رفع خطای Use cookie-free domains در سایت GTmetrix.com به راحتی اتفاق نمیافتد و براساس هزینههایی که دارد برای هر کسب و کاری پیشنهاد نمیشود. ولی متاسفانه اگر سایتهای فارسی پیاز داغ آموزش ارور Use cookie-free domains در جی تی متریکس را بالا بردهاند. در ادامه بیشتر درباره نحوه حل این مشکل و اینکه چرا برای هر کسب و کاری پیشنهاد نمیشود صحبت خواهیم کرد.
در ادامه آموزش بهینه سازی سرعت سایت با ابزار GTMetrix از مقالات سئو در سایت میـزفا خدمت شما هستیم
سرفصلهای پست
خطای Use cookie-free domains جز ارورهای YSlow است
در مقاله قبلی درباره CDN چیست و چه کاربردی دارد صحبت کردیم در این پست قصد داریم درباره ارور Use cookie-free domains بحث کنیم و بررسی کنیم منظور این خطا چیست و اینکه رفع آن چگونه باعث بهبود سرعت سایت ما میشود، و اگر رفع کنیم چه مشکلی خواهد داشت.
همان طور که مشخص است ارور Use cookie free domains جز خطاهای یاهو است و گوگل به این مورد اهمیت زیادی نمیدهد و جز فاکتورهای گوگل نیست.
خلاصهای از خطا Use cookie-free domains
اولویت: پایین
میزان سختی: متوسط
میانگین امتیاز: 48%
فرق کوکی و کش چیست
قبل از رفع خطای Use cookie-free domains بهتر است ابتدا دانش آن را کسب کنیم تا بتوانیم در ادامه مقاله زبان هم دیگر را متوجه شویم. بنابراین در ابتدای کار باشد فرق کوکی و کش را بدانیم تا بهتر بتوانیم خطای موجود را درک و بر اساس آن نسبت به رفع کردن یا نکردن آن تصمیم بگیریم.
کوکی چیست (Cookies)
Cookies یا کوکی تیکه اطلاعات کوچکی هستند که کاربر با هر بار بازدید کردن از یک سایت، در کامپیوتر او ذخیره میشود. هر بار که کاربر آن سایت را لود میکند، مرورگرش آن کوکیها را دوباره به سرور ارسال میکند تا سرور را از فعالیتهای قبلی کاربر اطلاع دهد. کوکیها طول عمر خاصی دارند که توسط کدهای آن سایت مشخص میشود، مثلاً در سایتهای وردپرس توسط زبان PHP در قالبها و پلاگینهای مختلف، کوکیهای مختلفی بر روی مرورگر کاربر ذخیره میشود. در آخر یک کوکی منقضی خواهد شد و تاریخ مشخصی برای ماندن در مرورگر کاربر دارد، بنابراین کوکیها معمولاً برای ذخیرهسازی اطلاعات کوچک در یک دوره زمانی کوتاه مورداستفاده قرار میگیرد.
کوکیها در کجا استفاده میشود:
چند مثال از استفاده کوکی برای شما آوردیم تا بهتر با کاربرد و علت وجود کوکی آشنا شوید
- اغلب کوکیها برای ردگیری اطلاعات از کاربران است، مثلاً کاربران چه صفحاتی را بازدید میکنند یا از چه صفحهای وارد چه صفحه دیگری میشوند. یا مثلاً چه دکمهای را کلیک کردهاید و مواردی از این قبیل.
- یکی از موارد پرکاربرد کوکی ثبت اقلام موجود در سبد خرید سایتهای فروشگاهی است. حتماً برای شما پیشآمده بدون ثبتنام در سایت فروشگاهی اقدام به انتخاب یک محصولی کرده باشید و آن محصول در سبد خرید شما اضافه میشود و شما درحالیکه در گشتوگذار در آن سایت هستید محصولات انتخابی شما در سبد خرید موجود است و این عمل را کوکی انجام میدهد و اگر بعد از یک ماه دوباره سر بزنید دیگر آن محصول را در سبد خود نخواهید دید چراکه کوکی تاریخ انقضا دارد. در فروشگاه آموزشی میزفا هم از این قابلیت مثل سایر فروشگاهها استفاده میشود.
- نظرات که ما بدون ثبتنام در سایتی ارسال میکنیم و با عبارتهای مشابه “دیدگاه شما در انتظار تائید است” روبهرو میشویم از کوکی استفاده میکند، و ممکن است شما فردا دوباره به سایت سر بزنید و اگر آن دیدگاه را مشاهده کردید یعنی تاریخ انقضای کوکی مربوط به دیدگاهها هنوز منقضی نشده ولی اگر نباشد یا تاریخ کوکی منقضی شده یا توسط شما از مرورگر خود آن کوکی را پاککردهاید. میتوانید برای تست این موضوع در مـیزفا و همین پست یک نظر ارسال کنید تا بهتر متوجه وجود کوکی شوید.
- تمام اطلاعات مربوط به پسوردها و یوزرنیم ها از طریق کوکی ثبت میشود و دهها کاربرد دیگر
کش چیست؟ (Cache)
یک کش وب (HTTP cache) فنّاوری است که از طریق درخواستهای HTTP یک سری اسناد وب را به شکل موقت در مرورگر کاربر ذخیره میکند، همانند عکسها و فایلهای CSS و JS که تغییرات زیادی روی آنها صورت نمیگیرد. هر بار که شما از وب سایتی بازدیدی انجام میدهید لازم است که یک سری فایلهایی را دانلود کنید تا سایت قابلمشاهده باشد، حال برخی فایلها مانند، CSS، JS، HTML و عکسها که ممکن است در کش مرورگر (یا کش محلی یا کش لوکال) ذخیره شوند.
در این صورت وقتی به صفحهی دیگری از آن سایت مراجعه میکنید موارد تکراری صفحات مثل لوگو سایت فایلهای CSS و غیره دیگر دوباره دانلود نمیشوند بلکه از طریق کش محلی مرورگر فراخوانی صورت میگیرد. پس بهاینترتیب لازم نیست با هر بار لود کردن صفحههای سایت، فایلهای مشترک بین صفحات را دانلود کنید. این همان دلیلی است که باعث میشود در اولین بازدید از یک سایت زمان بیشتری برای لود شدن لازم باشد تا زمان لود صفحات در تکرار بازدید از همان سایت.
مثلا در سایت میزفا یک لوگویی وجود دارد که در بالای سایت مشاهده میکنید. شما فقط یک بار در اولین بازدید خود آن لوگو را در مرورگر خود دانلود میکنید و بعد از آن اگر از سایر صفحات مشاهده کنید دیگر لوگو را در سمت لپ تاپ خود فراخوانی خواهد شد و نیاز به دانلود از سمت سرورهای میزفا نیست. این عمل هم باعث صرفهجویی در حجم اینترنت بازدیدکننده میشود و هم باعث میشود مواردی نظیر تعداد درخواستها به سمت سرور، مصرف پهنای باند، لود سایت و تأخیر بهشدت کاهش یابد و صفحات سایت در دفعات بعدی سریعتر لود میشوند.
تفاوت بین کوکی و کش (difference between Cache and Cookie)
- هرچند کوکی و کش هر دو راهی برای ذخیرهسازی اطلاعات در مرورگر کاربر هستند اما آنها تفاوتهایی را باهم دارند چراکه دارای اهدافی متفاوت هستند.
- کوکی برای ذخیرهسازی یک سری اطلاعات در جهت ردیابی فعالیتهای کاربر استفاده میشود درحالیکه کش برای بهبود سرعت سایت مورداستفاده قرار میگیرد.
- کوکی اطلاعات مربوط به کاربران نظیر تنظیمات کاربری، پسورد، یوزرنیم و … است درحالیکه کش برای نگهداری منابع استاتیک (فایلهای ثابت) نظیر عکس، استایلهای CSS یا جاواسکریپت است.
- کوکی محدودیت ذخیرهسازی دارد و تا 4KB میتواند حجم داشته باشد درحالیکه کش چنین محدودیتهایی ندارد.
- کوکی و هم کش توسط کاربر میتواند پاک شود ولی معمولاً کوکیها عمر کوتاهتری دارند و زمان انقضاهای آنها سریعتر میرسد درحالیکه کشها به این شکل نیستند و در مرورگر کاربران وجود دارند مگر دستی توسط کاربر پاک شود.

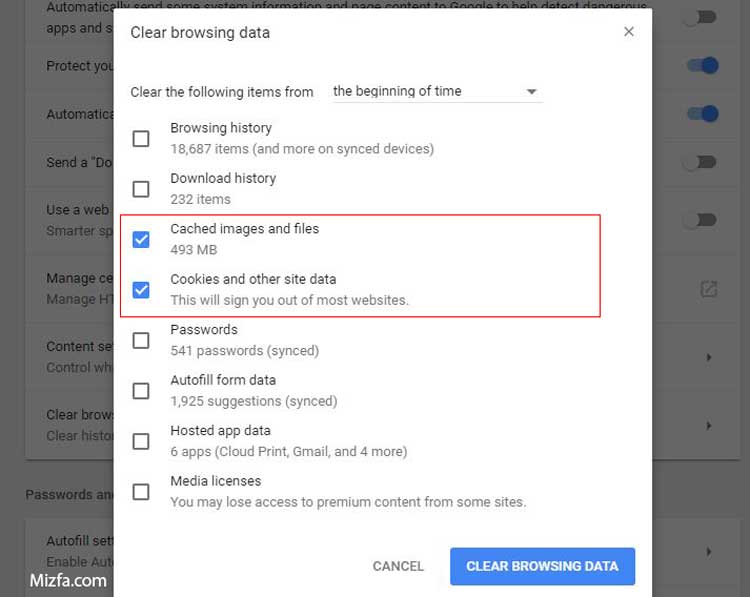
نحوه پاکس کردن کش و کوکی در کروم
وجه مشترک کوکی و کش
وجه مشترک کوکی و کش این است که هر دو برای ذخیرهسازی در مرورگر کاربر استفاده میشوند که بیشتر کوکی برای ذخیرهسازی اطلاعات کاربری کار دارد ولی کش بیشتر سمت ذخیرهسازی فایلهای موجود در سند یک سایت است. همچنین کوکی و کش هر دو از نوع درخواستهای HTTP به سمت مرورگر ارسال میشوند.
افزایش سرعت سایت با Use cookie-free domains
تمام موارد بالا گفته شد تا به این قسمت برسیم که خطای Use cookie-free domains چه چیزی را به ما می گوید، و منظور از این خطا چیست؟ چه زمانی کوکی باعث ایجاد این خطا در Gtmetrix میشود؟
کوکی چه مشکلاتی را ایجاد می کند؟
همانطور که در مقاله اشاره کردیم، کوکی بیشتر برای ذخیرهسازی اطلاعات کاربران است، نه فایلهای موجود در سند، درحالی که وقتی شما کوکی را فعال میکنید از آن پس تمام درخواستها به همراه کوکی ارسال میشود و فایلهای استاتیک یا ثابت هم همانند یوزنیم و پسورد دارای کوکیاند، حال مثلا عکسی که دارای کوکی باشد چه مشکلی را به وجود میاورد؟
عکس و یا هر فایل یا اطلاعاتی که دارای کوکی هستند هر بار که کاربر آن سایت را لود میکند، مرورگرش آن کوکیها را دوباره به سرور ارسال میکند تا سرور را از فعالیتهای قبلی کاربر اطلاع دهد و این امر باعث میشود حجم و تعداد درخواستها بین کاربر و سرور بالا رود و باعث کاهش سرعت سایت گردد مخصوصا سایت های وردپرسی که هر پلاگین یا قالب میتواند برای خود کوکی تنظیم کند، درحالی که نیازی وجود ندارد فایلهای ثابث همانند عکسها دارای کوکی باشند.
به تصویر زیر توجه کنید، هدر یکی از عکسهای سایت میزفا است که دارای کوکی است و نباید چنین کوکی همراه عکس باشد (هر چند سرعت سایت ما بسیار مناسب است و نیازی به رفع این مورد نبوده است) ولی اگر عکسهای سایتی مثل دیجی کالا را بررسی کنید عکسهایشان همه در یک زیردامنه قرار دارند و این زیردامنه بر روی CDN پیاده سازی شده که این عمل باعث میشود ترافیک ماهانه و حجم اشغالی منابع به شدت کاهش یابد. و هر چه سایت شما پربازدیدتر باشد رفع این خطا چشمگیرتر خواهد بود

راه حل کلی برای رفع ارور Use cookie free domains
فرض کنید دامنه شما mizfa.com باشد هر عکس یا فایلی استاتیک در داخل دایرکتوری این دامنه باشد بالاخره کوکی به آن فایلها در هنگام ارسال درخواستهای HTTP به کاربر اضافه خواهد شد مگر فایلها و عکسهای ثابت و استاتیک خود را به یک زیردامنه یا دامنهای دیگر انتقال دهید. بسیاری از سایتهای معروف از این روش برای بالا بردن سرعت سایت خود استفاده کردهاند.
مثلا سایت یاهو از دامنهای مستقل به آدرس yimg.com برای لود فایلهای خود استفاده میکند، سایت آمازون از زیردامنه images-amazon.com برای عکسهای استاتیک خود استفاده میکند، سایت دیجی کالا هم که قبلا به آن اشاره کردیم و دیگر سایتهای مختلف که اهمیت بسیاری به تجربه کاربری میدهند.
ساخت زیر دامنه در وردپرس برای حل مشکل Use cookie free domains
هشدار ۱: به دلیل فنی بودن، ممکن است با رفع این خطا، خطاهای دیگر رخ دهد و یا بیشتر مشکل ساز شود تا آنکه بهبودی ایجاد شود. برای رفع این خطا کد جادویی وجود ندارد که بدهیم و سریع رفع شود.
هشدار ۲: پیشنهاد میشود قبل از هر کاری از سایت فول بک آپ تهیه کنید.
هشدار ۳: از طرفی اگر سایت شما بازدید کمی دارد و جز سایتهای برتر ایران نیست پیشنهاد میشود به فکر رفع این خطا نباشید و یا آن را به یک متخصص بسپارید.
هشدار ۱: پیشنهاد میشه به جای استفاده از زیردامنه از یک دامنه مجزا برای این کار استفاده کنید. مثلا به جای img.mizfa.com بیایید از دامنه هایی مثل mizfa-img.com استفاده کنید. به همین منظور باید برای دامنه (یا زیردامنه) یک هاست مجزا تهیه کنید که به شکل پیش فرض از سمت سرور کوکی ارسال نکنه.
شروع کار
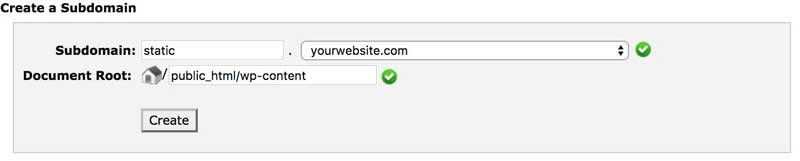
فرض کنیم قصد داریم زیر دامنه static.yourwebsite.com را برای فایلهای استاتیک خود ایجاد کنیم، به این منظور در کنترل پنل خود (سی پنل، دایرکت ادمین و …) فیلدها را به شکل زیر پر میکنیم.

در قسمت Document Root دقت داشته باشید که آدرس دقیقا همانند تصویر بالا باشد. سپس فایل wp-config.php باز کرده و دستور زیر را قرار میدهیم.
define("WP_CONTENT_URL", "http://static.yourwebsite.com");
define("COOKIE_DOMAIN", "www.yourwebsite.com");
حال زیردامنه اماده شده را میتوانید فایلهای استاتیک بدون کوکی در آن قرار دهید. توجه داشته باشید ممکن است راهحل بالا برای سایت شما کار نکند یا مشکل ساز شود بنابراین قبل از هر گونه تغییرات فول بک آپ بگیرید.
[box type=”info” align=”” class=”” width=””]چند نکته:
یک: شما روشهای متعدد دیگری هم برای رفع مشکل Use cookie-free domains دارید، مثلا به زیردامنه static.yourwebsite.com یک IP سرور متفاوت تنظیم کنید و در هاست دیگر آن را لود کنید یا میتوانید زیردامنه خود را در یکی از CDNها پیاده سازی کنید، جهت اطلاعات بیشتر درباره CDNها به مقاله CDN چیست مراجعه کنید (پیشنهاد میشود برای پیادهسازی چنین عملی در سایت خود از یک کارشناس باتجربه استفاده نمایید)
دو: خطای Reduce cookie size زیر مربوط به کوکی است و خواندن ان به شما توصیه میشود چرا که در این خطا درباره نحوه کاهش کوکیها و علت آن صحبت شده است.
سه: هر سه ارور روبهرو مربوط به کش هستند و مطالعه آن قطعا برای شما مفید خواهد بود: ارور Leverage browser caching ، ارور Specify a cache validator و ارور Add Expires headers
[/box]به پایان مقاله حل ارور Use cookie-free domains از دوره آموزش جی تی متریکس رسیدیم و امیدواریم در این آموزش SEO که باعث افزایش سرعت سایت و همچنین افزایش رتبه سایت در گوگل میشود، کمک شایانی کرده باشیم، اگر سوالی داشتید حتما در انجمن سایت میزفا مطرح کنید. در جلسه بعد به معرفی خطای Use GET for AJAX requests میپردازیم. با ما میزفا همراه باشید.
لطفا تجربیات خود و یا مشکلاتی که دارید را در قسمت نظرات مطرح کنید. پاسخگوی شما خواهیم بود






32 پاسخ
با سلام در دایرکت ادمین نت افزار ایجاد زیر دامنه به این صورتی که توضیح دادین امکان پذیر نیست لطفا راهنمایی فرمائید چون الان در جی متریکس PageSpeed Score من 91 و YSlow Score من 81 است ولی سرعت لودم 12 ثانیه شده در صورتیکه Total Page Size من 2.42MB و تعداد Requests ها 59 هست بنابراین رفع خطای کوکی بنظرم این عدد 12 را کاهش میدهد ممنون میشم راهنمایی کنید با تشکر
سلام
خیر اتفاقا و به نظر من تاثیری نداره روی سرعت شما، مخصوصا اینکه تعداد درخواست هاتون کمه.
سلام مجدد
پس چرا سرعت لود 12 هست میشه لطف کنید خودتون یه تست انجام بدین چون با استفاده از اطلاعات خوب شما نهایت تلاشمو کردم و واقعا متشکرم ازتون
درود
نگاه کردم، چون خوب بهینه سازی نکردی.
لطفا آموزش های gtmetrix ما رو بخون. نه یک مقاله بلکه همه مقالات رو تا بتونید بهینه کنید.
با تشکر از شما
یک درخواست از آقای آریافر عزیز:
کش لایت اسپید استفاده از دامنه دیگر به عنوان CDN رو با گزینه CDN Mapping ارائه کرده و نیاز به افزونه دیگه هم نداره اگر لطف کنید بررسی کنید و آموزش رو ارائه کنید چون همه جا هم فقط توضیح گزینه ها رو ارائه کردن و آموزش عملی و آموزشی که جواب بده ارائه نشده از شما ممنون میشم زحمتش رو بکشید. با تشکر از شما استاد گرامی
سلام عزیز.
این مورد رو خیلی از افزونه ها دارن.
مهم اینکه یک گزینه ای باشه که این افزونه ها بتونن عکس ها و محتواها رو (چه قدیم و چه جدیدها که قرار هست اپلود بشه) اتومات بفرسته به زیر دامنه. اینو ندارن.
منم میخوام اونایی که تا بحال بوده انتقال داده بشه از این به بعدش رو آدرس از زیر دامنه میدیم، من محتوای wp content و wp includes رو ریختم اما بازم عملی نشد و مطئنم یه جای مهم رو تنظیم نمیکنم.
برای همین آموزش بزارید کافیه حداقل برای من کافیه. واقعا ممنون میشم از شما
ممنون … من از این آموزش برای بهبود سئو سایتم استفاده کردم… بازم ممنون
سلام
نظرتون در رابطه باافزونه افزونه Upload To FTP برای حل این خطا چیه ؟
سلام مرضیه.
نظرم منفی هست.
سلام و خسته نباشید و تشکر از سایت خوبتون من یه سوال دارم هیچکس جواب راست به ادم نمیده شما از چه متد یا افزونه ای برای اعلان سایتتون استفاده کردید همین پوش نتفکیشن ساییتتون کدومه همین اجازه دادن و مسدود کردن بالای سایت میگم چون من همه افزونه هارو نصب کردم تست کردم این نیست این کدومه ؟
سلام دوستم. این سایت نجوا است کاملا هم رایگانه.
سلام
define(“WP_CONTENT_URL”, “http://static.yourwebsite.com”);
define(“COOKIE_DOMAIN”, “www.yourwebsite.com”);
مشابه این دستور برای وب سایتی که با asp.net نوشته شده چگونه است؟
به عبارتی متوجه شدم که محتویات استاتیک سایت مانند image ها و css ها باید از زیر دامنه دیگری لود شوند. برای اینکار باید یکی یکی در تمام صفحات آدرس دهی image ها و css ها را تغییر دهم یا با دستوری میتوان این کار را اوتماتیک انجام داد؟
سلام وقت شما بخیر. سوال اول و دوم شما رو برنامه نویس سایتتون میتونه انجام بده. کد اماده نداریم و ممکنه برای هر سایتی فرق داشته باشه. کاری که باید انجام بدید این هست که این سناریو رو به شکل کامل و مشخصی به برنامه بنویس تعریف کنید. برنامه نویس میتونه این کارها رو انجام بده. به شکل اتومات هم قابل پیاده سازی هست.
با سلام
این موردایا رای سایت های وردپرسی هم پاسخگو هستش؟
چون تا جایی که من دیدم فقط زیر دامنه داریم ایجاد میکنیم و دستور خوندن تصاویر از اون میدیم ولی هیچ انتقالی برای کپی کردن پوشه upload وردپرس به مسیر دیگه ای توش انجام نمیدیم
ممنون میشم برای سایت های وردپرسی راهنمایی بیشتری بفرمایید
سلام. این ترفندی هست که بتونیم باهاش کوکی رو برای عکس ها غیرفعال کنیم. قصدجابه جایی نداریم.
با این حال بارها در نظرات و مقاله ذکر کردم پیشنهاد نمیشه و بهتره به یک متخصص بسپارید که کل عکس ها رو در یک هاست دانلود فراخوانی بکنه و هاست جداگانه داشته باشه.
این مورد هم آموزش نداره چرا اینکه برای هر سایت فرق داره و طبیعتا نمیشه به اندازه کل سایت های دنیا آموزش قرار داد. حتی در وردپرس هم کاملا بستگی به تنظیمات هاست ها داره.
سلام من اینکارو انجام دادم. اما تغییری رخ نداد. آیا باید تصاویر استاتیک رو به ساب دامین منتقل کنم و سپس از ادرس تصاویر در ساب دامین جهت استفاده ازشون استفاده کنم؟
سلام همان طور که در مقاله هم اشاره کردیم ممکنه این روش جواب نده چرا که نحوه انجام دادن اون و همینطور تنظیمات سرور اهمیت داره. به فکر سایر رفع خطاها باشید. چون امکان آموزش رفع این خطا در قالب مقاله تقریبا غیرممکن است. برای هرسایتی فرق داره.
ولی سناریو کلی در مقاله اشاره شده
سلام.
یه مرحله 4 ای هم داره،
UPDATE wp_posts SET post_content = REPLACE(post_content,’www.yourwebsite.com/wp-content/’,’static.yourwebsite.com/’)
این خط کد باید در SQL database اجرا بشه.
ممنون از راهنمای شما ولی ناکارآمد هست برای کسانی که قصد دارن استفاده کنن.
سلام عزیز
من هم مشکل اون دوستمون و دارم مراحل رو برای ساب دامین طی کردم اما همچنان اون ارور وجود داره و زیر دامنه همچنان با کوکی فایل ارسال میکنه
ایا از طریق فایل htaccess میشه دستورتی رو داد مبنی بر اینکه کوکی بعضی فرمتها رو ارسال و دریافت نکنه مثلا تصاویر و فونتها رو ؟
ممنون میشم پاسخم رو بدید مرسی و خدا نگهدار
سلام، بستگی به تنظیمات سرور داره، بله میشه ولی خیلی وقت ها کار نمیکنه چون تنظیمات بازنویسی میشن سمت سرور. میشه کارهای دیگه کرد که نیاز به توضیح بیشتر از سمت ما و همینطور هزینه بیشتر و کار بیشتر از سمت شما داره. مثل هزینه های هاست و کافینگ و …
موفق باشید.
سلام
سایت من وردپرسی نیست بلکه php و با html css طراحی شده. چجوری می تونم مشکب کوکی رو برطرف کنم؟
سلام، شما مقاله رو اصلا مطالعه کردید؟ راه حل اشاره شده برای هر نوع سایتی بود و مخصوص وردپرس نیست، راه حل کلی اشاره شده ولی در پیاده سازی ممکنه برای هر سایتی متفاوت باشه.
بله که مطالعه کردم شما خودتون ذکر کردین برای وردپرس!!!
خیر، ننوشتم این آموزش برای وردپرس هست. بلکه وردپرس رو مثال قرار دادم به این علت که خیلی ها استفاده میکنن. در انتهای مقاله راه حل مخصوص وردپرس درج شده و قبل اون اموزش برای هر نوع سایتی مناسب است و میتونید استفاده کنید.
عالی بود. ممنون
aamsonline.org
aamsonline.org/2018602602/ – More info!..
سلام خسته نباشید ایا افزونه ای برای حل این مشکل نیست؟
سلام
افزونههای قدیمی که آپدیت نیستن، وجود داره، ولی توصیه نمیشه، در آینده ویدیوی آموزشی برای حل این خطا در سایتهای وردپرس قرار خواهیم داد
با سلام
مراحلو انجام دادم کدم زدم
define(“WP_CONTENT_URL”, “http://static.yourwebsite.com”);
define(“COOKIE_DOMAIN”, “www.yourwebsite.com”);
و جای ادرس پیش فرض ادرس خودمو زدم ولی تغییری ایجاد نشد؟
ممنون می شم جواب بدید
با تشکر
سلام
ما در مقاله ذکر کردیم که ممکنه این راهحل برای برخی سایتها کار نکنه، هر چند کار هم بکنه پیشنهاد نمیشه، چرا که واقعا باعث بهینه سازی سایت نمیشه، صرفا باعث میشه رتبه بهتری در GTMetrix بگیرید، ولی راه حلی که در نکته یک ذکر کردیم بسیار عالی میتونه باشه و اکثر سایتهای بزرگ برای بهینه سازی داخلی خودشون از این روش استفاده میکنند.