منظور از بلوکها چیست؟ تگ div چیست؟ آیا تگ <div> یک تگ block level است یا یک تگ inline level؟ در این مقاله با ذکر نمونههای کاربردی به آموزش تگ <div> میپردازیم. خب به ادامه آموزش جامع HTML میزفا میپردازیم.
سرفصلهای پست
بلوکها در HTML
هر تگ HTML بسته به نوع تگ یک مقدار پیش فرض برای نمایش دارد. اکثر تگ های موجود در HTML یا به صورت بلوک (block level) هستند یا برخط(inline level). تفاوت بلوک و برخط در استفاده از خط جدید در بلوک است. در حالی که در برخط، خط جدیدی برای تگ های داخلی در نظر گرفته نمی شود. هر بلوک HTML یک بلوک استاندارد برای اضافه کردن متن، تصویر و دیدیو و ویجت است.
بلوک ها قابلیت انعطاف پذیری بالایی در همکاری با سایر بخش های محتوای صفحه در نمایش محتوایی خاص را دارند. به عنوان مثال می توانید یک بلاک مخصوص برای ساعت در نظر بگیرید و اجزای ساعت را در داخل آن نمایش دهید.
تگ div
تگ <div> یک تگ block level است که محتوای داخل این تگ در خط جدیدی نمایش داده می شوند.
توسط این تگ شما می توانید گروه بزرگی از تگ های HTML را در کنار هم قرار دهید و آنها را به صورت جمعی یا گروهی با استفاده از کدهای CSS استایلدهی کنید.
مثال از تگ div
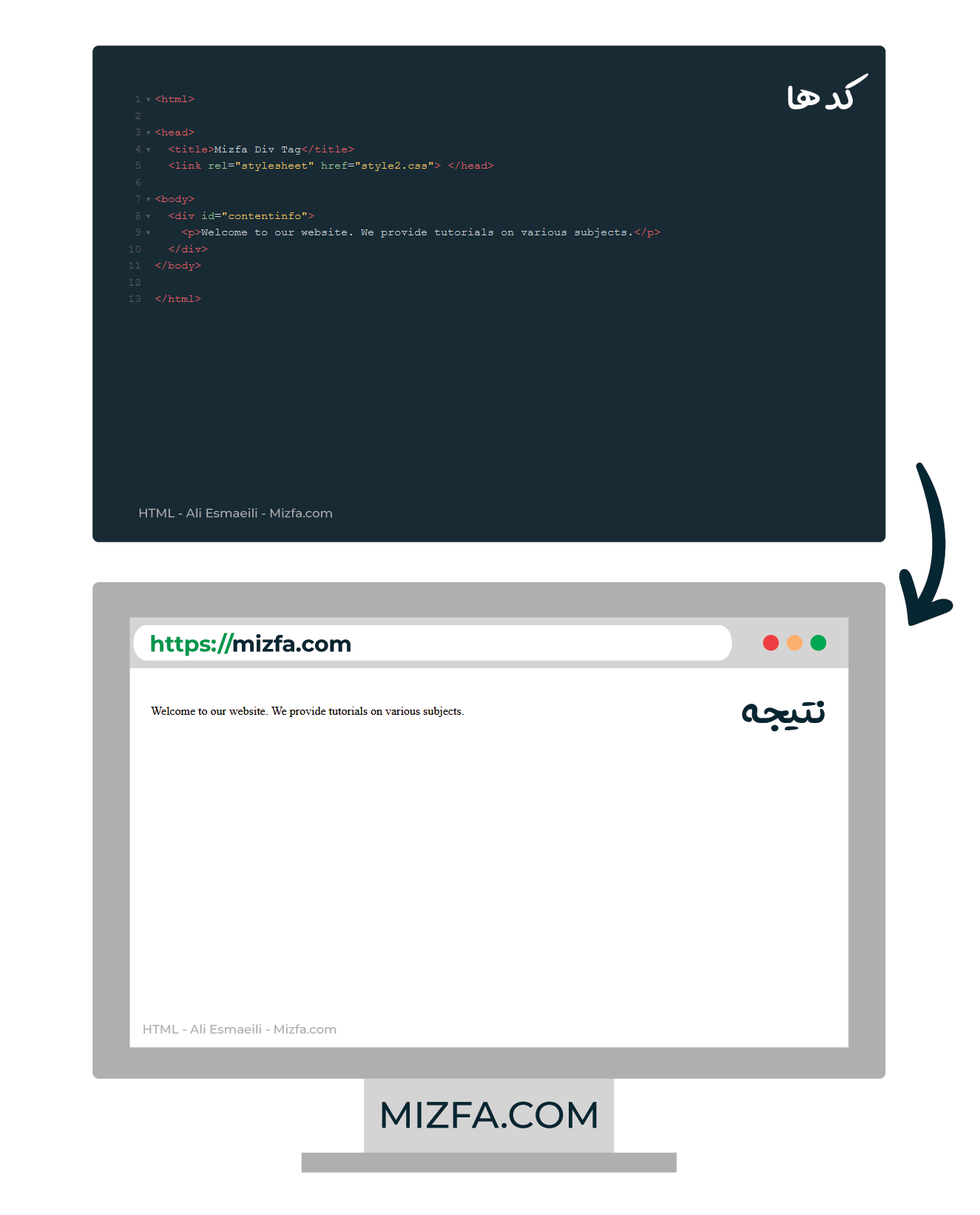
در نمونه زیر یک تگ div به همراه یک خاصیت عمومی id با نام contentinfo قرار گرفته است. استایل contentinfo در فایل style2.css که بعد از نمونه گفته شده است قرار دارد.
<!DOCTYPE html> <html> <head> <title>Mizfa Div Tag</title> <link rel = "stylesheet" href = "style2.css"> </head> <body> <div id = "contentinfo"> <p>Welcome to our website. We provide tutorials on various subjects.</p> </div> </body> </html>
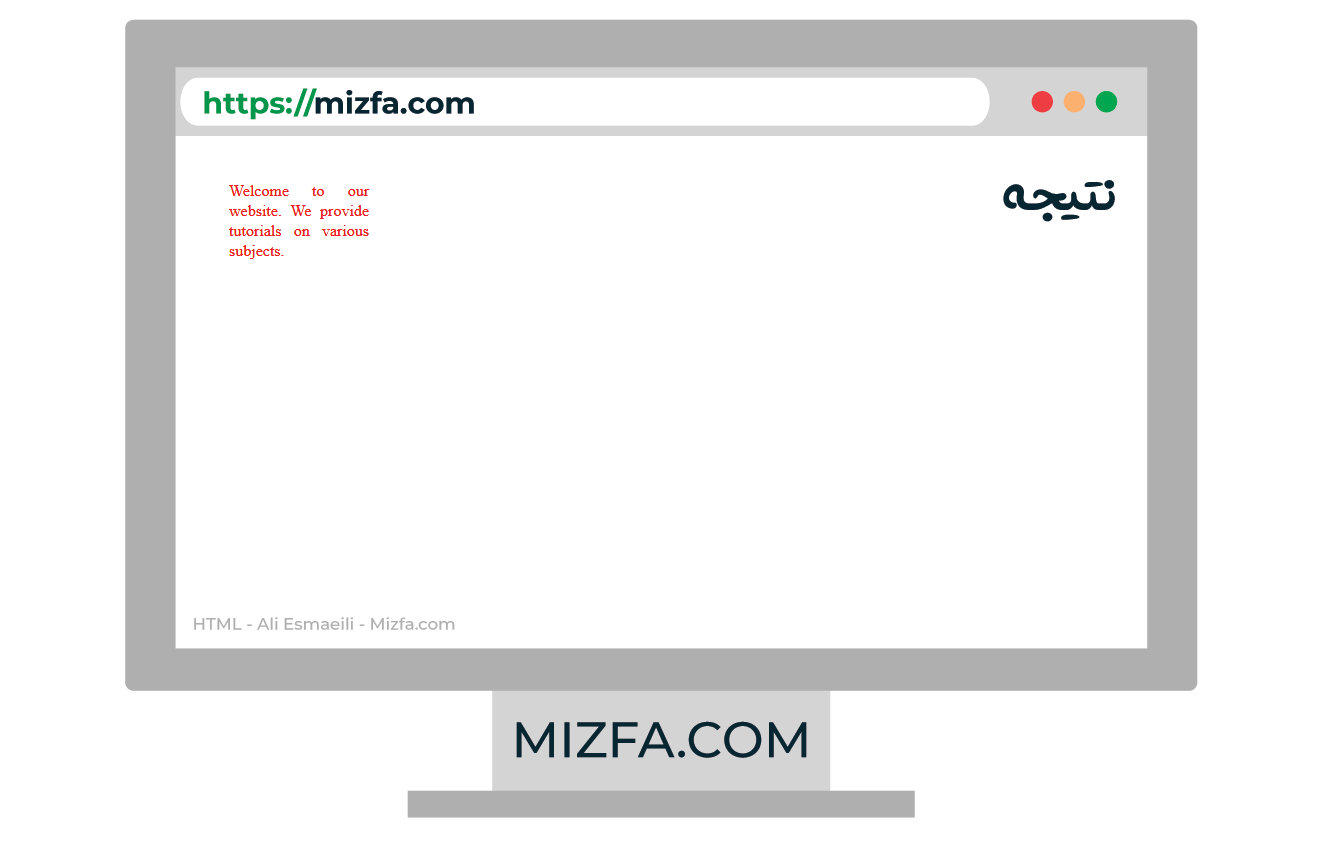
فایل استایل style2.css
#contentinfo p {
line-height: 20px;
margin: 30px;
padding-bottom: 20px;
text-align: justify;
width: 140px;
color: red;
}
خواص:
تگ <div> تمامی خواص و رویداد های عمومی مربوط به تگ های HTML را قبول می کند.
| خاصیت | مقدار | توضیح |
| Autofocus | True or false | دریافت focus به صورت خودکار در هنگام بارگیری صفحه |
| align | left right center justify |
در HTML5 پشتیبانی نمیشود.
برای مشخص کردن مکان قرارگیری اطلاعات درون تگ div استفاده میشود. |
تفاوت تگ div با تگ span
گاهی طراحان وب این اشتباه را میکنند که تگ div را با تگ span اشتباه میگیرند و بهجای استفاده درست از تگ div از تگ span استفاده میکنند.
تفاوت اصلی و آشکار تگ <div> و تگ span در ماهیت این دو تگ است. تگ div یک تگ block-level هست و با استفاده از این تگ یک بلوک در صفحه وب میسازیم ولی تگ span ماهیت inline-level دارد و بهتر است که درون بلوکها مورد استفاده قرار گیرد. برای نمونه، در مثال زیر من از تگ span درون بلوک <div> استفاده کردم.
<div id="scissors"> <p>This is <span class="paper">crazy</span></p> </div>
نتیجهگیری
در این مقاله در رابطه با تگ بلوکی div صحبت کردیم و با آن آشنا شدیم.
- این تگ از سری تگهای پر استفاده و کاربردی HTML میباشد.
- این تگ تفاوتهای بسیاری با تگ span دارد.
- این تگ دارای خاصیتهای align و autofocus است که البته تگ align از HTML5 به بعد در این تگ پشتیبانی نمیشود.
اگر سوال، پیشنهاد ویا انتقادی در رابطه با این مقاله داشتید، میتونید با ما در بخش دیدگاهها به اشتراک بگذارید، خوشحال میشم که نظرتون رو در رابطه با مقالات بدونم تا اگر خوبه انرژی بگیرم و اگر جایی نیازمند اصلاح داره حتما در مقالات اعمالش کنم. تا قسمت بعد…






6 پاسخ
سلام جناب آقای آریانفر…وقتتون بخیر…ببخشید یه سوال از حضورتون داشتم…میشه لطف کنید راهنمایی بفرمایید؟ من html 5 میخونم الان برای ساخت هدری که بتونم تصویری توش بذارم به مشکل برخوردم عین خود فرمان رو تایپ میکنم ولی اجرا نمیشه…فقط میتونم تصویر رو بک گراند قرار بدم ولی هدری که توش تصویر بذارم نمیشه…ممنون میشم اگه راهنمایی بفرمایید و دستورش رو برام بنویسید هر چند هر جا دستور رو دیدم و تایپ کردم باز نشد…بنظرتون مشکل از کجاست؟
سلام
والا ما که اینطوری نمیتونیم هیچ کمکی کنیم و باید کدها دیده بشن.
سلام من یه بدنه واسه سایتم درست کردم
ولی یه سری چیزا از توش رد میشن
لطفا کمکم کنین
منظورم از بده DIV هست
میتونید برید توی سایتم ببینیدش…
سلام
عکس رو دیدم ولی اینکه میگید یک سری چیزها از روش رد میشن رو نفهمیدم.
سلام
ميشه راهنمايي كنيد وقتي كه يه سوالي مياد ما چه طوری بفهمیم از چه تکی استفاده کنیم
مثلا تو پی دف نوشته
بعد نوشته
این یعنی چه سوالش چیه
این تگ ها چطور اومده ممنون میشم راهنمایی کنید
سلام
سوالتون خیلی گنگ و نامفهوم هست، چند باری خوندم ولی متوجه منظورتون نشدم.
اگر این سوالات داخل یک سایت هست میشه با کلیک راست و گزینه inspection فهمید از چه نوع کدهایی استفاده میکنن.