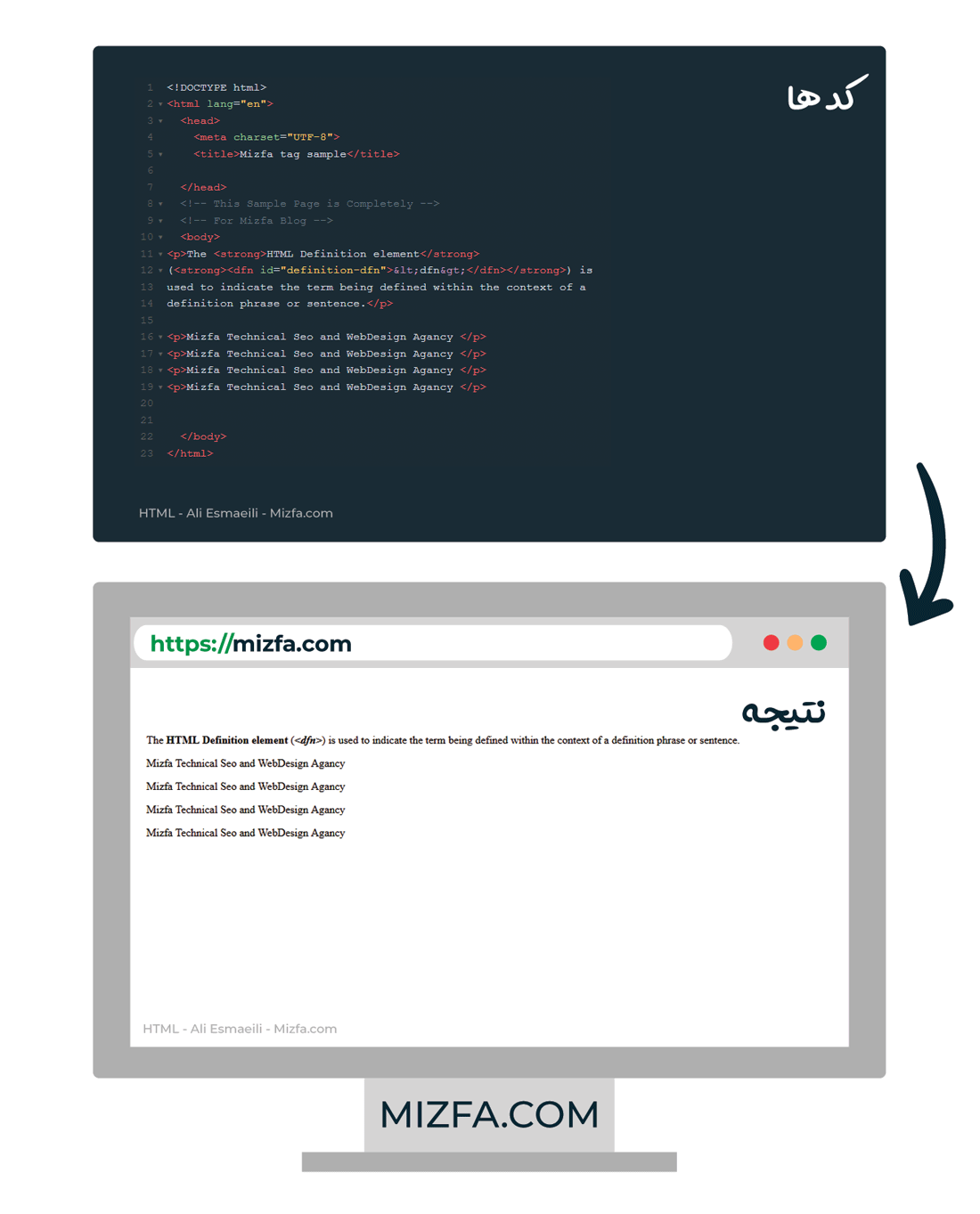
مثال زیر یک نمونه استاندارد از استفاده تگ dfn میباشد. برای مشاهده بهتر در نمونه بخش تگ dfn را به صورت توپر مشخص کردیم.
<p>The <strong>HTML Definition element</strong> (<strong><dfn id="definition-dfn"><dfn></dfn></strong>) is used to indicate the term being defined within the context of a definition phrase or sentence.</p> <p>Mizfa Technical Seo and WebDesign Agancy </p> <p>Mizfa Technical Seo and WebDesign Agancy </p> <p>Mizfa Technical Seo and WebDesign Agancy </p> <p>Mizfa Technical Seo and WebDesign Agancy </p>

مثال استفاده از abbr در کنار dfn
36873
نمونه لیست توضیحی با استفاده از dfn
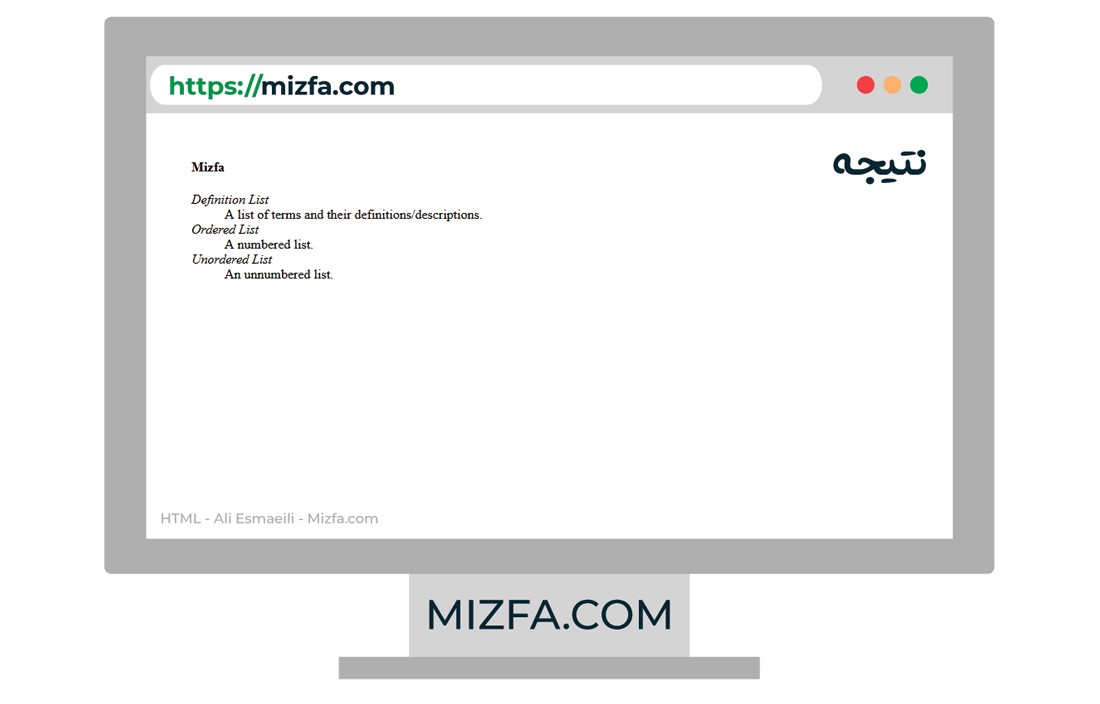
با اینکه در آینده لیستهای توضیحی را با همدیگر یاد خواهیم گرفت، یک نمونه از لیستهای توضیحی که در آن از تگ dfn استفاده شده است را برایتان قرار دادم، در این نمونه آیتمها با تگ dfn معرفی شدهاند و توضیحات آیتمها با تگ dd معرفی شدهاند.
<h4>Mizfa</h4> <dl> <dt><dfn>Definition List</dfn></dt> <dd>A list of terms and their definitions/descriptions.</dd> <dt><dfn>Ordered List</dfn></dt> <dd>A numbered list.</dd> <dt><dfn>Unordered List</dfn></dt> <dd>An unnumbered list.</dd> </dl>

نکات تکمیلی تگ dfn
- تگ dfn معمولا درون تگ p ، تگ section یا فهرست توصیفی ( معمولا dt یا dd ) قرار میگیرد .
- تگ dfn یک عنصر درون خطی یا inline block است.
- این تگ توسط تمامی مرورگرها پشتیبانی میشود.
به پایان این جلسه آموزشی رسیدیم درصورتی که هرگونه سوال یا مشکلی در رابطه با مطلب فوق داشتید حتما در قسمت نظرات مطرح کنید، پاسخگوی سوالات شما هستم.




16 پاسخ
اگر بخواهیم مثل ویکیپدیا مخفف سازی انجام بدیم چه راه حلی هست؟ توی ویکیپدیا هم عکس و هم متن نشون میده …
کدنویسی اختصاصی. با html خالی نمیشه.
سلام مجدد آقا پوریا…زنده باشید…براتون آرزوی موفقیت دارم. در پناه حق
سلام خواهش میکنم متین 🙂
سلام و خدا قوت…ممنون بخاطر آموزشهای خوبتون… ببخشید میخواستم فرق بین تگ dd و dfn رو بدونم آخه هر دو برای تعریف بکار میرن!! میخواستم بدونم هر کدوم چه زمانی بکار میرن؟ بعدش ما وقتی صفت titleرو توی این تگ بکار میبریم تغییری بوجود نمیاد !!! اصلا صفت title چه موقع کاربرد داره؟ سوال بعدی این که قسمت سرمه ای رنگ پایین صفحه ، تا آخر یعنی تا پایین صفحه ، همه footer بحساب میان؟.. ممنونم
سلام متین. گاهی هر دو رو با هم استفاده میکنن. تگ dd جزئیات بیشتری داره با این حال بستگی به پروژه داره.
فوتر میشه پایین هر المان. یک مقاله میتونه فوتر داشته باشه. یک بخش خاصی میتونه فوتر داشته باشه و همینطور کل صفحه هم میتونه فوتر داشته باشه.
صفت title بیشتر جنبه کاربری داره و مثلا وقتی کاربر موس رو هاور کرد یک دستور بهش داده بشه مثلا “کلیک کن اینجا”. این میتونه یک title باشه و یا توضیحات بیشتر تو title بدی. یک کوچولو هم تو سئو اثر داره.
سلام آقا پوریا…ممنون از پاسخ خوبتون…دستتون درد نکنه خیلی لطف کردید
سلام متین جان. خواهش میکنم. سوالی داشتی بازم حتما بپرس.
سلام آقا پوریا…ممنونم محبت دارید…چشم اگه سوالی داشتم حتما مزاحمتون میشم…من تازه آموزش html5 رو شروع کردم و فعلا دارم تگ ها رو یاد میگیرم.. مطالب شما هم خیلی خیلی به من کمک کرد … واقعا دستتون درد نکنه… مطمئنم بازم به مشکل برمیخورم اونوقت حتما زحمتتون میدم…زنده باشید
سلام متین جان. خواهش میکنم. خوشحالم براتون مفید بوده.
سلام – فرق تگ dfn با abbr چیه؟
سلام. تگ dfn برای تعریف هست ولی تگ abbr برای نشون دادن مخفف یک عبارت است مثلا من میخوام SEO تعریف کنم.
میتونم قبل و بعد از dfn توضیحات بیشتری درباره سئو بدم.
سلام . روزتون بخیر
اطلاعات من از کد نویسی تقریباً در حد صفر هست و متاسفانه فرصت کافی هم ندارم تا یاد بگیرم اما یه سئوال دارم در مورد امکانی که تو اکثر صفحات این سایت هست اینه که سرفصل ها بصورت لینک هستند و بعد از کلیک رو لینک مورد نظر اسکرول خودش پایین میره
سئوالم این هست که من هم میتونم این کد رو تو صفحات سایت خودم ایجاد کنم ؟
ممنون میشم راهنمایی کنید یا اگر مقاله ای در مورد این نوع تگ هست معرفی کنید
سلام، روز شما هم بخیر. کدنویسی شده و متاسفانه مقاله ای در این زمینه نمیشناسم.
سلام دوست عزیز
به این کار که شما فرمودید bookmark کردن میگن
و دقیقا از همون روشی در آن استفاده میشه که ما برای لینک دادن به صفحه های دیگه استفاده میکنیم
پیشنهاد میکنم لینک زیر رو مطالعه فرمایید.
https://www.w3schools.com/html/html_links_bookmarks.asp
سلام
خیلی ممنون که وقت گذاشتی و این نظر بسیار مفید رو ارسال کردی.