تگ q چیست؟ از چه تگ هایی میتوانیم برای نقل قول هایمان استفاده کنیم؟ تگ q از چه خاصیت ها و ویژگی هایی پشتیبانی میکند ؟
تگ q
برای ایجاد نقل قول های کوتاه در HTML از این تگ استفاده می شود. متنی که در داخل تگ q نوشته می شود در بین دو دابل کوتیشین قرار می گیرد.
از این تگ میتوانید به صورت تنهایی یا درون تگ های پاراگراف استفاده نمایید و بخش هایی از پاراگرافتان را به صورت نقل قول در بیاورید.
این تگ از عناصر inline level میباشد که از آن در عناصر Block Level استفاده میشود.
تمامی مرورگر ها به جز Internet Explorer از این تگ پشتیبانی میکنند.
به همین دلیل از تگ <q> کمتر استفاده میشود و به جای آن از تگ blockquote استفاده میشود.
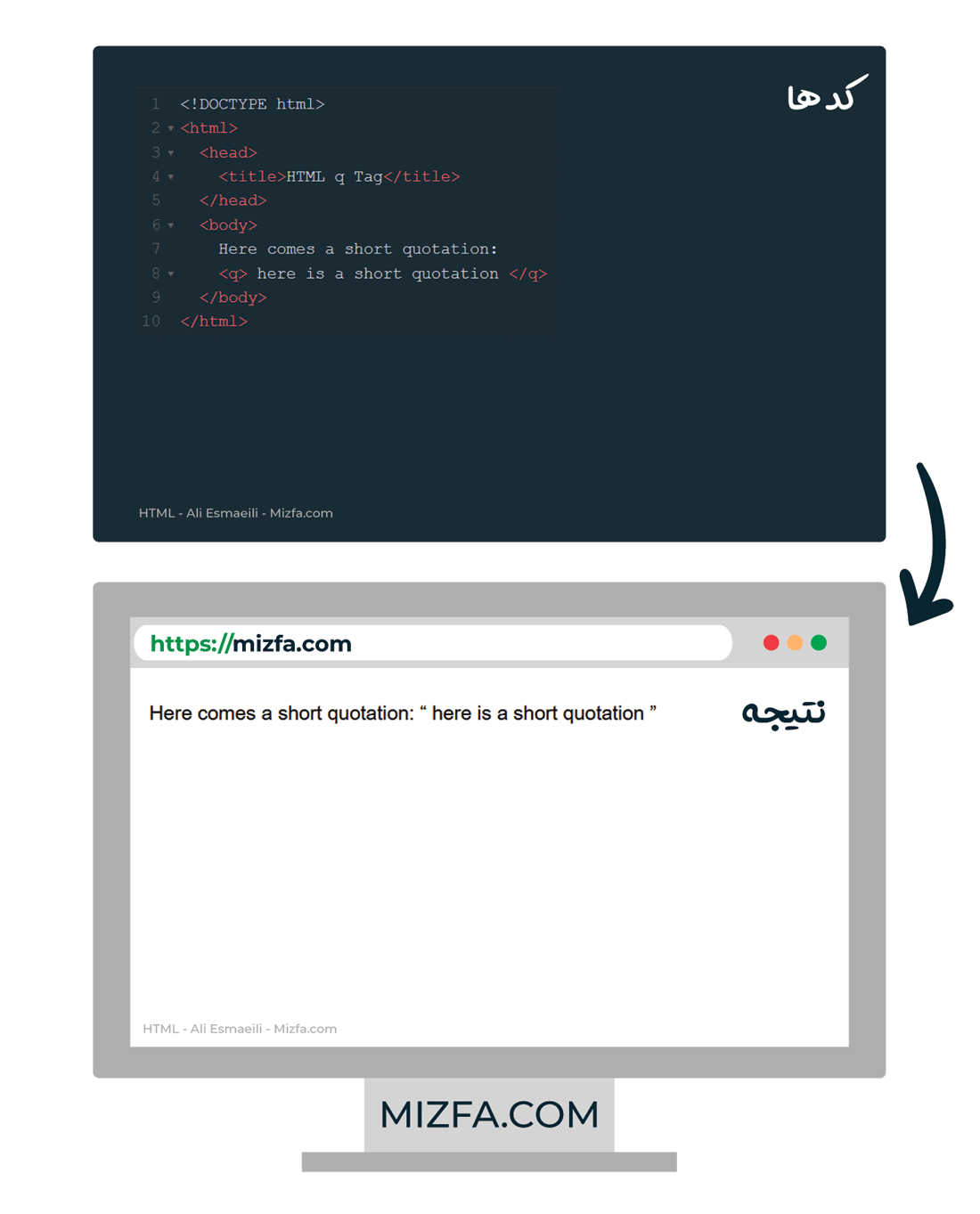
<!DOCTYPE html> <html> <head> <title>HTML q Tag</title> </head> <body> Here comes a short quotation: <q> here is a short quotation </q> </body> </html>

خواص عمومی
این تگ همه خواص عمومی موجود در HTML را پشتیبانی می کند، برای مشاهده خواص عمومی میتوانید مقالات ما در رابطه با خواص عمومی را مشاهده کنید.
معرفی صفت های عمومی در HTML بخش اول
معرفی صفت های عمومی در HTML بخش دوم
مثال :
<q class="quote" style="color:gray"> Hello Mizfa </q>
در مثال بالا نمونه ای از استفاده از صفات (خاصیت ها) عمومی را با استفاده از تگ q آورده ایم. خاصیت class برای کلاس بندی و استایل بندی با css و خاصیت style برای استایل بندی درون خطی CSS مورد استفاده قرار میگیرد.
خاصیت cite در تگ q
مانند تگ blockquote ، تگ <q> نیز دارای خاصیت cite است که محل نقل قول را تعیین می کند.
مقدار این تگ URL صفحه نقل قول شده است، بنابر این با این خاصیت به گونه ای منبع اصلی نقل قول را مشخص میکنید.
با استفاده از این خاصیت شما کپی و رایت متن را به موتور های جستجوگر اطلاع میدهید تا از امتیاز منفی گوگل نیز جلوگیری شود.
نحوه پیاده سازی :
همانطور که گفته شد پیاده سازی خاصیت cite در تگ q با استفاده از URL صفحه نقل قول شده میباشد.
بنابر این در نمونه زیر به جای url میبایست آدرس ( لینک ) صفحه نقل قول را جایگزین کنیم تا بتوانیم از این خاصیت استفاده کنیم.
<q cite="url">Mizfa</q>
مثال :
مثال زیر با استفاده از نمونه پیاده سازی بالا آورده شده است.
<q cite="https://mizfa.com/blog/what-is-link-and-importance-of-linking-html/"> به طور کلی به ارجاع دادن کاربران از یک صفحه به صفحهای خارج از وب سایتمان لینک سازی خارجی میگوییم </q>
همانطور که مشاهده میکنید، نقل قول ما که تعریف لینک سازی خارجی است، از مقاله آشنایی با لینک ها برداشته شده است و لینک آن مقاله نیز در بخش cite آورده شده است.
پایانترم
[box type=”info” class=”question-from-users” width=””]سوال:
تفاوت اصلی blockquote با تگ q چیه ؟
به ایمیل کسانی که پاسخ درست و کامل رو در نظرات بگن ۱۰ هزارتومان در پنل کاربری آکادمی میزفا حسابشون شارژ میشه. (البته باید در آکادمی میزفا ثبتنام کنید تا بتونید از این امتیاز استفاده کنید.)
[/box]نتیجه گیری
در این مقاله به صورت کامل با تگ q آشنا شدیم و نحوه معرفی آن را در کد های HTML بررسی کردیم.
در فصل ۱۳ در رابطه با نقل قول ها و کلا تگ های مربوط به نقل قول ها به صورت کامل صحبت کرده ایم و پیشنهاد میکنم حتما تمامی مقالات این فصل را بخوانید.
این مقاله نیز به پایان رسید و مثل همیشه منتظر سوالات و پیشنهادات شما هستم.
تا مقاله بعدی و آموزش بعدی…




4 پاسخ
اگر بخواهیم نقل قول کوتاه بنویسیم از تگ q استفاده میکنیم
ولی اگر بخواهیم از نقل قول ها برای جملات بلند از تگ blockquote استفاده میکنیم
و همچنین تگ q رو مرورگر اینترنت اکسپلور رو پشتیبانی نمیکند وبهتر است از تگblockquote
درسته علی اکبر، ممنون ازت?
پاسخ سوال :
تگ blockquote برای نقل قول های طولانی از منبع دیگه استفاده میشه و متن رو یک خط پایین تر نمایش میده
ولی تگ q برای نقل قول های کوتاه تر استفاده میشه و فاصله ایجاد نمی کنه
سلام محمد درست گفتی. فراموش نکن که تگ q در مرورگر های اینترنت اکسپلورر ساپورت نمیشه و بهتره از همون blockquote استفاده کنی.